
前言
写博客的地方有很多,但为了个人IP,大家更习惯于搭建自己的网站来展示自己。
那就有同学问了:作为一个后端开发者,前端的内容比较薄弱,怎样做的又好看,又方便呢?还有,习惯本地软件写文章,最好能不花钱卖服务器……

在网上苦苦追寻,最后还真让我找到了。
技术简介
我相信作为技术人,最大交友网站github(gitee也可以)都是知道的。但是如果你说只会在上边cv代码,可以说只用到了全部功能的十分之一。
本文主要用到的技术就是GitHub的生态之一GitHub Pages。
GitHub Pages
官网的简介
Websites for you and your projects. Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
简单来说,Github Pages 就是一个把你的仓库内容变成静态的博客,并且随着你的push,他也会自动更新内容(CI)

这样看起来只解决了网站问题,但是HTML好像还是要自己做,别着急,继续向下看!使用markdown就变成网站。
工具其一: jekyll
jekyll是一款极为强大的静态站点生成器,像比如传统的WordPress,他不需要任何其他服务的支撑,也是GitHub Pages官方推荐的。

但是,他是国外开发维护的,中文文档相对比较少。并且它是Ruby语言开发的,对于二次扩展很不利。综上原因在我找主题和定制的时候,十分吃力。
工具其二:VuePress
一看到Vue,就知道,稳辣,全部都稳辣。
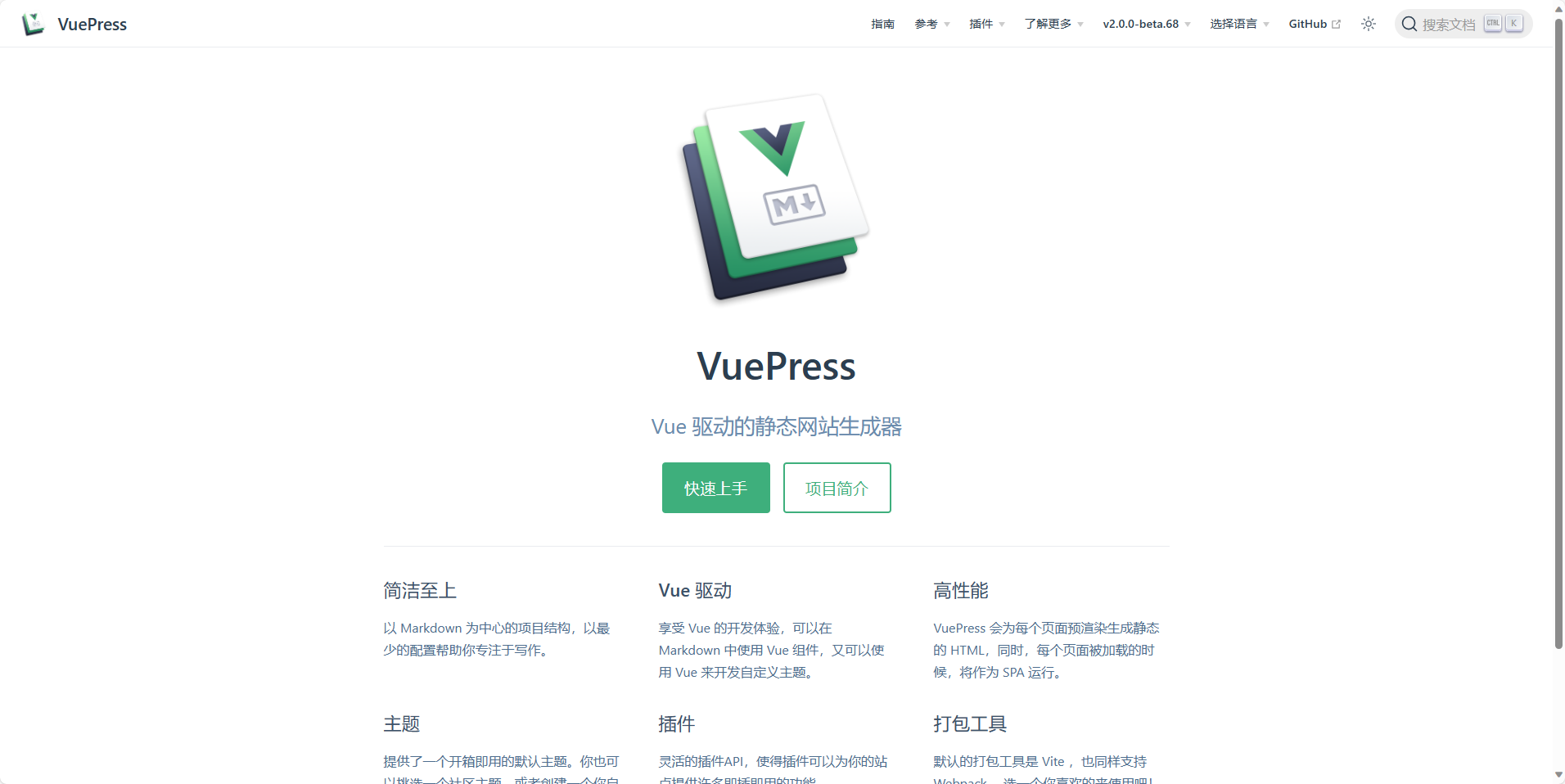
没错,他就是Vue及其生态所构建的静态博客。当你打开它的官网,就能一下恍然大悟:原来XXX框架的官方文档网站这么做的啊!

快速入门
创建服务
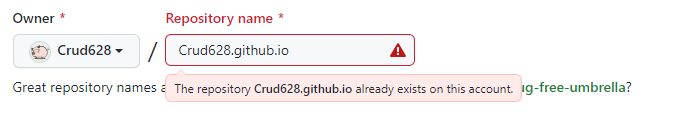
就像平时创建GitHub仓库一样,不过名字要按照这种username.github.io格式,比如你的名字是crud628,那么仓库的名字就是 crud628.github.io

然后clone到本地,创建一个README.md
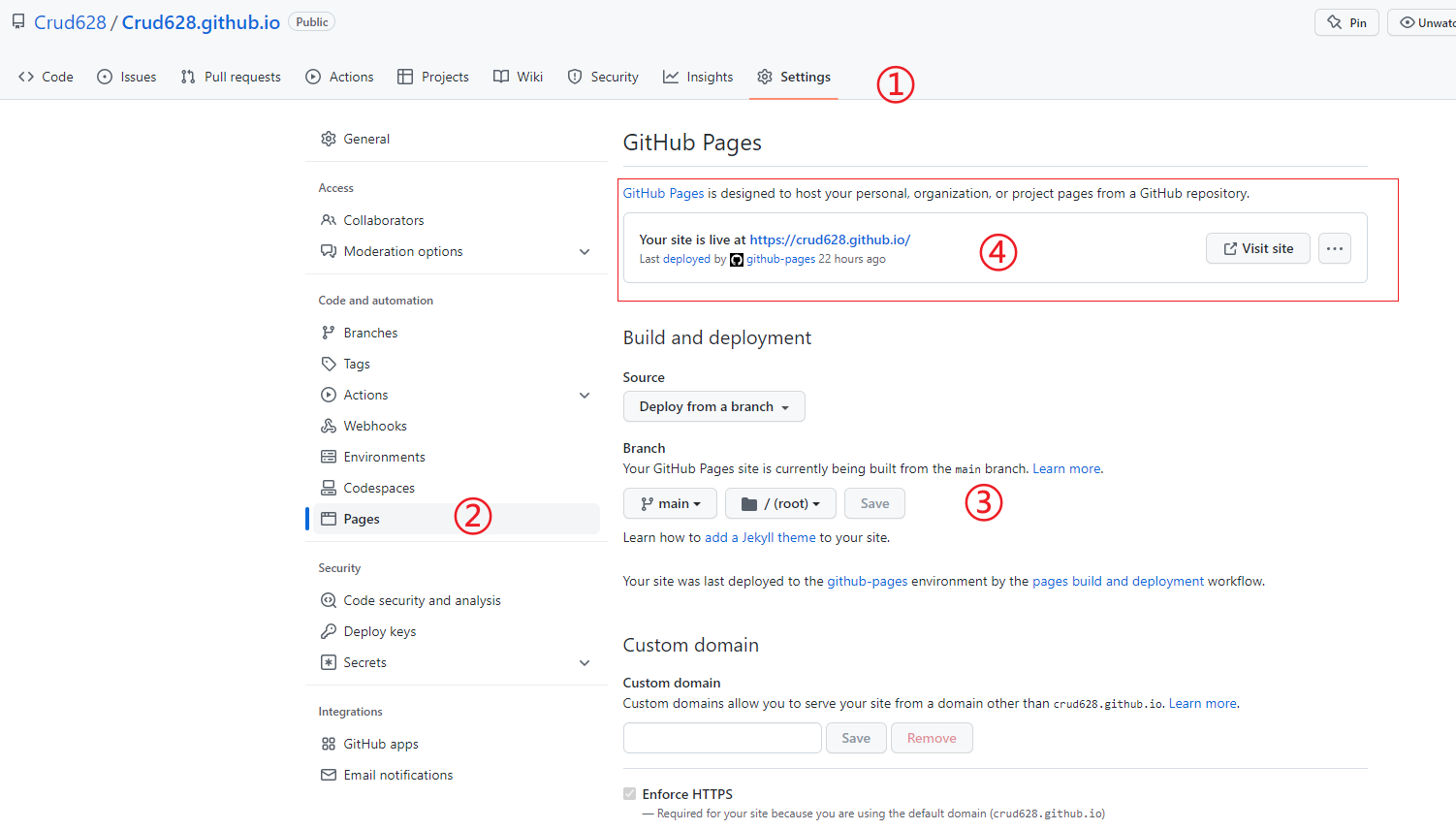
push到github,随后去改一下设置
依此点击setting -> Code automation -> Pages, 然后修改你的分支(一般是main)

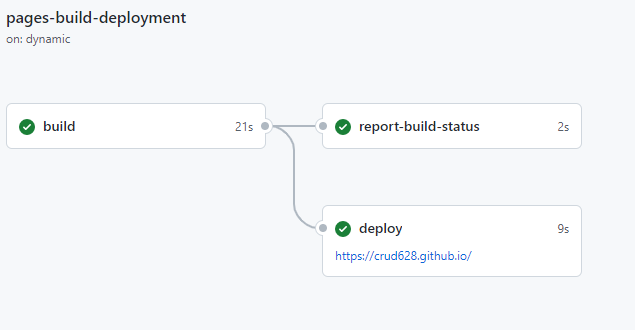
等一会,博客就会生成出来。初始大概一分钟,后期看你博客数量。
Jekyll(可略过)
需要准备Ruby环境,推荐2.5.7。高版本适配度不是很好。
然后使用gem安装jekyll(gem 是ruby的包管理工具,在下载其他包之前,最好替换成国内源)
gem install jekyll找到一个空文件夹,然后在此处打开cmd/powershell
Running bundle install in D:/Github/test...
Bundler: Fetching gem metadata from https://gems.ruby-china.com/.............
Bundler: Resolving dependencies...
Bundler: Resolving dependencies...
.... 省略
Bundler: Installing tzinfo-data 1.2022.7
Bundler: Bundle complete! 7 Gemfile dependencies, 35 gems now installed.
Bundler: Use `bundle info [gemname]` to see where a bundled gem is installed.
New jekyll site installed in D:/Github/test.在此处卡住了,可以Ctrl + C 来结束。最好多等待一会,或者使用一些特殊手段。
然后目录文件夹如下
D:.
│ .gitignore // git的忽略文件
│ 404.html // 自定义的404页 固定
│ about.markdown // about页 固定
│ Gemfile // 类似pom文件
│ Gemfile.lock // 不知道,应该是锁一类的东西
│ index.markdown // index主页
│ _config.yml // 配置信息,包括一些作者,博客名等配置
│
└─_posts // 发博客的位置
2022-11-30-welcome-to-jekyll.markdown // 某篇博客,名字固定`yyyy-MM-dd-name.md`现在可以使用bundle exec jekyll build 来构建网站,构建完毕,会看到多一个_site 文件夹
PS D:\Github\test> bundle exec jekyll build
Configuration file: D:/Github/test/_config.yml
Source: D:/Github/test
Destination: D:/Github/test/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 1.907 seconds.
Auto-regeneration: disabled. Use --watch to enable._site 文件夹就是存放md转网页之后存放的位置
接下来运行
PS D:\Github\test> bundle exec jekyll s
Configuration file: D:/Github/test/_config.yml
Source: D:/Github/test
Destination: D:/Github/test/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 0.514 seconds.
Auto-regeneration: enabled for 'D:/Github/test'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.http://127.0.0.1:4000/ 在没有具体指定的情况下会生成一个这样的地址

这里默认使用的是minima 的主题,到这为止,都可以复制到刚才的GitHub仓库。也可以继续完善一下。
VuePress
官方的教程还是比较易懂的,这里不再过多描述。说几个我自己的使用心得。
- 抄作业! 看了官方的描述,你可能还是无从下手,但是好在有很多同学已经做好了一个很漂亮的主页,你可以直接CV他的仓库,删掉博客内容,修改一些路由配置即可。
- 规则的命名 最好是日期+序号+名字。
- 全英文路径 习惯了,避免出现不必要的问题。
总结
初期博客构建需要花费一些时间,但是当你只需要写MarkDown,push到仓库就可以自动构建网页,边际效应相当明显。当然如果你已经有了自己的服务器,域名等资源,也可以根据规则来指定,还可以自己添加后台服务。快来上手做一个免费技术博客吧!