最近发现,许多前端开发人员(包括作者我哈),对chrome的开发者工具中的使用并不是特别深入,而本文时对chrome开发者工具Timeline的一个讲解。
我们了解网站的执行性能十分重要,执行性能问题常常体现在内存泄露上, 而在众多性能优化中,内存泄露相比于其他性能缺陷和错误而言,是不太容易去发现和解决。在一些简单小型的业务和项目中,内存泄露并不一定存在,且不能带来特别大的危害,因此也不会让我们去重视和在意,但如果项目变得复杂些,往往内存问题就会暴露出来。而这些问题在一些小内存的设备上(如移动端)也会带来更严重的影响。
所以,找到内存泄露并且解决它是处理这类问题的关键。而如何找到内存泄露,则需要使用到chrome的Timeline的工具啦。
打开Timeline
在chrome浏览器中,按下F12,打开开发者工具,然后选择Timeline的选项卡,即可看到以下面板啦。

哎哟妈吖,吓死宝宝了,啥东西,又是红又是绿的又时图表又是圆的。 大家莫慌,让我来给你们讲解下,给你们消除这种陌生的恐惧感。
面板介绍
从上图中,可以看到整个操作面板分为4个区域。
区域一 基本信息面板
在区域中1中顶部有一条工具栏,而下面则是以时间为轴的图表。

区域1是基本信息展示区,上面顶部工具栏从左到右分别是
- (圆形按钮)运行监听按钮,运行Timeline工具检测网页。点亮按钮,按钮呈红色,表示监听中,点灰按钮,结束监听,而Timeline则会展示该监听阶段中获得的相应监听信息和执行状态数据。
- (禁止图案)清除所有的监听信息
- (漏斗图案)查找和过滤信息
- (垃圾桶图案)手动回收网站内存垃圾
- (view)监听信息的展示方式,有两种,柱状图和条状图
- (capture)监听中希望抓取的信息,多选,分别有js堆栈、内存、内存快照
区域二 详细信息面板

区域二其实,只是区域1的详细信息版,在区域2中,展示的信息会变得更加详细,更加精准。我们查看问题都是在区域2进行的
区域三
展示的是一些内存信息,只有点击上面区域一中的memory的选择框,才会出现。

区域3总共会有四条曲线的变化图。 分别是
- (蓝色)JS堆数
- (红色)dom文档数
- (绿色)内存中dom节点数
- (黄色)内存中元素绑定事件数
区域四
展示的是在某时刻的信息内容和比例图

使用说明
下面是demo代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>test</title>
<style type="text/css">
div{
height: 40px;
font-size: 18px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="node">node1</div>
<div class="node">node2</div>
<div class="node">node3</div>
<div class="node">node4</div>
<div class="node">node5</div>
<button id="btn">改变节点</button>
<script type="text/javascript">
var i = 0;
function x() {
if(i >= 4) return;
document.querySelectorAll('.node')[i] = 'do something';
i++;
}
document.getElementById('btn').addEventListener('click', x);
</script>
</body>
</html>运行代码
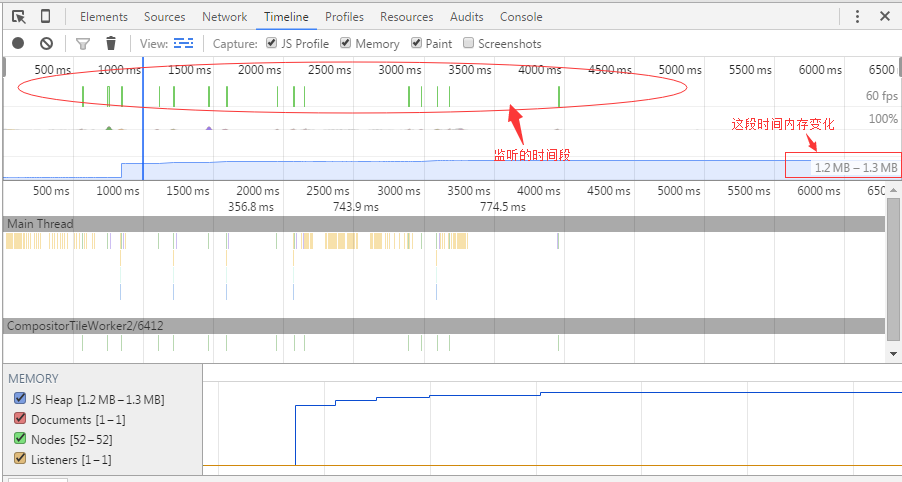
在chrome打开,然后点亮Timeline的监听按钮,然后开始操作界面,连续点击button执行相应程序,执行后,点灰按钮,这时候你就可以看到这个时间段的Timeline中的图表信息了,如下图所示:

在我们的区域一种,会发现右下角有一组数字1.2MB-1.3MB,它的意思是在你刚刚操作界面这段时间内,内存增长了0.1MB。
底部那块浅蓝色的区域是内存变化的走势图。
从左到右,我们可以看到刚刚浏览器共监听了大约6000ms左右的信息。接下来我们来仔细分析一下这些状态的具体信息。
查看详细信息
在区域2中,时间轴会随着鼠标滚轮滚动放大缩小,滚应到相应的范围,我们开始分析下面的信息。

在区域2中,每一种颜色的横条都代表了相应的类型,如下图

从上面的图,可以看到我们每点击一次button,大约会花费了0.65ms的时间完成了从响应事件到重绘节点文本的整个过程。
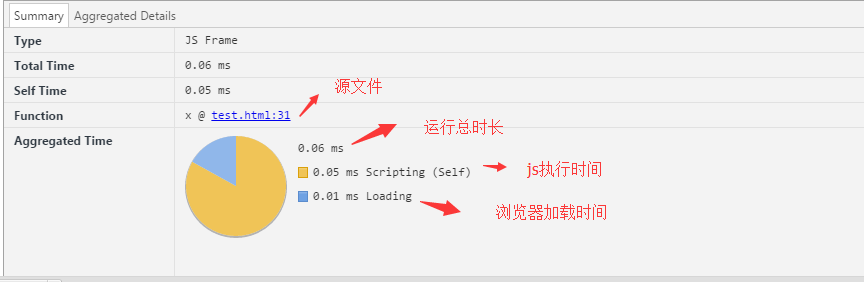
查看横条具体信息
在区域2中,我们可以通过点击某一个横条,然后在区域4中更加详细地观察它的具体信息。如我们点击执行函数x的蓝色横条,观察它的执行期的状态。

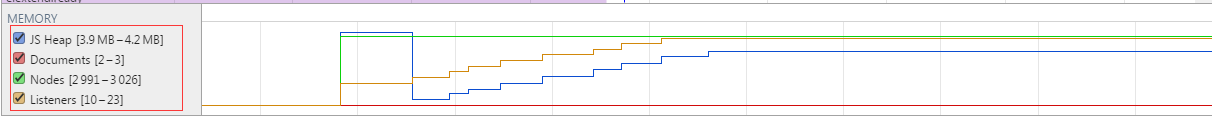
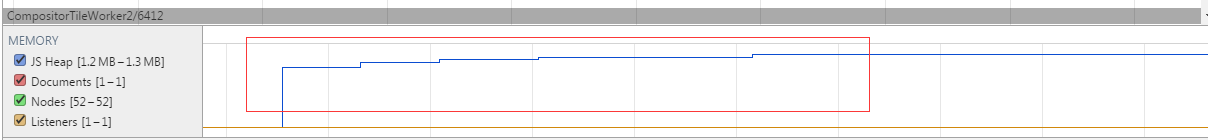
查看内存变化图
在事件发生事,除了dom的渲染和绘制等行为的发生之外,相应地内存也会发生变化,而这种变化我们可以从区域3更形象地看到

我们可以看到js堆内存在视图中不断地再增长,这时因为由事件导致的界面绘制和dom重新渲染会导致内存的增加,所以每一次点击,导致了内存相应地增长。
小结
通过上述方式,我们能够明白如何使用Timeline去分析页面的执行情况,也能更好的分析代码是否存在不合理的地方。