视频融合云服务EasyCVR平台如何切换为内存模式?
EasyCVR平台具备较强的视频能力,可支持海量设备接入、视频监控、视频录像、云存储、回放与检索、智能告警、平台级联等功能。平台可将分散在各处的视频监控资源进行统一接入与汇聚管理,将复杂多变的底层资源统一管理起来,实现合理调度资源、共享信息、数据交互等。
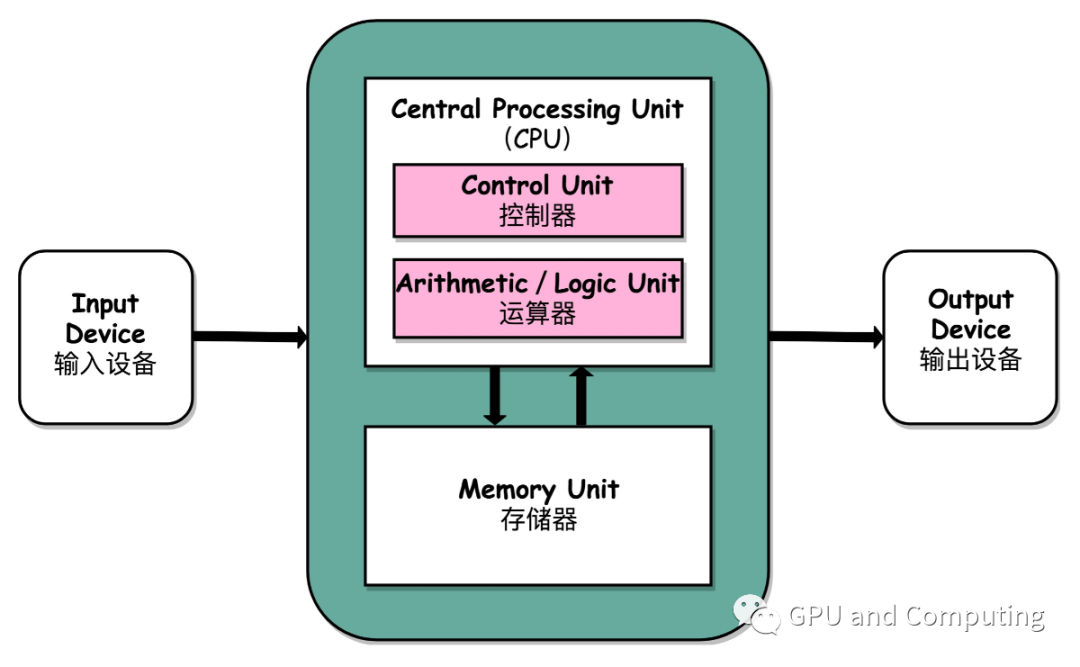
《Java从入门到失业》第一章:计算机基础知识(1.2):计算机组成及基本原理
这里说的计算机主要指微型计算机,俗称电脑。一般我们见到的有台式机、笔记本等,另外智能手机、平板也算。有了一台计算机,我们就能做很多事情了,比如我在写这篇博客。那么一台计算机内部构造是什么样的?是怎么工作的呢?下面我就简单的阐述一下,尽量让大家能够快速、简单的了解。
基于光芯片的内存内计算(memory-in computing)
这篇笔记介绍一篇牛津大学在光子计算领域的最新进展,该文章发表于最新一期的Science Advances,标题为“In-memory computing on a photonic platform”。
GPU: 衡量计算效能的正确姿势(2)
这次我们准备聊下决定系统计算性能的两大关键指标,1. 浮点运算能力(FLOPS), 2. 内存带宽(Memory Bandwidth)。

计算机怎么做到存储内容的(一)
上节,我们用逻辑门做了个简单 ALU,它能执行算术(Arithmetic)和逻辑(Logic)运算,ALU 里的 A 和 L 因此得名,当然,算出来之后如果扔掉就没什么意义了。得找个方法存起来,可能还要进行多个连续操作,这就用到计算机内存了。
计算机行业的变革速度
Something vaguely analogous has happened in the computer industry. Each
new species (mainframe, minicomputer, personal computer, handheld, embedded
computer, smart card, etc.) seems to go through the development that its ancestors
did, both in hardware and in software. We often forget that much of what happens
in the computer business and a lot of other fields is technology driven. The reason
the ancient Romans lacked cars is not that they liked walking so much. It is be-
cause they did not know how to build cars. Personal computers exist not because
millions of people have a centuries-old pent-up desire to own a computer, but be-
cause it is now possible to manufacture them cheaply. We often forget how much
technology affects our view of systems and it is worth reflecting on this point from
time to time.
In particular, it frequently happens that a change in technology renders some
idea obsolete and it quickly vanishes. However, another change in technology
could revive it again. This is especially true when the change has to do with the
relative performance of different parts of the system. For instance, when CPUs
became much faster than memories, caches became important to speed up the
"'slow"
memory. If new memory technology someday makes memories much
faster than CPUs, caches will vanish. And if a new CPU technology makes them
faster than memories again, caches will reappear. In biology, extinction is forever,
but in computer science, it is sometimes only for a few years.

DDR3 内存带宽计算
DIMM:Dual-Inline-Memory-Modules,即双列直插式存储模块。168个引脚,64位。
涨姿势:利用AndroidStudio自带的Network Profiler来查看网络请求的相关数据
涨姿势:AndroidStudio那些不为人知的隐藏技能之一 – 利用Network Profiler来查看网络请求的相关数据。

chrome开发者工具-Timeline
该文介绍了如何使用Chrome浏览器的Timeline功能来分析前端页面的性能,包括内存泄漏、CPU使用率、网络请求、渲染时间、内存变化等。通过在页面上进行操作,可以查看不同时间段内各项性能指标的变化情况。同时,还可以利用Timeline来找出内存泄漏等问题,从而优化前端性能。

envi单波段阈值法提取水体_等吸收双波长法
操作对象:巴尔喀什湖部分行列号影像,此教程使用行列号为:2017年3月28日行列号为152028影像(巴尔喀什湖:地处哈萨克斯坦共和国的东南部,在一个大型盆地内,主要有伊犁河流入。在世界众多的湖泊中,它因湖水一半为咸水湖一半是淡水湖、东段与西段颜色不同而独具特色。1864年中国清朝和俄罗斯帝国签订不平等的《勘分西北界约记》以后,巴尔喀什湖正式脱离中国。苏联时期在哈萨克斯坦加盟共和国境内,苏联解体以后就在哈萨克斯坦共和国。)。
身为前端开发者,你不能不知道的 Runtime Performance Debug 技巧
提到 Web 前端的效能优化,有许多的技巧是聚焦在如何减少页面的“载入时间 Loading Time”,例如 Code Splitting 透过减少需要载入的 Bundle Size 来加快载入效能。也有些技巧是针对执行时期 (Runtime) 的优化与调教,例如 Virtualized List 透过控制渲染的 DOM 元素数量来保持页面的流畅性,又或者是页面的 Repaint、Reflow、 Composite 等渲染流程所花费的时间,不过这些 runtime 指标又该如何 debug 呢?什麽样的状况又代表者页面的效能可能出现了一些瓶颈呢?在现今网页中动画佔了十分重要的部分,那动画的性能又该怎麽观测呢?

前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据如何解读。如果你认真看了本文,一定能学会分析,没学会,你来找我~