本节我们继续开发接口列表 的前端,把需要展示的按钮都弄出来。
首先打开P_apis.html :
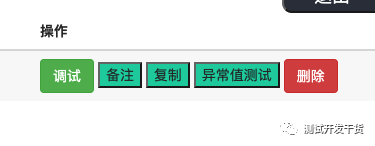
在调试和删除 俩个按钮中间 加入 备注/复制/异常值测试 三个按钮 ,按钮顺序尽量按照使用习惯 和频率 来设计。
新的三个按钮 样式上可以 和 调试/删除 不同 ,创建一个我们自己的小样式也可以。

看看效果:

我们看到,按钮都挤串行了。所以我们要给 这列的宽度加大!
就固定350px吧。然后给接口名称/url的宽度缩小一点,大家可以根据自己的浏览器分辨率自由调试到满意。%号的是动态的会随着浏览器变,px是固定。
设置的位置是 thead中的 具体 th的 属性

好的,现在起码都变成一行了:

然后我们去head中新建一个样式,随便起名为 wqrf_button

我先随便写了个背景颜色属性,以便我们调试,然后给三个按钮的class都写成wqrf_button

看看效果:

颜色变了,证明生效了,接下来让我们好好设计这个wqrf_button的样式吧:

效果如下:(大家尽量发挥美术气息,自行设计)

接下来让我们想想,我们还有什么按钮?
新增接口按钮 , 全局请求头设置 按钮,全局域名设置按钮,
接口文档解析导入按钮,抓包导入按钮,自定义加密算法按钮,登陆态接口设置按钮等等,很可能后续还会增加。
面对这么多按钮 我们要设计的 就最好是类似一个工作台一样的东西,可以任意添加,统一风格,位置整合 等等。
这里有几种设计:
- 在最上面/ 最底下 做一个横向的 工具栏 ,排列好这些按钮
- 在最右侧放一个工具栏,排列好这些按钮
- 做一个酷炫的导航类圆形按钮
考虑到这个问题并不是很核心的,我们没必要浪费大量时间去做一堆按钮的排列,所以我们采用底部放一个工具栏。这样不会经常挡到接口列表,让用户一进来第一眼看到的是 接口列表。
在body的内部最底层,新建一个div,属性为永远保持浏览器的最底部:

然后在这里放好我们设计的一堆按钮,因为按钮很多,所以我们采用bootstrap的按钮组会更好,这样的好处是按钮直接没间距:

看看效果:

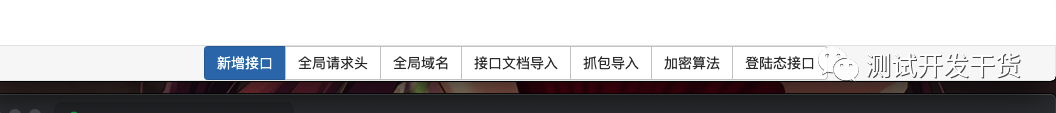
看着凑合,开始把所有设计的按钮放进来吧,其中新增接口按钮因为较常用,所以可以单独增加其他属性以便醒目:


这样我们之后再添加什么新功能按钮,也有位置放。整体看效果风格都不错。
今天的功能就到这了。下节课开始依次实现 增删功能。