前言
大家好 我是歌谣 接着上节webpack进行数据得一个说明
index.html
代码语言:javascript
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算小案例</title>
</head>
<body>
<div class="calculator J_calculater">
<p>结果:<span class="result">0</span></p>
<div class="input_wrap">
<input type="text" value="0" class="num-input" placeholder="第一个数字"/>
<input type="text" value="0" class="num-input" placeholder="第二个数字"/>
</div>
<div class="btn-group">
<button data-method="plus">+</button>
<button data-method="minus">-</button>
<button data-method="mul">*</button>
<button data-method="div">/</button>
</div>
</div>
</body>
<script type="module" src="./index.js"></script>
</html>
</body>
</html>index.js
代码语言:javascript
复制
import Calculator from "./Calculator";
;((doc)=>{
var oCalculator = document.getElementsByClassName("J_calculater")[0]
const init=()=>{
new Calculator(oCalculator).init()
}
init()
})(document)calculator.js
代码语言:javascript
复制
export default class Calculator {
constructor(el) {
this.name = "Calculator"
this.oResult = el.getElementsByClassName("result")[0]
this.oBtnGroup = el.getElementsByClassName("btn-group")[0]
this.oInputs = el.getElementsByClassName("num-input")
}
init() {
this.bindEvent()
}
bindEvent() {
this.oBtnGroup.addEventListener("click", this.onBtnClick.bind(this), false)
}
onBtnClick(ev) {
const e = ev || window.event,
tar = e.target || e.srcElement,
tagName = tar.tagName.toLowerCase();
console.log(tagName)
if (tagName === 'button') {
const method = tar.getAttribute("data-method");
var fval = Number(this.oInputs[0].value.replace(/\s+/g, ''))||0;
var sval = Number(this.oInputs[1].value.replace(/\s+/g, ''))||0;
switch (method) {
case 'plus':
this.oResult.innerText=fval+sval
break;
case 'minus':
this.oResult.innerText=fval-sval
break;
case 'mul':
this.oResult.innerText=fval*sval
break;
case 'div':
this.oResult.innerText=fval/sval
break;
default:
break
}
}
}
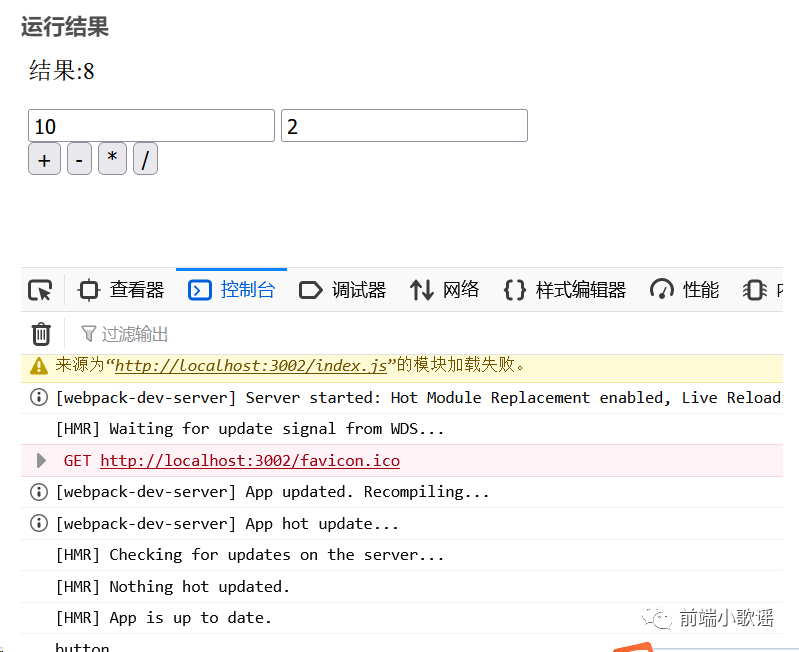
}运行结果




变化1
caculater.js
代码语言:javascript
复制
import Compute from "./Compute"
export default class Calculator extends Compute {
constructor(el) {
super()
this.name = "Calculator"
this.oResult = el.getElementsByClassName("result")[0]
this.oBtnGroup = el.getElementsByClassName("btn-group")[0]
this.oInputs = el.getElementsByClassName("num-input")
}
init() {
this.bindEvent()
}
bindEvent() {
this.oBtnGroup.addEventListener("click", this.onBtnClick.bind(this), false)
}
onBtnClick(ev) {
const e = ev || window.event,
tar = e.target || e.srcElement,
tagName = tar.tagName.toLowerCase();
console.log(tagName)
if (tagName === 'button') {
const method = tar.getAttribute("data-method");
console.log(method, "method is")
var fval = Number(this.oInputs[0].value.replace(/\s+/g, '')) || 0;
var sval = Number(this.oInputs[1].value.replace(/\s+/g, '')) || 0;
this.setResult(method, fval, sval)
}
}
setResult(method, fval, sval) {
console.log(method, fval, sval)
this.oResult.innerText = this[method](fval, sval)
}
}
computed.js
代码语言:javascript
复制
export default class Compute{
plus(a,b){
return a+b;
}
minus(a,b){
return a-b
}
mul(a,b){
return a*b
}
div(a,b){
return a/b
}
}运行结果


变化二装饰器模式
配置
代码语言:javascript
复制
{
"presets": ["env"],
"plugins": ["babel-plugin-transform-runtime","transform-decorators-legacy"]
}Caculator.js
代码语言:javascript
复制
import Compute from "./Compute"
@Compute
export default class Calculator {
constructor(el) {
this.name = "Calculator";
this.oResult = el.getElementsByClassName("result")[0];
this.oBtnGroup = el.getElementsByClassName("btn-group")[0];
this.oInputs = el.getElementsByClassName("num-input");
}
init() {
this.bindEvent()
}
bindEvent() {
this.oBtnGroup.addEventListener("click", this.onBtnClick.bind(this), false)
}
onBtnClick(ev) {
const e = ev || window.event,
tar = e.target || e.srcElement,
tagName = tar.tagName.toLowerCase();
console.log(tagName)
if (tagName === 'button') {
const method = tar.getAttribute("data-method");
console.log(method, "method is")
var fval = Number(this.oInputs[0].value.replace(/\s+/g, '')) || 0;
var sval = Number(this.oInputs[1].value.replace(/\s+/g, '')) || 0;
this.setResult(method, fval, sval)
}
}
setResult(method, fval, sval) {
console.log(method, fval, sval)
this.oResult.innerText = this[method](fval, sval)
}
}Computed.js
代码语言:javascript
复制
export default (target) => {
target.prototype.plus=function(a, b){
return a + b;
}
target.prototype.minus=function(a, b){
return a - b
}
target.prototype.mul=function(a, b){
return a * b
}
target.prototype.div=function(a, b){
return a / b
}
}index.js
代码语言:javascript
复制
import Calculator from "./Calculator";
;((doc)=>{
var oCalculator = document.getElementsByClassName("J_calculater")[0]
const init=()=>{
new Calculator(oCalculator).init()
}
init()
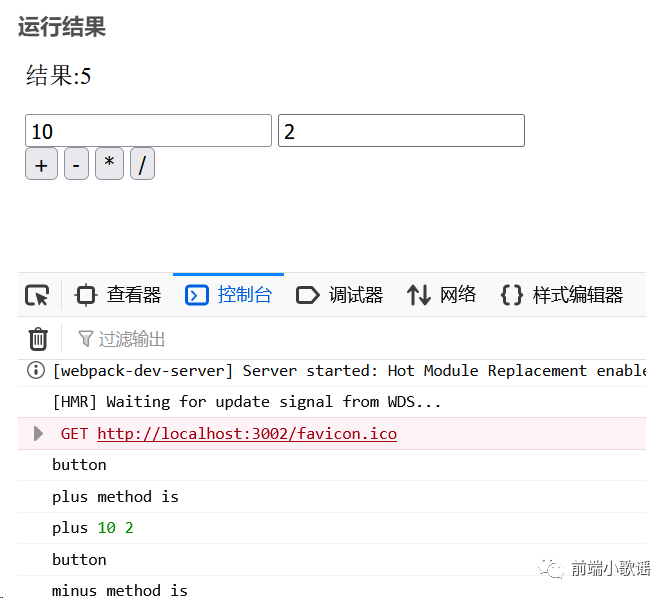
})(document)运行结果

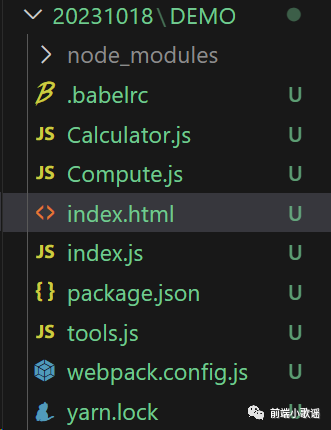
最终结构目录

tool.js
代码语言:javascript
复制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算小案例</title> </head> <body> <div class="calculator J_calculater"> <p>结果:<span class="result">0</span></p> <div class="input_wrap"> <input type="text" value="0" class="num-input" placeholder="第一个数字"/> <input type="text" value="0" class="num-input" placeholder="第二个数字"/> </div> <div class="btn-group"> <button data-method="plus">+</button> <button data-method="minus">-</button> <button data-method="mul">*</button> <button data-method="div">/</button> </div> </div> </body></html>
</body>
</html>
index.js
代码语言:javascript
复制
import Calculator from "./Calculator";
;((doc)=>{
var oCalculator = document.getElementsByClassName("J_calculater")[0]
const init=()=>{
new Calculator(oCalculator).init()
}
init()
})(document)computed.js
代码语言:javascript
复制
// export default class Compute{
// plus(a,b){
// return a+b;
// }
// minus(a,b){
// return a-b
// }
// mul(a,b){
// return a*b
// }
// div(a,b){
// return a/b
// }
// }
export default (target) => {
target.prototype.plus=function(a, b){
return a + b;
}
target.prototype.minus=function(a, b){
return a - b
}
target.prototype.mul=function(a, b){
return a * b
}
target.prototype.div=function(a, b){
return a / b
}
}
caculator.js
代码语言:javascript
复制
import Compute from "./Compute"
import {
trimSpace,
digitalize
} from "./tools"
@Compute
export default class Calculator {
constructor(el) {
this.name = "Calculator";
this.oResult = el.getElementsByClassName("result")[0];
this.oBtnGroup = el.getElementsByClassName("btn-group")[0];
this.oInputs = el.getElementsByClassName("num-input");
}
init() {
this.bindEvent()
}
bindEvent() {
this.oBtnGroup.addEventListener("click", this.onBtnClick.bind(this), false)
}
onBtnClick(ev) {
const e = ev || window.event,
tar = e.target || e.srcElement,
tagName = tar.tagName.toLowerCase();
console.log(tagName)
if (tagName === 'button') {
const method = tar.getAttribute("data-method");
console.log(method, "method is")
var fval = digitalize(trimSpace(this.oInputs[0].value));
var sval = digitalize(trimSpace(this.oInputs[1].value));
this.setResult(method, fval, sval)
}
}
setResult(method, fval, sval) {
console.log(method, fval, sval)
this.oResult.innerText = this[method](fval, sval)
}
}
装饰器配置.babelrc
代码语言:javascript
复制
{
"presets": ["env"],
"plugins": ["babel-plugin-transform-runtime","transform-decorators-legacy"]
}依赖
代码语言:javascript
复制
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"dev":"webpack-dev-server --config webpack.config.js",
"webpack":"webpack --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "7",
"babel-plugin-transform-decorators": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"css-loader": "^6.8.1",
"ejs-loader": "^0.5.0",
"html-webpack-plugin": "^5.5.3",
"node-sass": "^9.0.0",
"sass-loader": "^13.3.2",
"style-loader": "^3.3.3",
"webpack": "^5.89.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1"
}
}运行结果