📚 引言
在前端开发的奇妙之旅中,构建一个既实用又具教育意义的计算器是提升技能的绝佳途径。本篇笔记将引导你从零开始,打造一个增强版的JavaScript计算器。这个计算器不仅支持基本的加减乘除运算,还能实时显示计算过程,让你一目了然每一步操作及其结果。👨💻✨
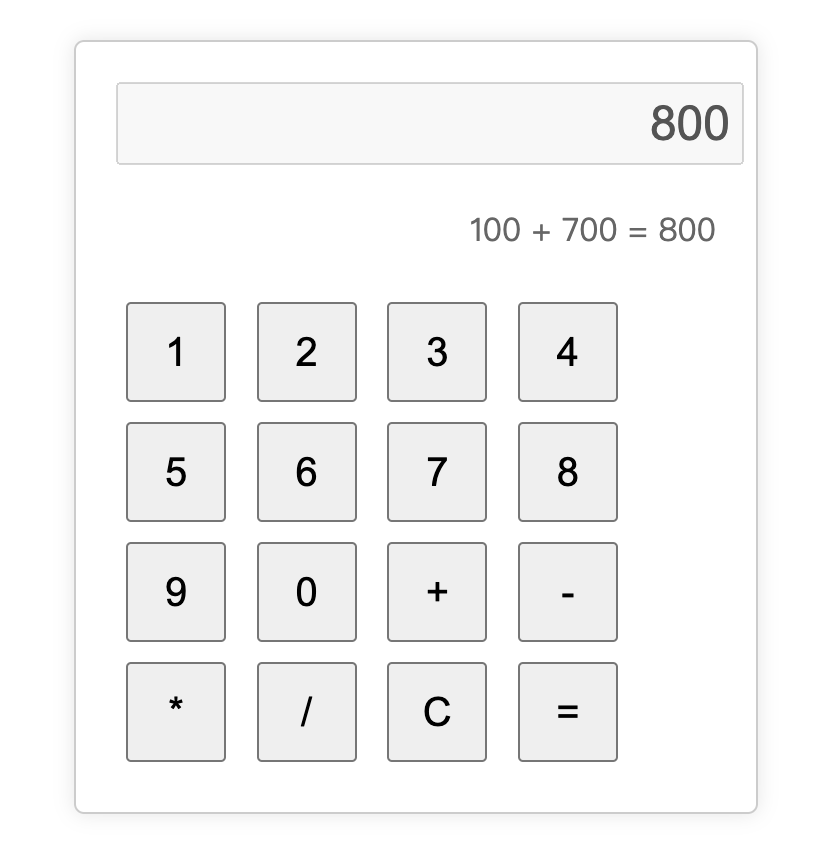
实现效果 🚀

HTML结构设计 🧱
首先,我们构建一个简洁而功能丰富的HTML结构,包括输入结果显示区和计算公式展示区。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易计算器</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="calculator">
<div class="display-container">
<label for="displayResult"></label>
<input type="text" id="displayResult" disabled />
<p id="displayFormula" class="formula"></p>
</div>
<div id="buttons">
<!-- 数字按钮 -->
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>0</button>
<!-- 运算符按钮 -->
<button>+</button>
<button>-</button>
<button>*</button>
<button>/</button>
<!-- 特殊按钮 -->
<button id="clear">C</button>
<button id="equals">=</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>CSS样式美化 🎨
为计算器增添视觉吸引力,我们通过CSS进行细致的样式定制。
/* style.css */ #calculator { width: 300px; margin: 50px auto; border: 1px solid #ccc; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }.display-container {
text-align: center;
margin-bottom: 20px;
}#displayResult {
width: 100%;
margin-bottom: 5px;
padding: 5px;
font-size: 24px;
text-align: right;
}.formula {
color: #666;
font-size: 16px;
text-align: right;
}button {
width: 50px;
height: 50px;
margin: 5px;
font-size: 20px;
cursor: pointer;
}
button:hover {
background-color: #ddd;
}
JavaScript逻辑实现 💻
核心部分来了!我们编写JavaScript逻辑,让计算器“活”起来,能够响应用户的每一次点击,实时更新显示结果和计算公式。
// script.js
document.addEventListener('DOMContentLoaded', () => {
const displayResult = document.getElementById('displayResult');
const displayFormula = document.getElementById('displayFormula');
let firstValue = null;
let operator = null;
let currentInput = '';
let formulaDisplay = '';document.getElementById('buttons').addEventListener('click', (event) => { const target = event.target; if (target.tagName !== 'BUTTON') return; const value = target.textContent; // 数字输入 if (!isNaN(value)) { currentInput += value; displayResult.value = currentInput; formulaDisplay += value; displayFormula.textContent = formulaDisplay; } // 运算符处理 else if ('+-*/'.includes(value)) { if (operator && !currentInput) return; // 如果已有运算符且未输入新数字,则不处理 if (firstValue === null) { firstValue = parseFloat(currentInput); formulaDisplay += ` ${value} `; } else { // 计算并更新显示 const secondValue = parseFloat(currentInput); firstValue = operate(operator, firstValue, secondValue); formulaDisplay = `${firstValue} ${value} `; displayFormula.textContent = formulaDisplay; } operator = value; currentInput = ''; } // 等号计算 else if (value === '=') { if (operator && currentInput) { const secondValue = parseFloat(currentInput); firstValue = operate(operator, firstValue, secondValue); formulaDisplay += ` = ${firstValue}`; displayFormula.textContent = formulaDisplay; displayResult.value = firstValue; currentInput = ''; operator = null; } } // 清除输入 else if (value === 'C') { firstValue = null; operator = null; currentInput = ''; formulaDisplay = ''; displayResult.value = '0'; displayFormula.textContent = formulaDisplay; } }); function operate(op, a, b) { switch (op) { case '+': return a + b; case '-': return a - b; case '*': return a * b; case '/': if (b === 0) throw new Error('Division by zero'); return a / b; default: throw new Error('Invalid operation'); } }
});
关键点解析 🔍
- 显示逻辑:我们通过两个
<div>分别展示最终结果和计算公式,使得用户在获得答案的同时,也能清楚地看到整个计算过程。 - 运算处理:在
operate函数中,我们封装了基本的数学运算逻辑,并特别处理了除法中的除以零错误。 - 事件处理:每个按钮点击事件都被精确捕捉,并根据点击内容执行相应的操作,如数字输入、运算符应用、计算结果显示及清除操作。
🎖 总结
通过上述步骤,我们成功构建了一个不仅能够完成基础数学运算,还能清晰展示计算过程的增强版JavaScript计算器。这个项目不仅加深了你对JavaScript事件处理、DOM操作以及基本算法的理解,还展示了如何通过前端技术提升用户体验。希望这次实战经验能够成为你编程旅程中的一个闪亮里程碑,激励你在前端开发领域不断探索与成长!🚀