
1.首先把一下代码放在joe主题的index.php文件的 标签中,文件路径:
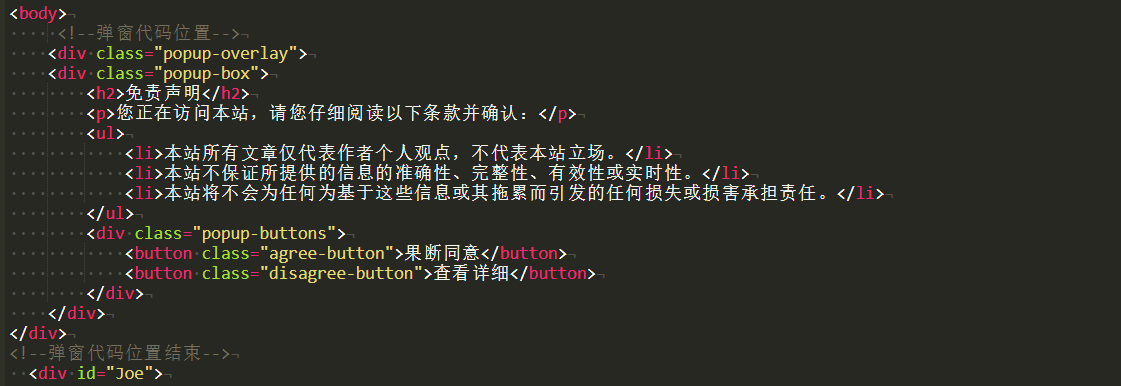
/usr/themes/Joe代码位置示例

代码
<!--弹窗代码位置-->
<div class="popup-overlay">
<div class="popup-box">
<h2>免责声明</h2>
<p>您正在访问本站,请您仔细阅读以下条款并确认:</p>
<ul>
<li>本站所有文章仅代表作者个人观点,不代表本站立场。</li>
<li>本站不保证所提供的信息的准确性、完整性、有效性或实时性。</li>
<li>本站将不会为任何为基于这些信息或其拖累而引发的任何损失或损害承担责任。</li>
</ul>
<div class="popup-buttons">
<button class="agree-button">果断同意</button>
<button class="disagree-button">查看详细</button>
</div>
</div>
</div>
<!--弹窗代码位置-->
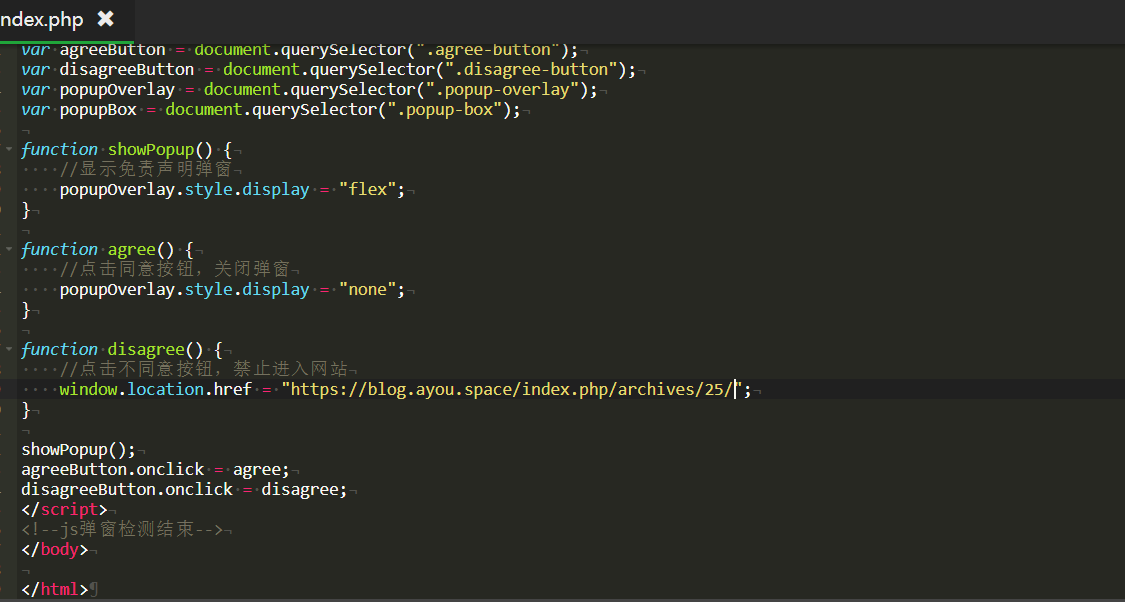
2.把下面的javascript代码放在joe主题的
index.php文件的 标签之前,文件路径:/usr/themes/Joe
代码位置示例

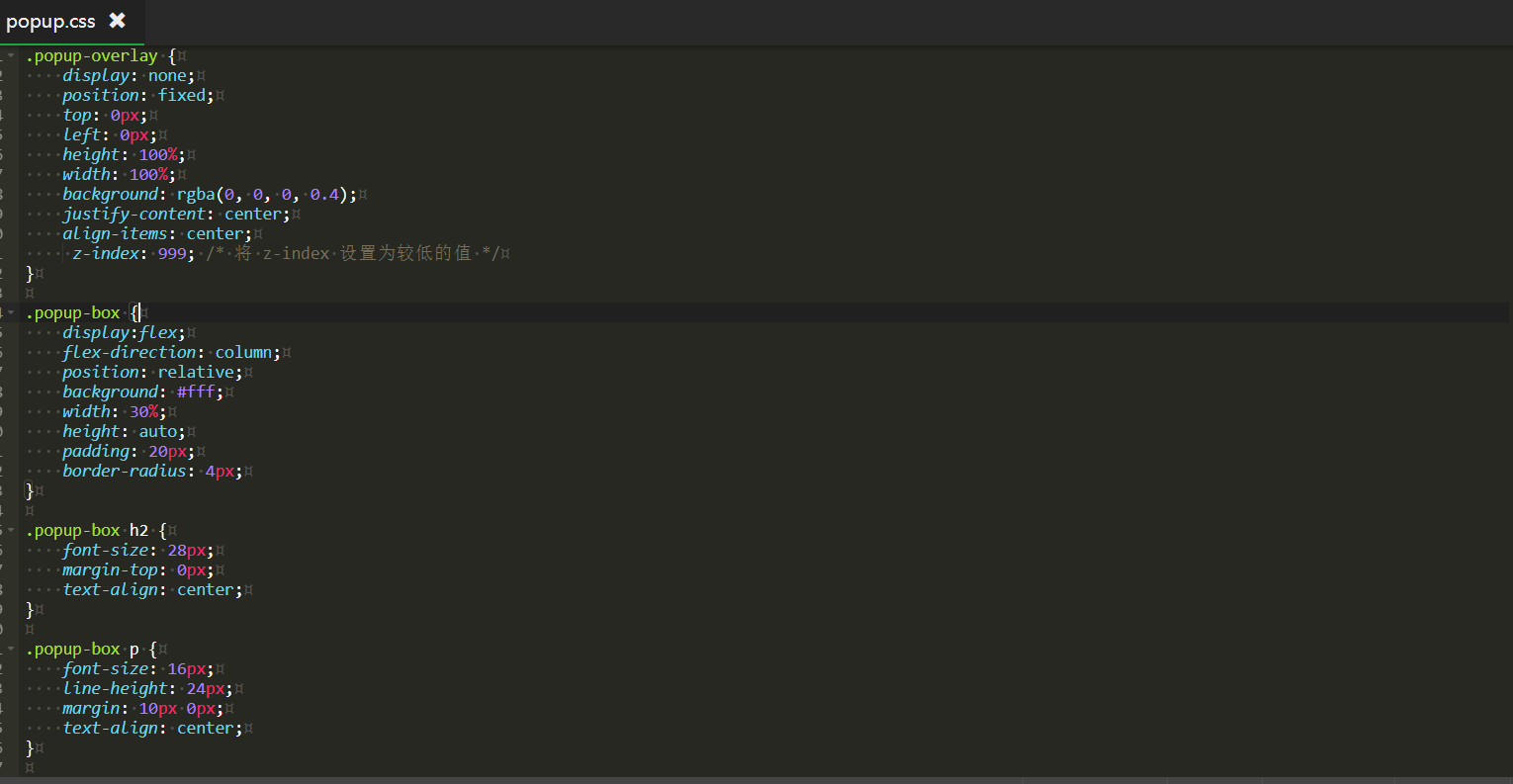
3.将下面的css代码复制,然后去这个目录:
/usr/themes/Joe/assets/css下创建一个叫popup.css的文件,创建完成后把复制的css代码粘贴进去即可完成。
代码演示图css

代码
.popup-overlay { display: none; position: fixed; top: 0px; left: 0px; height: 100%; width: 100%; background: rgba(0, 0, 0, 0.4); justify-content: center; align-items: center; z-index: 999; /* 将 z-index 设置为较低的值 */ }.popup-box {
display:flex;
flex-direction: column;
position: relative;
background: #fff;
width: 30%;
height: auto;
padding: 20px;
border-radius: 4px;
}.popup-box h2 {
font-size: 28px;
margin-top: 0px;
text-align: center;
}.popup-box p {
font-size: 16px;
line-height: 24px;
margin: 10px 0px;
text-align: center;
}.popup-box ul {
list-style-type: square;
margin: 10px 30px;
padding: 0;
}.popup-box li {
margin: 10px 0px;
font-size: 14px;
line-height: 20px;
text-align: center;
}.popup-buttons {
display: flex;
justify-content: center;
align-items: center;
margin-top: 20px;
gap: 20px;
}.agree-button {
display: inline-block;
padding: 10px 20px;
background-color: #00cc00;
color: #fff;
border-radius: 4px;
font-size: 18px;
cursor: pointer;
}
.disagree-button {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border-radius: 4px;
font-size: 18px;
cursor: pointer;
}
4.在网站的全局设置中 引入css文件即可。引入的代码如下:
{"引入css文件示例"}

{"代码"}
<!-- 弹窗代码引入开始 -->
<link rel="stylesheet" href="/usr/themes/Joe/assets/css/popup.css">
<!-- 弹窗代码引入结束 -->