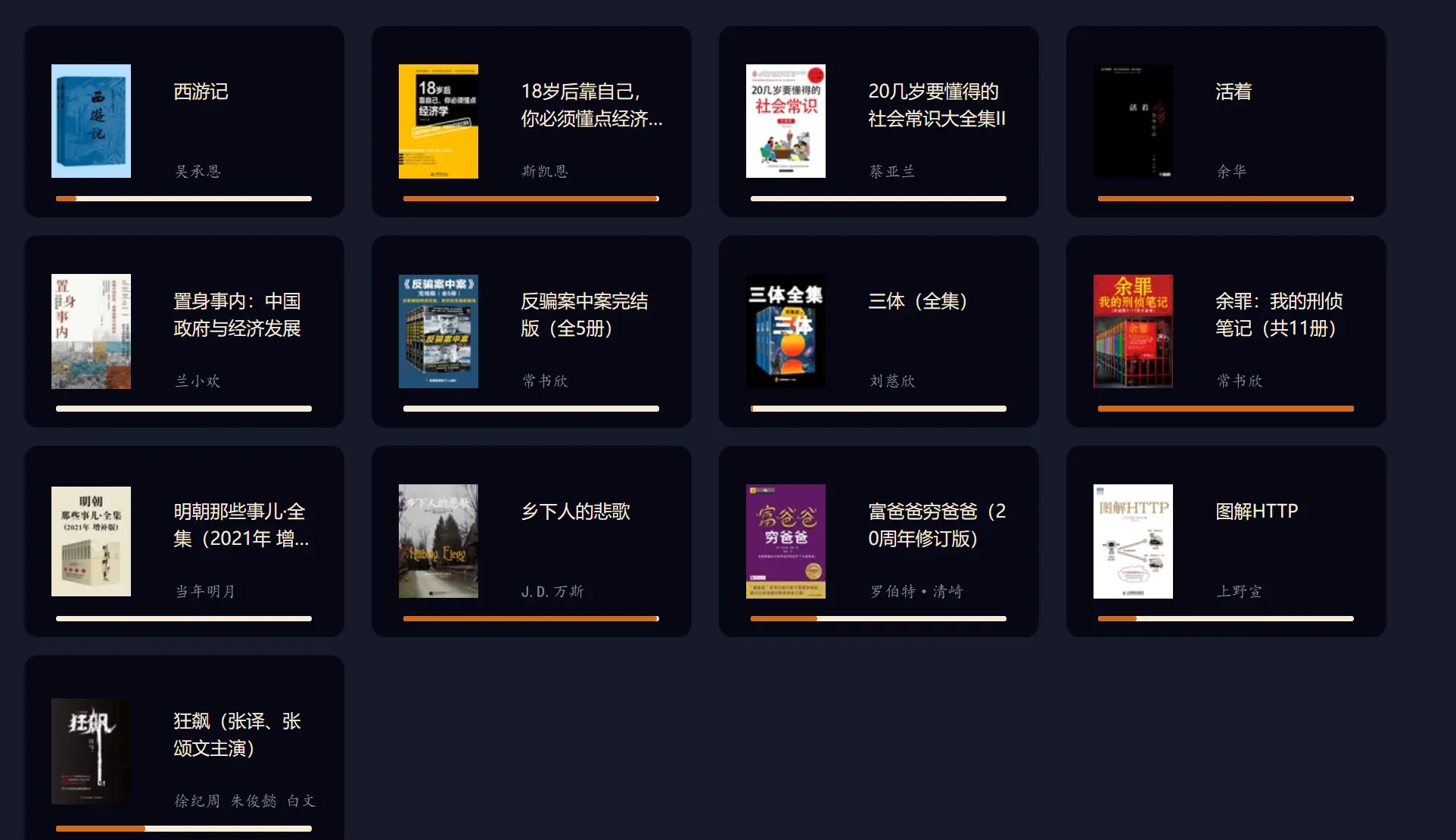
效果预览

生成Token
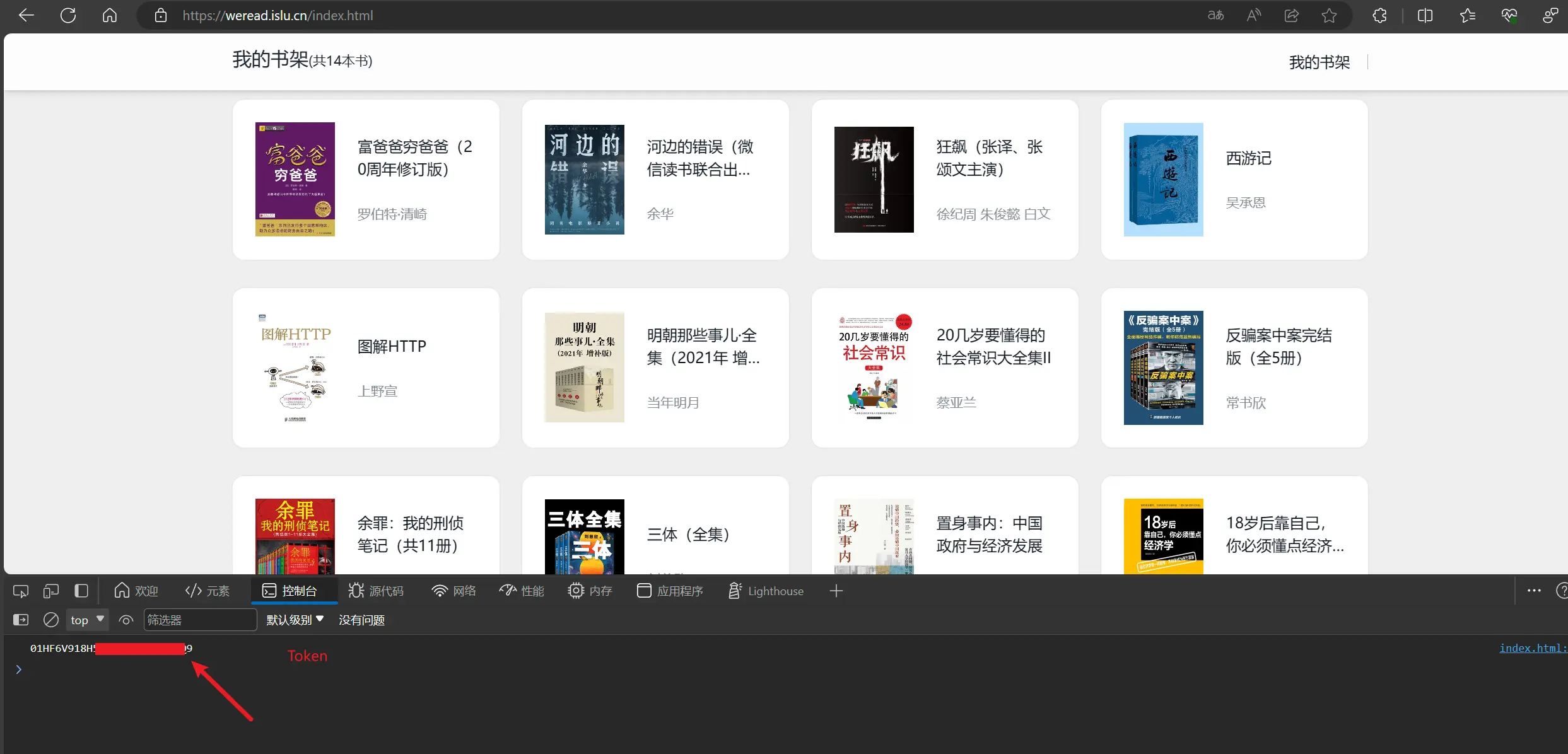
进入网站 登录微信读书 (islu.cn) 扫码登录
F12打开控制台复制Token

静态生成网页
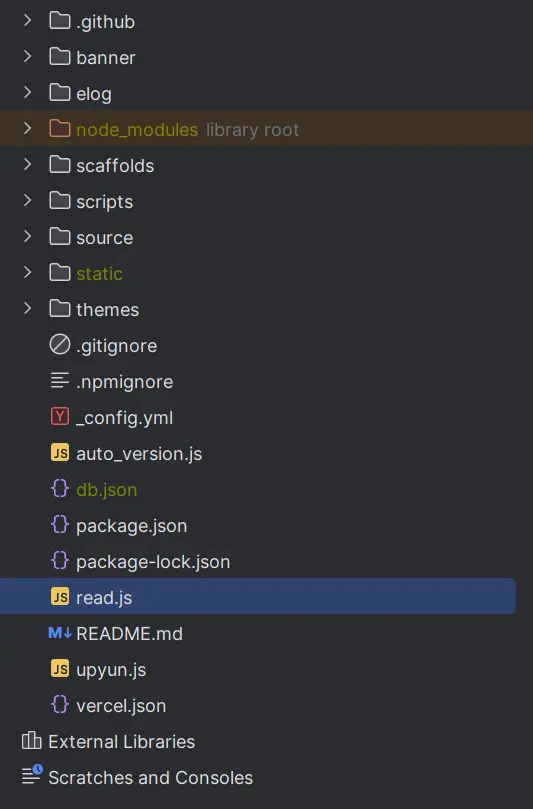
在适当位置创建read.js 文件 我以根目录举例

粘贴一下代码内容 记得看注释 根据自己的目录文件修改
const fs = require('fs'); const path = require('path');var myHeaders = new Headers();
myHeaders.append("token", "01HF5Z180R39PQ8RXXXXXXXXXX"); // 此处为你的Token
myHeaders.append("User-Agent", "WeRead/7.4.2 (iPhone; iOS 17.1; Scale/3.00)");var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};const outputDir = path.join(process.cwd(), 'source', '_data'); // 文件输出目录
if (!fs.existsSync(outputDir)) {
fs.mkdirSync(outputDir, {recursive: true});
}const outputPath = path.join(outputDir, 'read.json'); // 生成文件命名
fetch("https://weread.islu.cn/api/shelf/book/list", requestOptions)
.then(response => response.json())
.then(jsonResult => {
console.log('Wechat Reading File writteing');
fs.writeFile(outputPath, JSON.stringify(jsonResult), (err) => {
if (err) {
console.error('Error writing Wechat Reading file:', err);
} else {
console.log('Wechat Reading File written successfully');
}
})
})
.catch(error => console.log('Wechat Reading error', error));
运行 node read.js 获取数据生成的 JSON 文件
在页面中加入以下代码
<div class="bookshelf_preview_container">
<div id="books" class="bookshelf_preview_body">
<% var books = site.data.read.data.books; %>
<% for (var i = 0, len = books.length; i < len; i++) { %>
<% var book = books[i]; %>
<div class="bookshelf_preview_item" title="<%= book.title %>">
<div class="bookshelf_preview_item_container">
<div class="wr_bookCover bookshelf_preview_cover">
<img class="wr_bookCover_img" alt="书籍封面" src="<%= book.cover %>">
<div class="wr_bookCover_border"></div>
<span class="wr_bookCover_decor wr_bookCover_gradientDecor wr_bookCover_borderDecor"></span>
</div>
<div class="bookshelf_preview_content">
<p class="bookshelf_preview_title"><%= book.title %></p>
<span class="bookshelf_preview_author"><%= book.author %></span>
</div>
</div>
<% var bookProgress = site.data.read.data.bookProgress; %>
<% for (var j = 0, len = bookProgress.length; j < len; j++) { %>
<% if (bookProgress[j].bookId == book.bookId) { %>
<div class="bookshelf_preview_progressBar" title="<%= bookProgress[j].progress %>%">
<span style="width: <%= bookProgress[j].progress %>%"></span>
</div>
<% } %>
<% } %>
</div>
<% } %>
</div>
</div>
注:代码仅供参考 请结合自己的代码修改
自动部署
改天分享一下我的 Github Action 的yml文件希望能够对大家的自动化有所优化