这里我们首先画一个自己选择的研究区,用于方便计算NDWI,这里我们将青海湖区域作为我们的研究区,第二步我们就是要设定一个函数,用于在函数中执行循环遍历,这里包括去云和影像筛选过程,最后按照最大值合成,最后我们分别加载影像,计算影像水域的面积分别用到的就是我们提到的pixelArea()和reduceregion(),在这个过程中我们可以设定一个水域变化面积的函数,用来展示每一面水体的面积变化情况,期间我们还可以构建动态展示效果,加载影像的三年湖水的动画效果。
ChartImage(ySeries,xSeries,options)
即将弃用,请使用 ui.Chart.image.*替换。 通过统计的结果在控制台绘制图表,绘制的图表可以保存。
方法参数:
- ySeries(List)
计算结果Array对象
- xSeries(List)
横坐标标注Array对象
- options(Object)这里的函数可以有好多种,我们这里分别在之前设定好的类型当中分别用到了线性图和柱状图
用于描述统计图的Json对象
返回值:null
代码:
//加载我们的自己画的区域 var geometry = pie.Geometry.Polygon([ [ [ 99.58525333814976, 37.24714673441345 ], [ 100.77704556952716, 37.24714673441345 ], [ 100.77704556952716, 36.528174170711736 ], [ 99.58525333814976, 36.528174170711736 ], [ 99.58525333814976, 37.24714673441345 ] ] ], null);//将其所化的geometry转化为矢量
var roi = pie.FeatureCollection(pie.Feature(geometry));
//加载图层
Map.addLayer(roi, { color: "ff0000ff", fillColor: "00000000" }, "roi", false);
//加载地图中心点
Map.centerObject(geometry, 9);//指定年份数据的NDWI指数提取
function processImage(year, roi) {
var id = "LC08/01/T1";
var l8Col = pie.ImageCollection(id)
.filterBounds(roi) //按范围过滤
.filterDate(year + "-04-01", year + "-10-01") //按时间过滤
.select(["B3", "B5", "BQA"]) //选择绿波段、红外波段和BQA波段
.map(function (image) { //map函数针对ImageCollection中的每个Image进行循环计算。
var b3 = image.select("B3");
var b5 = image.select("B5");
var ndwi = (b3.subtract(b5)).divide(b3.add(b5)); //ndwi计算,ndwi=(b3-b5)/(b3+b5)
//QA去云
var qa = image.select("BQA");
var cloudMask = qa.bitwiseAnd(1 << 4).eq(0);
//去云和提取水体
ndwi = ndwi.updateMask(cloudMask)
.updateMask(ndwi.gt(0.3));
return ndwi.rename("NDWI");//对图层重命名,方便后面选择,不重命名的话,select时是“B3”
});//采用最大值直接融合,最后做一次裁剪 var yearImg = l8Col.select("NDWI").max().clip(roi);// return yearImg; //返回Image对象}
// 2017-2019年巢湖区域水体指数提取及显示
var img1 = processImage(2017, geometry);
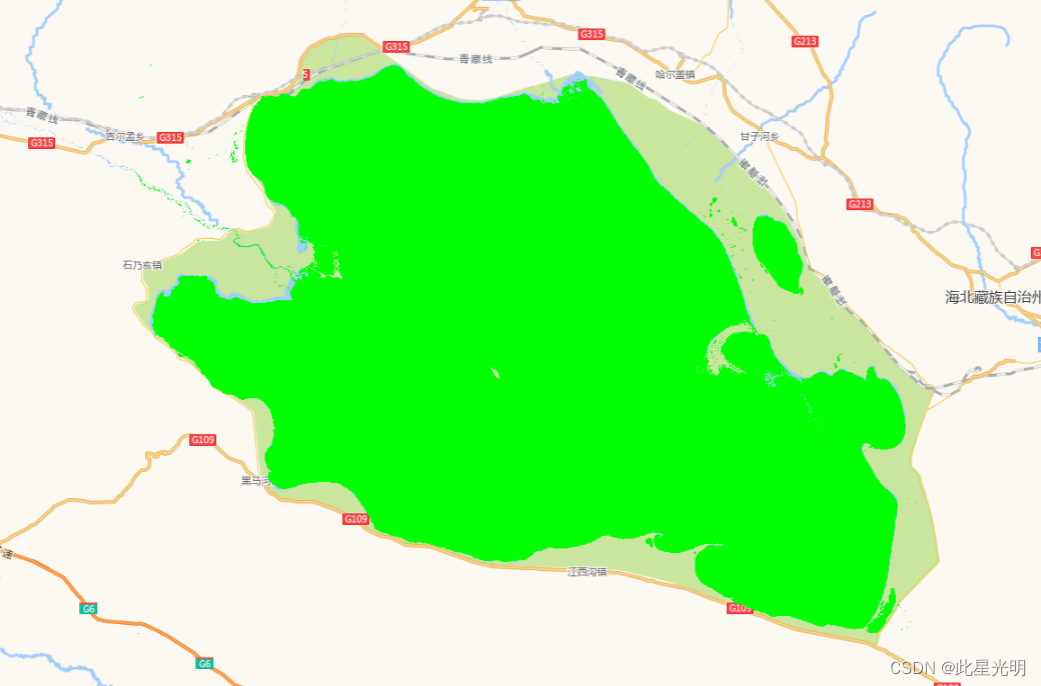
Map.addLayer(img1, { min: -1, max: 1, palette: "0000ff" }, "2017", false);//bluevar img2 = processImage(2018, geometry);
Map.addLayer(img2, { min: -1, max: 1, palette: "00ff00" }, "2018", false);//greenvar img3 = processImage(2019, geometry);
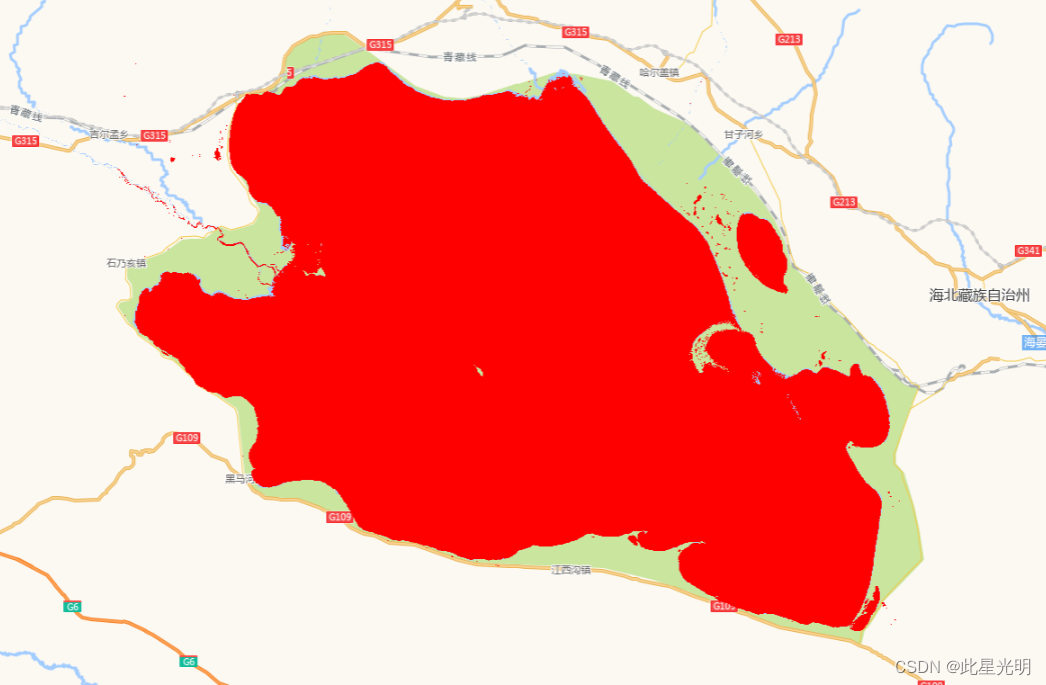
Map.addLayer(img3, { min: -1, max: 1, palette: "ff0000" }, "2019", false);//red// 计算影像面积
function calcArea(yearImg, roi) {
var areaImage = yearImg.pixelArea().multiply(yearImg.gt(0.3));
var water = areaImage.reduceRegion(pie.Reducer.sum(), roi, 30);
return water;
}// 青海湖水域2017-2019年面积变化多图表对比
//构建描述统计图的json对象
var line_options = {
title: '青海湖水域2017-2019年面积变化',
legend: ['水体面积'],
xAxisName: "日期(年)",
yAxisName: "水体面积(平方千米)",
chartType: "line",
yScale: 1 / 1000000
};//构建计算结果Array对象
var areaValues = [
calcArea(img1, geometry),
calcArea(img2, geometry),
calcArea(img3, geometry)
];//构建横坐标标注Array对象
var xSeries = [2017, 2018, 2019];
//打印结果
print("2017年", areaValues[0]);
print("2018年", areaValues[1]);
print("2019年", areaValues[2]);//构建动画数据
var layerNames = [];
layerNames.push("2017" + "");
layerNames.push("2018" + "");
layerNames.push("2019" + "");//显示动画效果,传入动画数据、循环时间、循环次数
Map.playLayersAnimation(layerNames, 2, 100);//加载显示折线统计图
ChartImage(areaValues, xSeries, line_options);//构建描述统计图的json对象
var column_options = {
title: '青海湖水域2017-2019年面积变化',
legend: ["水体面积"],
yAxisName: "水体面积(平方千米)",
xAxisName: "日期(年)",
chartType: "column",
yScale: 1 / 1000000
};
//加载显示柱状统计图
ChartImage(areaValues, xSeries, column_options);
结果: