引言
层叠样式表(Cascading Style Sheets,CSS)是Web开发中不可或缺的一部分。它允许开发者精确控制网页的外观和排版,为用户提供出色的用户体验。本文将深入探讨CSS的各个方面,从基础知识到高级技巧,帮助您掌握构建现代Web界面所需的关键技能。
第一部分:CSS基础知识
什么是CSS?
首先,我们将介绍CSS是什么以及它的作用。您将了解CSS如何与HTML结合使用,以及它是如何影响页面元素的外观和布局的。
CSS选择器
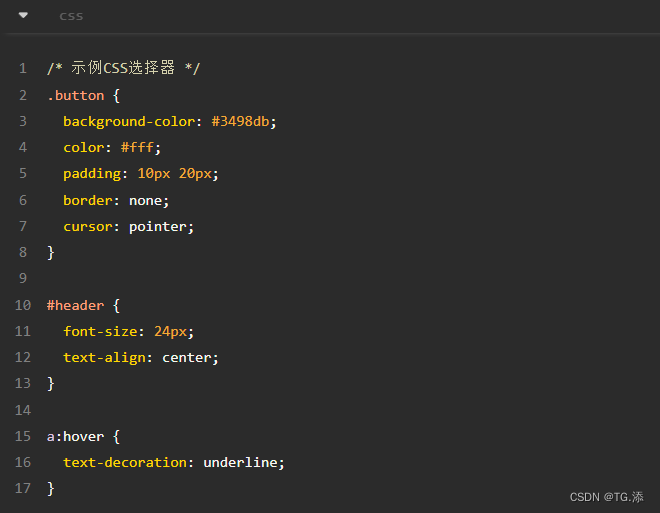
CSS选择器是用于选择要应用样式的HTML元素的模式。我们将详细介绍常见的选择器类型,包括类选择器、ID选择器、标签选择器和伪类选择器。

CSS属性和值
学习CSS属性和值是构建样式的关键。我们将介绍常见的CSS属性,如颜色、字体、边框、间距等,并说明如何为它们设置合适的值。
第二部分:布局和排版
盒模型
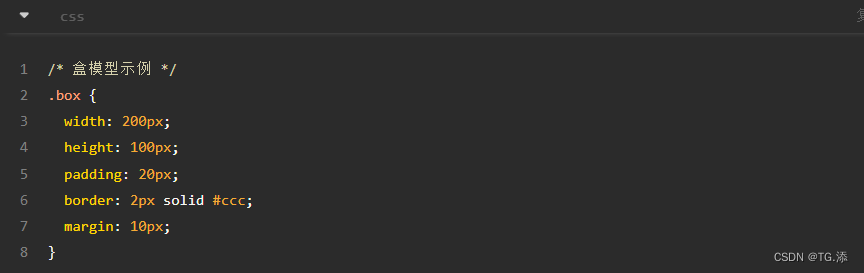
CSS中的盒模型是页面元素的基本布局单位。了解盒模型如何工作以及如何修改其大小和间距是构建复杂布局的基础。

浮动和定位
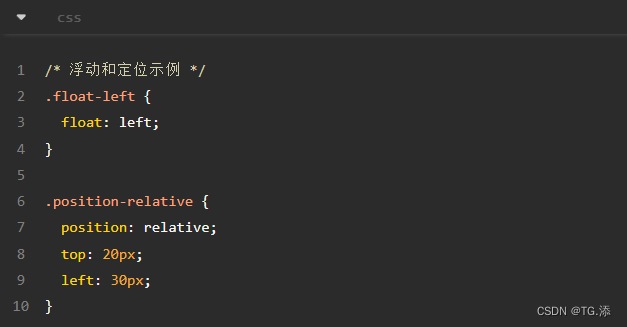
浮动和定位是实现复杂页面布局的重要工具。我们将解释它们的工作原理,并提供示例代码来说明如何使用它们。

第三部分:响应式Web设计
媒体查询
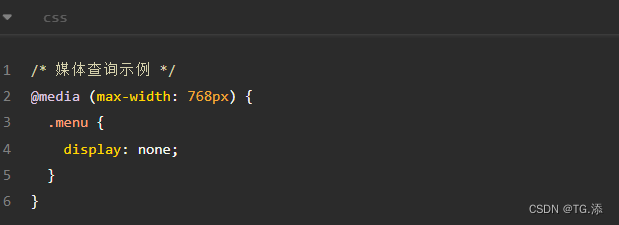
响应式Web设计是确保网站在不同设备和屏幕尺寸上都能良好显示的关键。我们将介绍媒体查询,以及如何使用它们为不同的屏幕尺寸定义样式。

弹性布局
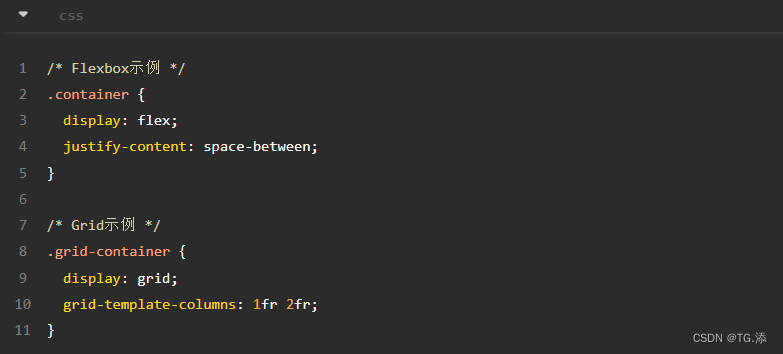
Flexbox和Grid是现代Web布局的有力工具。我们将详细介绍它们的用法,并提供示例代码来演示如何创建灵活的布局。

第四部分:高级CSS技巧
CSS变量
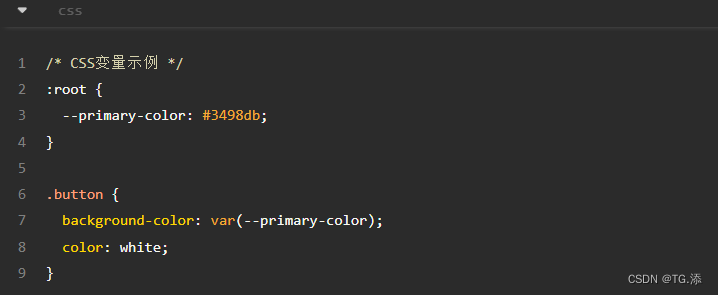
CSS变量(又称自定义属性)允许您在整个样式表中重复使用值。我们将介绍如何创建和使用CSS变量,以及它们如何提高样式的可维护性。

动画和过渡
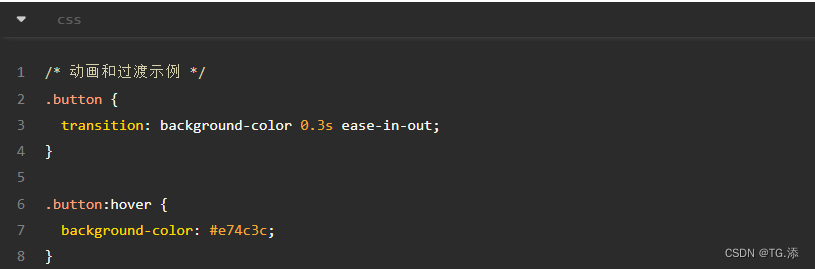
CSS动画和过渡使您可以为页面元素添加生动的效果。我们将演示如何创建平滑的过渡和引人注目的动画。

结论
本文深入研究了CSS的各个方面,从基础知识到高级技巧。通过掌握这些关键概念和技能,您将能够构建现代Web界面,为用户提供出色的视觉和用户体验。无论您是初学者还是有经验的开发者,都可以从本文中获得宝贵的知识,帮助您成为一个优秀的前端开发者。现在就开始探索并改进您的CSS技能,为Web世界做出更大的贡献吧!