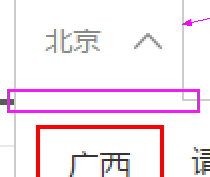
这种布局

需要把中间的那条边线做空

我能想到的方法:
- 一个空的span标签挡一下;除了用浮动外,尽量用负边距布局,若北京变成了四个字,长度变了也不好控制那个空标签跟着变
- 让“北京”所在的标签高度高一点,层级也高过下拉菜单,遮挡住他所占区域的下边线;但是涉及到这个例子,下拉菜单我给的是浮动的,层级已经比不浮动的高了,没办法,谁让他是拉出来的,不能放在父元素的正常文档流中呢。思考:怎么让他即实现效果,又能在正常的文档流中被父元素遮挡呢?
然后就是看别人的方法:
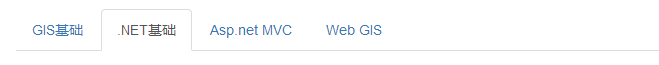
- 一个bootstrap网站的类似效果(但是他们这种结构都过于简单,我平时也可以实现,不太适用于目前这个问题):

看结构

样式技巧在于:
ul{border-bottom: 1px solid #ccc;}
li{margin-bottom:-1px;background:#fff;}//background是我自己发挥的,但是还是设置上比较好
li a{border: 1px solid #ccc;border-bottom-color:transparent;}//这是源代码,人家给的a的下边线颜色是透明的,但是我自己思考,为了兼容ie,还是给成背景色比较好 border-bottom-color:#fff;
和我平时的处理方法相比:
我是会吧border-bottom设置为none;这样li的高度就比ul的高度小一点,还得设置li高于ul的高度,具体高出多少要看border的宽度。
- 另一种方法,浏览网页时无意看到:
使用背景图横向叠加的方法,形成父元素的border-bottom,但是在我看来这和直接设置border-botoom没有什么区别,甚至更麻烦。
然后给子元素需要遮盖父元素下标签的地方的border一个同背景色一致的颜色,这点和我的处理如出一辙。
总是方法还会有很多种,日后我发现了就继续补充、
方法确实有千万种,看自己的积累和巧妙构思。但是唯一的目的就是实现。不过多想点,找出最简单的方法势必能提升效率。
第二篇
最后我求助群里,群友一句话点醒了我让我看到了希望,他说这个不是和京东商城一致么,我一看还真是,万能的群友

他的交互和我的一样,都是需要一个隐藏的下拉列表再展示出来,并且样式的也和我需要的一样
才发现,人家的结构和我的不一样,我自己搭的结构就和我后边想实现的额效果矛盾了,所以有时候不是怨人家涉及,别人的网站能实现的效果你做不出来就是你的问题了。

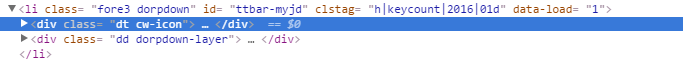
这一个li就是我的京东
其中第一个div包裹的是目前能看到的文字、箭头等
第二个div是会展开的下边的列表。
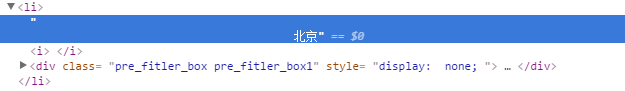
而我的结构:

这就能看出区别了吧,如果你把北京和<i>标签放到一个div里,这样,他们就是会有共同的父元素,就会有层级折叠的问题。
然后
样式处理上,他的方法不是以上我说的那四种,他是给了class为cw-icon的div一个padding-bottom:2;
然后第二个div的top再多往上移了点。