WordPress自动内链标签及自动内链关键字
大家自行把代码中的关键词与链接换成自己的,需要其他关键词复制那一行代码即可,非常方便,这个方法有个缺陷就是不能控制关键词锚文本次数,只要在文章中出现的关键词不管几次都会加上链接
Edge搜索栏太方便了:历史记录、书签、标签页快速搜索!
Edge之前陆续推出了Edge Workspace、Edge垂直标签栏、Edge集锦等实用功能,可以看到Edge浏览器非常注重让用户能够有序处理自己30~50个打开的标签页,提高信息管理效率。

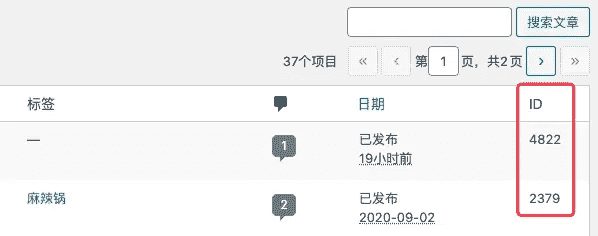
WordPress后台怎么让文章/分类/页面/标签显示ID
说WordPress后台怎么让文章、分类、显示ID信息,今天就简单分享一下,请接着往下看。

Edge搜索栏太方便了:历史记录、书签、标签页快速搜索!
Edge之前陆续推出了Edge Workspace、Edge垂直标签栏、Edge集锦等实用功能,可以看到Edge浏览器非常注重让用户能够有序处理自己30~50个打开的标签页,提高信息管理效率。

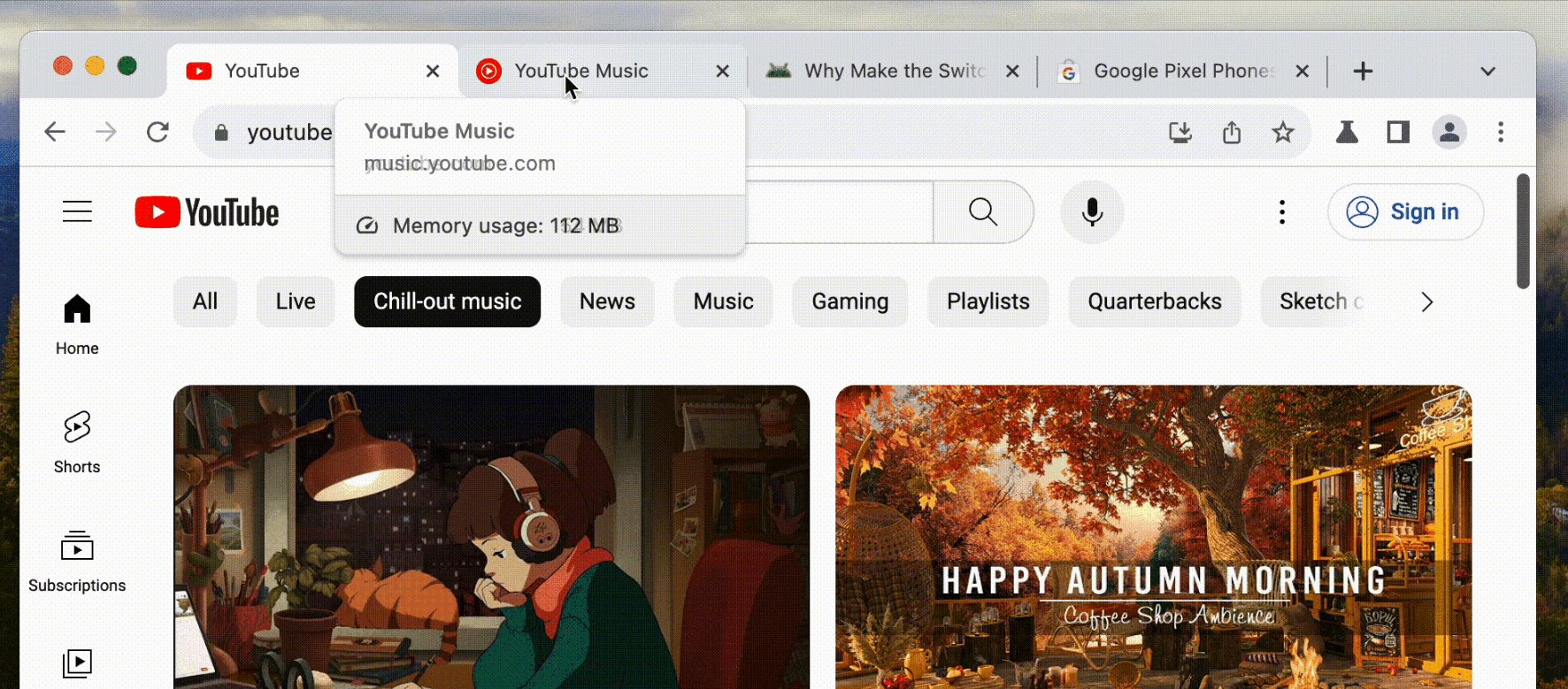
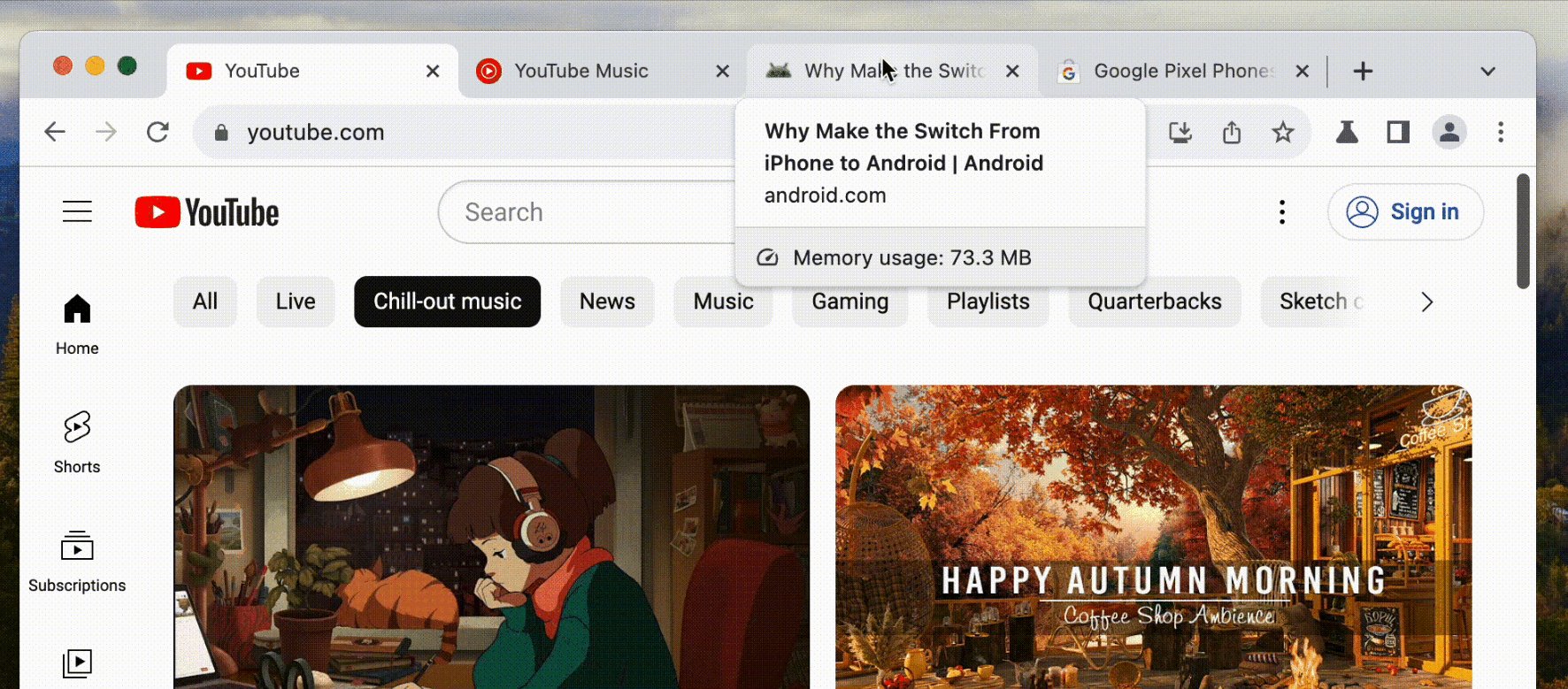
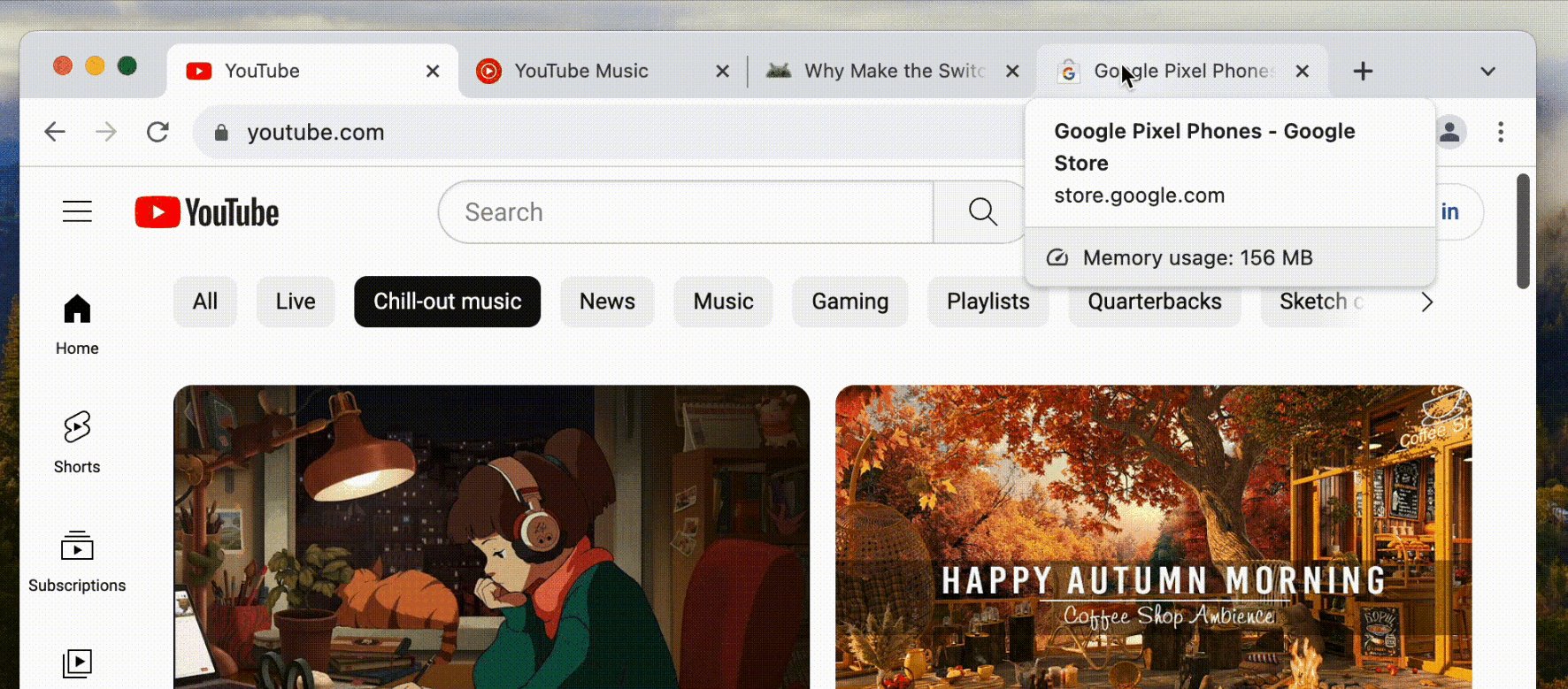
大赞!Chrome 浏览器现在会显示每个活动标签页的内存使用情况了
Chrome 浏览器最近推出了悬停卡,可以显示每个打开的标签页的内存使用情况。当你将鼠标悬停在某个标签页上时,弹出窗口将显示该标签页的内存使用情况,以及 Chrome 浏览器的内存保护器功能是否冻结了该标签页以节省内存。

【Java 进阶篇】HTML文本标签详解
HTML(Hypertext Markup Language)是构建Web页面的基础。在HTML中,文本标签用于定义和呈现文本内容。本文将详细介绍HTML中的一些常用文本标签,包括段落、标题、文本样式等,适用于初学者,让您了解如何创建和格式化文本内容。

深入解析HTML的<a>标签
Markdown文件支持HTML标签,今天在编辑Markdown文档时,我希望嵌入一个带有图片的链接,因此需要使用HTML的 <a> 标签。在此过程中,我深入了解了 <a> 标签,并想和家人分享一下这个新学到的知识。

关于HTML中a标签的重大安全性漏洞!!!
前端开发过程中我们经常会用到<a target="_blank">标签来打开新的窗口
这是很常见的操作,大部分人也是这么做的
但是其中是有很大的安全漏洞的
举例说明
a.html
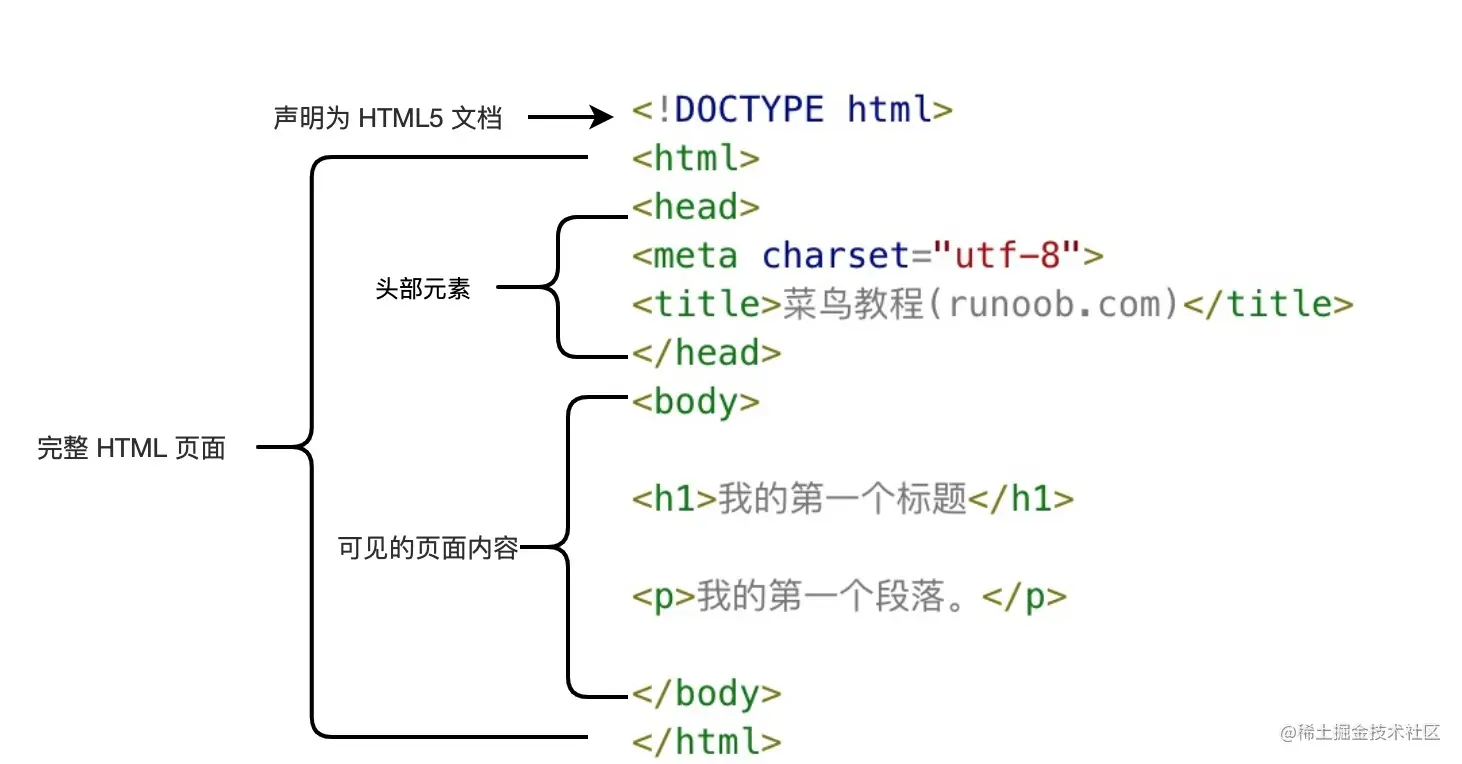
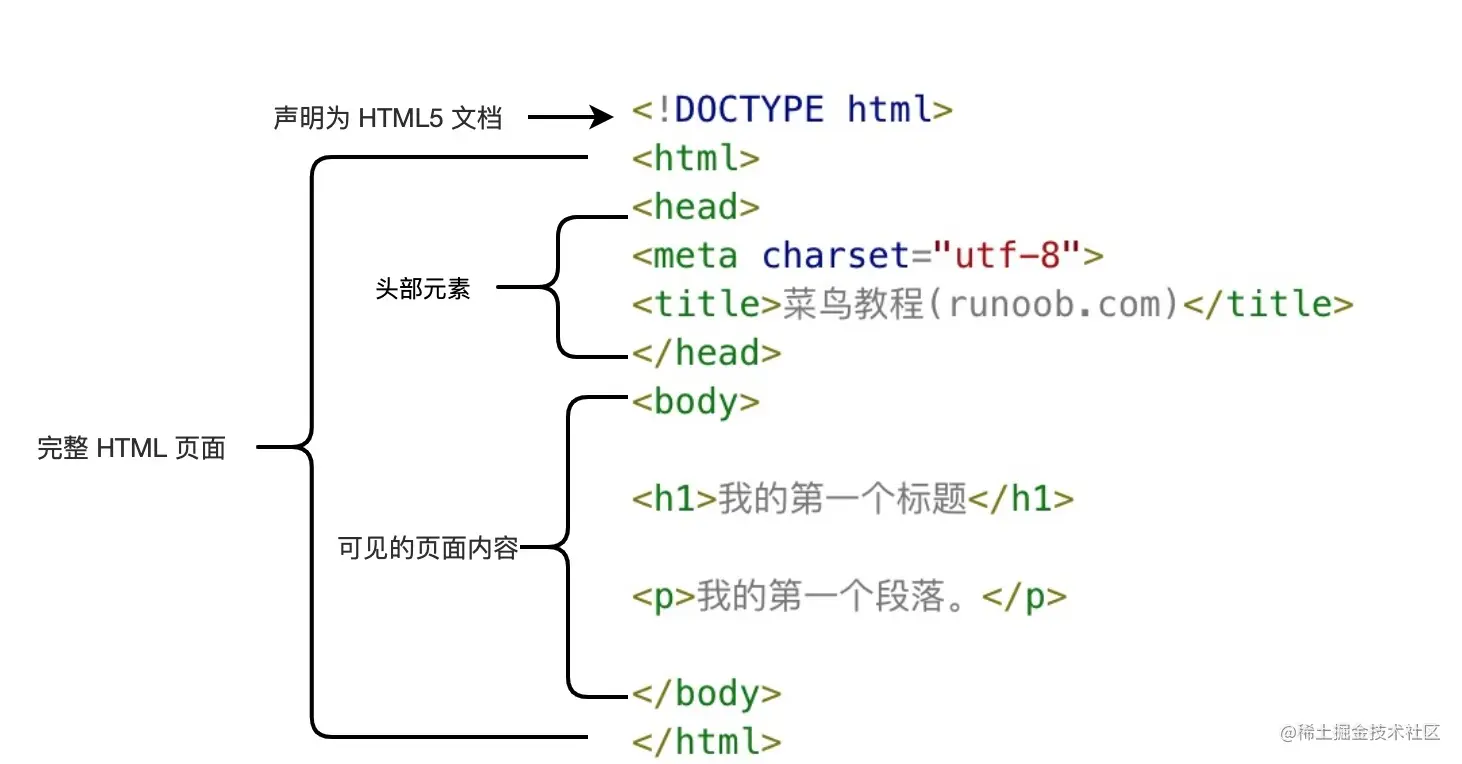
HTML全标签语法总结——前端从入门到学废
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如[CSS]),或功能与行为(如 [JavaScript])。

【Java 进阶篇】HTML 语义化标签详解
HTML(HyperText Markup Language)是构建Web页面的标准语言。在HTML中,标签(tag)是用于定义页面结构和内容的关键元素。在构建网页时,了解如何正确使用HTML标签是非常重要的,因为它们不仅影响页面的外观,还影响搜索引擎优化(SEO)和可访问性(accessibility)。本文将重点介绍HTML中的语义化标签,这些标签有助于更好地描述网页内容的含义,提高页面的可读性和可维护性。

【Java 进阶篇】HTML链接标签详解
HTML链接标签是构建网页中超链接的重要元素之一,允许您在不同的网页之间或同一网页内创建链接。本篇博客将详细介绍HTML链接标签,包括超链接的类型、属性、用法和示例代码,旨在帮助基础小白更好地理解和使用链接标签。

利用og富媒体标签,提升网站在搜索引擎中的竞争力
HI,最近更新的有些频繁,没办法事情即便工作再多有问题就得处理,有客户咨询我,主题SEO功能优化的怎么样,我说主题模板均是SEO标准化达标的,还增加了OG富媒体标签功能,又问我什么是OG富媒体标签,好吧,今天我要为大家详细介绍一个对SEO具有重要意义的神奇元素——OG标签。它不仅能为我们的网站带来诸多优势,还能让我们在激烈的竞争中脱颖而出。

HTML全标签语法总结——前端从入门到学废
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如[CSS]),或功能与行为(如 [JavaScript])。

HTML标签(二)
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。

京东一面:浏览器跨标签页通信的方式都有什么?
没错,还是京东一面的问题,首先问的是浏览器跨标签也通信的方式有什么,我答完浏览器通信通信的方式,后面就接着问 JavaScript 有什么方式的了。

【Java 进阶篇】HTML链接标签详解
HTML链接标签是构建网页中超链接的重要元素之一,允许您在不同的网页之间或同一网页内创建链接。本篇博客将详细介绍HTML链接标签,包括超链接的类型、属性、用法和示例代码,旨在帮助基础小白更好地理解和使用链接标签。

【Java 进阶篇】HTML链接标签详解
HTML链接标签是构建网页中超链接的重要元素之一,允许您在不同的网页之间或同一网页内创建链接。本篇博客将详细介绍HTML链接标签,包括超链接的类型、属性、用法和示例代码,旨在帮助基础小白更好地理解和使用链接标签。
