HTML是什么?
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如[CSS]),或功能与行为(如 [JavaScript])。
HTML有什么作用?
设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。我们只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。 HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
- 用户体验,例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具有可读性,下一步把网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
HTML的特点!
HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:
- 简易性,HTML版本升级采用超集方式,从而更加灵活方便。
- 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
- 平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上。
HTML编写工具
- Vs code
- HBuilder
- Adobe Dreamweaver CS
- SublimeText
- Notepad
最常用的工具就是Vs code和HBuilder,一款是国外的编辑器,微软开发的,而HBuilder是我们国产的开发工具,比较专注于前端开发和小程序App等开发
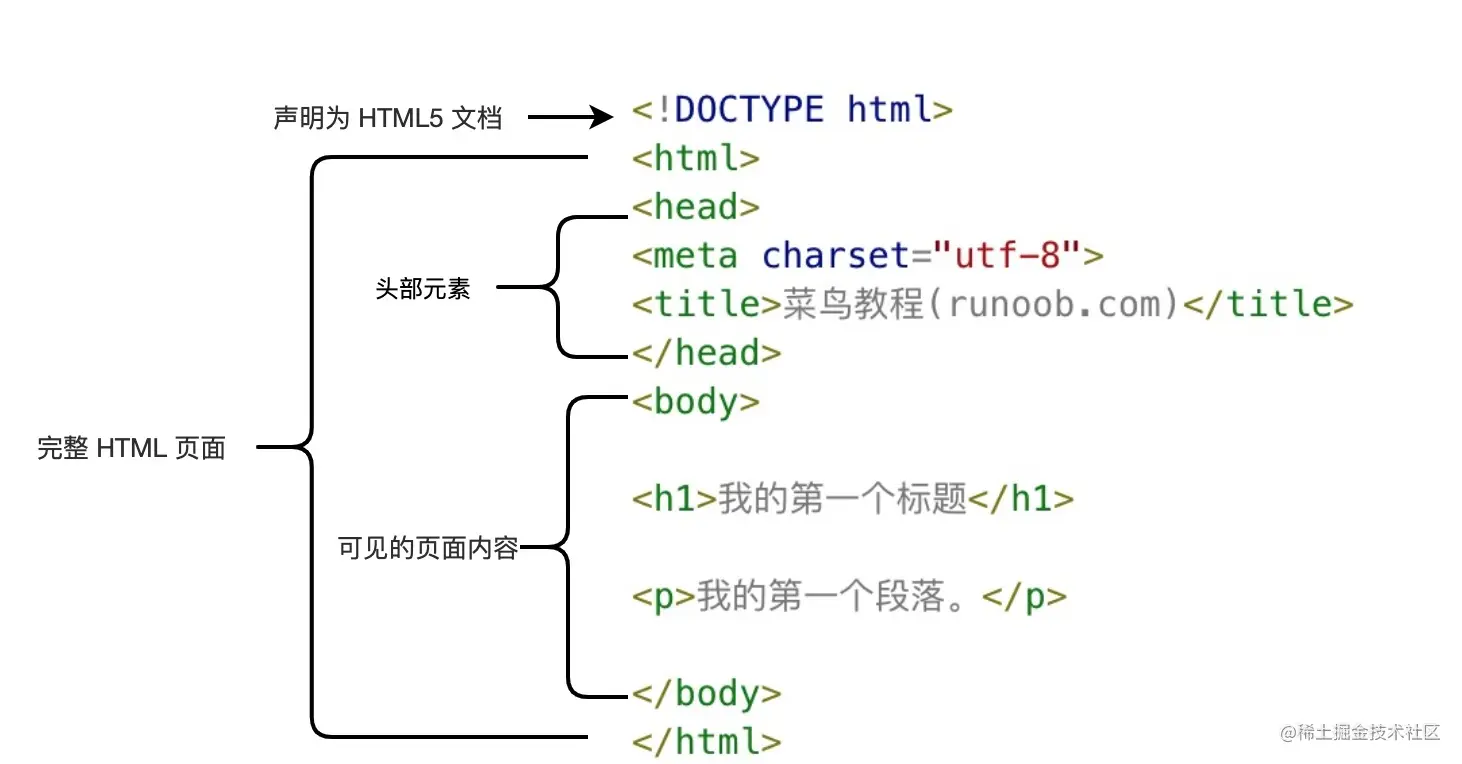
HTML主框架
<!DOCTYPE html> <html lang="Zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body>
</body>
</html>

head标签的作用
标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
说白了就是将没有实际用处(看不见)的标签放在head里面,比如CSS效果,JavaScript效果,SEO关键词等等。
下面这些标签可用在 head 部分:
<base>, <link>, <meta>, <script>, <style>, 以及 <title>title 标签是用于定义网页的标题,它是 head 部分中唯一必需的元素。 比如这个图片箭头指向的文字标题就是 title 标签的作用:

其他标签在后面会陆续讲到!
body标签的作用
我们的body标签是网页内容的主体部分,跟head相反的是,body里面都是放我们网页可以显示的内容,也就是用户可以看见的内容。
也就是说body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
浏览器支持
我们知道,我们访问一个网页是需要浏览器的,而浏览器是用来将HTML语言解析成我们所看见的内容。
我们的HTML中有各式各样的标签,每个浏览器对于不同的HTML标签有不同的支持,不支持的话就不能解析(运行)我们的标签,就会损失标签效果。
我会在每个标签的讲解中说明哪些浏览器支持和哪些不支持
比如我们上面的 head 标签和 body 标签,还有 title 标签,我们的所有浏览器都支持,因为这几个是最基本的,支持情况如下:

标签、属性以及属性值
我们的HTML是由标签组成,标签里面可以存放属性,一个标签可以存在多个属性,属性有对应的属性值,一般来说,属性值只有一个!
举个例子,看下面这个标签,我们来分析分析
<meta charset="UTF-8">
<meta name=”keywords” content="XXX博客,XXX,XXX">这里有两句代码,我们这里 meta 就是一个HTML标签,第一句代码的meta标签里面有一个charset属性,属性值为UTF-8,这句代码就是告诉浏览器,你的编码是UTF-8编码
然后看看第二句代码,这个标签里面有第一个属性 name 属性的值为 "keywords" 第二个属性是 content 这个属性的属性值可以自定义,这句代码的意思就是告诉浏览器你的网页叫什么,然后经过收录提交搜索引擎后或者SEO优化后,在搜索引擎中搜索你的网站关键词,就会出现你的网站。
content 里面的属性就是你自定义的网站搜索关键词,keywords 这个属性值是定死的,后面会讲到。
SEO有兴趣可以去浏览器搜索一下。
meta标签
我们的 head 标签中的开头就使用了 meta 标签,那这个 meta 标签有什么用呢?
我们先前就说了,我们 head 标签里面是放用户看不见的内容,也就是说,这个 meta 标签是给我们浏览器和搜索引擎看的!
注:搜索引擎是什么?比如我们的百度、搜狗、bing、谷歌浏览、火狐都是一个搜索引擎
通常所说的META标签,是在HTML网页源代码中一个重要的html标签。META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。
META标签的内容设计对于搜索引擎营销来说是至关重要的一个因素(说白了就是SEO),合理利用META标签的Description和Keywords属性,加入网站的关键字或者网页的关键字,可使网站更加贴近用户体验。
META并不是独立存在的,而是要在后面连接其他的属性,如Description、Keywords、http-equiv等。
name属性
我们的 mete 标签里面有几个常用属性,我一个个来讲一下,每个属性的作用!
- 第一个属性:name 我们的name属性有几个属性值是固定的,分别对应几个不同的属性效果
1、<meta name="Generator" contect="">2、<meta name="KEYWords" contect="">
3、<meta name="DEscription" contect="">
4、<meta name="Author" contect="">
5、<meta name="Robots" contect= "all|none|index|noindex|follow|nofollow">
我们需要使用 name 属性指定一个属性值,每个属性值对应不同的作用,分别是:
- Generator属性值:用以说明生成工具(如Microsoft FrontPage 4.0)等;
- KEYWords属性值:用以向搜索引擎说明你的网页的关键词;
- DEscription属性值:用以告诉搜索引擎你的站点的主要内容;
- Author属性值:告诉搜索引擎你的站点的制作的作者;
- Robots属性值:这个属性值也是用于限制搜索引擎收录与爬取的,可以看到我这段代码里面有几个固定属性,用|分割开了,而上面的 contect 属性却没有填属性值,这是为什么呢?
我们的name指的的属性值需要配合contect属性才可以发生出完整的信息给浏览器与搜索引擎,所有看看我们的contect属性的作用吧!
contect属性
我们上面四句代码分别使用name指定了四个不同属性,但是他只是告诉浏览器和搜索引擎你这句代码是干什么的!而你的内容需要使用 contect 属性来指的内容才行!对于上面前四句代码,这个 contect 属性值的内容是可以自定义的,而我们的最后一句的 name 指定的值是 Robots,这个 Robots 是给搜索引擎的爬虫看的,所以它的 contect 属性的值是固定的,所以我们的 contect 属性有以下属性值:
- 自定义属性值,比如网站的关键词、描述信息、作者等等
- 其他属性值:当 name 属性的值为 Robots 时,contect 属性存在以下值:
- 设定为all:文件将被检索,且页面上的链接可以被查询;
- 设定为none:文件将不被检索,且页面上的链接不可以被查询;
- 设定为index:文件将被检索;
- 设定为follow:页面上的链接可以被查询;
- 设定为noindex:文件将不被检索,但页面上的链接可以被查询;
- 设定为nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv属性
除了 name 属性和 contect 属性,我们还有个属性———— http-equiv 属性
这个属性不用说,既然是 meta 标签里面,那就是给浏览器和搜索引擎看的,我们看看他用什么作用:
1、<meta http-equiv="Content-Type" contect="text/html";charset=gb_2312-80">和 <meta http-equiv="Content-Language" contect="zh-CN">用以说明主页制作所使用的文字以及语言;
又如英文是ISO-8859-1字符集,还有BIG5、utf-8、shift-Jis、Euc、Koi8-2等字符集;
2、<meta http-equiv="Refresh" contect="n;url=https://blog.janyork.com ">定时让网页在指定的时间n内,跳转到页面https://blog.janyork.com;
3、<meta http-equiv="Expires" contect="Mon,12 May 2001 00:20:00 GMT">可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式;
4、<meta http-equiv="Pragma" contect="no-cache">是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出;
5、<meta http-equiv="set-cookie" contect="Mon,12 May 2001 00:20:00 GMT">cookie设定,如果网页过期,存盘的cookie将被删除。需要注意的也是必须使用GMT时间格式;
6、<meta http-equiv="Pics-label" contect="">网页等级评定,在IE的internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级别就是通过meta属性来设置的;
7、<meta http-equiv="windows-Target" contect="_top">强制页面在当前窗口中以独立页面显示,可以防止自己的网页被别人当作一个frame页调用;
8、<meta http-equiv="Page-Enter" contect="revealTrans(duration=10,transtion= 50)">
和
<meta http-equiv="Page-Exit" contect="revealTrans(duration=20,transtion=6)">
设定进入和离开页面时的特殊效果,这个功能即FrontPage中的“格式/网页过渡”,不过所加的页面不能够是一个frame页面。
mete 标签这里不是特别重要,了解一下即可,补充一句,我们网页尽量要指的编码,在指的编码时尽量使用 UTF-8 编码,因为他兼容所有语言,因此它也被称为万国码!
title标签
我们上面已经讲过了,title 标签是用来指的网页标题的,比如:
<title>小简博客</title>head中的其他标签
除了我们上面讲到的两个标签外,head中还可以存在下面四个常用标签
<base>, <link>, <script>, <style>但是我们现在还不必了解,后文会继续为我们介绍
HTML学习正式开始
首先,我们要知道,一个网页或者一个网站的前端基本是由三种语言组成的,HTML最多只能写出一个只有黑色文字和图片的网页!
那有人就问了:那我们学这个用什么用呢?纯文字图片的网页根本就不像我们所看到的网页啊!
所有这里有个知识点一定要记住: 我们的HTML是负责我们网页的整个布局与框架的,而我们平常网页看到的那些花里胡哨的效果是CSS与JavaScript来实现的,三者互相配合,就形成了我们的网站或者网页
用一个关系来描述:
HTML —— 结构, 决定网页的结构和内容( “是什么”)
CSS —— 表现( 样式) , 设定网页的表现样式( “什么样子”)
JavaScript( JS) —— 行为, 控制网页的行为( “做什么”)
结构就不用我解释了吧!就是整个框架的布局,就像建房子,先建出地基和大概房子的墙啊、房顶啊(与其说是建不如说是拼) 表现(样式)就是将这些模块一个个拼起来,然后上色,加一些效果,比如开门关门的结构、颜色、自动人脸识别门锁等等等等 行为就是我们常见的一些网站的弹出特性啊,或者加载效果等等
就这样理解就可以,我们需要的是知道如何使用它!
进入正式学习
好了我们上面讲了 head 标签里面的主要内容与用法,但是其实上面说的内容并不重要,了解一下就好,使用我们的开发工具都是会自动生成我们的html框架的! 我们上面说了,我们 html 里面最外层就两个标签,一个是 head,另一个就是 body,而我们body标签里面才是我们 html 内容存放的主体,body 里面才是我们网站页面中看到的内容!!!
所以说,我们HTML的学习,是从 body 正式开始的,好了,那我们就来开始慢慢深入了解前端HTML语言的内容吧!
body标签
好了,我们先前说了,body 标签才是我们网页看得到的主体部分,那么我们现在来看看 body 标签的作用
我们的前端到目前,才算是真正开始哦!上面的可以不记,这里后面的都要认真理解记忆了
body 标签我们就只要知道他是网页的主体就可以,除了上面 head 标签里面的几个标签,其他所有标签都是写在 body 里面
也就是说,body 里面的标签效果,都是给我们的网页浏览的用户看的,不是给浏览器和搜索引擎看的!
H标签(H1~H6)
小提示:我们的HTML是大小写不敏感的(即不区分大小写),比如 HEAD 和 head 是同样的效果
我们先来了解 body 标签里面的第一个标签—— H 标签 我们在写作文,或者写一个笔记的时候,总会要写一个标题,如果是做笔记,可能会有一个主标题和几个副标题
那我们的HTML既然是个超文本标记语言,那必定少不了标题,那如何在网页中体现一个标题呢?
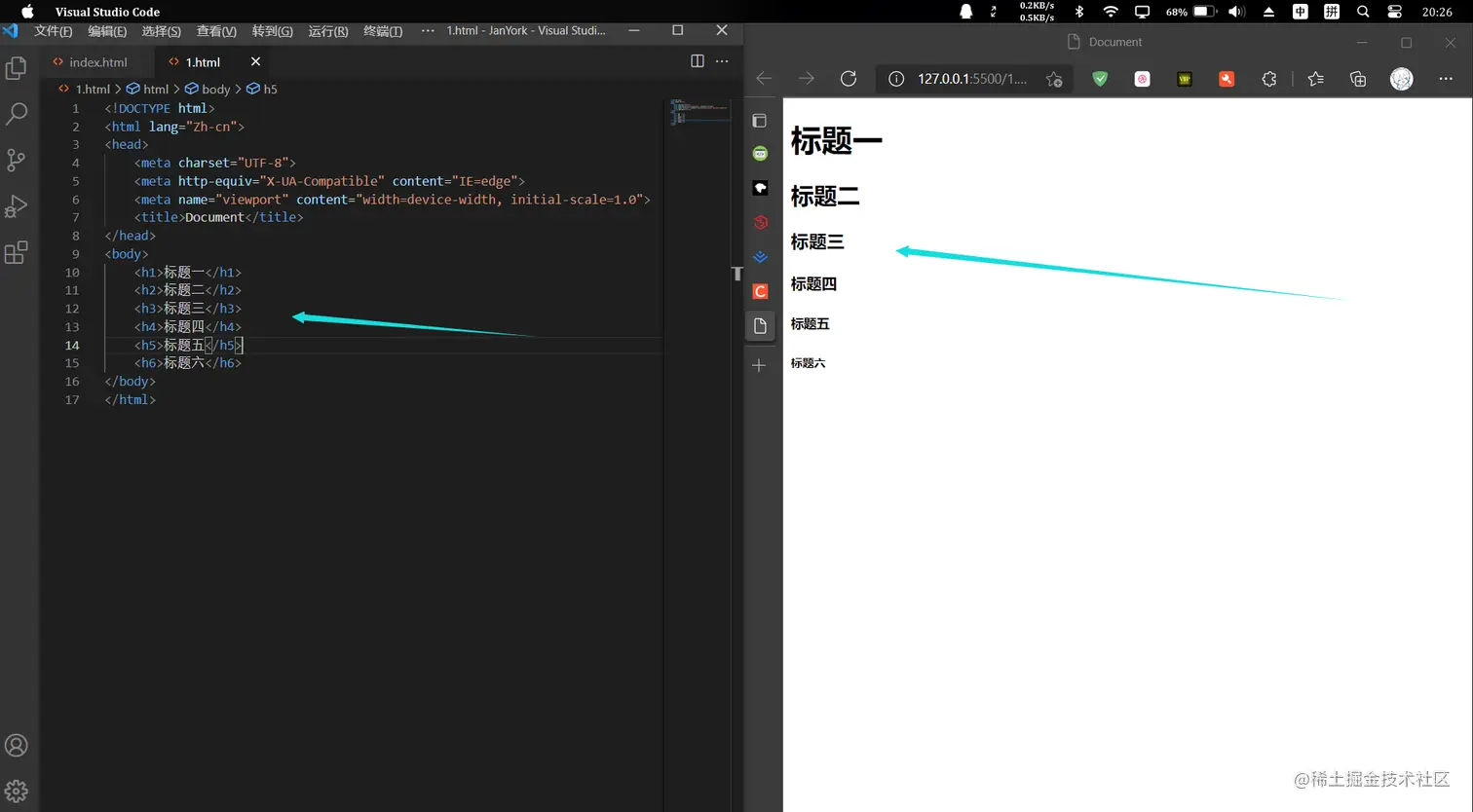
看代码:
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
</body>
</html>我们标题标签一共有6个,字体是从大到小,这里我们提到一个规范,我们的 H1 标签一般一个html文件里面只会用到一个,使用也很少用 h4 及以下的标签
标题的样式如下图:

这就是我们的第一个标签——H标签(标题标签)
p标签
我们写篇文章,有标题肯定有文章内容啊!我们内容肯定是有段落的,我们怎么用一个标签来体现一个段落呢? 我们有一个段落标签,也叫 p 标签,我们 p 标签是一个块元素
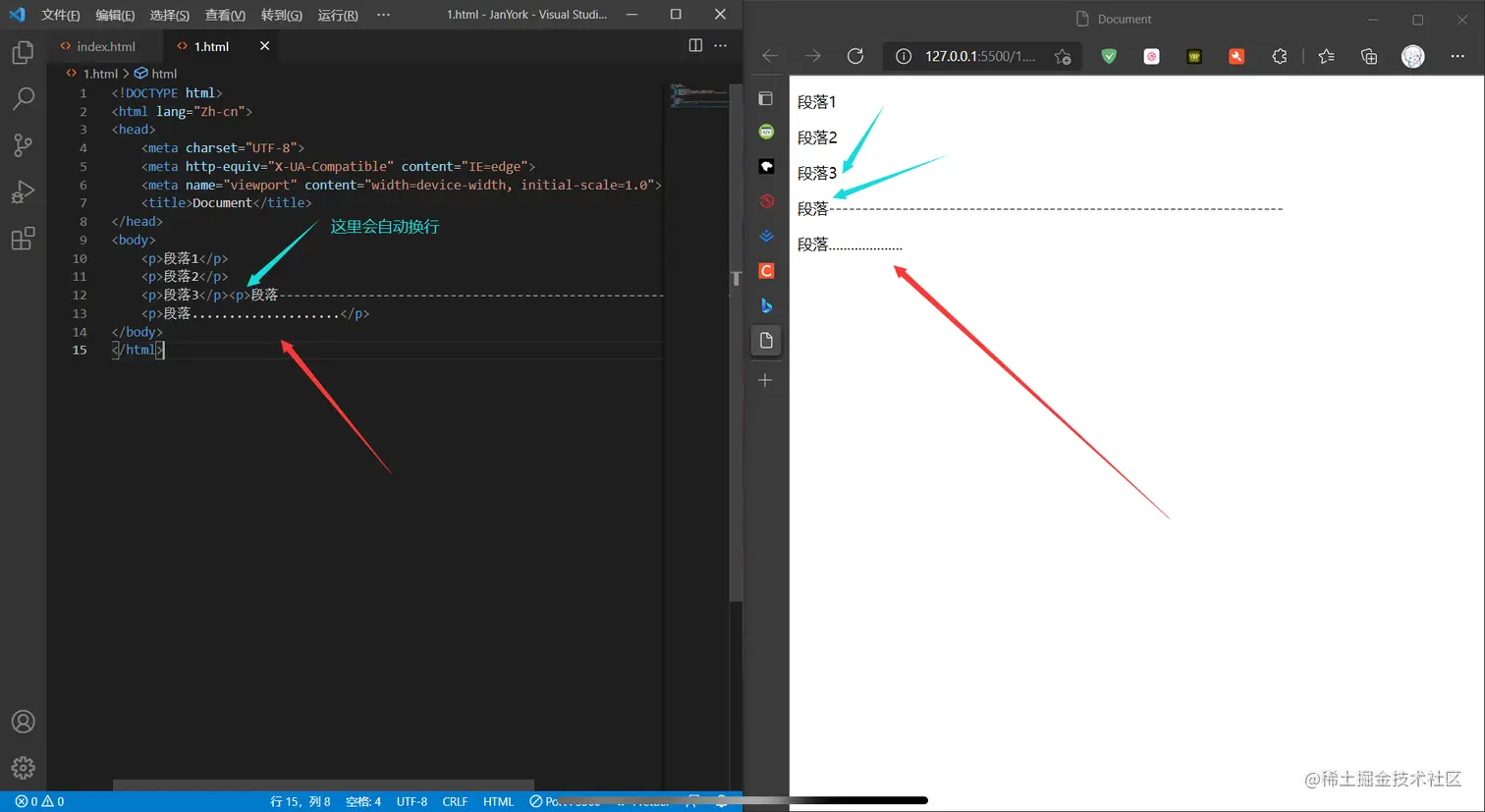
小提示:什么是块元素? 块级元素(block element)在浏览器中占据整行,并排斥其它元素与其位于同一行。也就是说,块级元素的宽度是 100%。 说白了就是独占一行,会自动换行
我们的p标签就是表示一个段落,在 p 标签里面,无论你写多少内容,他都没问题,一个 p 标签表示一个段落
上代码:
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p><p>段落--------------------------------------------------------------------</p>
<p>段落....................</p>
</body>
</html>效果是这样的:

HTML的发展
经过前面的学习,我们已经初步了解HTML的大概编写方法了,但是我们想要学好HTML就必须去了解它的发展,我们来看看HTML的发展过程

经过一系列发展,我们现在一直稳定使用HTML5,预估也会停留在HTML5,因为他已经很完美了! 有兴趣可以去百度一下他的产生与发展历程,我这里就不多讲了!
!DOCTYPE 声明
其实上面我将HTML大致框架的时候,还漏了一点,之所以放在这里讲,是为了让你们更清晰的注意到这个知识点(实际上在强行解释 /微笑)
我们可以看到,我们上面的代码除了基本的HTML结构,在html标签的外面的最上面,还有一句代码)——<!DOCTYPE html>
这句代码是什么呢?
它是我们HTML文件的一个声明,告诉浏览器我们使用的语言版本,当然现在基本都是用HTML5了
我们看看HTML的其他版本声明
HTML5
<!DOCTYPE html>HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"\
"http://www.w3.org/TR/html4/loose.dtd">XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"\
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">好了,就展示这几个,想要详细了解可以百度一下哦! 这个声明不需要去刻意记忆,只要链接就可以,因为现在基本都是HTML5版本
a标签(超链接)
我们浏览一个网页,比如京东、天猫、腾讯视频、csdn、掘金,这些网站,我们总是可以看到一些按钮或者图片或者文字,点击之后可以跳转到其他页面或者其他网站,这是怎么做到的呢? 在HTML中,有一个标签,可以设置点击文字跳转的效果—— a 标签
看看我们a标签的效果
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
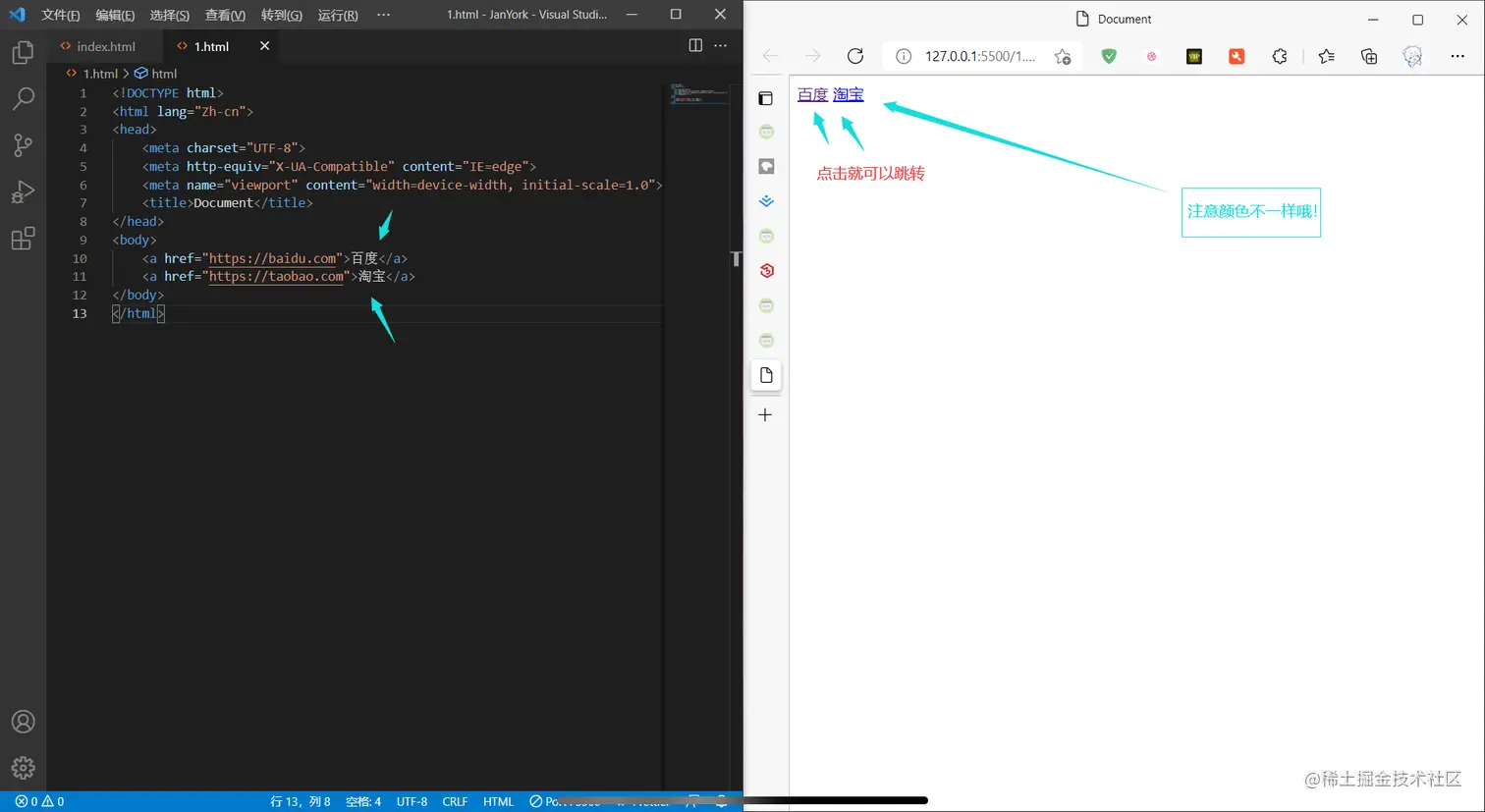
<a href="https://baidu.com">百度</a>
<a href="https://taobao.com">淘宝</a>
</body>
</html>我们这里写了两个a标签,分别是跳转百度与淘宝,我们来分析分析a标签的格式
a标签是双标签,也就是说他是这样的:
由<a>开头,以</a>结尾
<a href="填跳转链接">填显示文字</a>我们的a标签的开始标签里面,有一个属性,用于指定跳转的链接,这个是必写的属性哦!
我们通过href来指定需要跳转的链接,然后再开头标签和结尾标签的中间写显示的文字,然后点击文字就可以跳转了!
效果是这样的:

仔细看还会发现一个问题,这两个链接显示的文字颜色不一样,这是因为什么? 因为第一个链接,也就是百度,是我点击过浏览过的网站,而淘宝是没有进入过的网站,这里是一个小常识,记住一些就可以! 当我进入一次淘宝链接后,颜色自然会变得和百度一样
这里我提出一个知识点——一个网站的前端是由许多个HTML文件一起构成的,那当我们点击随意一个网站上的某些点击框或按钮(比如注册/登录)就是通过超链接跳转到本地的其他HTML页面(有一个HTML文件专门负责注册页面,当我们点击注册,就是页面跳转到了注册的HTML页面),当然,也有使用不同二级域名绑定不同页面的!
这里不懂没有关系,慢慢就会知道了,我们主要是要学习超链接怎么跳转本地HTML文件
超链接的本地跳转
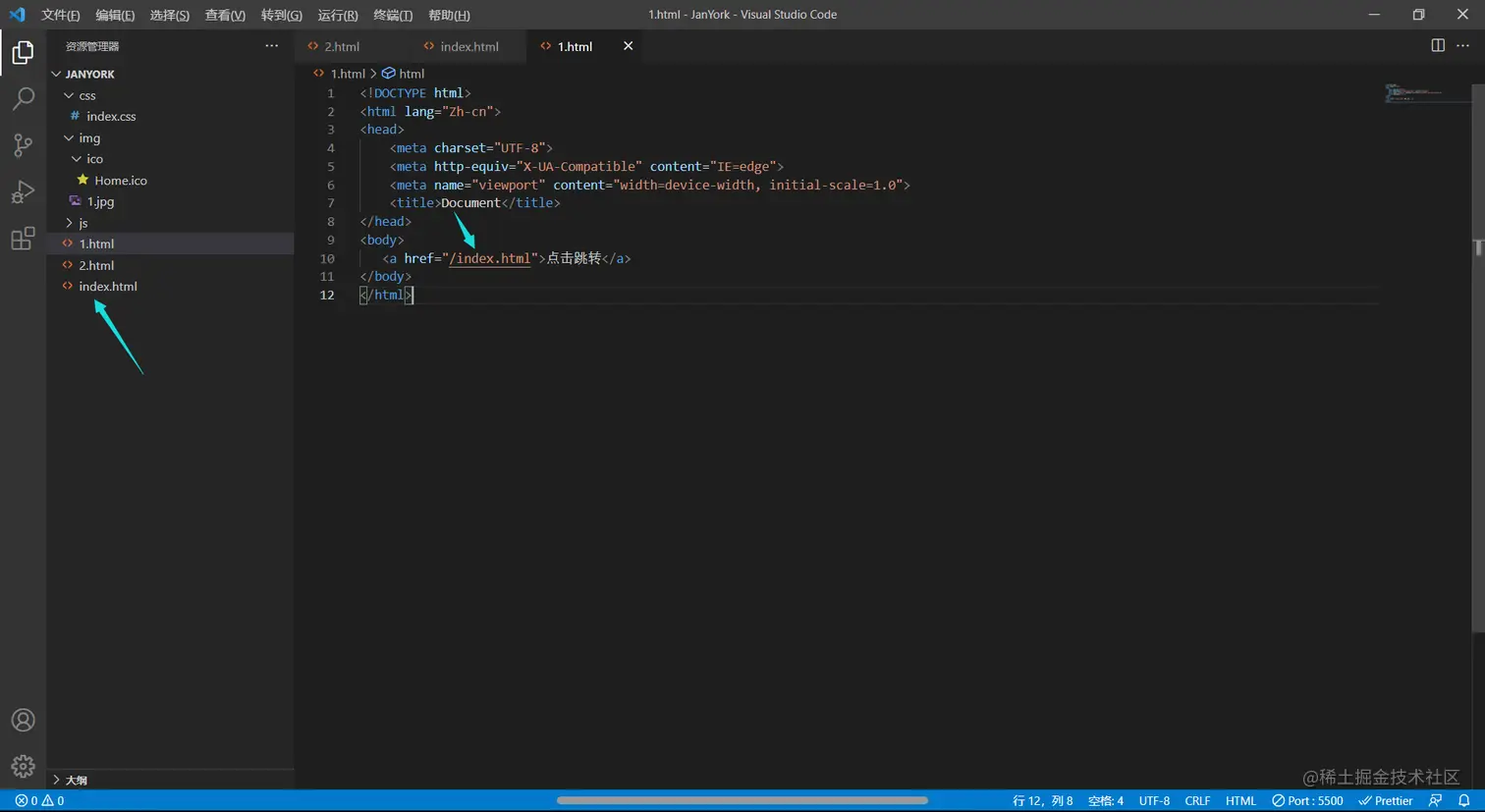
先看图:

再看代码:
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="/index.html">点击跳转</a>
</body>
</html>我们超链接是跳转到一个http或者https开头的链接,也就是其他网站的地址,而我这个代码的href属性的值并不是链接,而是使用/开头,并且接上了我同文件夹中另一个HTML文件的文件名,这样这个超链接是什么作用呢?
这个超链接自然就是我们上面所讲的跳转本地文件的超链接了,这个链接可以跳转到本地的其他HTML页面
小提示:必须要在一个文件夹哦!
这个应该很容易理解吧!!但是你们也没有看到许多网站上有一个回到顶部的按钮,点一下,直接就回到页面顶部了 那这个是怎么做的呢?像这种可以跳转的一看也是我们超链接的功劳了!
当我们的href指定的不是链接也不是本地文件地址时,它还可以指定一个位置,这个位置使用#号替代,就像这样
<a href="#">点击跳转</a>这样,点击这个超链接就可以回到页面顶部了
那有人就问了:可不可以回到底部呢?当然可以,不仅可以回到底部,还可以到这个页面的任何位置
此时我们要使用一个几乎可以用在任何body标签里面的标签的属性——id属性
id属性是干什么的呢?我们要知道一个人的信息就必须得知道他的姓名或者证件号,那我们的HTML中,有两个属性,分别形象的对应了姓名与证件号——id属性与class属性
id属性就像我们的身份证,是每个标签的唯一标识,HTML规范中我们id的属性值(相当于身份证号)是不重复的,当然要重复也是可以的,最好不要!!!,而class属性的值就像我们的姓名,是可以重复的,我们这里先初步了解id属性!
我们在需要跳转的页面位置用id(可以使用name属性,用法一样,但是一般都是建议用id)属性给这个位置做一个标记,属性值自定义
比如,这样:
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#a">点击跳转</a>
<h2>1</h2>
<h2 id="a">2</h2>
<h2>3</h2>
</body>
</html>我们想跳转到第二个H2标签,我们在第二个H2标签的开始标签里面写一个id属性,属性值为a这样我们就做了一个记号! 我们使用a标签和href属性指定我们做标记的位置(格式:#开头+属性值),这样就可以跳转到id属性值所在的位置
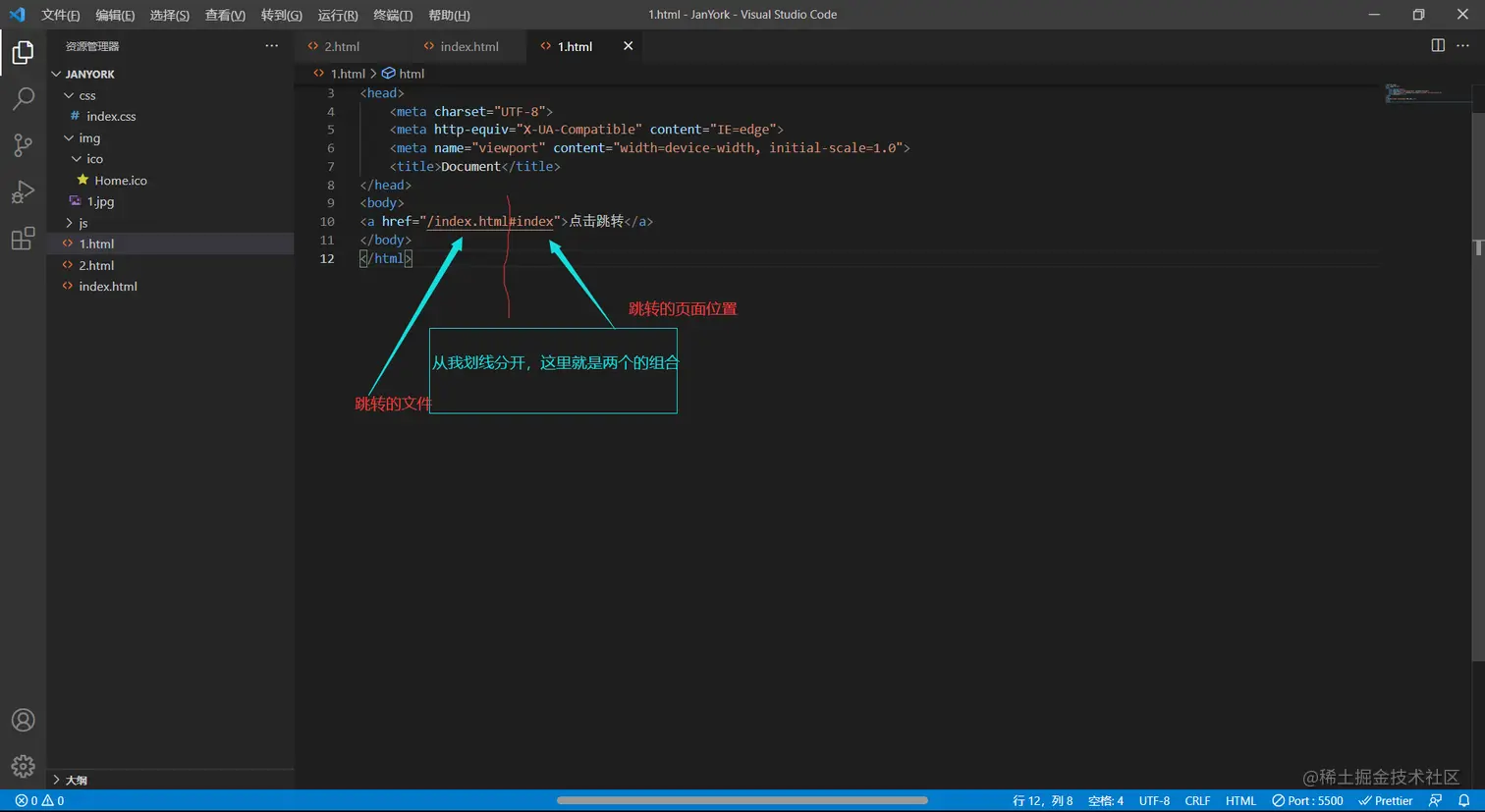
我们还可以试试组合方法,多尝试创新,将本地超链接与id属性结合,来跳转到指定HTML文件的页面的指定位置 直接看代码吧!很简单:
<!DOCTYPE html>
<html lang="Zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="/index.html#index">点击跳转</a>
</body>
</html>那个index.html的页面代码我就用图片形式展示了!、


功能性链接
除了我们这些跳转的超链接,还有一种超链接,有特殊的使用效果——功能性超链接 因为这是一个死板的样式,我就不做演示了 实现特殊功能的链接
1.下载图片
<a href="img/qq.jpg">点击下载图片</a>2.发送邮件
<a href="mailto:747945307@qq.com">联系我们</a>3.引用脚本语言
<a href="javascript:alert('哈哈哈哈')"></a>好了,我们的超链接就到此结束了,应该很好理解,超链接很重要!
插入图片(img标签)与常用的字体效果
我们常常可以在网页中看到许许多多的图片,或者可以点击图片跳转,这是什么标签的功劳呢?
我们现在就来接触一下我们的图片标签——img标签
img标签是用来将我们本地图片或者图片外链插入我们的HTML网页中的标签,可是一个img标签并不能达到我们需要的效果,因此它必须和src属性一起搭配,少一个都不可以
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="" alt="">
</body>
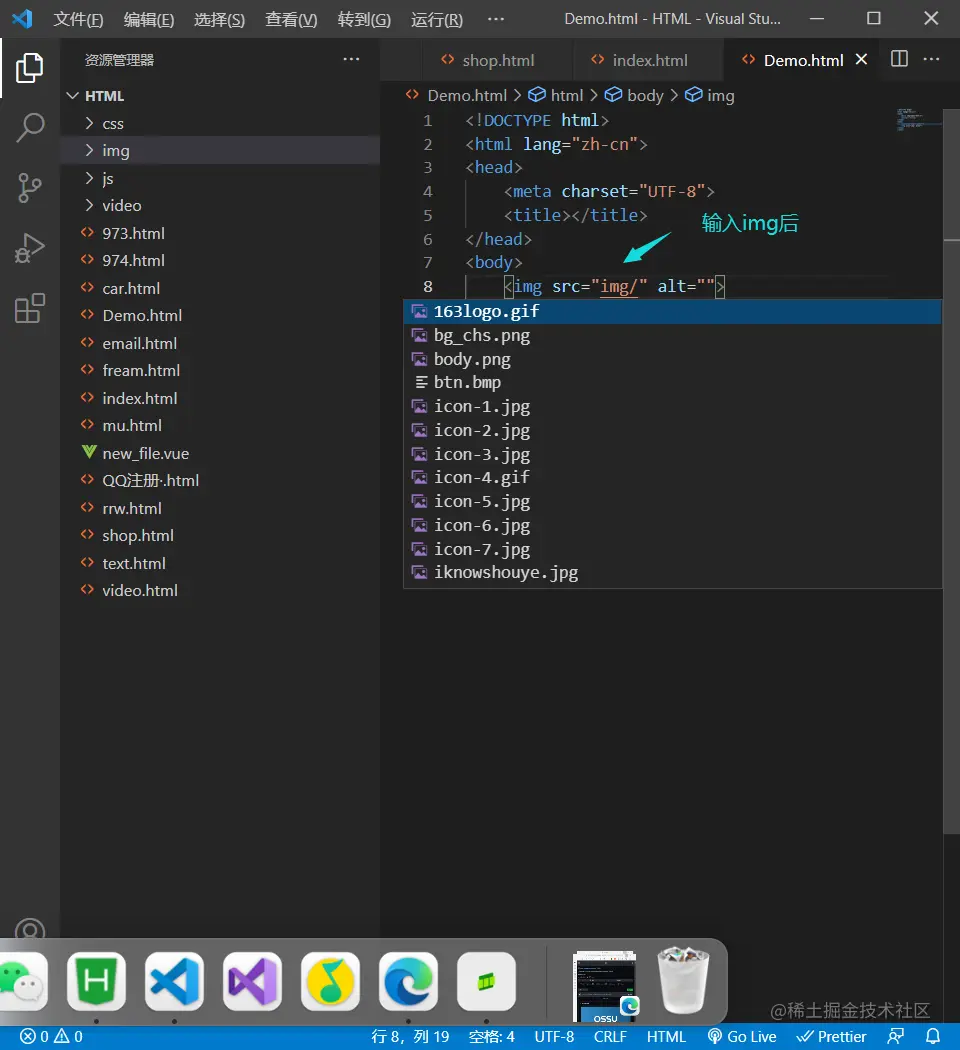
</html>当你从我们的编辑器输入img时,直接快捷回车,会发现它自带了一个src属性和一个alt属性,这两个属性的作用我们来逐个解析
src属性
src属性我们上面说了,是和img标签密不可分的,不能少,为什么不能呢?因为src属性的作用是指定图地址 如果没有图片地址,那我们又怎么将图片放到网页上呢?是吧!
所以src的属性值就必须是文件夹中图片的位置,不过这个位置必须在HTML的文件夹内 注意力,根据HTML规范,我们需要建立一个img文件夹来存放图片,放在文件夹的其他位置确实可以,但是这不符合规范哦!
要像这样:

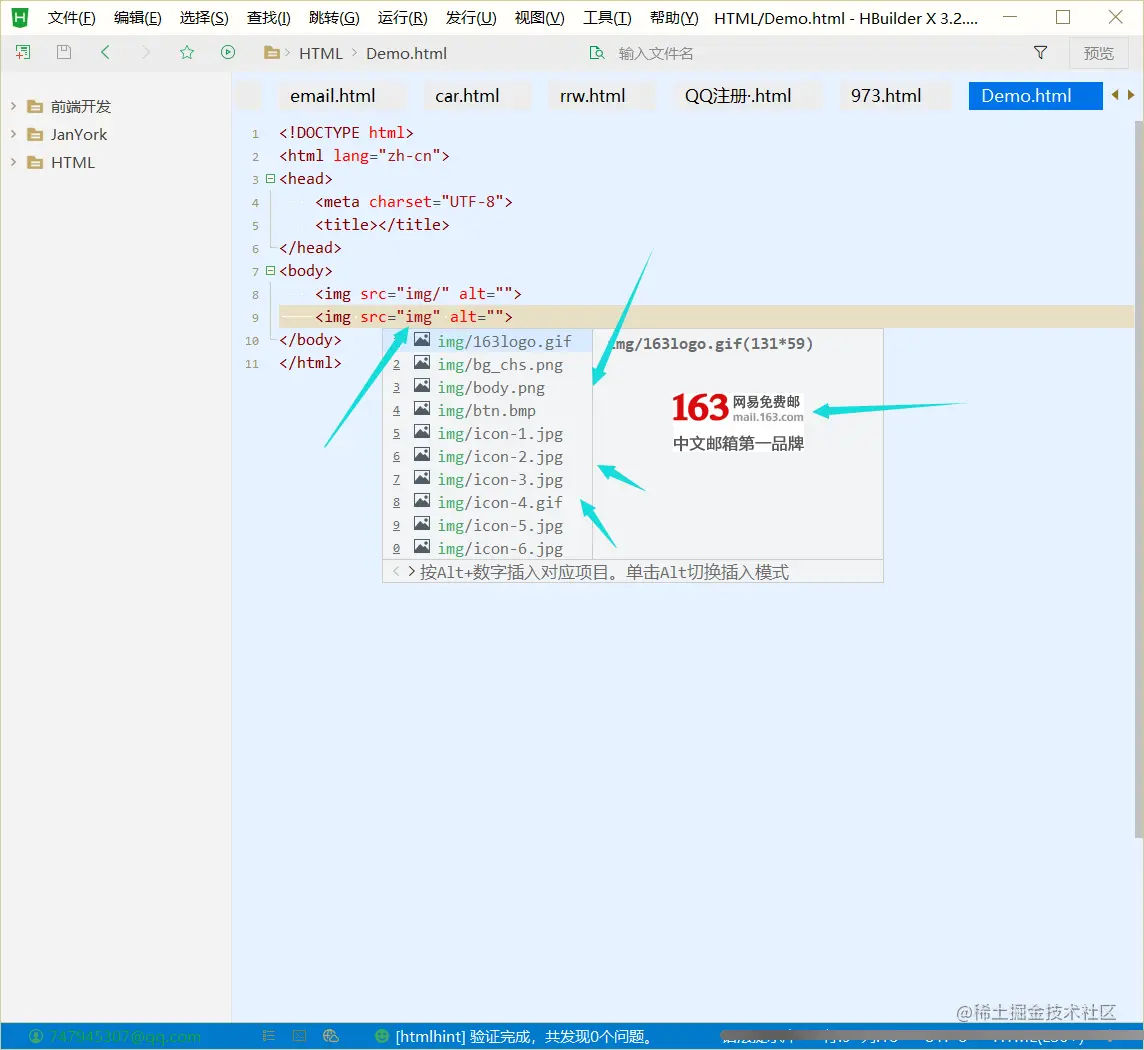
然后我们在src的属性值里面输入图片地址,我们的前端编辑器都是可以提示快捷输入图片的,比如这样:


我们的img文件夹就是专门存放图片文件的! 这样我们就可以在网页上显示自己想要嵌入的图片了,不过图片的格式有限制!分别是——png、jpg、gif
gif格式就是你们看到的动态表情包啊、动图等等,就是gif格式。
alt属性
alt属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
为了好理解一点,我就这样说吧!alt属性的属性值是自己定义的内容,这个内容在你图片损坏或者失效的时候就会显示alt里面的属性值,比如这样:
<img src="img/bg_chs.png" alt="提示:图片损坏">这样的话,如果图片丢失或者其他原因显示不了就会显示alt属性里面的内容!
title属性(不是标签)
注意,我们这里title是属性不是标签哦!
我们有时候使用电脑查找图片,当鼠标停留(悬停)在图片上方时,会显示图片的信息文字,这就是我们title属性的作用了,当我们为图片加上title属性,鼠标悬停在图片上方,就会显示出title属性值里面的内容
<img src="img/bg_chs.png" alt="提示:图片损坏" title="这是一张演示图片">这个大家自己尝试一下吧!这个标签主要是为了用户的体验感,不是必须的!
图片高宽设置(width、height属性)
如果上面的教程大家都尝试了,你会发现,这个图片无法更改大小,一点也不美观!
怎么可能不能更改大小,只是现在才姗姗来迟而已啦! 我们想要改变图片的大小可以用我们的
width和height这两个属性来改变
width属性可以用来改变我们图片的宽度height属性可以用来改变我们图片的高度 我直接演示一下吧!

我这里的宽高都是设置的200px,此时就是一个200像素高宽的正方形图片!
有人就问了,200px是什么?px是我们计算机高宽的单位,中文叫像素,我们这里实际上就是200个像素大小,我们的显示屏就是由一个个非常非常小的正方形组成,一个正方形就是1像素,也就是1px
除了像素,我们还可以用其他的单位,如pt、pc、rem、em等等,一般都是px,有兴趣可以去了解了解
图片超链接
我们先前说了,有的网站可以点击图片跳转到指定链接,这是怎么弄的?其实就是超链接 我们使用a标签与img标签搭配就可以,就这样:
<a href="链接地址"> <img src="图片地址" alt="" > </a>好了,图片标签讲完了,谢谢各位的耐心 /嘻嘻
字体效果
我们最后在讲一点不重要的内容,我们都知道知道一些字体效果,比如加粗、斜体什么的
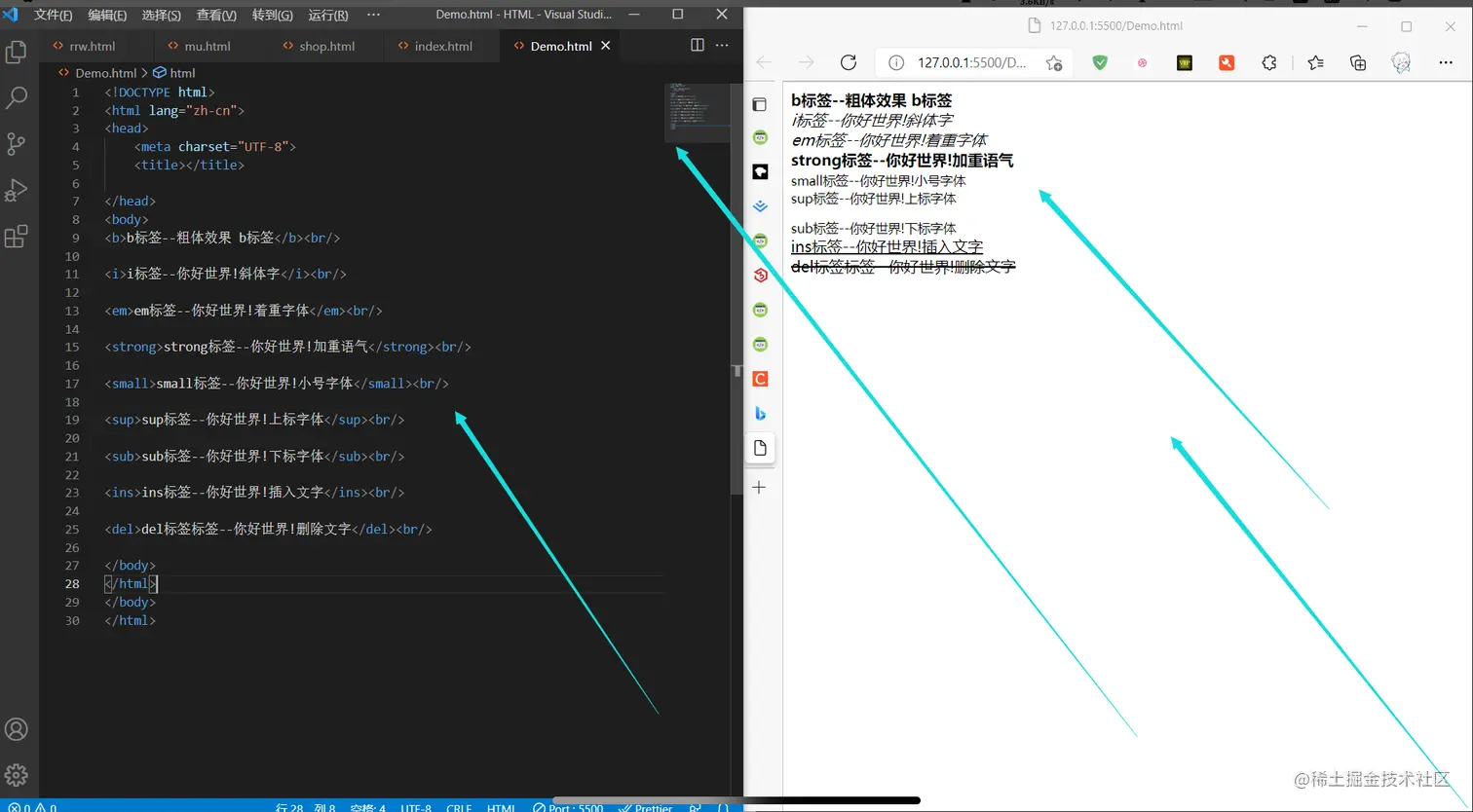
全字体效果演示图

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title></title></head>
<body>
<b>b标签--粗体效果 b标签</b><br/><i>i标签--你好世界!斜体字</i><br/>
<em>em标签--你好世界!着重字体</em><br/>
<strong>strong标签--你好世界!加重语气</strong><br/>
<small>small标签--你好世界!小号字体</small><br/>
<sup>sup标签--你好世界!上标字体</sup><br/>
<sub>sub标签--你好世界!下标字体</sub><br/>
<ins>ins标签--你好世界!插入文字</ins><br/>
<del>del标签标签--你好世界!删除文字</del><br/>
</body>
</html>
</body>
</html>
字体加粗——b标签
b标签内的文字将会加粗
字体斜体——i标签
i标签内的字体将会斜体
着重字体——em标签
em标签内的文字也会斜体
加重语气——stong标签
strong标签内的字体会加粗b标签差不多
上下标字体——sup标签与sub标签
sup标签内字体变成上标字体sub标签内字体变成下标字体 不理解的话——浏览器
下划线——ins标签
ins标签内的文字将会显示下划线
删除线——del标签
del标签内的文字将会显示删除线
这里其实这些标签用的不多,因为后期一般都是CSS控制标签效果
下章见