[TOC]
0X00 前言简述
快速回顾
学习路径
通过前面【全栈之前端前置知识】我们知道,前端开发一般学习路径都是 HTML+CSS+Javascript等
- HTML是网页内容的载体 -
结构 - CSS 是样式的设置 -
表现 - JS 是网页中实现特效和交互化的效果 -
行为
什么是 HTML?
描述:HTML超文本标记语言 (Hyper Text Markup Language), 它不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag), 其使用标记标签来描述网页。
在编写好的HTML文件,我们可以将其部署到web容器中(http 服务端),此时我们客户端便可通过浏览器进行访问浏览了。
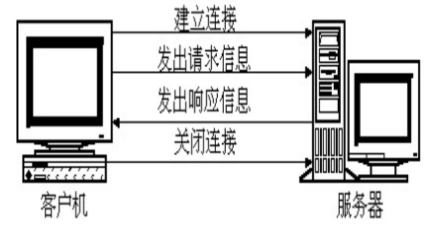
HTTP 请求连接流程
HTTP协议遵循请求(Request)/应答(Response)模型,所有HTTP连接都被构造成一套请求和应答;
答:HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回 响应(response) 连接就被关闭了,在服务器端不保留连接的有关信息。 温馨提示: 当前可以通过web容器或者中间件将HTML请求连接保持为长连接。

WeiyiGeek.http-请求与响应图
HTTP 请求响应报文
- 请求报文(头部字段名) Accept:请求报头域用于指定客户端接受哪些类型的信息; Accept:image/gif,表明客户端希望接受GIF图象格式的资源; Accept:text/html,表明客户端希望接受html文本; Accept-Encoding:请求报头域类似于Accept,但是它是用于指定可接受的内容编码, 例如 Accept-Encoding:gzip.deflate ,示可以接受gzip算法编码过的数据; Connection:当值为Close时,告诉服务器发送响应的文件后关闭连接,为Keep-Alive时,告诉服务器在完成本次请求的响应后,保持连接;
- 响应报文(头部字段名) Location:响应报头域用于重定向接受者到一个新的位置,Location响应报头域常用在更换域名的时候 Content-Type:实体报头域用语指明发送给接收者的实体正文的媒体类型,eg:Content-Type:text/html;
HTTP/1.1 304 Not Modified # HTTP协议 响应码
Server: nginx # 服务端标识
Date: Mon, 27 Aug 2018 14:02:38 GMT # 日期时间、时区
Connection: keep-alive # 连接类型
Last-Modified: Thu, 09 Aug 2018 13:51:45 GMT # 上次修改时间
ETag: "5b6c46f1-24e" # 标记
X-Kong-Upstream-Latency: 1
X-Kong-Proxy-Latency: 2
Via: kong/0.11.2 # 自定义响应头
WeiyiGeek.HTTP请求与响应头图
HTTP 方法 描述: 两种最常用的 HTTP 方法是 GET 和 POST, 他们是在客户机和服务器之间进行请求-响应时最常用的方法。
- GET - 从指定的资源请求数据。
- POST - 向指定的资源提交要被处理的数据。
# GET 方法 : 请注意,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的: /test/demo_form.php?name1=value1&name2=value2POST 方法: 请注意,查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的:
POST /test/demo_form.php HTTP/1.1
Host: runoob.com
name1=value1&name2=value2
扩展说明: 针对Form 中的 get 和 post 方法,在数据传输过程中分别对应了 HTTP 协议中的 GET 和 POST 方法, 二者主要区别如下:
- 1、Get 是用来从服务器上获得数据,而 Post 是用来向服务器上传递数据。
- 2、Get 将表单中数据的按照 variable=value 的形式,添加到 action 所指向的 URL 后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post 是将表单中的数据放在 form 的数据体中,按照变量和值相对应的方式,传递到 action 所指向 URL。
- 3、Get 是不安全的,因为在传输过程,数据被放在请求的 URL 中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前。Post 的所有操作对用户来说都是不可见的。
- 4、Get 传输的数据量小,这主要是因为受 URL 长度限制;而 Post 可以传输大量的数据,所以在上传文件只能使用 Post(当然还有一个原因,将在后面的提到)。
- 5、Get 限制 Form 表单的数据集的值必须为 ASCII 字符;而 Post 支持整个 ISO10646 字符集。
- 6、Get 是 Form 的默认方法。
- 使用 Post 传输的数据,可以通过设置编码的方式正确转化中文;而 Get 传输的数据却没有变化。在以后的程序中,我们一定要注意这一点。

学习参考
- HTML学习教程:https://developer.mozilla.org/zh-CN/docs/Learn/HTML
- HTML元素标签快速查询:
- HTML 元素和有效的 DTD查询 : http://www.w3school.com.cn/tags/html_ref_dtd.asp
温馨提示:因为当前HTML5被广泛使用,所有后续文中HTML名词皆代表HTML5。
0x01 初识HTML
1.HTML结构
描述: 网页文档由嵌套的 HTML 元素构成,大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
<!DOCTYPE html> <!--DOCTYPE 声明了文档类型 (HTML5)-->
<html> <!--HTML文档-->
<head> <!--头部-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!--编码及网页类型-->
<meta http-equiv="content-language" content="zh-CN"/> <!--网页语言-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="author" content="WeiyiGeek" /> <!--自定义元数据-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我是网页标题</title> <!--标题-->
</head>
<body> <!--主体-->
<h1>我的第一主题</h1> <!--元素标签-->
<p>我的第一个段落</p>
<div>我的第二个段落</div>
文本是可见的页面内容,欢迎访问 weiyigeek.top
</body>
</html>2.HTML标签
描述: HTML 标记标签通常被称为HTML 标签(tag),完整标签被称为HTML 元素 (element),例如,我们从上面的HTML结构中可以看到。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b> 和 </b> - HTML 标签对大小写不敏感,比如
<P> 等同于 <p>, 但是建议使用小写标签。 - HTML 标签内部是可以嵌套其他元素的,比如
<p>My cat is <strong>very</strong> grumpy.</p>.
注释:开始标签常(opening tag),内容(Content)即元素的内容,结束标签(closing tag),例如 <h1>我是标题</h1>,整个元素即由开始标签、内容、结束标签三部分组成的整体。
温馨提示:W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
温馨提示: 但是并非所有的标签都是成对出现,例如 换行标签 <br /> 和 分割线标签 <hr /> 特殊标签,它是一种没有内容(空内容-empty content)、空的 HTML 元素(被称为空元素), 空元素在开始标签中进行关闭(以开始标签的结束而结束)
温馨提示: 在 XHTML、XML 以及可能在未来版本的 HTML 中,所有元素都必须被关闭。在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式,即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
实时结果输出:
请点击执行,即可显示结果!
可编辑代码:
<h1> WeiyiGeek Blog => <br /> <p> 花开堪折直须折,莫待无花空折枝。 </p> <hr /> </h1><br>
3.HTML注释
描述: 同许多编程语言一样,HTML标记语言也支持单行与多行注释,注释标签用于在源代码中插入注释,注释不会显示在浏览器中。
使用注释可以对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑,当您编写了大量代码时尤其有用。
示例1.
<!-- 这是一个单行注释-->示例2.
<!-- 这是一个多行注释
<script type="text/javascript">
function displayMsg() {
alert("Hello World!")
}
displayMsg();
</script>
//-->
示例3.条件注释定义只有 Internet Explorer 执行的 HTML 标签。
<!--[if IE 8]>
.... some HTML here ....
<![endif]-->
注释:示例2的注释行结尾处的两条斜杠 (//) 是 JavaScript 注释符号。这可以避免 JavaScript 执行 –> 标签。
4.HTML文档类型
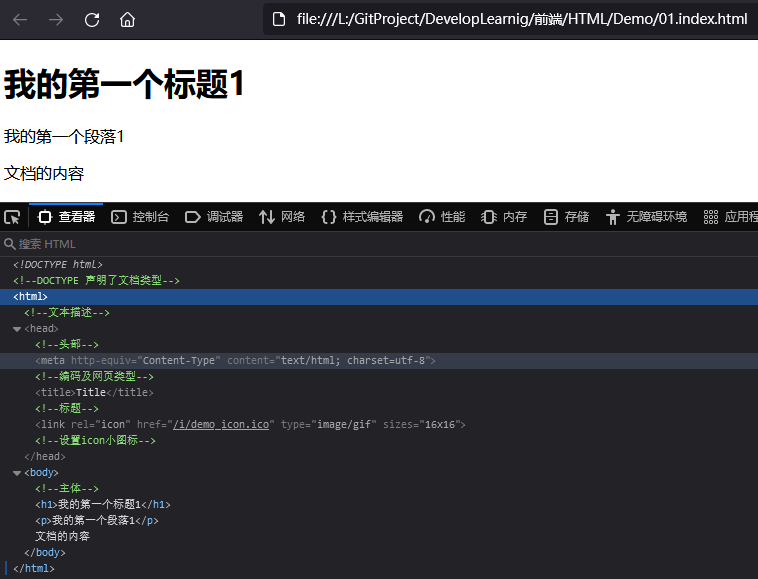
描述:HTML 文档描述网页,也被称为网页, 文档包含 HTML 标签和纯文本。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们,浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。

WeiyiGeek.HTML文档图
定义文档类型
描述: 所有浏览器都支持 <!DOCTYPE> 声明,帮助浏览器正确地显示网页。Web 世界中存在许多不同的文档,只有了解文档的类型,浏览器才能正确地显示文档。
HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全正确地显示出 HTML 页面,这就是 <!DOCTYPE> 的用处, <!DOCTYPE> 声明对大小写不敏感,并且其声明没有结束标签.
温馨提示: <!DOCTYPE> 不是 HTML 标签,它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
HTML 版本
从 Web 诞生早期至今,已经发展出多个 HTML 版本 :
HTML(1991)
HTML+(1993)
HTML 2.0(1995)
HTML 3.2(1997)
HTML 4.01(1999)
XHTML 1.0(2000)
HTML5 (2012)
XHTML5 (2013)
常用的 DOCTYPE 声明
HTML 5: 声明当前文档类型,以及HTML版本,当前最新。
<!DOCTYPE html>HTML 4.01 Strict (adj. 严格的;绝对的):该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">HTML 4.01 Transitional (adj. 变迁的;过渡期的):同上
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML 4.01 Frameset(n. 框架集;框架型):该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">下述,DOCTYPE 声明主要针对于XML语言,此处只是简单了解。
XHTML 1.0 Strict:该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets),必须以格式正确的 XML 来编写标记。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">XHTML 1.0 Transitional:该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">XHTML 1.0 Frameset:该 DTD 等同于 XHTML 1.0 Transitional,但允许框架集内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">- XHTML 1.1该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">5.HTML编辑器
描述: 在前面【全栈之前端前置知识】我们介绍前端开发必备的几种IDE编辑器,此处我们来看看,在没有安装上述编辑器(VScode)可以使用其他那些编辑器进行修改和编写。
例如:如下html代码编辑器
- Atom、TextEdit、EditPuls
- Notepad++:https://notepad-plus-plus.org/
- Sublime Text:http://www.sublimetext.com/
- HBuilder:http://www.dcloud.io/
- Adobe Dreamweaver(已过时)
通常每一种操作系统都带有简单的文本编辑器:
- Windows 用户可以使用记事本;
- Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs ;
- Mac 用户可以使用 OS X 预装的 TextEdit。
温馨提示: 在初学时,推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac),我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法,便于手敲记忆。
0x02 HTML编码规范
1.编码格式规范
1.用两个空格来代替制表符(tab),嵌套元素应当缩进一次(即两个空格); 2.属性的定义确保全部
使用双引号,绝不要使用单引号; 3.不要省略可选的结束标签(closing tag),除了单标签还是需要注意在其尾部加上斜线; 4.尽量遵循 HTML 标准和语义,但是不要以牺牲实用性为代价。任何时候都要尽量使用最少的标签并保持最小的复杂度。 5.HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性。
例如,标签元素中属性位置 class 用于标识高度可复用组件,因此应该排在首位,而id 用于标识具体组件,应当谨慎使用(例如,页面内的书签)因此排在第二位。
class
id, name
data-*
src, for, type, href
title, alt
aria-*, role基础实例:
<!-- 为每个 HTML 页面的第一行添加标准模式(standard mode)的声明,这样能够确保在每个浏览器中拥有一致的展现。 --> <!DOCTYPE html>
<!--强烈建议为 html 根元素指定 lang 属性,从而为文档设置正确的语言,有助于语音合成工具确定其所应该采用的发音,有助于翻译工具确定其翻译时所应遵守的规则 -->
<html lang="en">
<head>
<!--明确声明字符编码,能够确保浏览器快速并容易的判断页面内容的渲染方式。可以避免在 HTML 中使用字符实体标记(character entity),从而全部与文档编码一致(一般采用 UTF-8 编码)-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- IE 支持通过特定的 <meta> 标签来确定绘制当前页面所应该采用的 IE 版本。除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知 IE 采用其所支持的最新的模式。 -->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Bootstrap 插件</title>
<!-- H5在引入 CSS 和 JavaScript 文件时一般不需要指定 type 属性-->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<!-- External CSS -->
<link rel="stylesheet" href="code-guide.css">
<!-- In-document CSS -->
<style> /* ... */ </style>
<!-- JavaScript -->
<script src="code-guide.js"></script>
</head>
<body>
<img src="images/company-logo.png" alt="Company">
<h1 class="hello-world">Hello, world!</h1>
<!--布尔(boolean)型属性-->
<input type="text" disabled>
<input type="checkbox" value="1" checked>
<select>
<option value="1" selected>1</option>
</select>
</body>
</html>
0x03 HTML元素属性
描述:使用属性为 HTML 元素提供附加信息,分为标准(全局)属性与标签属性。
全局属性
常见的标准属性有id, class, title, style, dir, lang, xml:lang,值得注意属性和属性值尽量小写,除此之外详细的HTML列表如下:
- id : 规定元素的唯一id
- class : 规定元素的一个或多个类名( 引用样式表中的类]
- style : 规定元素的
行内 CSS 样式 - title : 规定有关元素的额外信息
- accesskey :规定激活元素的快捷键
- contenteditable : 规定元素内容是否可编辑。
- contextmenu : 规定元素的上下文菜单,上下文菜单在用户点击元素时显示(已过时,将被丢弃)。
- dir : 规定元素中内容的文本方向
- data-* : 用于存储页面或应用程序的私有定制数据
- lang : 规定元素内容的语言
- tabindex :规定元素的 tab 键次序
- translate : 规定是否应该翻译元素内容
- spellcheck :规定是否对元素进行拼写和语法检查
- hidden : 规定元素仍未或不再相关。
- draggable : 规定元素是否可拖动
- dropzone : 规定在拖动被拖动数据时是否进行复制、移动或链接 (暂不支持)
参考地址:
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes
- https://www.runoob.com/tags/ref-standardattributes.html
id 属性
描述: id 属性规定 HTML 元素的唯一的 id(HTML 文档中必须是唯一的),其属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
即id 属性只能为元素单独设置
id=" "(只能填写一个,多个无效)
语法: <element id="idname">
属性: idname 规定元素的唯一id。
规则:
1)必须以字母 A-Z 或 a-z 开头 2)其后的字符:字母(A-Za-z)、数字(0-9)、连字符(“-“)、下划线(“_”)、冒号(“:”) 以及点号(“.”) 3)值对大小写敏感
HTML 4.01 与 HTML5之间的差异说明
- [X] 在 HTML5 中, id 属性可用于任何的 HTML 元素 (它会验证任何HTML元素,但不一定是有用)。
- 在 HTML 4.01 中, id 属性不能用于:
<base>, <head>, <html>, <meta>, <param>, <script>, <style>, 和<title>。
注意: HTML 4.01 对于 id 的值有严格的限制 (例如:在 HTML 4.01 id 值不能以数字开头)。
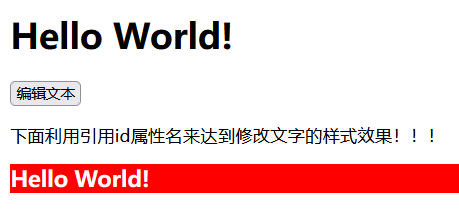
示例: 利用Javascript的Dom来改变插入网页的文字:
<style type="text/css"> #myHeaderh1 { color:white; background-color:red; font-size:20px; } </style><!-- 示例1.下面利用了点击事件和调用了一个js函数 -->
<h1 id="myHeader">Hello World!</h1>
<button onclick="displayResult()">编辑文本</button><!-- 示例2.当然css中也能引用id属性的值来达到修改样式的功能 -->
<p>下面利用引用id属性名来达到修改文字的样式效果!!!</p>
<h1 id="myHeaderh1">Hello World!</h1>
<script>
// js来获取元素的id从而确定要修改标签 -
function displayResult(){
document.getElementById("myHeader").innerHTML="Test Id call";
}
</script>

WeiyiGeek.使用id属性效果图
class 属性
描述: class 属性定义了元素的类名,通常用于指向样式表的类,来修改标签元素的样式。
但是,它也可以用于 JavaScript 中(通过 HTML DOM), 来修改 HTML 元素的类名。
即: class 属性可以为多个元素使用相关或者不同的
class=" "(引号里面可以填入多个class属性)
语法: <element class="classname">
属性: classname 规定元素的类的名称。
如需为一个元素规定多个类,用空格分隔类名,例如
<span class="left important">. HTML 元素允许使用多个类。
规则:
- 1)必须以字母 A-Z 或 a-z 开头
- 2)可以是以下字符: (A-Za-z), 数字 (0-9), 横杆 (“-“), 和 下划线 (“_”)
- 3)在 HTML 中类名是
区分大小写的,此处值得注意。
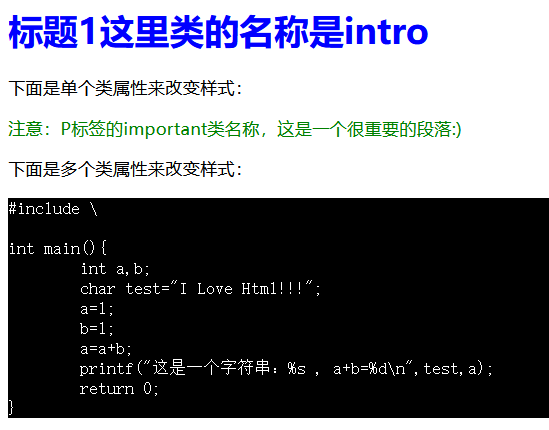
示例: 在CSS中使用class 类名的引用改变样式(此处只是简单了解后续会介绍CSS相关教程)。
<style> h1.intro { color:blue; } p.important { color:green; } pre.test{ text-align:left; color:white; } pre.c{ background-color:black; } </style><h1 class="intro">标题1这里类的名称是intro</h1>
<p>下面是单个类属性来改变样式:</p>
<p class="important">注意:P标签的important类名称,这是一个很重要的段落:)</p><p>下面是多个类属性来改变样式:</p>
<pre class="test c">
#include <\stdio.h>\
int main(){
int a,b;
char test="I Love Html!!!";
a=1;
b=1;
a=a+b;
printf("这是一个字符串:%s , a+b=%d\n",test,a);
return 0;
}
</pre>

WeiyiGeek.Class属性示例执行结果图
扩展说明: HTML 4.01 与 HTML5之间的差异?
- 在 HTML5 中, class 属性可用于任何的 HTML 元素 (它会 验证任何HTML元素。但不一定是有用)。
- 在 HTML 4.01 中, class 属性不能用于:
<base>, <head>, <html>, <meta>, <param>, <script>, <style>, 和 <title>。
title 属性
描述: title 属性规定关于元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
语法:<element title="text">
属性值: 规定元素的工具提示文本(tooltip text)
示例:
实时结果输出:
请点击执行,即可显示结果!
可编辑代码:
<br> <p><abbr title="世界卫生组织">WHO</abbr> 成立于 1948 年</p><br /><br> <p title="title属性设置效果">查询title属性效果,请把鼠标移动到此处</p><br>
hidden 属性
描述: hidden 属性规定对元素进行隐藏,隐藏的元素不会被显示,可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等), 然后可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
语法: <element hidden>
示例: 隐藏标签元素显示。
示例:
<p>这不是一段隐藏的段落</p>
<p hidden>这是一段隐藏的p标签段落</p>
<span hidden="hidden">这是一段隐藏的sapn标签段落</span> <!--建议使用后面这一种-->温馨提示:
- HTML 4.01 与 HTML5之间的差异:hidden 属性是 HTML5 中的新属性, 当前几乎主流的浏览器都支持它。
- HTML 与 XHTML 之间的差异:在 XHTML 中, 属性禁止简写,hidden 属性必须定义为
<element hidden="hidden">.
accesskey 属性
描述:规定激活(使元素获得焦点)元素的快捷键。
注释:以下元素支持 accesskey 属性:<a>, <area>, <button>, <input>, <label>, <legend> (fieldset连用)以及 <textarea>。
语法:<element accesskey="character|快捷键">。
示例: 使用指定快捷键访问绑定的超链接
<!-- 例如. 使用 Shift + Alt + i 可以快捷访问个人主页 -->
<a href="https://www.weiyigeek.top" accesskey="i">WeiyiGeek 个人主页</a><br />
<a href="https://blog.weiyigeek.top" accesskey="b">WeiyiGeek 个人博客</a>温馨提示: 请使用Alt + accessey 或者 Shift + Alt + accessKey来访问带有指定快捷键的元素。
tabindex 属性
描述:规定元素的 tab 键控制次序(当 tab 键用于导航时)。
注释:以下元素支持 tabindex 属性:<a>, <area>, <button>, <input>, <object>, <select> 以及 <textarea>。
语法:<element tabindex="number|按次序">
示例: 使用tab按键切换访问链接。
<a href="http://www.weiygeek.top/" tabindex="2">WeiyiGeek 主页</a>
<a href="http://www.google.com/" tabindex="1">Google</a> <!--Tab这个优先级最高-->
<a href="http://www.microsoft.com/" tabindex="3">Microsoft</a>温馨提示: 请尝试使用键盘上的“Tab”键在链接之间进行导航
translate 属性
描述: 规定是否应该翻译元素内容,在国外的一些网站常常不能翻译。
语法:<element translate="yes|no">
参数: 当值为yes是规定该元素内容可被翻译,当值为no时则不翻译。
示例: 规定不应翻译某些元素。
<p translate="no">请勿翻译本段。</p>
<p>本段可被译为任意语言。</p>spellcheck 属性 (试验)
描述: 规定是否对元素进行拼写和语法检查, 我们通常可以对以下内容进行拼写检查。
1.input 元素中的文本值(非密码) 2.
<textarea>元素中的文本 3.可编辑元素中的文本
语法: <element spellcheck="true|false">
参数: 当值为true是规定该元素内容进行拼写和语法检查,当值为false时则不进行检查。
示例: <p spellcheck="true">元素内容拼写检查</p>
contenteditable 属性
描述: 规定元素内容是否可编辑,如果元素未设置 contenteditable 属性,那么元素会从其父元素继承该属性。
语法: <element contenteditable="true|false">
参数: 进行拼写检查的可编辑段落且可以编辑内容。
示例: <!--P标签也能被修改内容--> <p contenteditable="true" spellcheck="true">这是一段可编辑的段落,尝试编辑</p>
data-* 属性
描述: 该全局属性是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本在 HTML 与 DOM 表现之间进行专有数据的交换。
语法: <element data-*="somevalue">
参数: 属性包括两部分,属性名不应该包含任何大写字母,并且在前缀 “data-“ 之后必须有至少一个字符,属性值可以是任意字符串。
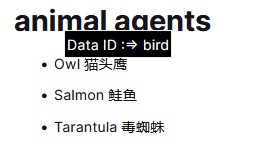
示例:
<style>
li:after {
content: 'Data ID :=> ' attr(data-id);
position: absolute;
top: -22px;
left: 10px;
background: black;
color: white;
padding: 2px;
border: 1px solid #eee;
opacity: 0;
transition: 0.5s opacity;
}
</style>
<h1>animal agents</h1>
<ul>
<li data-id="bird">Owl 猫头鹰</li>
<li data-id="fish">Salmon 鲑鱼</li>
<li data-id="spider">Tarantula 毒蜘蛛</li> <!--n. 狼蛛;塔兰图拉毒蛛-->
</ul>
WeiyiGeek. data-*属性使用图
温馨提示: 用户代理会完全忽略前缀为 “data-“ 的自定义属性。
draggable 属性
描述:规定元素是否可拖动,链接和图像默认是可拖动的,draggable:可拖动的
提示:draggable 属性常用在拖放操作中,请在我们的拖放教程中学习更多内容。
语法:<element draggable="true|false|auto">
参数: true 可拖动,false 不可拖动,auto 使用浏览器默认行为。
示例:
<style type="text/css"> #div {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;} </style> <script type="text/javascript"> function allowDrop(ev){ ev.preventDefault(); }function drag(ev){
ev.dataTransfer.setData("Text",ev.target.id);
}function drop(ev){
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
ev.preventDefault();
}
</script>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br />
<p id="drag" draggable="true" ondragstart="drag(event)">
这是一段可移动的段落,可以把该段落拖入上面的矩形。
</p>
dir 属性
描述: 是一个指示元素中文本方向的枚举属性。它的取值如下:
语法:<element dir="ltr|rtl|auto">
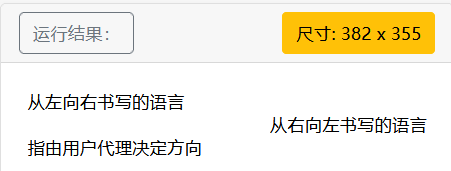
ltr,指从左到右,用于那种从左向右书写的语言(比如英语);
rtl,指从右到左,用于那种从右向左书写的语言(比如阿拉伯语);
auto,指由用户代理决定方向, 它在解析元素中字符时会运用一个基本算法,直到发现一个具有强方向性的字符,然后将这一方向应用于整个元素。
示例:<div dir="ltr">从左向右书写的语言</div> <div dir="rtl">从右向左书写的语言</div> <div dir="auto">指由用户代理决定方向</div>

WeiyiGeek.dir 属性执行结果图
dropzone 属性(未支持-NEW)
描述: 规定在元素上拖动数据时,是否拷贝、移动或链接被拖动数据。
提示:draggable 属性常用在拖放操作中,请在我们的拖放教程中学习更多内容。
语法:<element dropzone="copy|move|link">
参数:
copy :拖动数据会产生被拖动数据的副本 move : 拖动数据会导致被动数据被移动到新w位置 link :拖动数据会产生指向原始数据的链接
温馨提示: 当前没有主流浏览器支持 dropzone 属性。
标签属性
描述:除了全局属性之外,HTML 标签也可以拥有自己属性(后续学习标签时会学到),从而提供了有关 HTML 元素的更多的信息。
属性格式:
描述: 属性总是以名称/值对的形式出现,比如:name="value"(用等号给属性赋值),属性总是在 HTML 元素的开始标签中规定, 并且属性值应该始终被包括在引号内,双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name='Student "HelloWorld" HTML'
示例演示:
<!-- 例1.HTML 链接由 <a> 标签定义,链接的地址在 href 属性中指定 --> <a href="http://www.weiyigeek.top" >This is a link</a><!-- 例2. 拥有关于背景颜色的附加信息 -->
<body bgcolor="yellow">
<!-- 例3.拥有关于表格边框的附加信息。 -->
<table border="1">
<th>name</th>
<th>age</th>
<th>addr</th>
</table>
const textarea0 = document.getElementsByClassName('htmlcode')[0]; const output0 = document.getElementsByClassName("output")[0]; const textarea1 = document.getElementsByClassName('htmlcode')[1]; const output1 = document.getElementsByClassName("output")[1];