你是否使用过智能手机浏览真正的网页? 你是否因为自己作为后端程序员而不能开发出较漂亮的页面? 你是否开发过能够同时适应不同分辨率的屏幕的页面?
如果你出现过上述问题并想解决这些问题,那么友好的Bootstrap你值得拥有。
Bootstrap 是什么
随着互联网技术的发展,以及现在的移动互联网风靡全球,现在的网页已经不是过去那么的简单和纯粹。除了追求功能业务的实现外,现在的网页更多的是追求页面的美观、人性化、便捷等。随着移动设备的普及,CSS 3 大行其道,HTML 5 标准的制定使得前端技术更加受人重视,这几年出现了很多优秀的前端框架,极大地方便了程序的开发,其中Bootstrap 就是其中一个非常优秀的前端框架。Bootstrap 严格上说是一个CSS 框架,在过往的开发中前端对于.NET、Java 等后端开发人员来说是一件非常痛苦的事情。Bootstrap 对后端开发人员来说绝对是一个福音,只要了解Bootstrap 的基本用法,即使没有前端开发人员,你也可以做出一个非常漂亮的页面来。本章主要讲解Bootstrap 的历史由来,如何在项目中使用Bootstrap,以及Bootstrap 框架中包含的内容。
Bootstrap 简述
Bootstrap 是一款来自Twitter 的前端框架。Bootstrap 基于HTML、CSS、JavaScript,因为它的简单灵活使得Web 开发更加快捷。
2010 年6 月,为了提高内部的协调性和工作效率,Twitter 公司的设计师Mark Otto 和Jacob Thornton 合作开发了Bootstrap,它是由动态CSS 语言Less 写成。Bootstrap 推出之后,其优雅的HTML 和CSS 规范受到广大Web 开发者的热烈欢迎。如今Bootstrap 已经发展到十多个组件,并且开源托管在GitHub 上,托管地址:https://github.com/ twbs/bootstrap/。
Bootstrap 是基于HTML 5 和CSS 3 开发的,而在V3.0 版本之后对响应式布局有了更好的支持。jQuery 是Bootstrap 各种组件的基础,并且Bootstrap 能够很好地兼容各种jQuery 插件。
Bootstrap 中包含了丰富的Web 组件,根据这些组件,可以快速地搭建一个漂亮、功能完备的网站和管理系统。Bootstrap 包含的组件如下:字体图标、下拉菜单、按钮组、按钮式下拉菜单、输入框组、导航、导航条、分页、标签、徽章、巨幕、页头、缩略图、提示框、进度条、媒体对象、列表组、面板、对话框等。同时Bootstrap 也提供较为丰富的jQuery插件,比如过渡效果、对话框、下拉菜单、滚动监听、标签页和提示框等一系列插件,在后续的文章中会逐步讲解其用法。
如何使用Bootstrap
Bootstrap 提供了三种不同的方式帮助你快速开发,每种方式可根据开发者的能力和使用场景而定,具体如下。
用户生产环境的Bootstrap:下载包为编译并且压缩后的CSS、JavaScript 和字体文件,不包含文档和源码文件。
Bootstrap 源码:包含Less、JavaScript 和字体文件的源码等。
Sass:这是Bootstrap 从Less 到Sass 的源码移植项目,用于快速地在Rails、Compass或只针对Sass 的项目中引入。
参考地址如下。
Bootstrap 官网:http://www.bootstrap.com/。
Boostrap 中文网:http://www.bootcss.com/。
在国内当然使用Bootstrap 中文网,英文阅读能力较弱的读者可以省去翻译。如果在开发过程中不需要对Bootstrap 修改,则可以直接下载用于生产环境的文件包;当然你可以下载源码包修改以满足自己的开发需求。
包含内容
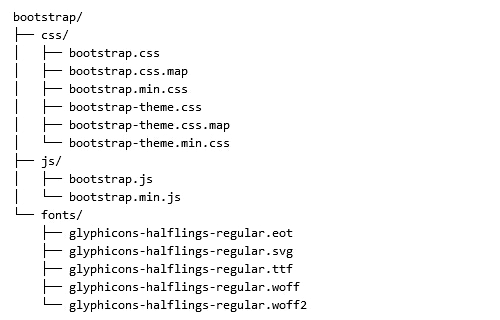
本文涉及的案例都是使用预编译版本的文件包,下载该文件包之后文件目录如图。

其中我们并未看到jQuery 文件,所以这里我们需要下载一个jQuery.js 文件,建议使用2.0 以上版本。Bootstrap 使用HTML 5 和CSS 3 开发,在IE 9 以下版本是不支持HTML 5 特性的,而jQuery 最近版本已经无情的抛弃了IE 9 以下版本。
注意:不是不支持IE 浏览器,而是不支持IE 9 以下版本浏览器中特有的特性。
Bootstrap 使用Grunt 作为编译系统,并且提供了较为便捷的方式来编译整个框架。Grunt地址:http://gruntjs.com/。
使用Grunt 之前,你需要先下载安装Node.js,使用Node.js 中的npm 命令。
安装Grunt:npm install -g grunt-cli。
下载解压源码包到bootstrap 文件夹中,其中可以看到package.json 文件。
进入bootstrap 文件夹目录,然后执行npm install 命令。npm 将读取package.json文件并自动安装此文件中列出的所有被依赖的扩展包。
注:Grunt 具体用法不做详解。
简单模板
在使用Bootstrap 时,需要在页面中引用Bootstrap.css 样式。如果要使用到相应的组件,还要引入jQuery.js 以及Bootstrap.js 文件。jQuery.js 必须在Bootstrap.js 文件之前引入,因为在Bootstrap 中插件是以jQuery 为基础的,而浏览器中js 是顺序加载解析的。
如果要在IE 9 以下版本中使用Bootstrap,则需要引入html5shiv.js 和respond.js 两个js。html5shiv.js 主要是为了让不支持HTML5 特性的IE 浏览器版本识别HTML 5 中的元素,respond.js 是让不支持CSS 3 媒体查询(Media Query)的浏览器(主要是IE 9 以下版本)支持媒体查询。
下面是Bootstrap 一个简单的页面应用。

语句<meta name="viewport" content="width=device-width, initial-scale=1"/>可以实现对不同手机屏幕分辨率的支持。
bootstrap-theme.min.css 一般情况下不引用到页面中。
html5shiv.min.js 和respond.min.js 在页面顶部引入是为了避免在渲染过程中出现闪动问题,jquery.min.js 和bootstrap.min.js 在页面底部加载是为了避免js 的阻断加载导致页面渲染缓慢的问题。
简单实例
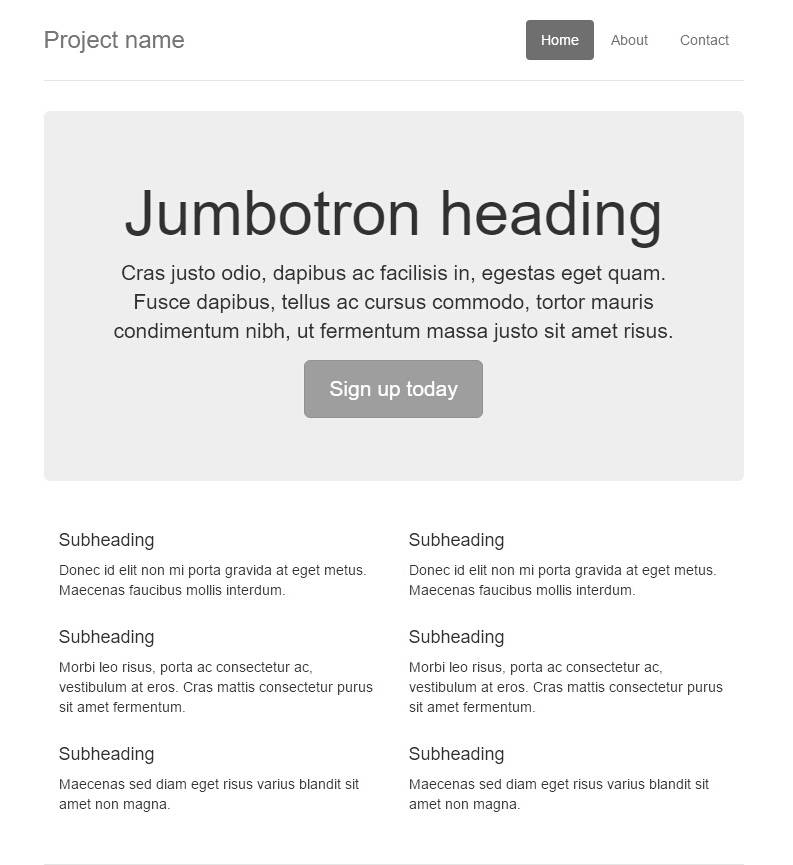
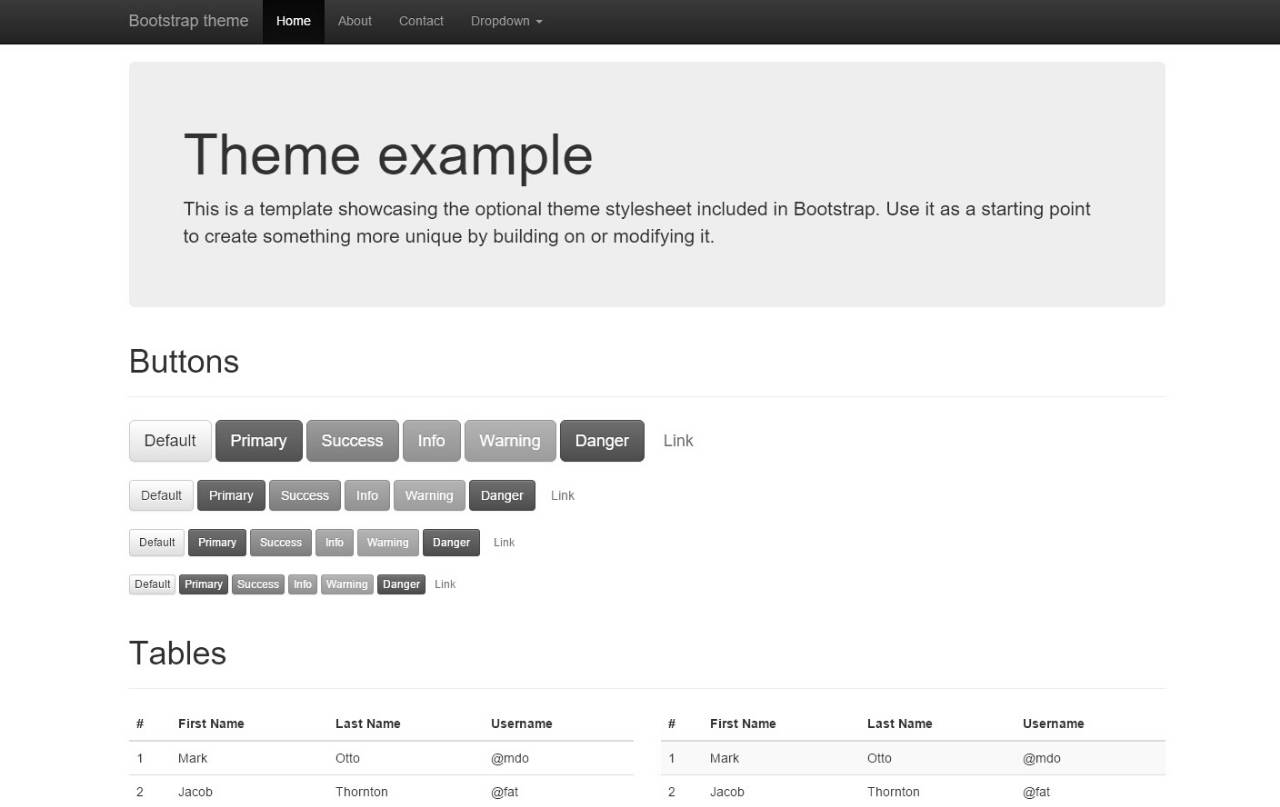
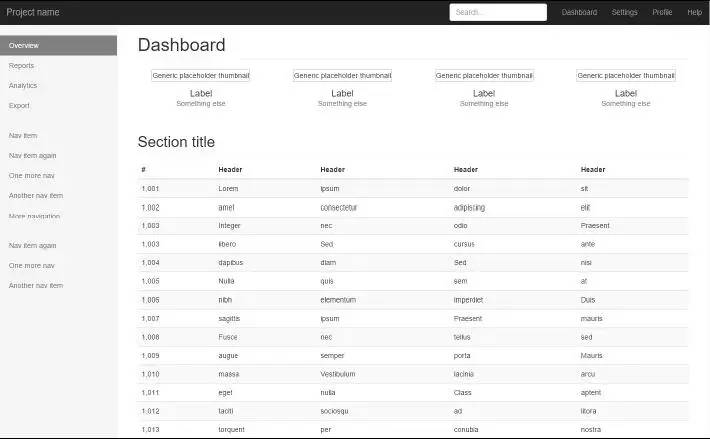
在Bootstrap 中文网上提供了很多经典的简单实例,罗列了目前我们能够看到网页排版风格。在学习的过程中我们可以参考他们的排版风格来帮助自己的学习。





前面四个案例都是比较简单的,我们可以参考这些风格做出自己喜欢的网站,第五个案例是猎聘网的首页,也是使用了Bootstrap 框架开发的。由于篇幅有限,读者可以到网上查看更多优秀的Bootstrap 应用案例。