Gulp 在金蝶云平台项目中的使用经验
自上次发表了 Grunt:初次使用及前端构建经验 后,前端同学 cobish 对笔者说,grunt 不太好用,现在我们项目中已经不用了,现在用 glup。什么?那你赶紧给笔者我介绍一下。cobish 抠着鼻屎对我说,你去看我的笔记就好啦!好吧,看完后,笔者又整理了一篇关于我们在项目中,使用 glup 的前端文章分享给大家。
gulp 初试用
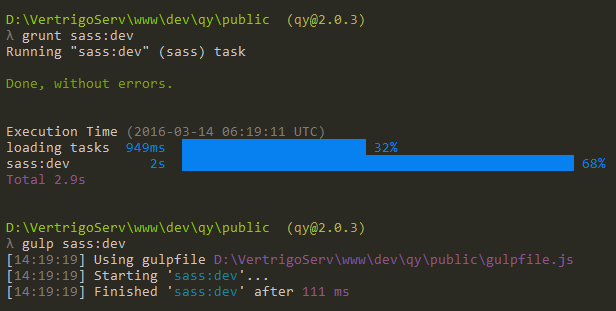
在用了 Grunt 的一段时间内,越来越觉得自己离不开构建工具。但是,Grunt 的构建速度让我有点苦恼,即使是编译 sass 也需要花上一段时间。于是,我开始试用 ...

javascript自动化构建工具grunt、gulp、webpack介绍
使用缘由
前端工程师需要维护的代码变得极为庞大和复杂,代码维护、打包、发布等流程也变得极为繁琐,同时浪费的时间和精力也越来越多,当然人为的错误也随着流程的增加而增加了更多的出错率
简介:grunt是一套前端自动化工具,一个基于nodeJs的命令行工具,一般用于:压缩文件,合并文件,简单语法检查
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,还可以自己动手创造一个

前端基本内容概述
前端基本内容概述
HTML
HTML(超文本标记语言)是一种用于创建网页的标准标记语言.
CSS
CSS(层叠样式表)是一种用来为结构化文档添加样式的计算机语言.
JavaScript
JS(JavaScript): 一种高级的,解释执行的编程语言.
解释型语言: 将代码一句一句直接运行, 不需要像编译语言经过编译器先行编译为机器码之后再运行
ES6
ES6(ECMAScript6)是新版本JavaScript语言的标准.
AJAX
AJAX: 用 JavaScript 执行异步网络请求.
AJAX的优点:
友好的Bootstrap,让你越码越“上瘾”
你是否使用过智能手机浏览真正的网页? 你是否因为自己作为后端程序员而不能开发出较漂亮的页面? 你是否开发过能够同时适应不同分辨率的屏幕的页面?
如果你出现过上述问题并想解决这些问题,那么友好的Boo

编程问题难解决,学会提问是关键!
找到正确的地方问编程问题可能和问对问题一样重要。如果你跟错误的人问了正确的问题,也许得到了答案,但你不会得到一个好答案。因为你想要一个好答案,就需要知道在哪里问问题。

Gulp开发教程(翻译)
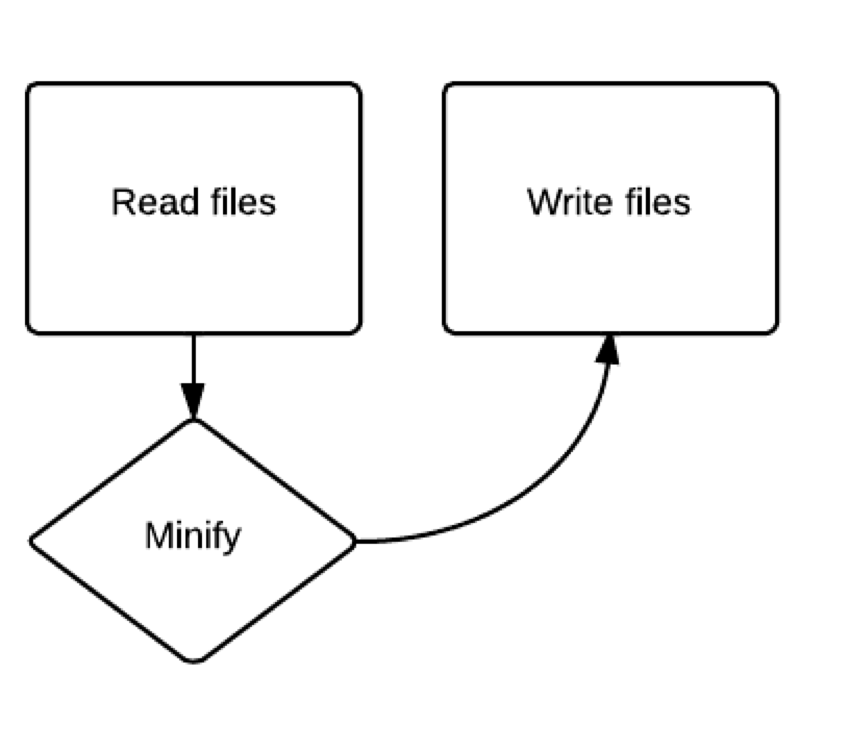
对网站资源进行优化,并使用不同浏览器测试并不是网站设计过程中最有意思的部分,但是这个过程中的很多重复的任务能够使用正确的工具自动完成,从而使效率大大提高,这是让很多开发者觉得有趣的地方。

初探Grunt
最近打算学习一些web编程的知识,今天学习了Grunt这个工具的用法,这里简要地对学习的知识点进行个总结。
由浅入深 定制Bootstrap开发自己网站的六种方法
对于Bootstrap这个CSS框架,很多程序员持鄙视的态度,就如鄙视jQuery一般。诚然,就算不用这个框架,而是纯手写,或者借助JS框架的模板,一样可以写出一套页面,至于页面的精良程度、是否可二次开发、是否主流浏览器全兼容、是否可复用、可扩展、那就看开发者的个人能力了——如果一些人拿着公司的高额薪水或者甲方的高额酬金,却干着一锤子的买卖,代码不可复用,不可扩展,不可二次开发,浏览器不全兼容,他只是非常快速的胡七八凑了一套页面,应付到上线,然后潇洒的鄙视一下Bootstrap,我只能对这种人说俩字:呵呵。
Elasticsearch全文检索学习
ElasticSearch官方网址(中文):https://www.elastic.co/cn/

一个Web页面的问题分析
几个月之前我接到一个新的开发任务,要在一个旧的Web页面上面增添一些新的功能。在开发的过程中发现旧的代码中有很多常见的不合适的写法,结合这些问题,如何写出更好的,更规范的,更可维护的代码,就是这篇文章要阐述的内容。
首先我查看了该Web页面的HTML代码,发现了一些典型的问题:
HTML页面中包含了很多Javascript和CSS代码
HTML页面中引用了大量的外部Javascript文件和CSS文件
接下来就这些问题,我们逐个讨论一下:
HTML页面中包含了很多Javascript和CSS代码
一个正常的

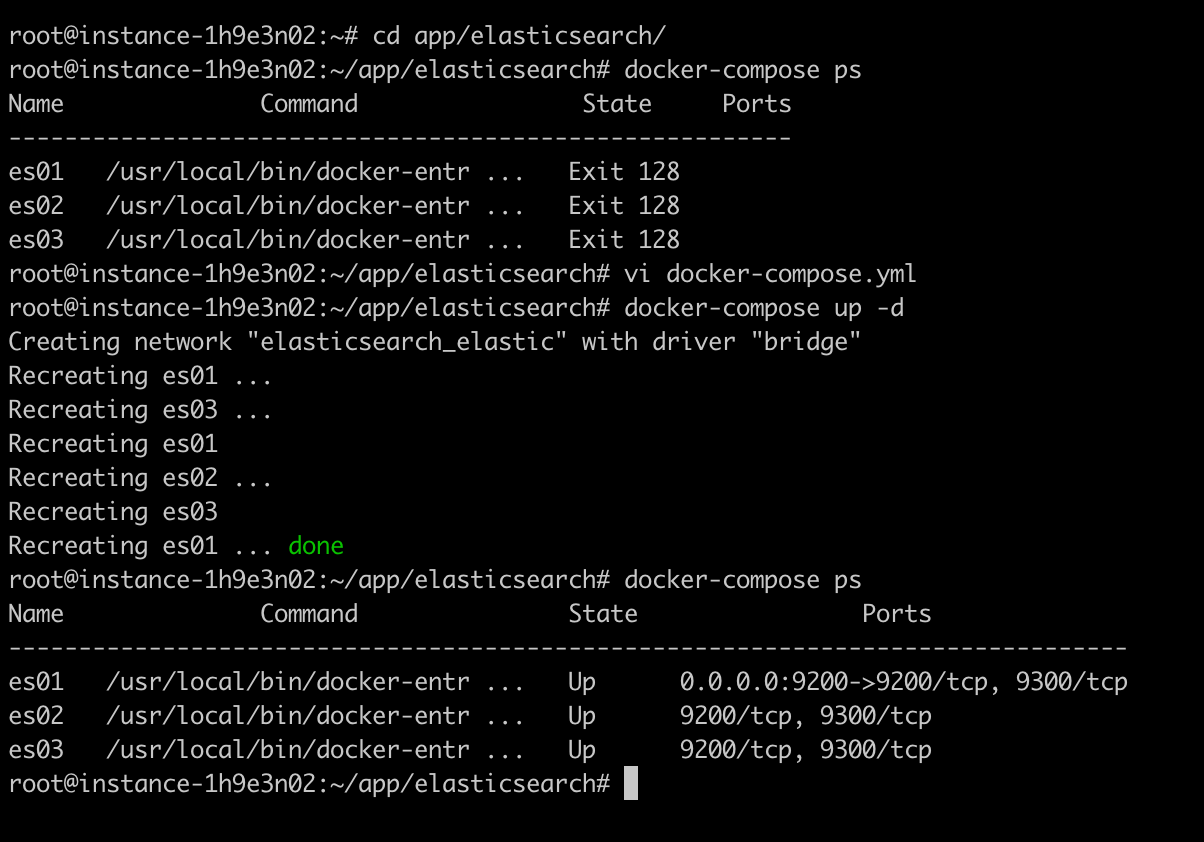
基于 Docker 快速部署 Elasticsearch 集群
在刚刚新建的目录(/root/app/elasticsearch)创建docker-compose.yml文件,基于镜像elasticsearch:7.4.0

前端工程化之构建工具
最近,本来是想写一篇关于Promise的文章,在文章规划的时候,发现牵扯的东西有点多,需要再准备一下。

Gulp 在金蝶云平台项目中的使用经验
自上次发表了 Grunt:初次使用及前端构建经验 后,前端同学 cobish 对笔者说,grunt 不太好用,现在我们项目中已经不用了,现在用 glup。什么?那你赶紧给笔者我介绍一下。cobish 抠着鼻屎对我说,你去看我的笔记就好啦!好吧,看完后,笔者又整理了一篇关于我们在项目中,使用 glup 的前端文章分享给大家。
gulp 初试用
在用了 Grunt 的一段时间内,越来越觉得自己离不开构建工具。但是,Grunt 的构建速度让我有点苦恼,即使是编译 sass 也需要花上一段时间。于是,我开始试用 ...