基于小程序为核心的直播生态-腾讯云直播SaaS方案
直播目前不仅仅是一种观看游戏大神秀操作和才艺主播展示自我的形式,还凭借其良好的实时互动体验和如临其境的沉浸感,成为了各大品牌举行大型会议或电商销售活动的“标配”。为了高效地完成商业直播,许多开发者和企业选择了SaaS的服务。「腾讯云大学」邀请腾讯云高级产品经理 董燚老师 分享关于“腾讯云直播SaaS方案”课程的内容。

Gulp 在金蝶云平台项目中的使用经验
自上次发表了 Grunt:初次使用及前端构建经验 后,前端同学 cobish 对笔者说,grunt 不太好用,现在我们项目中已经不用了,现在用 glup。什么?那你赶紧给笔者我介绍一下。cobish 抠着鼻屎对我说,你去看我的笔记就好啦!好吧,看完后,笔者又整理了一篇关于我们在项目中,使用 glup 的前端文章分享给大家。
gulp 初试用
在用了 Grunt 的一段时间内,越来越觉得自己离不开构建工具。但是,Grunt 的构建速度让我有点苦恼,即使是编译 sass 也需要花上一段时间。于是,我开始试用 ...

全球公有云市场将超2000亿美元
中国IDC圈讯 根据咨询机构Gartner的最新数据,全球公共服务市场今年预计将增长17.5%,达到2143亿美元,高于2018年的1824亿美元。

【云端选型】2.云模式&选择指南
在正式开始【云上架构】系列教程之前,为了给之后的教程打下基础,我将首先介绍在云端如何选择各种各样的云平台,选择什么样的上云模式,选择什么样的云产品来架构和规划业务,以及选择什么样的配置来部署业务以及容量规划等。
【直播预约】腾讯云直播SaaS方案
依托腾讯云基础资源和直播技术,联合合作伙伴构建基于小程序为核心的直播生态。本课程腾讯云大学邀请 腾讯云高级产品经理 董燚 老师,与大家一起走进腾讯云直播SaaS产品线,了解直播SaaS的现状及展望未来。

【直播预约】腾讯云直播SaaS方案
依托腾讯云基础资源和直播技术,联合合作伙伴构建基于小程序为核心的直播生态。本课程腾讯云大学邀请 腾讯云高级产品经理 董燚 老师,与大家一起走进腾讯云直播SaaS产品线,了解直播SaaS的现状及展望未来。

漫谈云计算、虚拟化、容器化
云计算是最近几年才兴起的概念,但是这样的需求其实早都有了,现阶段广为接受的是美国国家标准与技术研究院(NIST)定义:云计算是一种按使用量付费的模式,这种模式提供可用的、便捷的、按需的网络访问, 进入可配置的计算资源共享池(资源包括网络,服务器,存储,应用软件,服务),这些资源能够被快速提供,只需投入很少的管理工作,或与服务供应商进行很少的交互。

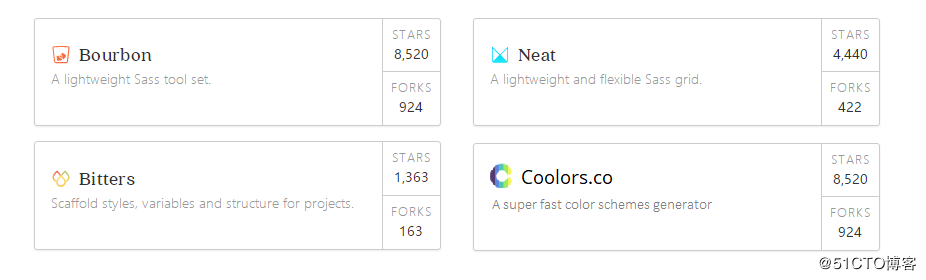
Scss (Sass) 语法简介
Scss 是 CSS 的扩展, 在保证兼容性的基础上, 允许使用变量、 嵌套、 混合、 导入等特性, 在编写大量的 CSS 文件时很有帮助。
JavaScript学习笔记024-默认行为0滚轮事件
Author:Mr.柳上原
付出不亚于任何的努力
愿我们所有的努力,都不会被生活辜负
不忘初心,方得始终
想要进入前端圈子里工作
原来需要懂得太多太多
刚开始学习前端
好高骛远
以为html+css很牛逼了
然后学了js以为自己已经是前端了
到处投简历
说自己精通原生js
不会任何框架
现在想来
还是太年轻
学了node+mongodb+pug+layui
学了vue
却发现要成为一个真正的前端工程师,这些远远不够
还需要git
还需要less,sass
还需要小程序
还需要Bootstrap
还需要Rea
2021年 CSS 使用趋势
CSS文件每年的大小都在不断增长,中等页面的CSS文件大约70KB,较大页面的CSS文件大约250KB。与2020年相比,CSS文件大小的中位数增加了7.9%,同时,移动端CSS所有的百分比都略低于Web端CSS。

大前端的自动化工厂(2)—— SB Family
原文链接:https://bbs.huaweicloud.com/blogs/53c0c3509b7a11e89fc57ca23e93a89f

美化XiunoBBS主题高亮插件,高亮风格颜色
原创
CSS/SASS
XiunoBBS
XiunoBBS主题高亮插件是个好东西,不过默认设置高亮主题的时候样式太丑了,风格一、二、三...同一样的灰色!!下面是美化前后的对比图;
image.png
美化后:
image.png
找到网站路径: /plugin/huux_hlight/hook/footer_js_after.htm 替换以下代码即可;
<!-- 主题高亮CSS -->
<style type="text/css">
.huux_thread_hlight_QiMeng-1 {color: #d4612a}
.huux_t
vue-cli安装、node-sass安装、mintUI组件库安装
1、使用淘宝npm镜像
在node中很多安装失败的原因就是因为国内网络限制因素,所以使用淘宝镜像有利于解决这方面问题。(使用了翻墙、vpn,用install命令行可以正常安装的可以跳过)。
Angular-cli 搭建项目
一、首先需要安装node和npm
查看你的node以及npm版本:
node -v 查看node版本
npm -v 查看npm版本
要求所有版本都是最新的,不然可能会出错。
设置淘宝镜像,这样下载东西就是从国内网站下载了,网速更快
npm configset registry https://registry.npm.taobao.org
二、安装typescript和typings
npm install -g typescript typings
三、安装angular-cli
npm
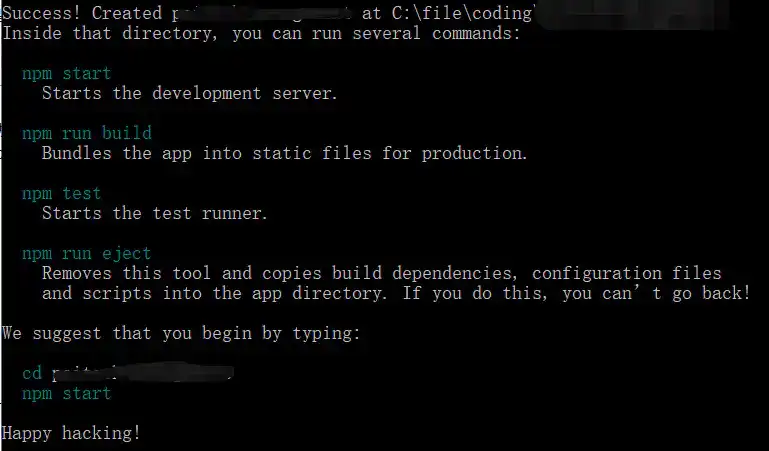
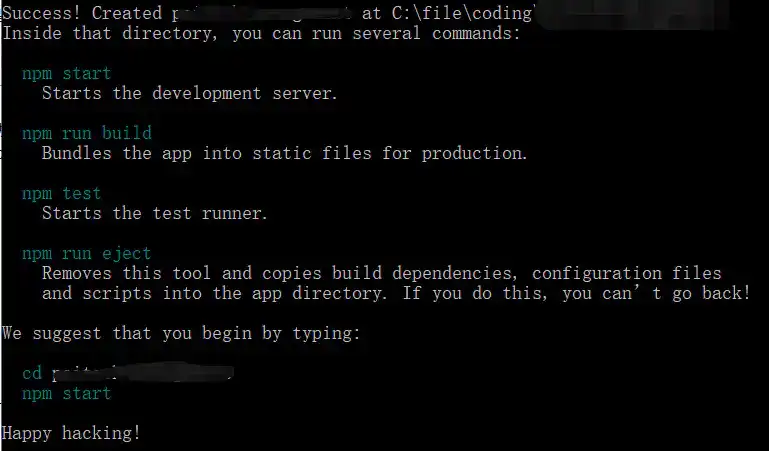
React脚手架安装
对于现在市场上的产品选对框架也非常重要在很多TOC产品的开发中网站需要保证自身SEO可以考虑使用React的第三方框架Next.js

React脚手架安装
对于现在市场上的产品选对框架也非常重要在很多TOC产品的开发中网站需要保证自身SEO可以考虑使用React的第三方框架Next.js

一些世界上著名杀软的专杀工具下载地址
大家好,又见面了,我是你们的朋友全栈君。
一些世界上著名杀软的专杀工具下载地址
前端页面可视化开发-livestyle,livereload,browser-sync
本质是监控文件修改,实时刷新浏览器,需要安装livereload插件和node.js插件,全局刷新

给XiunoBBS页脚加个站点运行时间统计小插件
原创
PHP
CSS/SASS
做了一个XiunoBBS页脚站点运行时间统计小插件,适用于博客类网站,有需要的下载附件安装吧!
前台显示样式:
image.png
后台显示样式:
image.png
27. 精读《css-in-js 杀鸡用牛刀》
继 精读《请停止 css-in-js 的行为》 这篇文章之后,我们又读了一篇抵制 css-in-js 的文章,虽然大部分观点都有道理,但部分存在可商榷之处,让我们分析一下这篇文章,了解 css 还做了哪些努力,以及 css-in-js 会如何发展。
