揭秘程序员眼中的 Vue 与 Angular | 码云周刊第 32 期
揭秘程序员眼中的 Vue 与 Angular
一
基于 Vue 的项目
1. 项目名称:基于 Vue.js 的 UI 组件库
项目简介:iView 是一套基于 Vue.js 的 UI 组件库,主要服

资讯 | 腾讯发布战略产品“智能云”;沃尔玛手撕亚马逊升级
每周资讯
IMWeb前端社区
想要成为一名优秀的前端,需要及时掌握互联网技术的时事热点,这周又有哪些值得关注的最新动态呢,让我来为大家一一揭晓!
1
腾讯发布战略产品“智能云”,首次提出“AI即服务”战略
日前,腾讯旗下的云计算公司腾讯云在深圳举办“腾讯云+未来峰会”。会上,腾讯发布了战略产品“智能云”,宣布开放腾讯在计算机视觉、智能语音识别、自然语言处理的三大核心能力。这是腾讯云首度公布其AI战略的整体结构。具体来说,“智能云”将在传统云计算的结构上,建立起新的服务层:AI即服务。
2
沃尔玛手撕亚马逊

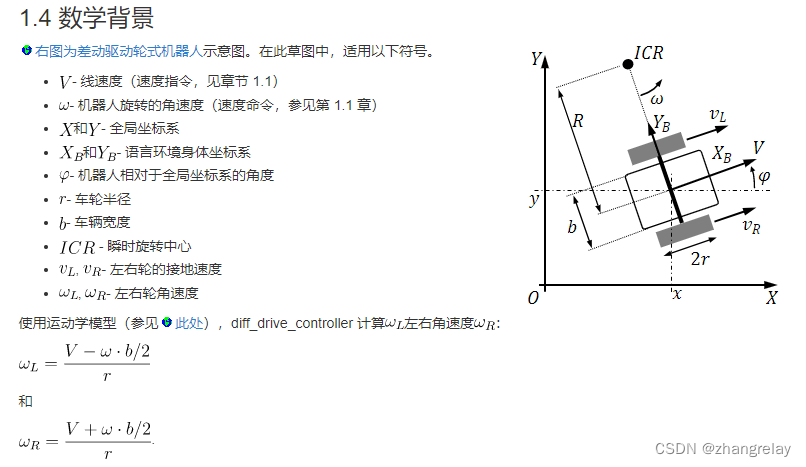
ROS1云课→25机器人控制配置
差动驱动轮系统控制器。控制采用速度命令的形式,将其拆分然后发送到差动驱动轴距的两个车轮上。里程计是从硬件的反馈中计算出来的,并发布。如果仿真就简单了很多。

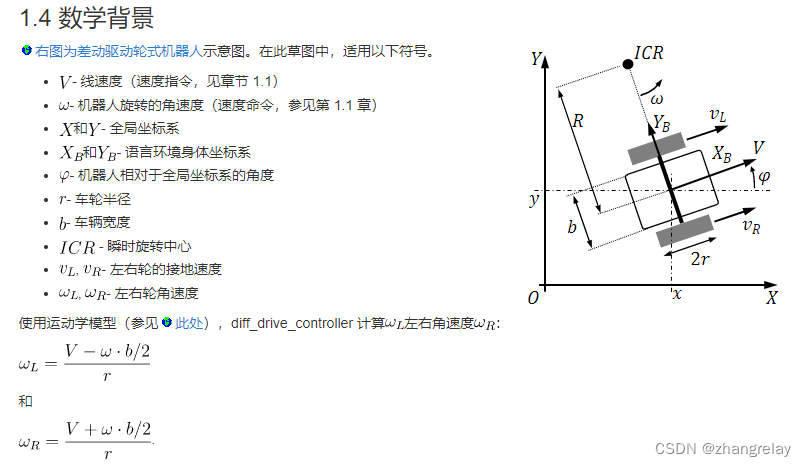
ROS1云课→25机器人控制配置
差动驱动轮系统控制器。控制采用速度命令的形式,将其拆分然后发送到差动驱动轴距的两个车轮上。里程计是从硬件的反馈中计算出来的,并发布。如果仿真就简单了很多。

基础 - 从模板语法数据绑定、指令到计算属性总结
写在前面今年前端届比较有意思,从大漠穷秋发表文章比较angular和vue,继而致歉vue作者、社区,从谷歌辞去Angular Developer PM in China一职并且呼吁大家停止各种无谓的争论;到尤小右(尤雨溪)知乎回应大漠穷秋,表态遗憾大漠穷秋离职,希望世界和平。其实我觉得更多的是两者社区、用户、粉丝态度过激导致争端,所以我们要怀着一颗理性的心态去看待,切不要党同伐异。 说了点题外话,进入今天的正题 - -今天的主题是vue,也是我之前在初步学习vue和angular之后,选择vue的第二天,...

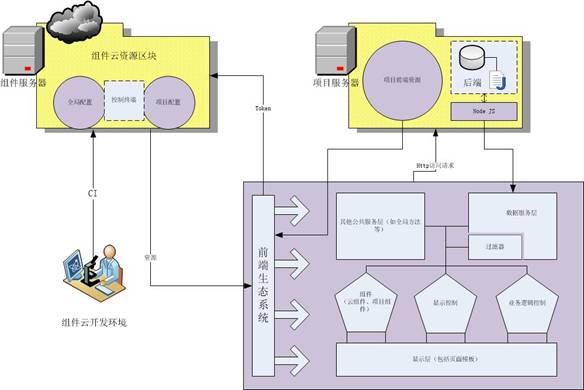
基于AngularJS的个推前端云组件探秘
AngularJS是google设计和开发的一套前端开发框架,他能帮助开发人员更便捷地进行前端开发。AngularJS是为了克服HTML在构建应用上的不足而设计的,它非常全面且简单易学习,因此AngularJS快速的成为了javascript的主流框架。
一、Amazing的Angular
AnguarJS的特性
方便的REST: RESTful逐渐成为了一种标准的服务器和客户端沟通的方式。你只需使用一行javascript代码,就可以快速的从服务器端得到数据。AugularJS将这些变成了JS对象,作为M

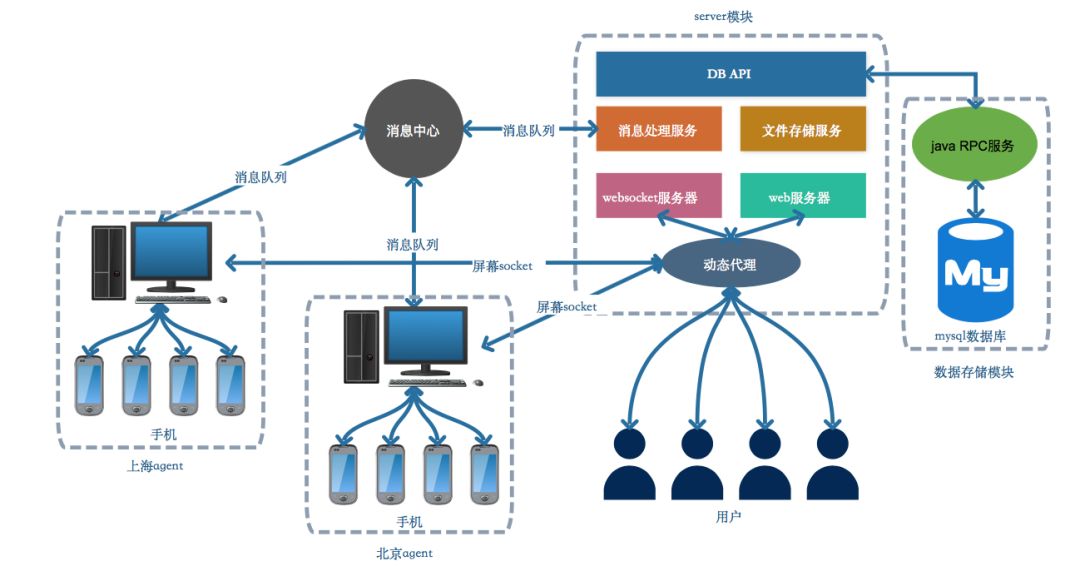
美团点评云真机平台实践
随着美团点评业务越来越多,研发团队越来越庞大,对测试手机的需求显著增长。这对公司来说是一笔不小的开支,但现有测试手机资源分配不均,利用率也非常有限,导致各个团队开发、测试过程中都很难做到多机型覆盖。怎么样合理、高效利用这些测试手机资源,是摆在我们面前的一道难题。

基于angularJs和Bootstrap的计算器
源码下载地址:https://github.com/tianfayl/public
获取angularJs和Bootstrap学习资料:关注公众号回复:0402
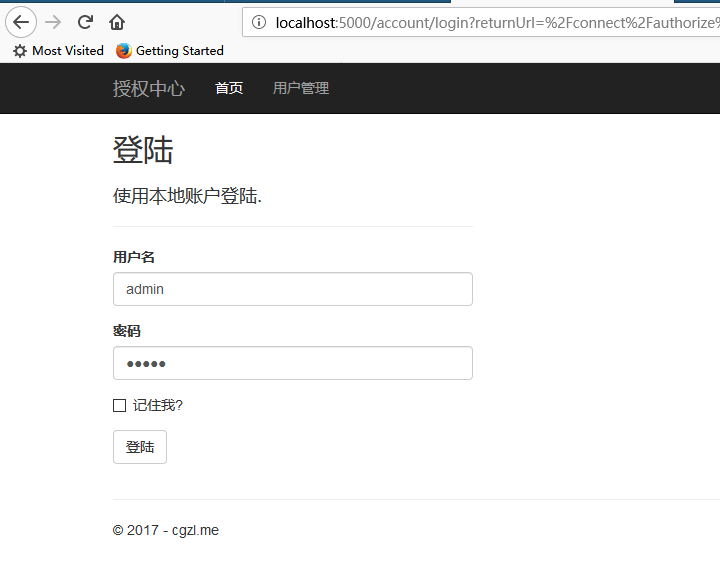
使用Identity Server 4建立Authorization Server (6) - js(angular5) 客户端
由于手头目前用项目, 所以与前几篇文章不同, 这次要讲的js客户端这部分是通过我刚刚开发的真是项目的代码来讲解的.
这是后端的代码: https://github.com/solenovex/asp.net-core-2.0-web-api-boilerplate
这里面有几个dbcontext, 需要分别对Identity Server和Sales.DataContext进行update-database, 如果使用的是Package Manager Console的话.
进行update-databas

浅谈HTML5单页面架构(一)——requirejs + angular + angular-route
心血来潮,打算结合实际开发的经验,浅谈一下HTML5单页面App或网页的架构。
众所周知,现在移动Webapp越来越多,例如天猫、京东、国美这些都是很好的例子。而在Webapp中,又要数单页面架构体验最好,更像原生app。简单来说,单页面App不需要频繁切换网页,可以局部刷新,整个加载流畅度会好很多。
废话就不多说了,直接到正题吧,浅谈一下我自己理解的几种单页面架构:
1、requirejs+angular+angular-route(+zepto)
最后这个zepto可有可无,主要是给团队中实在用不爽
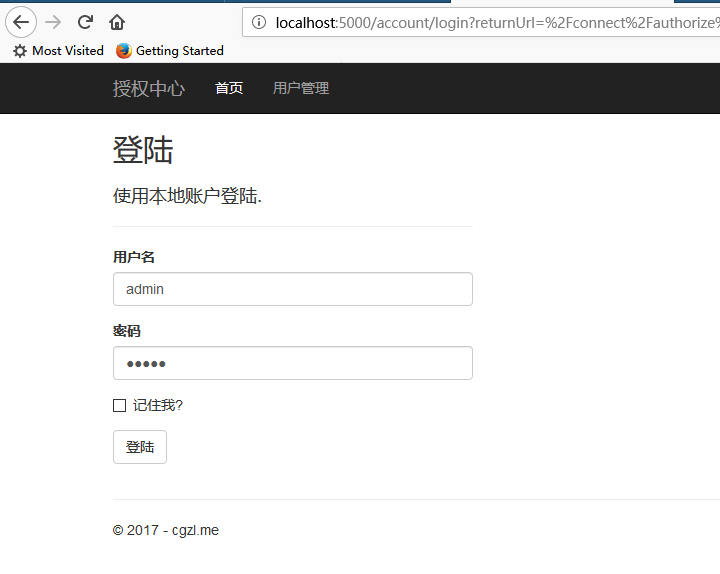
使用Identity Server 4建立Authorization Server (6) - js(angular5) 客户端
由于手头目前用项目, 所以与前几篇文章不同, 这次要讲的js客户端这部分是通过我刚刚开发的真是项目的代码来讲解的.
这是后端的代码: https://github.com/solenovex/asp.net-core-2.0-web-api-boilerplate
这里面有几个dbcontext, 需要分别对Identity Server和Sales.DataContext进行update-database, 如果使用的是Package Manager Console的话.
进行update-databas

Vue、React 和 Angular:该选择哪个框架?
本文对三个最流行的 JavaScript 框架进行了全面的比较:Vue、React 和 Angular,如果你是正在开发或者目前正在考虑使用这些流行框架之一来启动项目的开发人员,我们希望本文对你选择正确的解决方案能有所帮助。
关于前端的思考:AngularJS 2.0以及前后端边界 | TW洞见
今日洞见
文章作者来自ThoughtWorks:吕靖,文中插图来自网络。
本文所有内容,包括文字、图片和音视频资料,版权均属ThoughtWorks公司所有,任何媒体、网站或个人未经本网协议授权不得转载、链接、转贴或以其他方式复制发布/发表。已经本网协议授权的媒体、网站,在使用时必须注明"内容来源:ThoughtWorks洞见",并指定原文链接,违者本网将依法追究责任。
前端的学习曲线
每个人在学AngularJS的时候都会觉得Angular 1.x自创的概念实在太多,学习曲线也因此变得非常陡峭。但对于一个
Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构
AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目。所以大多数团队会基于Angular-Seed项目来开发,本文首先分析angular-seed项目的目录结构。以及AngularJS团队为我们做了什么事情,提供了我们真实开发最需要的框架结构。
这个项目仅仅是一个典型的AngularJS网络应用程序的应用程序骨架。 您可以使用它来快速引导您的Angular webapp项目和搭建开发环境。
Angul

前端三大框架,你更喜欢哪个
现在前端三大框架Angular、React、Vue各有所长。Angular从一开始就带有很明显的工程化血统,齐全的cli命令,背靠TypeScript,涉及模块、服务以及指令等概念,使用后端的依赖注入思想,特有模板语法。React和Vue就"轻"很多,React甚至只是一个UI库,他们共同的一个思想就是,做到最好。

2021 年最佳 JavaScript 框架
据 Stackoverflow 的 2021 年开发者调查,JavaScript 已连续第八年成为使用最多的语言,有 67.7% 的受访者选择它。之所以如此受欢迎,主要是因为 JavaScript 是通用的,可以用于前端和后端开发和测试网站或 Web 应用程序。
AngularJS 对SEO是硬伤
在过去的2014年, 前端开发因为大量前端框架的出现开发模式有了巨大的改变,MVC这个web服务器端开发的模式,由于angularjs们的出现,变成了前端MVVM+后端RestAPI的模式,使得web开发效率有了极大的提升,前端工程师基于angularjs等前端框架利用ajax技术结合后端Restful API,可以达到前后端分离,UI和模型分离。
于是一个web页面在angularjs等框架的武装下,变成了具有丰富功能的单页应用,基本可以达到类似window客户端,flex等程序的交互能力。
可以说web
AngularJS实现cookie跨域
前后端分离被越来越多的公司重视利用,然后带来的最棘手的问题就是,用户信息应如何保存。
大势 | 2018最值得关注的JavaScript趋势
前端爱好者的知识盛宴
JavaScript渗透的范围越来越广,它能做的事情已经远不止前端开发而已。
掌握2018最新JS趋势,很有必要!
不久前stateofjs.com刚刚发布了一份2017 JavaScript现状报告,现在Ryan Chartrand非常应景地推出了2018年的JavaScript发展趋势,下面把这两份文章一起结合来看,让作为JS开发者的你少走弯路。
首先看看火爆2017的vue。
React vs. Vue.js
我们开门见山,直接上好东西吧:认为Vue可能会成为React的一大

AngularJS中的按需加载ocLazyLoad
初学者,有不足的地方希望各位指出
一、前言
ocLoayLoad是AngularJS的模块按需加载器。一般在小型项目里,首次加载页面就下载好所有的资源没有什么大问题。但是当我们的网站渐渐庞大起来,这样子的加载策略让网速初始化速度变得越来越慢,用户体验不好。二来,分模块加载易于团队协作,减低代码冲突。
二、按需加载的对象
各个Controller模块、Directive模块、Server模块、template模板,其实这些都是一些 .js文件或者 .html文件 。
三 、按需加载的场