课程地址:https://www.imooc.com/video/12894

一、livestyle(支持css,sass,less)

浏览器和编辑器的双向修改

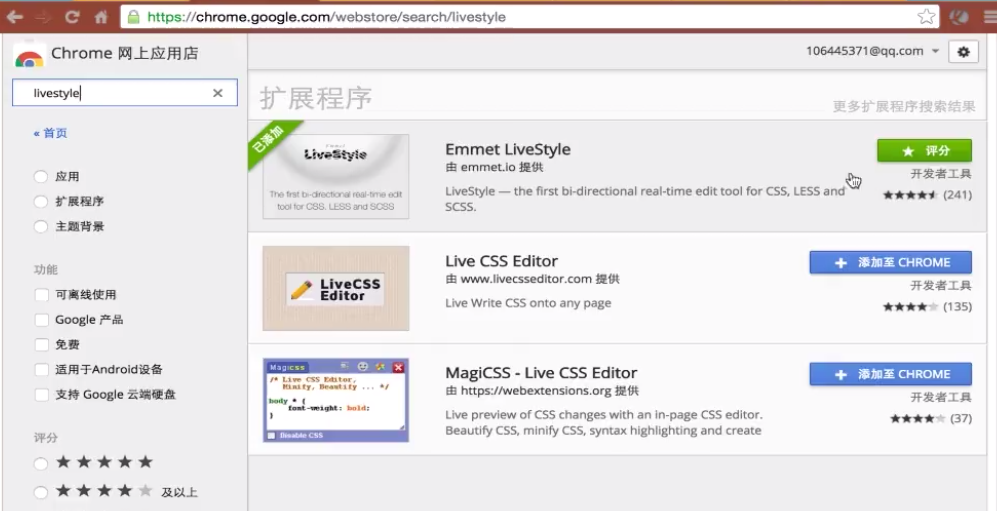
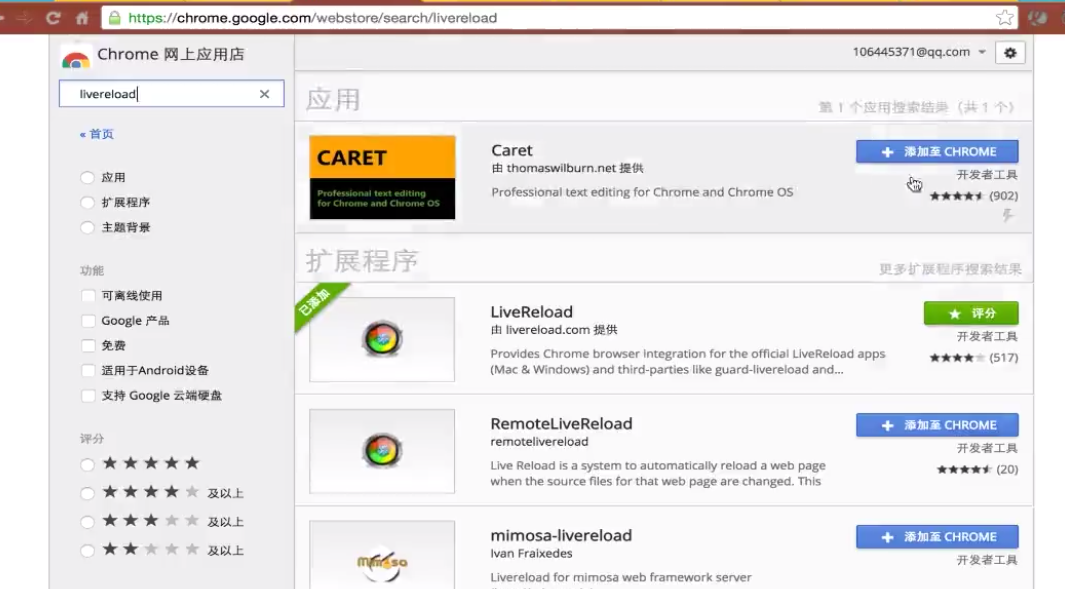
浏览器插件1安装

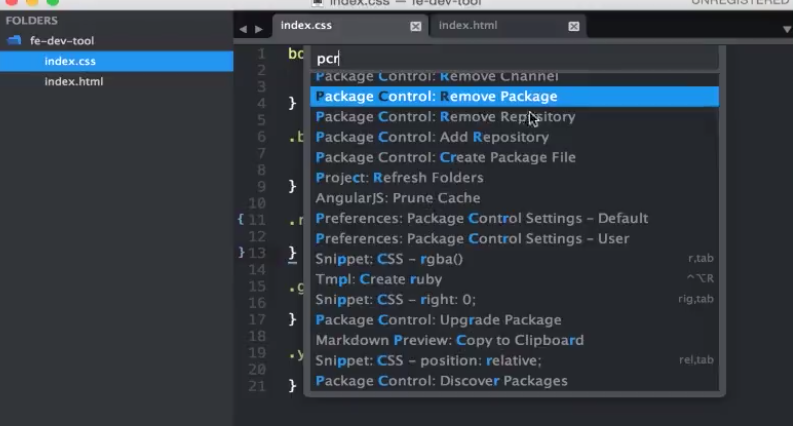
如果之前sublime装过低版本的livestyle,需要先卸载低版本的


安装


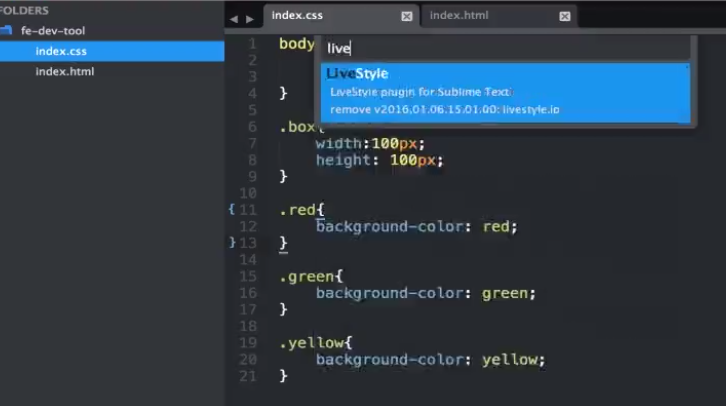
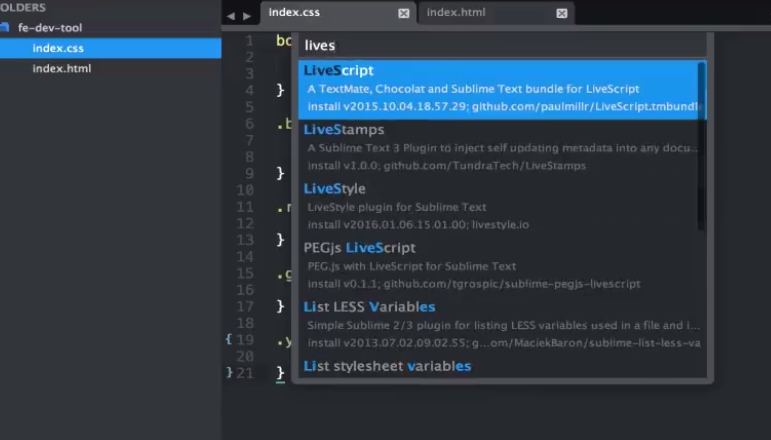
安装livestyle
安装成功后,安装http-server
npm install -g http-server
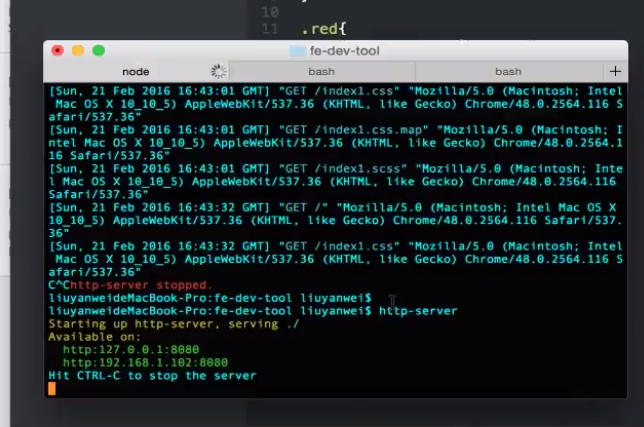
通过httpserver启动页面
http-server



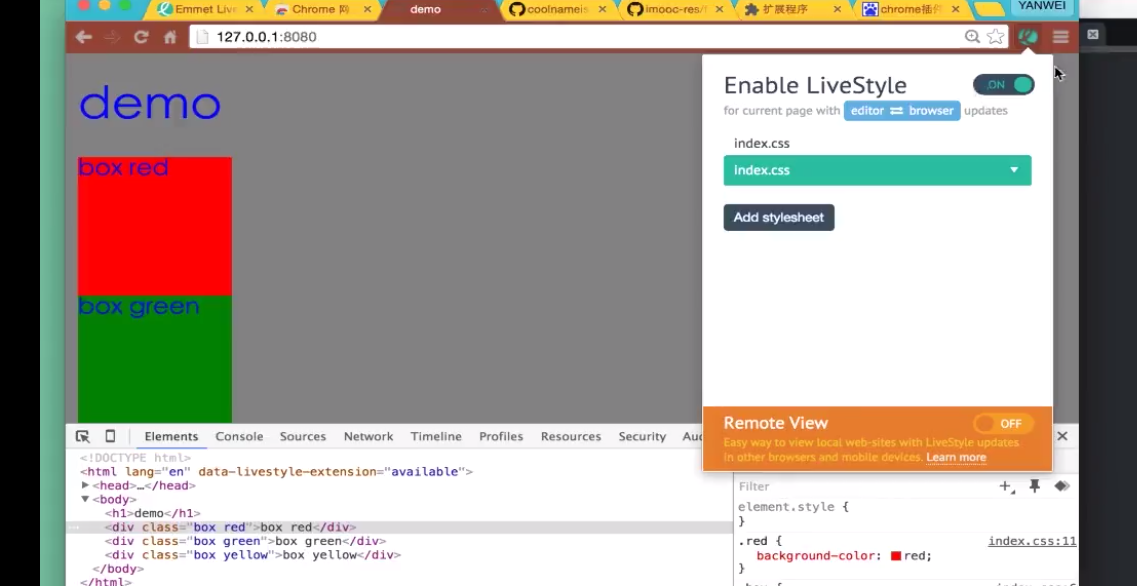
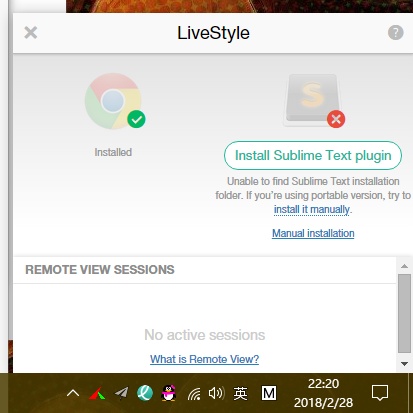
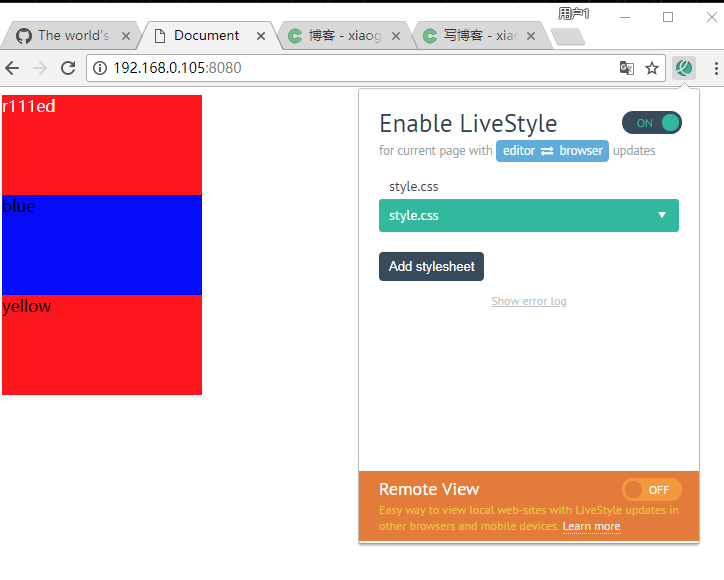
打开插件
这里不用ctrl+s保存,页面也能自动刷新
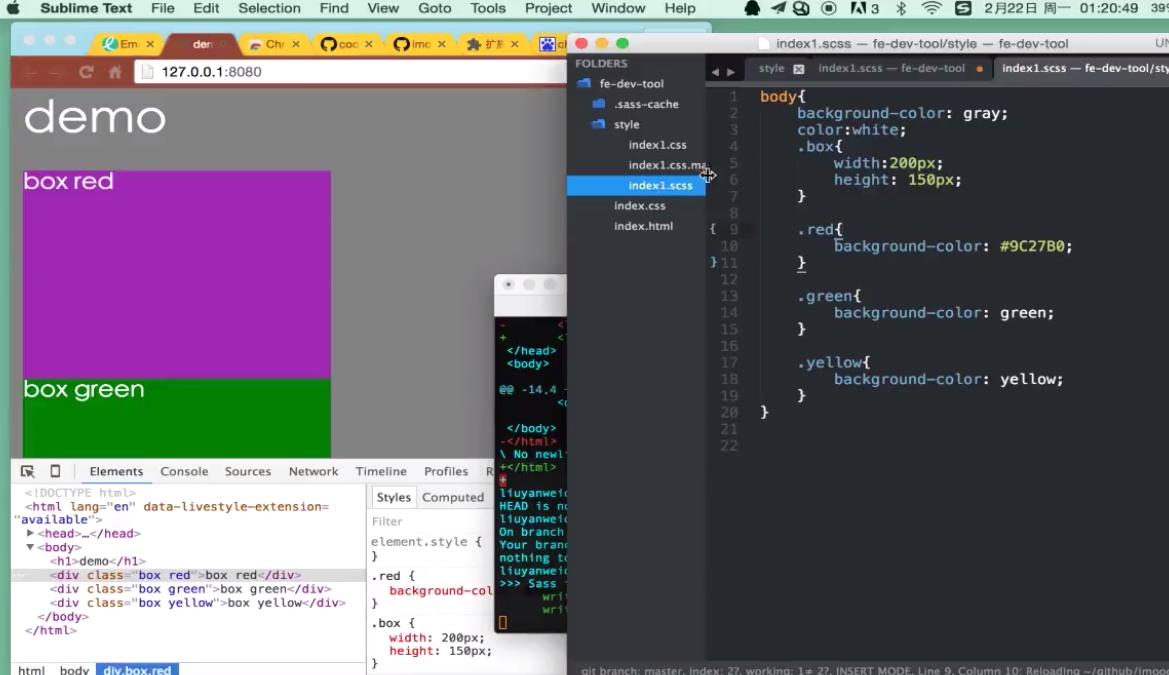
可以修改css,less,scss文件



google国内被墙了,可以通过国内镜像网站下载
二、livereload(支持css,sass,less,html,js,图片等)

本质是监控文件修改,实时刷新浏览器,需要安装livereload插件和node.js插件,全局刷新


安装本地插件:
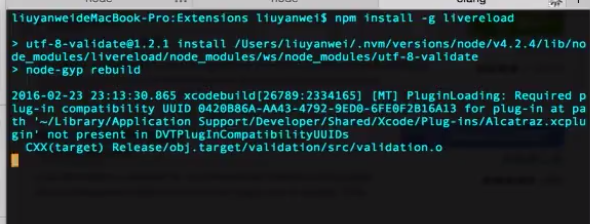
npm install -g livereload

如果安装不成功,可以使用如下命令:
sudo npm install -g livereload
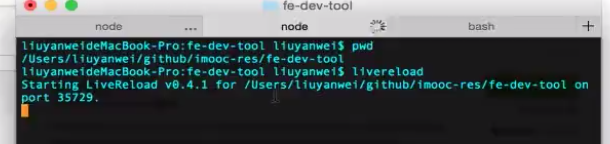
在文件加下启动livereload
livereload


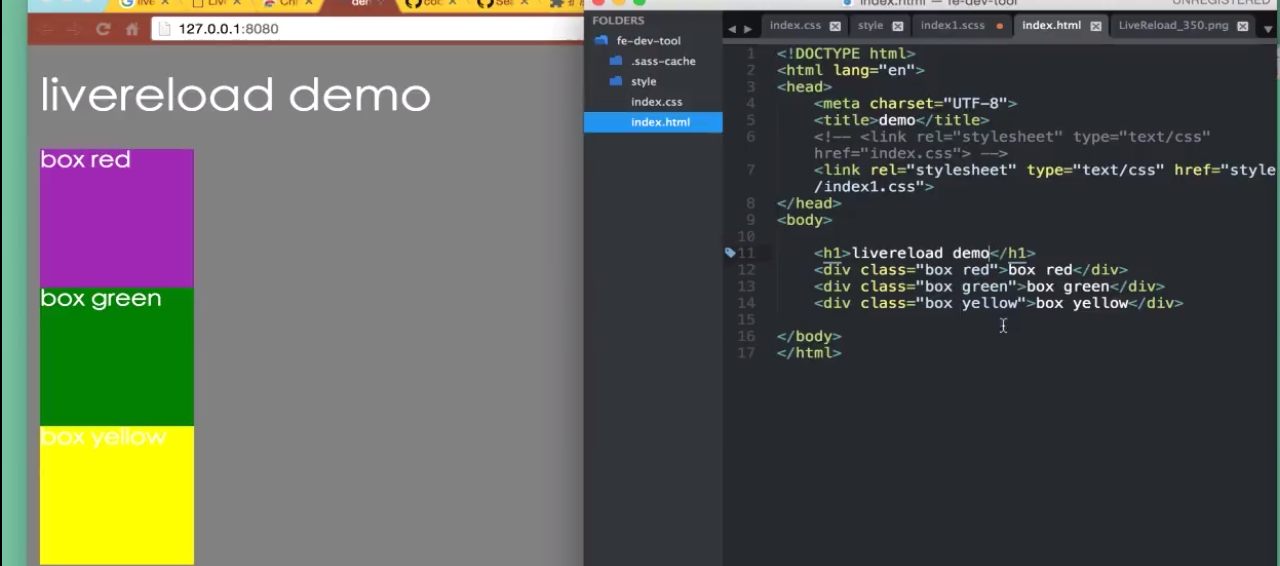
ctrl+s保存后实时刷新
结合gulp,实现刷新:
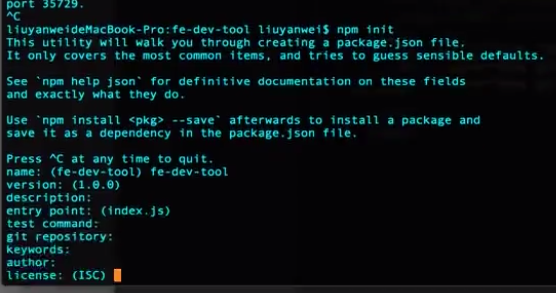
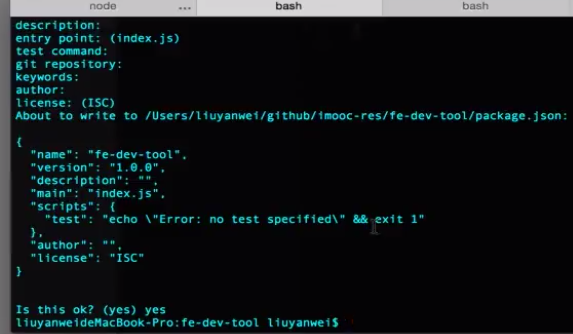
npm init



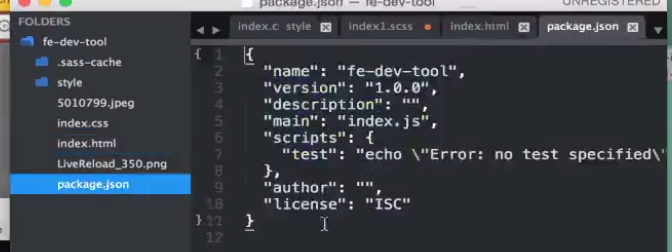
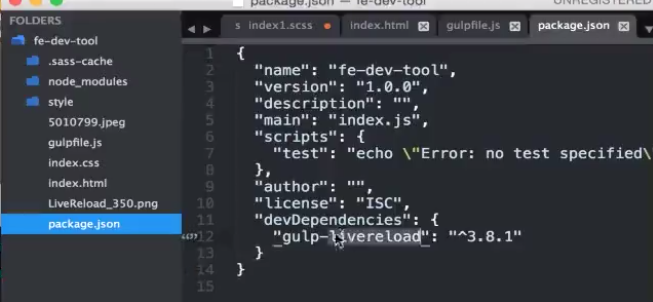
这样,就创建了一个package.json的文件
这个文件用于标识node.js的包名,版本,依赖等信息
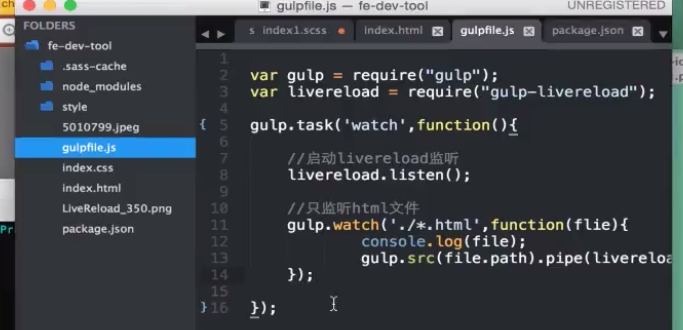
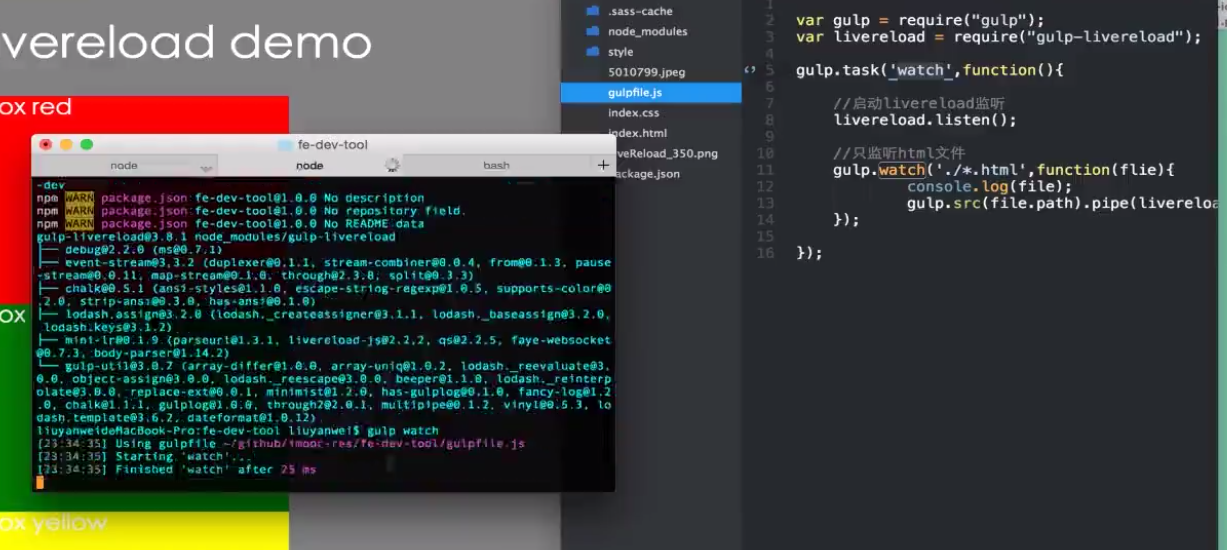
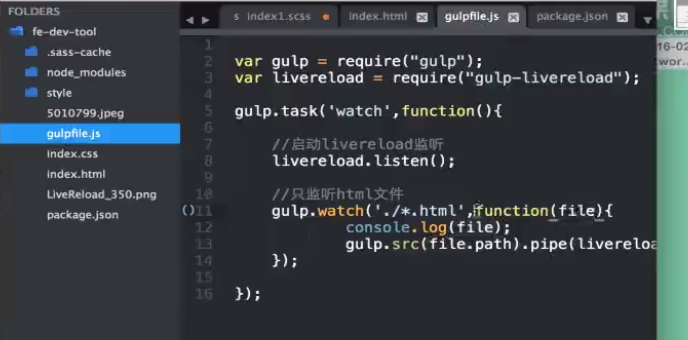
编写gulp脚本:
var gulp = require("gulp"); var livereload = require("gulp-livereload");gulp.task('watch',function(){
livereload.listen();gulp.watch('./*.html',function(file){ console.log(file); gulp.src(file.path).pipe(livereload()) })
})


安装gulp
npm install gulp -g
npm install gulp

安装glup-livereload
npm install gulp-livereload --save -dev

--save -dev 这种方式,安装成功后,会在package.json文件中增加一条依赖关系,指向gulp-livereload

执行“watch”脚本
gulp watch


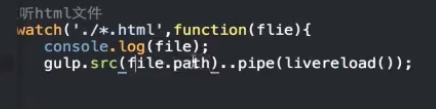
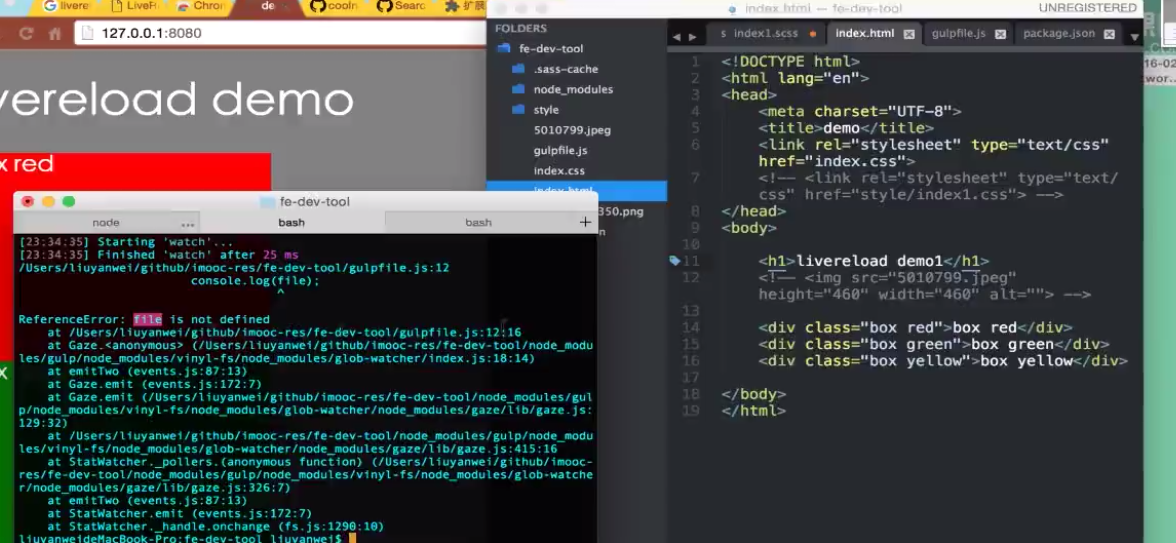
修改文件后,报错

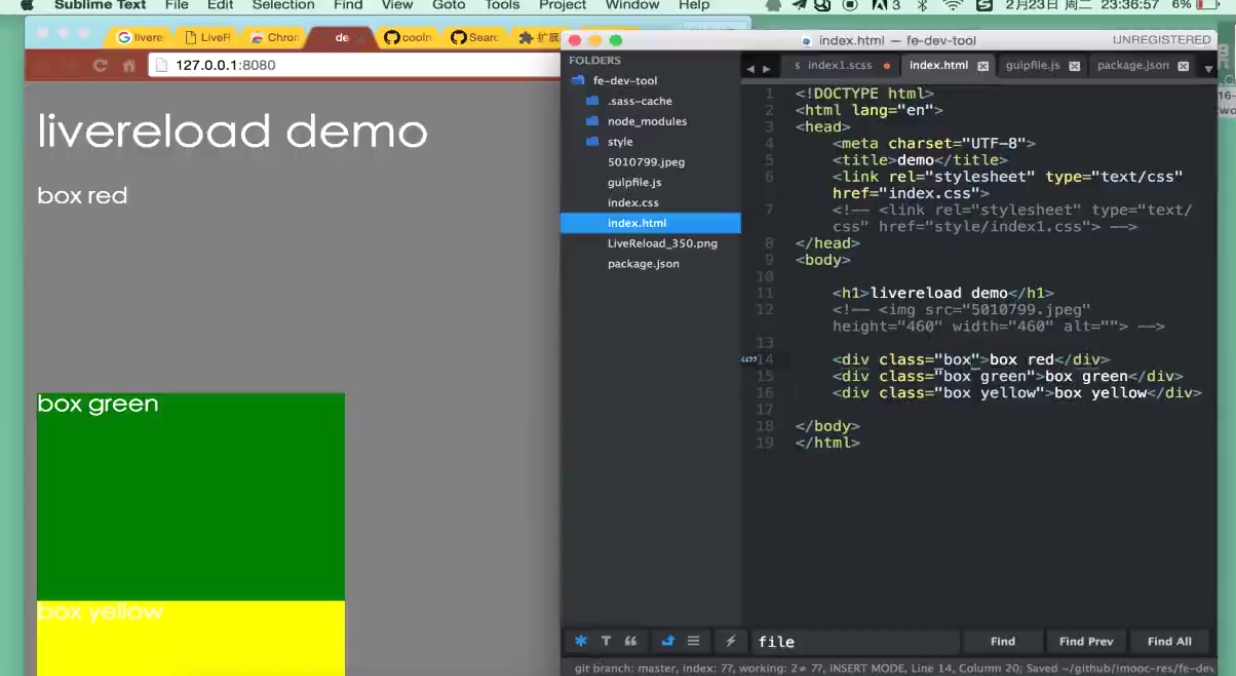
file参数名称修改正确,重启命令

html修改正确

可以参考github上的主页
安装后可能遇到执行错误的解决方法:
Perferences-Package settings-LiveReload-User
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
Perferences-Package settings-LiveReload-Default
{
"enabled_plugins": []
}
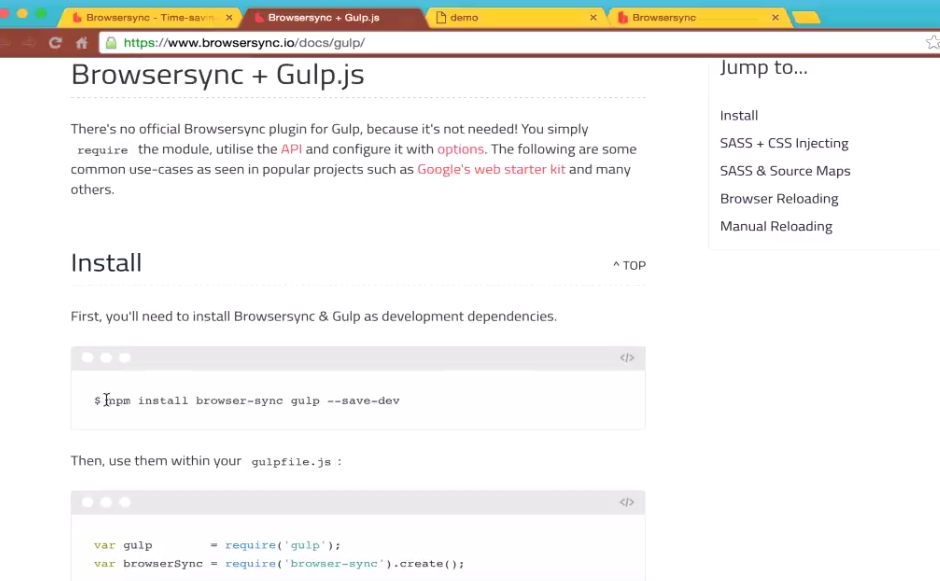
三、Browser-Sync(所有类型文件,支持gulp脚本)

代理服务器监听文件,不需要安装浏览器插件,只需安装node.js插件,局部刷新,可以实现手机浏览器和PC浏览器多个同步,包括视图同步和交互同步
安装node.js和插件:
npm install -g browser-sync

优点:
可以安装在多个环境下
开源
支持一些构建工具
可以模拟一些网络状况
支持交互同步
支持文件同步
通过 UI和文件行对其进行设置
做一些定制化的同步
可以看到URL历史

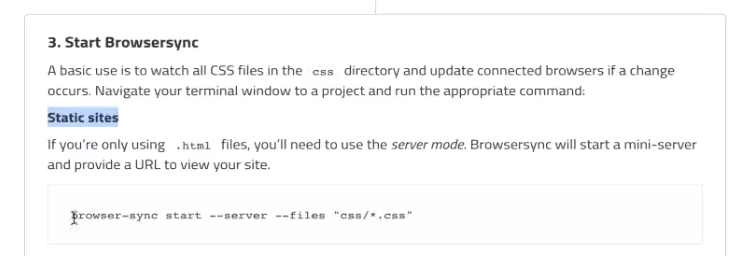
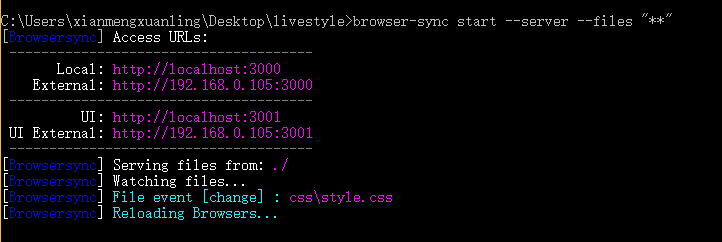
静态站点的启动:

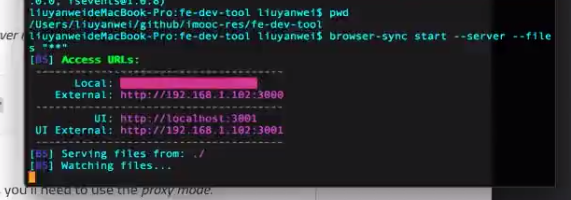
browser-sync start --server --files “css/*.css”
在前端项目的目录下执行

两个星号代表监控所有文件

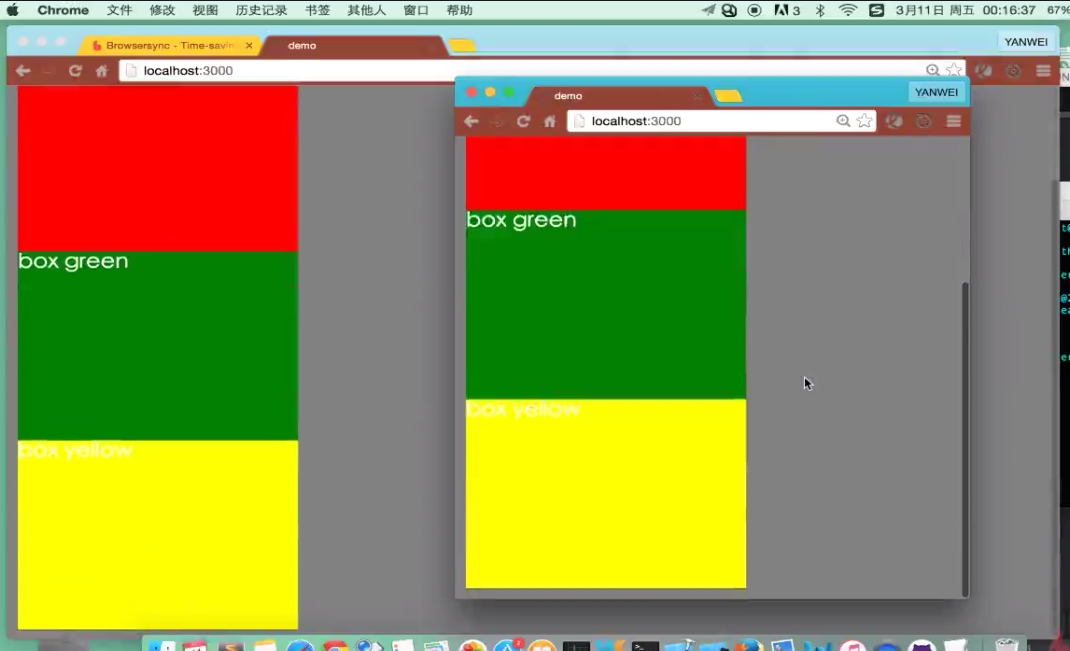
交互同步,滚动一个页面,别的页面也会同步滚动

input内容页面修改,也会同步

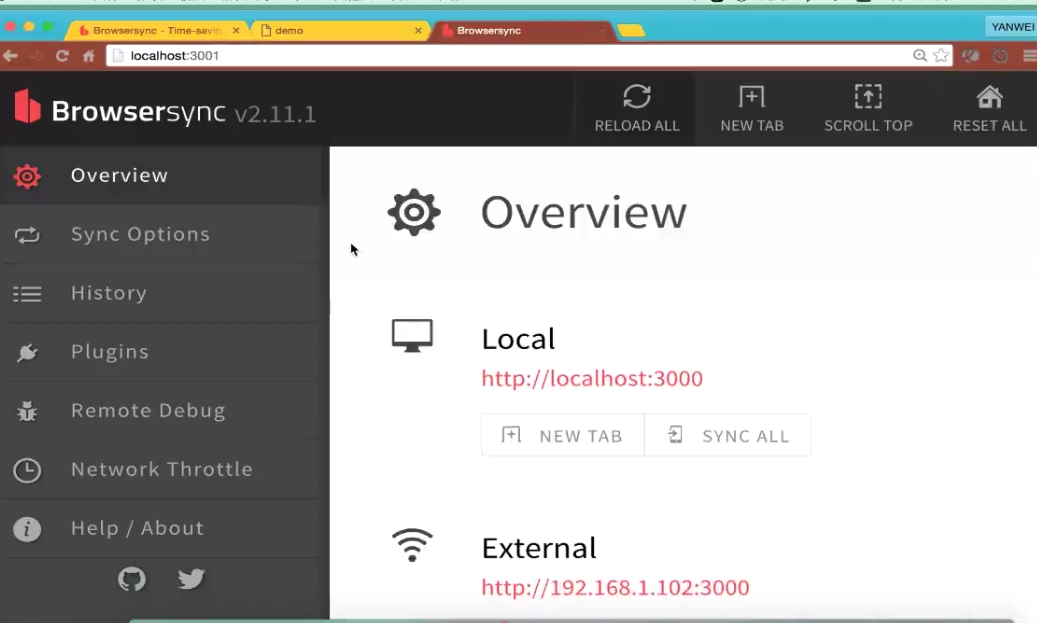
3031端口为其页面控制站,同步选项主要针对交互
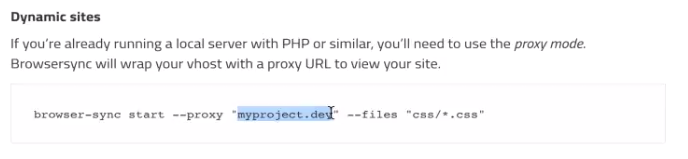
代理服务器的启动——针对动态网站(比如:php,java网站)

本地安装:
把browser-sync安装到node依赖中
npm install browser-sync gulp --save-dev

写脚本:
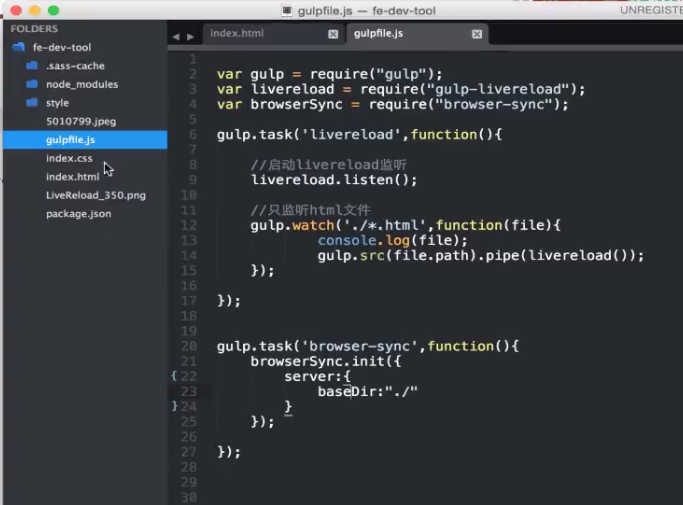
var gulp = require("gulp"); var livereload = require("gulp-livereload"); var browserSync = require("browser-sync");gulp.task('watch',function(){
livereload.listen();gulp.watch('./*.html',function(file){ console.log(file); gulp.src(file.path).pipe(livereload()) })});
gulp.task('browser-sync',function(){
browserSync.init({
server:{
baseDir:"./"
}
})
})

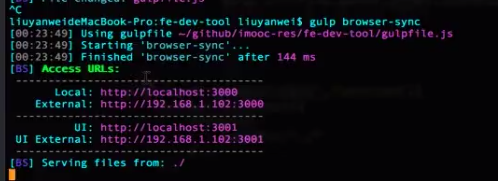
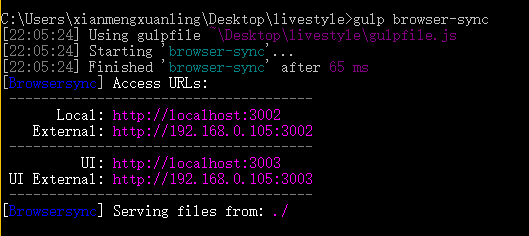
命令行执行:
gulp browser-sync

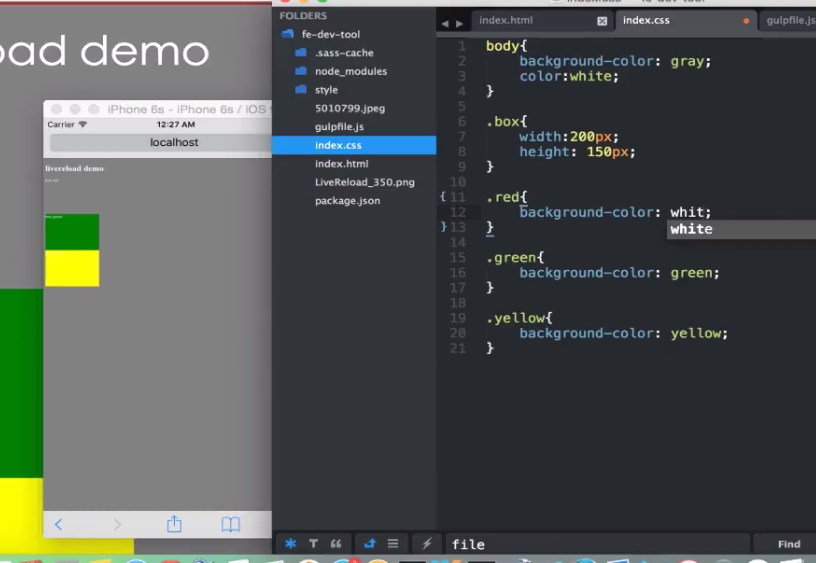
以上为在pc调试,也可以用内网地址加上3000端口号,用手机访问,实时监控到页面修改
以手机模拟器演示:

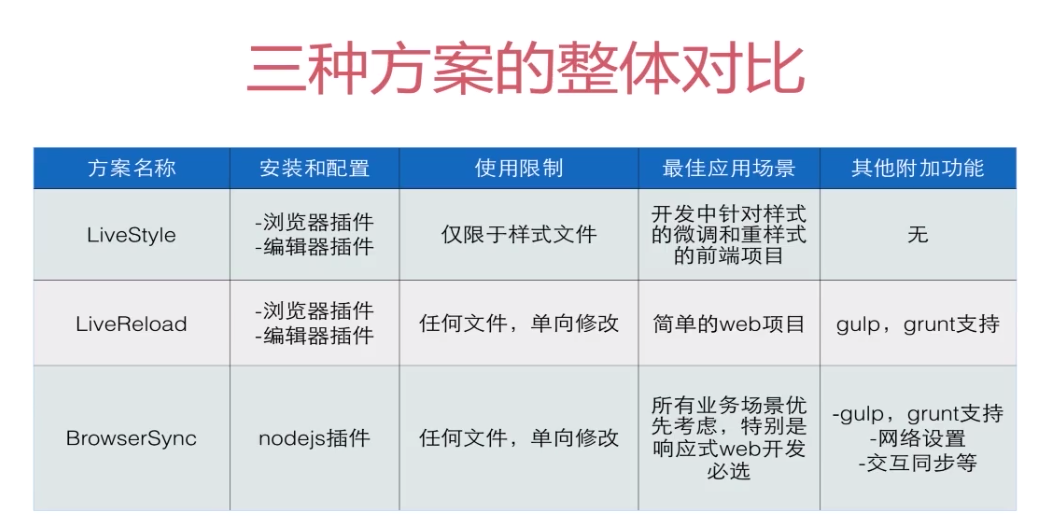
四、总结

下载地址:
1.livestyle:http://livestyle.io
2.livereload : http://livereload.com
3.browser-sync : http://www.browsersync.io
问题解决:
问题:国内google被墙了,怎么安装插件?
一般用V**上网
这里提供一下下载链接,以便没有使用V**的人也能安装成功
livestyle的exe插件下载:https://pan.baidu.com/s/1jJOEc9w

安装之后的样子
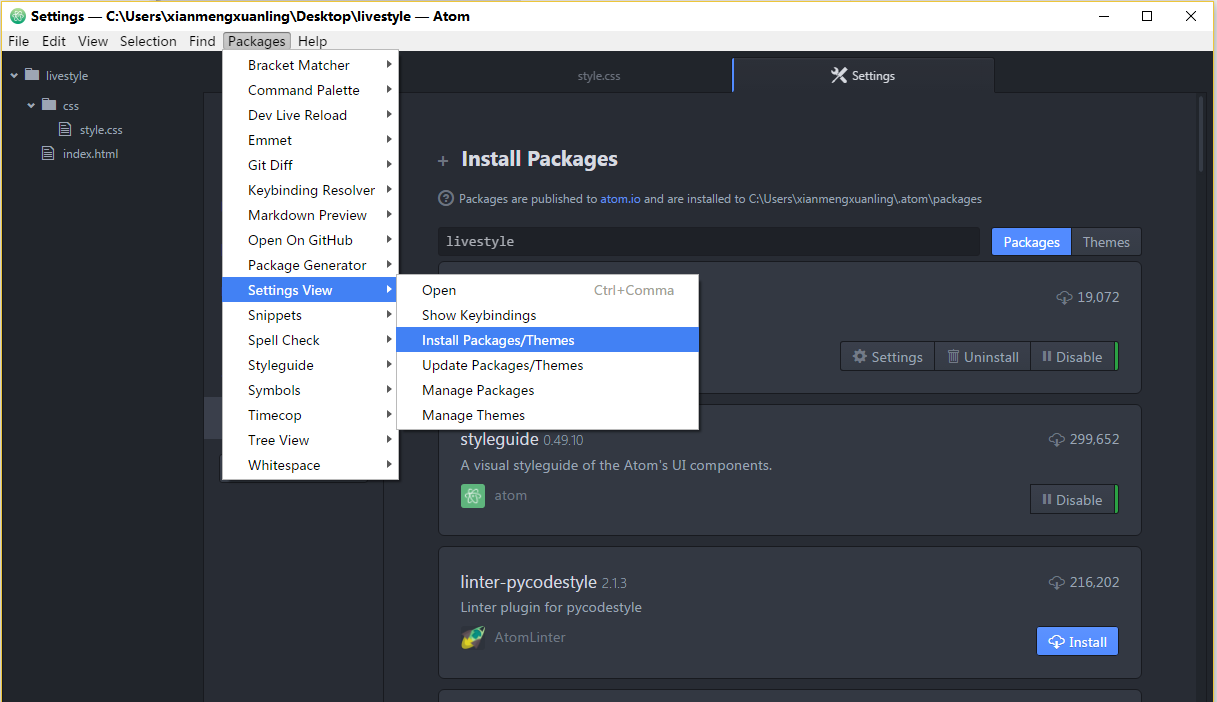
使用atom软件,可以用livestyle吗?
atom的下载地址:https://github.com/atom/atom/releases/tag/v1.24.0

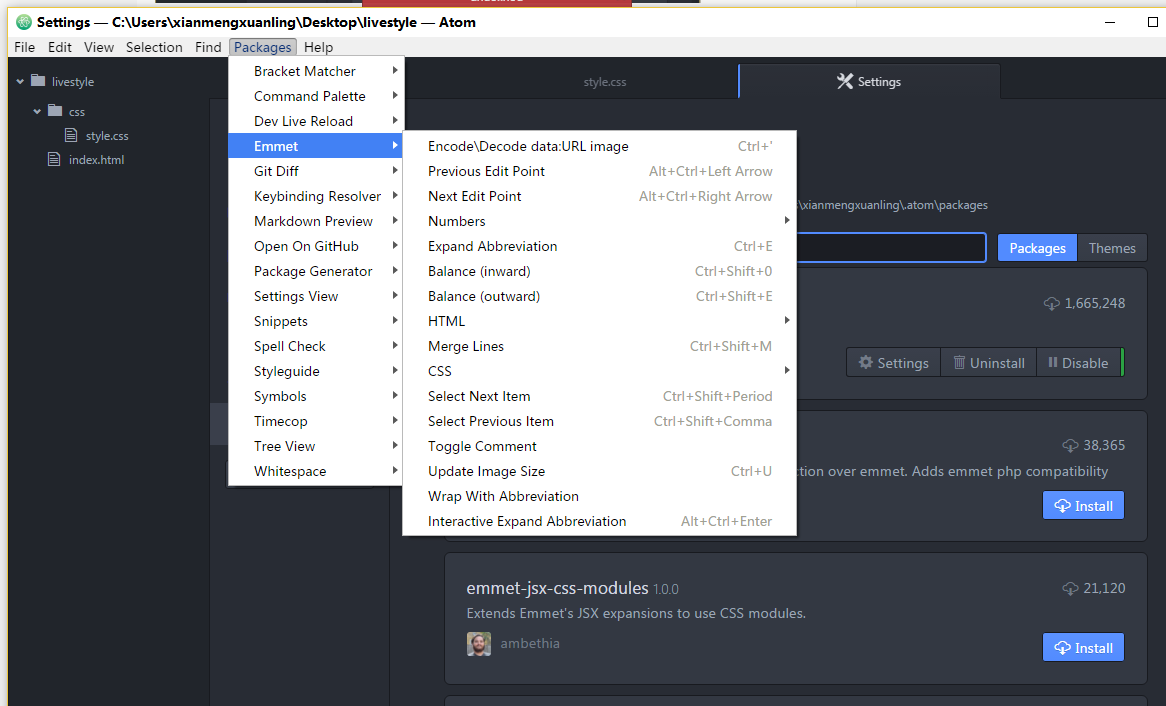
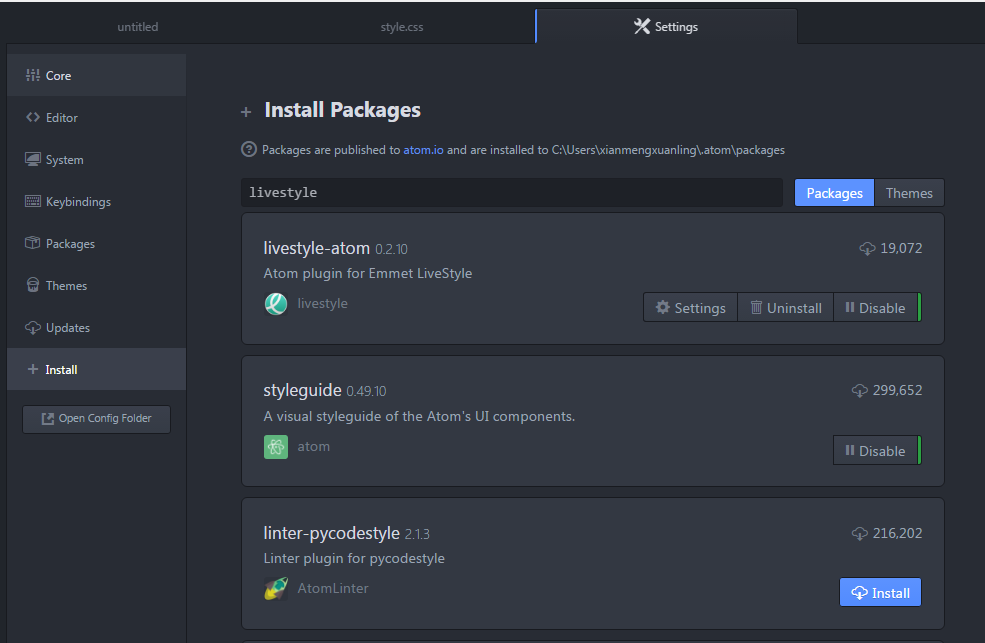
打开atom的package install页面

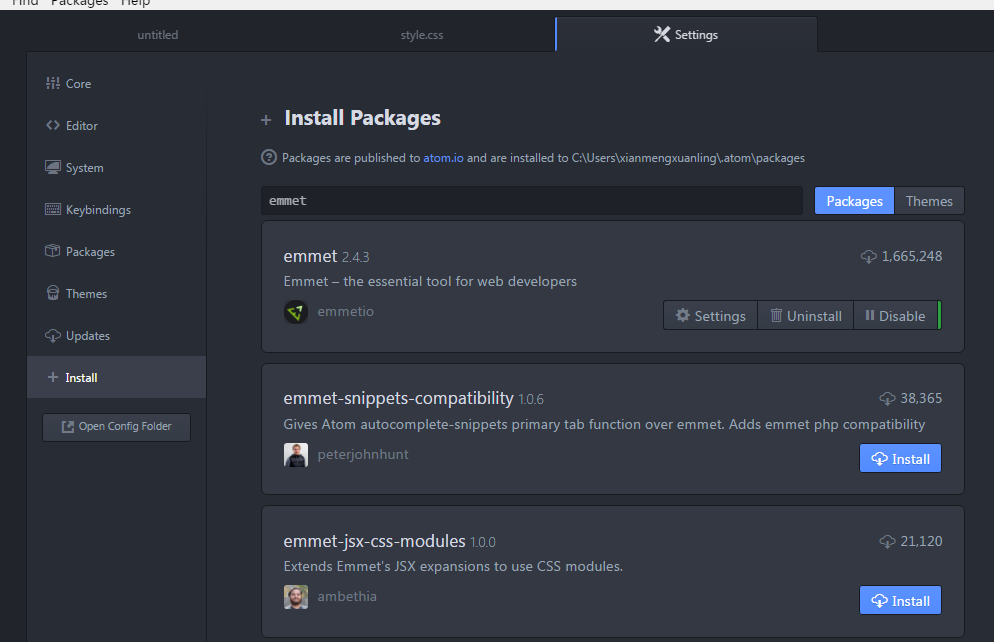
查找安装emmet,时间有点长

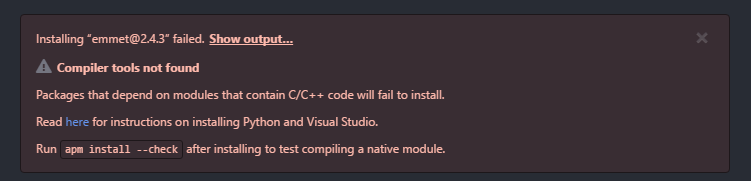
如果碰到这个报错,一般是编译用的python没有安装

安装完这个后再安装emmet即可

安装好后就能看到emmet插件

继续安装livestyle插件,需要一点时间

编辑器按钮可以选择css文件
安装好google和sublime上的livestyle插件后,发现有时候运行不灵,浏览器右上方插件球变成黄色状态,怎么办?
情况1:经测试发现,外部字体图标的css引入会引起服务器地址的错误,浏览器中修改样式,发现样式改变在bolb:http中。
解决方法:先把外链css注释掉,或者换成本地文件
情况2:插件默认寻找的是index.html,如果调用页面名字不是这个的话,会出现文件目录
解决方法:将当前需要修改的页面改成index.html
情况3:修改不灵,还可能是css存放的文件夹名字或者层级有关(推测)
解决方法:有.css在当前页面引用的,在右上角小绿球里选择相应的css路径
使用整理说明:
1.livestyle使用命令+谷歌浏览器:
在文件目录下
http-server
2.livereload使用命令+V**代理+谷歌浏览器:
在文件目录下
livereload
gulp watch
3.browser-sync的使用命令,不用V**代理,各浏览器同步内容和交互:
在文件目录下
browser-sync start --server --files “**”

gulp browser-sync

参考文档:
2.atom安装参考:https://www.jianshu.com/p/b4e80ed3a304
3.livestyle初体验参考:https://www.jianshu.com/p/d23ff3cf1d33
4.其他安装问题参考:https://www.zhihu.com/question/36233553