春节在家,翻了很多优秀的AI开源项目,这里选几款和大家分享一下。Lumos是一款由本地LLM驱动(也就是大模型本地布署),用于浏览网页的RAG LLM协助工具。

这款Chrome扩展由Ollama[1]提供支持。推理操作在您的本地机器上完成,不需要任何外部服务器支持。然而,由于Chrome扩展平台的安全限制,该应用确实依赖于本地服务器支持以运行LLM。这个应用的灵感来源于Web LLM项目[2]提供的Chrome扩展示例[3]和LangChain[4]提供的本地LLM示例[5]。
•Ollama(首页)[6]•Ollama(GitHub)[7]
使用场景
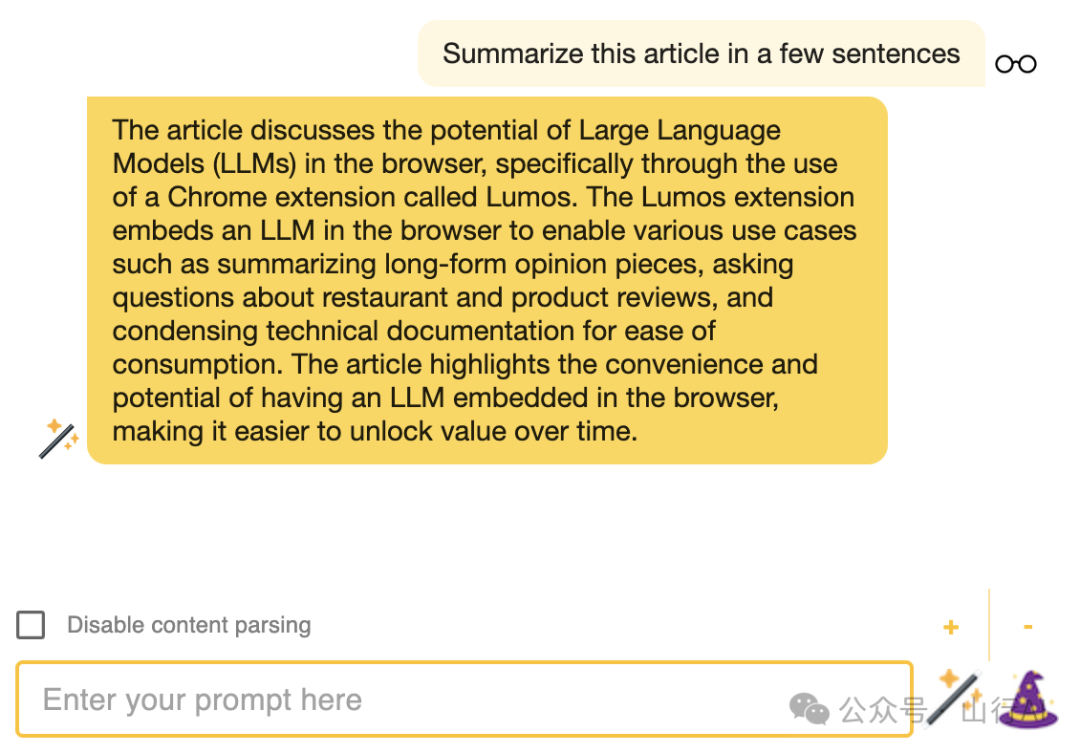
•摘要长线索在问题追踪网站、论坛和社交媒体网站上。•新闻文章摘要。•关于商业和产品页面上的评论提问。•关于长篇技术文档提问。•... 还有什么?
Ollama服务器
需要本地Ollama服务器用于嵌入数据库和LLM推理。在这里[8]下载并安装Ollama及其CLI。
启动服务器
示例:
OLLAMA_ORIGINS=chrome-extension://* ollama serve终端输出:
2023/11/19 20:55:16 images.go:799: 总共blobs:6
2023/11/19 20:55:16 images.go:806: 移除的未使用blobs总数:0
2023/11/19 20:55:16 routes.go:777: 正在监听127.0.0.1:11434(版本0.1.10)注意:环境变量OLLAMA_ORIGINS必须设置为chrome-extension://*以允许来自Chrome扩展的请求。
Docker
Ollama服务器也可以在Docker容器中运行[9]。容器应将OLLAMA_ORIGINS环境变量设置为chrome-extension://*。
使用-e标志运行docker run来设置OLLAMA_ORIGINS环境变量:
docker run -e OLLAMA_ORIGINS="chrome-extension://*" -d -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollamaChrome扩展
在项目目录中,您可以运行:
npm test
以交互式观察模式启动测试运行器。有关更多信息,请参阅运行测试[10]部分。
npm run lint
在src文件上运行eslint和prettier。
npm run build
将应用程序构建为生产环境到dist文件夹。它正确地将React打包在生产模式下,并优化构建以获得最佳性能。
构建被压缩,文件名包含哈希。您的应用准备好部署了!
有关更多信息,请参阅部署[11]部分。
装载未打包的扩展(安装)
https://developer.chrome.com/docs/extensions/mv3/getstarted/development-basics/#load-unpacked
发布版本
如果您没有安装npm,您可以从发布[12]页面下载预构建的扩展包。
Lumos选项
右键点击扩展图标并选择`Options
`来访问扩展的选项页面[13]。
•Ollama模型:选择所需模型(例如llama2)•Ollama主机:选择所需主机(默认为http://0.0.0.0:11434)•向量存储TTL(分钟):将URL内容存储在向量存储缓存中的分钟数。•内容解析器配置:Lumos的默认内容解析器将提取页面的<body></body>标签之间的所有文本内容。要自定义内容解析器,请添加一个条目到配置中。
内容解析器配置
每个域可以有自己的内容解析器。
•chunkSize:将页面内容分块索引到RAG向量存储中的字符数量•chunkOverlap:分块索引到RAG向量存储中的字符重叠数量•selectors:执行以检索页面内容的document.querySelector()查询•selectorsAll:执行以检索页面内容的document.querySelectorAll()查询
参见文档如何创建自定义内容解析器[14]。参见文档querySelector()[15]和querySelectorAll()[16]以确认所有查询能力。
示例:
{ "default": { "chunkSize": 500, "chunkOverlap": 0, "selectors": [ "body"
], "selectorsAll": [] }, "medium.com": { "chunkSize": 500, "chunkOverlap": 0, "selectors": [ "article"
], "selectorsAll": [] }, "reddit.com": { "chunkSize": 500, "chunkOverlap": 0, "selectors": [], "selectorsAll": [ "reddit-comment"
] }, "stackoverflow.com": { "chunkSize": 500, "chunkOverlap": 0, "selectors": [ "#question-header", "#mainbar"
], "selectorsAll": [] }, "substack.com": { "chunkSize": 500, "chunkOverlap": 0, "selectors": [ "article"
], "selectorsAll": [] }, "wikipedia.org": { "chunkSize": 2000, "chunkOverlap": 500, "selectors": [ "#bodyContent"
], "selectorsAll": [] }, "yelp.com": { "chunkSize": 500, "chunkOverlap": 0, "selectors": [ "#location-and-hours", "#reviews"
], "selectorsAll": [] }}突出显示的内容
另外,如果页面上的内容被突出显示(例如,突出显示的文本),那么将解析该内容,而不是来自内容解析器配置产生的内容。
多模态
Lumos支持多模态模型!当前页面上存在的图像将被下载并绑定到模型用于提示。在这里[17]查看文档和示例。
阅读
•由Ollama提供支持的浏览器中的本地LLM[18]•由Ollama提供支持的浏览器中的本地LLM(第2部分)[19]•让我们正常化在线、内存中的RAG!(第3部分)[20]
声明
本文由山行翻译整理自:https://github.com/andrewnguonly/Lumos, 如果对您有帮助,请帮忙点赞、关注、收藏,谢谢~
References
[1] Ollama: https://ollama.ai/
[2] Web LLM项目: https://webllm.mlc.ai/
[3] Chrome扩展示例: https://github.com/mlc-ai/web-llm/tree/main/examples/chrome-extension
[4] LangChain: https://github.com/langchain-ai/langchainjs
[5] 本地LLM示例: https://js.langchain.com/docs/use_cases/question_answering/local_retrieval_qa
[6] Ollama(首页): https://ollama.ai/
[7] Ollama(GitHub): https://github.com/jmorganca/ollama
[8] 这里: https://ollama.ai/
[9] 在Docker容器中运行: https://hub.docker.com/r/ollama/ollama
[10] 运行测试: https://facebook.github.io/create-react-app/docs/running-tests
[11] 部署: https://facebook.github.io/create-react-app/docs/deployment
[12] 发布: https://github.com/andrewnguonly/Lumos/releases
[13] 选项页面: https://developer.chrome.com/docs/extensions/develop/ui/options-page
[14] 如何创建自定义内容解析器: https://github.com/andrewnguonly/Lumos/blob/main/docs/content_parser.md
[15] querySelector(): https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector
[16] querySelectorAll(): https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelectorAll
[17] 这里: https://github.com/andrewnguonly/Lumos/blob/main/docs/multimodal.md
[18] 由Ollama提供支持的浏览器中的本地LLM: https://medium.com/@andrewnguonly/local-llm-in-the-browser-powered-by-ollama-236817f335da
[19] 由Ollama提供支持的浏览器中的本地LLM(第2部分): https://medium.com/@andrewnguonly/local-llm-in-the-browser-powered-by-ollama-part-2-6eb10caf39a1
[20] 让我们正常化在线、内存中的RAG!(第3部分): https://medium.com/@andrewnguonly/lets-normalize-online-in-memory-rag-88e8169e9806