上一节介绍了HTML的基本概念,和基本语法,本节介绍下HTML的基本标签和表单标签。这部分学习可以参照W3Cschool,一个很好的网站。
1、文件标签
文件标签是构成HTML最基本的标签,包括:
- html:html文档 的根标签
- head:头标签,用于指定html文档的一些属性,引入外部的资源
- title:标题标签
- body:体标签
- <!DOCTYPE html>:html5中定义该文档是html文档
2、文本标签
文本标签是和文本相关的标签,包括:
注释:<!-- 注释内容 -->
- <br> 换行标签,自闭和标签
- <h1 ~h6> 标题标签,字体大小逐渐递减,自带换行效果
- <p> 段落标签
- <hr/>显示一条水平线,可以修改属性(color、width、size、align),但是不建议使用了,后续学习CSS时进行样式优化
- <b> 字体加粗
- <i> 斜体
- <font> 字体标签,可以设置属性(color、size、face等)
- <center> 居中标签
【举例】:利用IDEA新建HTML文件,观察使用以上几个标签的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本标签</title> </head> <body> <!-- 注释 --> <!-- br 换行--> hello, <br> world <br> <!-- 标题标签 h1 ~ h6 --> 环游世界<br> <h1> 环游世界 </h1> <h2> 环游世界 </h2> <h3> 环游世界 </h3> <h4> 环游世界 </h4> <h5> 环游世界 </h5> <h6> 环游世界 </h6> <!--段落标签--> <p> 第一段:环游世界环游世界环游世界环游世界环游世界环游世界 </p> <p> 第二段:环游世界环游世界环游世界环游世界环游世界环游世界 </p> <p> 第三段:环游世界环游世界环游世界环游世界环游世界环游世界 </p> <!--hr 显示一条水平线--> <hr color="red" width="200" size="10" align="left"/> <hr> <!--加粗 b --> 江山无限好<br> <b>江山无限好</b><br> <br> <!--斜体--> 确实不错噢<br> <i>确实不错噢</i> <br> <br> <!--字体标签--> <center> <font color="red" size="5" face="楷体"> 确实不错噢 </font> </center>
</body>
</html>

另外,HTML中有一些特殊字符,要每个特殊字符标识不同,列表如下:

3、图片标签
<img> 展示图片,其重要属性 src:指定图片的位置,其余还有设置长宽、对齐属性等;
【举例】:图片标签的使用,注意下src 设置路径的两种形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--展示一张图片-->
<img src="../image/1.png" align="right" alt="运动" width="500" height="500">
<!--图片的相对路径,以.开头的路径
./ :表示当前目录,默认就是这种形式
../ :表示后退上一级目录
-->
</body>
</html>
4、列表标签
列表标签包括有序列表ol和无序列表ul,列表的每一项用li闭合。
【举例】:使用有序列表和无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--有序列表 ol-->
<ol type="A" start="2">
<li> 上厕所 </li>
<li> 洗脸 </li>
<li> 刷牙 </li>
<li> 吃饭 </li>
</ol>
<!--无序列表-->
<ul type="disc">
<li> 上厕所 </li>
<li> 洗脸 </li>
<li> 刷牙 </li>
<li> 吃饭 </li>
</ul>
<ul type="square">
<li> 上厕所 </li>
<li> 洗脸 </li>
<li> 刷牙 </li>
<li> 吃饭 </li>
</ul>
</body>
</html>

5、链接标签
a:定义一个超链接,关键属性:
- href:指定访问资源的URL
- target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
【举例】:使用链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--超链接 a -->
<a href="https://www.baidu.com"> 点我 </a>
<br>
<a href="https://www.baidu.com" target="_self"> 点我_本页面跳转 </a>
<br>
<a href="https://www.baidu.com" target="_blank"> 点我_新选项卡跳转 </a>
<br>
<a href="https://www.baidu.com">
<img src="../image/1.png">
</a>
</body>
</html>
6、块标签
次此处简单介绍div和span标签,后续一般配合css使用。
【举例】:div 和 span 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块标签</title>
</head>
<body>
<!--div 每一个div占一行,块级标签
span 文本信息在一行展示,行内标签,内联标签
-->
<span> 百度 </span>
<span> 一下 </span>
<hr>
<div> 百度 </div>
<div> 一下 </div>
</body>
</html>
7、语义化标签
html5中,为了提高程序的可读性,使用的标签,一般也是结合css一起使用。
【举例】使用header、footer
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块标签</title>
</head>
<body><header>
我是头
</header>
<footer>
我是尾
</footer>
</body>
</html>

8、表格标签
html中表格的形式,先有行,然后每个行中定义单元格。
- table:定义表格,一下属性了解即可,一般使用css控制表格样式
width:宽度
border:边框
cellpadding:定义内容与单元格之间的距离
cellspacing:定义单元格之间的距离,若为0,则单元格的线会合为一条
bgcolor:表格背景色
align:表格对齐方式 - tr:定义行
- td:定义单元格
- th:定义表头单元格
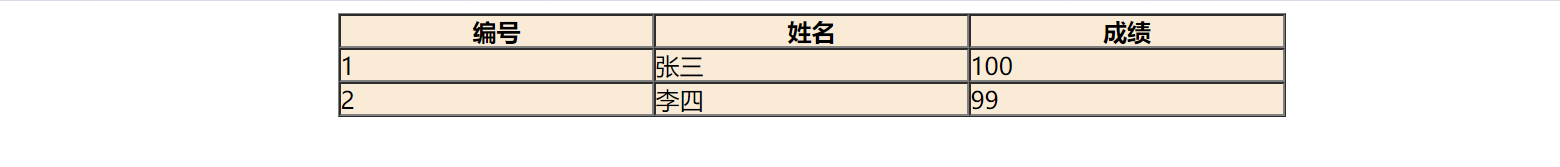
【举例】:使用表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body><table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>99</td>
</tr>
</table>
</body>
</html>

其他相关标签:
- caption:定义表格标题
- thead:表示表格头部分
- tbody:表示表格体部分
- tfoot:表示表格尾部分
9、综合案例
做一个模拟百度网站的首页,早期没有css时,基本都用的是table进行布局:
- 1.确定使用table进行布局
- 2.如果某一行只有一个单元格,则使用<tr> <td></td></tr>
- 3.如果某一行有多个单元格,则使用,内嵌单元格,避免使用合并单元格方式,不利于维护
<tr>
<td>
<table> </table>
</td>
</tr>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟百度</title>
</head>
<body><table width="100%" align="center">
<tr>
<td>
<table width="100%" align="center">
<tr>
<table width="100%" align="center">
<tr>
<td> <a href="https://www.baidu.com"> 新闻</a> </td>
<td> hao123 </td>
<td> 地图 </td>
<td> 视频 </td>
<td> 贴吧 </td>
<td> 学术 </td>
<td> 更多 </td>
<td>                         </td>
<td> 抗击肺炎 </td>
<td> 南京 </td>
<td> 晴15℃ </td>
<td> 设置 </td>
<td> 账号 </td></tr> </table> </tr> <tr> <td align="center"> <img src="../image/3百度.png" width="20%"> </td> </tr> <tr> <td align="center"> <img src="../image/4百度搜索.png" width="60%"> </td> </tr> </table> </td> </tr>
</table>
</body>
</html>

本文为博主原创文章,转载请注明出处,若本文对您有些许帮助,关注/评论/点赞/收藏,就是对我最大的支持,多谢!