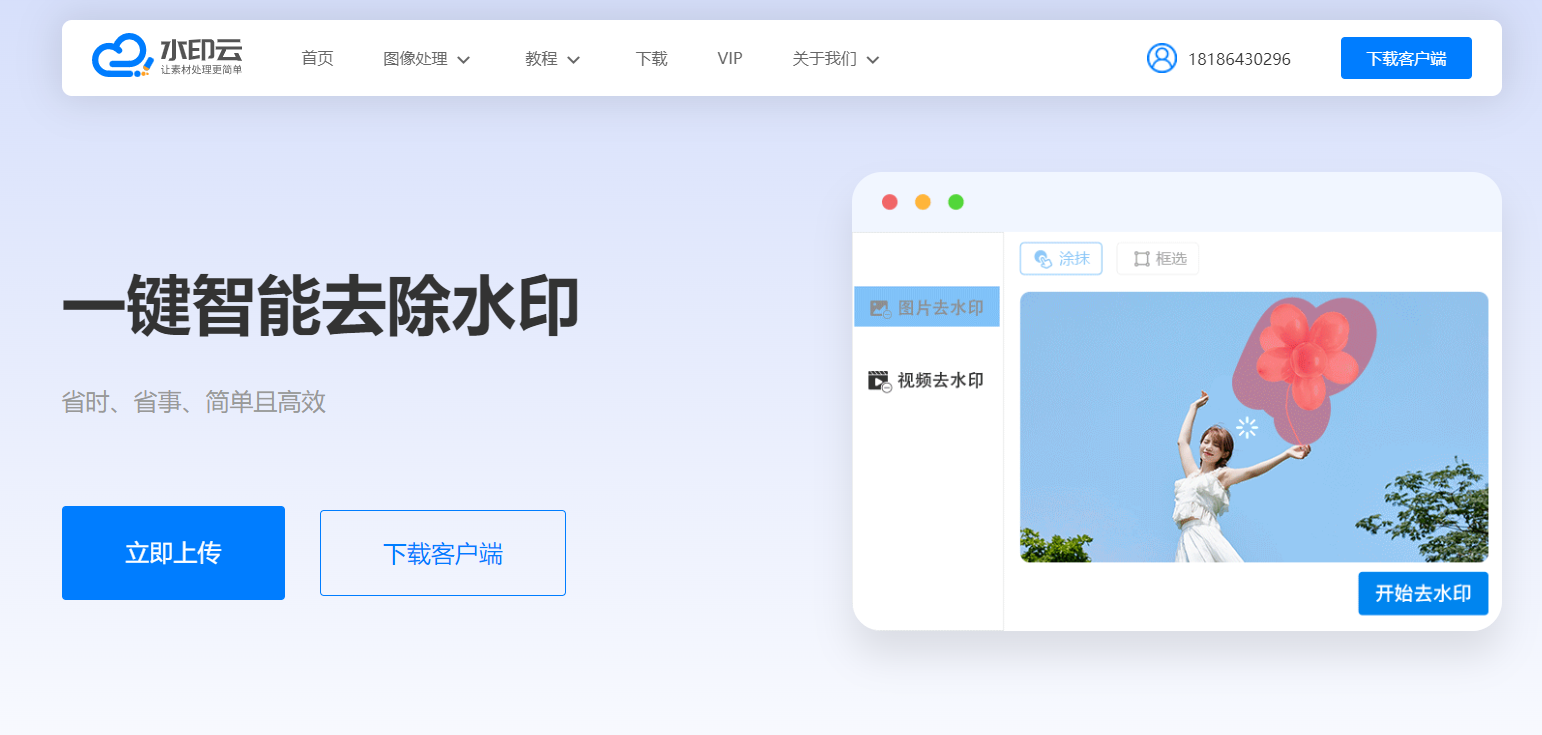
「 水印云」在线抠图去水印网站,一键去水印
这是一个多人使用的在线图片处理工具,通过AI技术实现一键去水印,不管你是新手还是老手,完全不需要任何技术,直接上手就能用,超简单,快速。

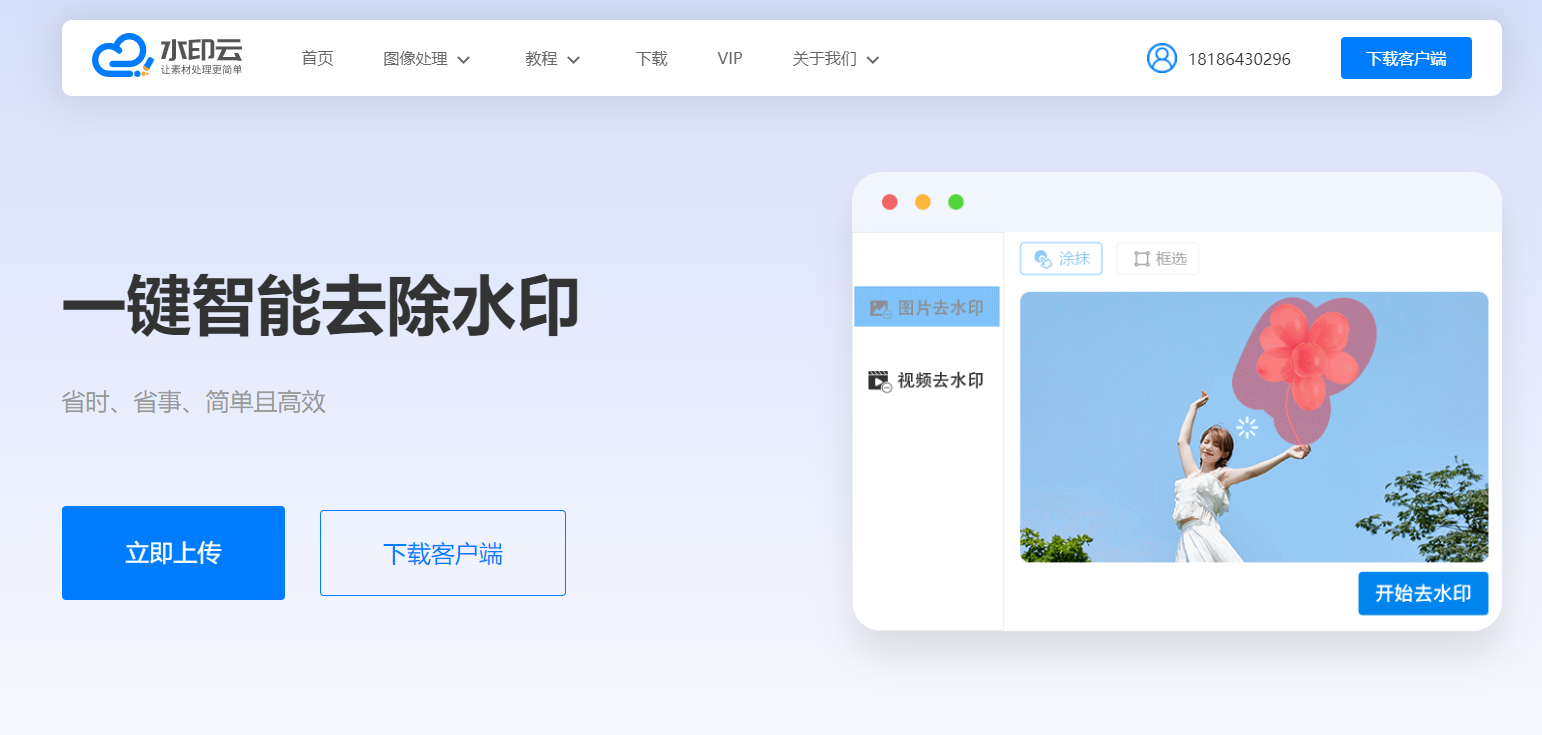
「 水印云」在线抠图去水印网站,一键去水印
这是一个多人使用的在线图片处理工具,通过AI技术实现一键去水印,不管你是新手还是老手,完全不需要任何技术,直接上手就能用,超简单,快速。

腾讯云【数据万象】使用指南——基础图片处理(下)
在之前的两期,我们介绍了【数据万象】中基础图片处理的大部分功能,相信大家对数据万象的基础图片处理功能已经有了一个清晰的认识,剩余“去除元信息“、”快速缩略模版“和”样式设置“将会在本期向大家介绍。
牛人总结的一张计算机网络的脑图
5.6MB的大图,建议查看原图
产品动态 | 腾讯云AI 10月产品更新
10月,文字识别OCR、语音识别、图片标签推出新功能。腾讯云AI团队联合腾讯优图、AILab、微信智聆、微信智言等实验室,帮助合作伙伴和客户高效打造针对性的解决方案,助力各行各业的数字化和智能化转型。
Typecho 计算文章内图片标签数量
适用于图片型主题.仅计算文章内使用的img标签数量.
在主题function.php里添加如下:
function imgNum($content){
$output = preg_match_all('##', $content,$s);
$cnt = count( $s[1] );
return $cnt;
}
应用环境为:文章列表
📷
文章列表使用
拓展:
function imgNumCCC($content){
$output = preg_match_all('##', $content,$s)

Web前端性能基础指标&计算方式
从用户角度而言,打开一个页面想要的就是页面可以尽快有响应,加载完并且可以允许交互;因此前端的性能可以用白屏时间,首屏时间,可交互时间来衡量。
「Adobe国际认证」什么是 UI 设计?
我们的世界从未像现在这样以数字方式连接,因此,对有效的 UI 设计的需求从未如此高。

PHPGrafika 如何实现圆角图片
在网站开发中,圆角图片是非常常见的一种设计元素。使用 PHPGrafika 库可以很方便的实现圆角图片的制作。本文将介绍如何使用 PHPGrafika 库制作圆角图片的方法。
JavaWeb——HTML基本标签详解及案例实战(文件标签、文本标签、图片标签、列表标签、链接标签、块标签、语义化标签、表格标签)
上一节介绍了HTML的基本概念,和基本语法,本节介绍下HTML的基本标签和表单标签。这部分学习可以参照W3Cschool,一个很好的网站。

截图自动添加水印
后台看到很多人留言问上篇文章xray联动crawlergo自动化扫描爬坑记中的截图水印是如何做的,是不是很复杂

使用blob隐藏真实的文件路径
今天接到要求,要求把网站上的全部图片链接加密,其实方法有很多,我选择了比较简单的一种,html5的blob对象。
「Adobe国际认证」色彩对比:只是为了美观和易用性?
设计师有机会保持事物的同质化;字体、元素、布局和大小都可以保持一致,世界不会结束。
web前端入门
8 = html + css +javascript(jQuery和vue就是js封装的函数而已)
「Adobe国际认证」优秀的设计团队,需要了解的 9 种"设计类型"
然而,平面设计不仅仅是创造视觉上吸引人的东西。简而言之,平面设计师是创造性的问题解决者。平面设计通常作为一个总括性术语而被广泛使用,但在该保护伞之下的设计变化需要在技能、知识和软件方面略有不同。
「Adobe国际认证」视觉层次结构的,设计原则和模式
同样的组织也需要应用于数字和纸上的页面布局。这可以通过将层次结构应用于您的设计元素来完成。坚持视觉层次结构只是说信息从最重要到最不重要的组织方式的一种奇特方式。
工具资源系列之 github 上各式各样的小徽章从何而来?
前言
平时大家在在逛 github 时或多或少都看到过项目首页各式各样的小徽章,不知道你是否和我一样好奇这些小徽章都是哪来的呢?
首先我们先来一睹为快目前前端开发的三大主流框架: var ,看一看他们
一张图片在AI眼里是什么样?
随着大数据人工智能技术的蓬勃发展,今天的图像分析技术早已不再是单纯的图片审核,而是基于深度学习等人工智能技术,和海量训练数据,提供综合性的图像智能服务,应用场景包含相册、信息流、社交、广告等,每天分析、处理海量图片,可以大幅提升各类产品的体验、效率。

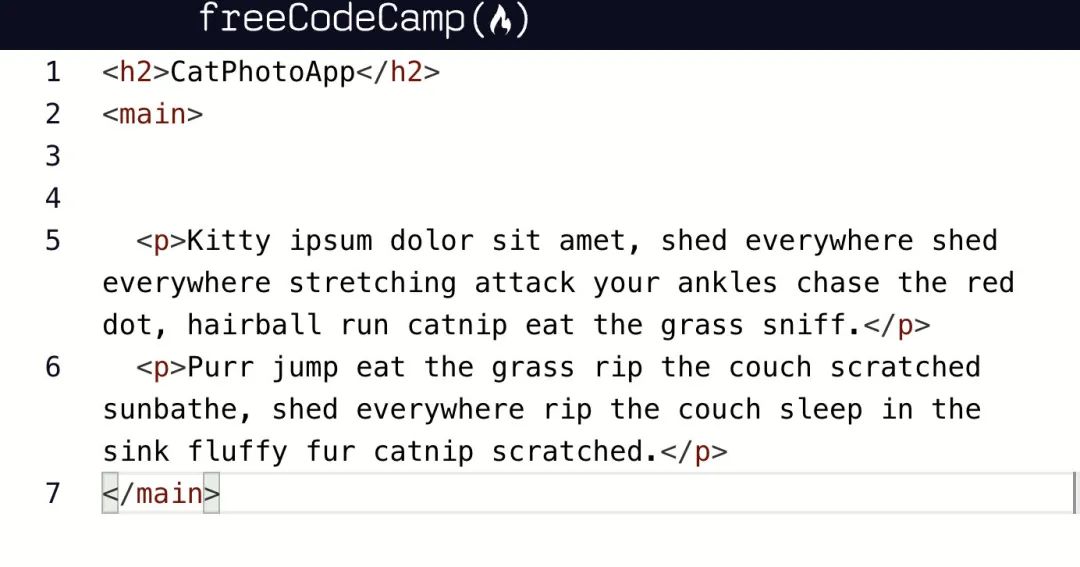
小白前端入门笔记(八),怎么在网页中插入图片?
你可以通过使用img标签在你的网站当中插入图片,并且可以用src属性指定图片的地址。

Html基础知识点整理
代码演示:
<font color="blue" size="5" face="楷体">客服热线:1000000000</font>