
设计师有机会保持事物的同质化;字体、元素、布局和大小都可以保持一致,世界不会结束。
但这不是设计的运作方式——我们试图让事情变得不同,与众不同,并说“看着我!” 所以,我们学习了字体配对,我们使用多个元素,重新设计我们的布局,并调整我们的内容的大小和重新排列,以使观众更有趣和更容易访问。
颜色对比是设计师使用的另一个元素,不仅是为了美学效果,而且是为了整体的可访问性。
设计中的色彩对比
“对比”一词仅表示“差异”。
什么是色彩对比?
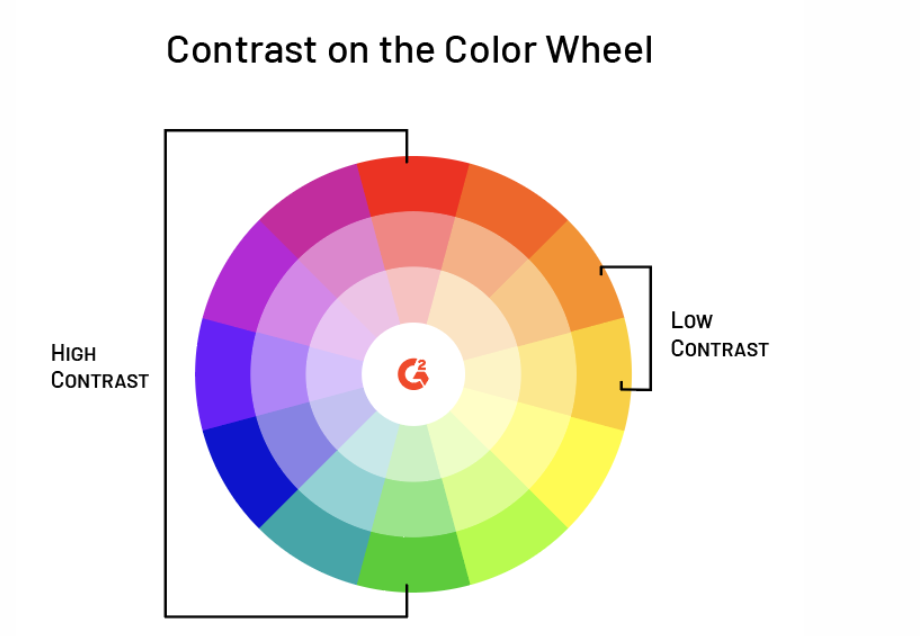
对比色是彼此不同的颜色。对比度级别从高到低不等,具体取决于它们在色轮上的位置。例如,色轮上彼此直接相对的颜色具有最高的对比度,而彼此相邻的颜色具有低对比度。
例如,红橙色和橙色是对比度较低的颜色;红色和绿色是具有高对比度的颜色。

虽然许多对比色方案很有趣,有时甚至看起来很美观,但对比色还有一个额外的目的:用户可访问性。
为美观起见的颜色对比
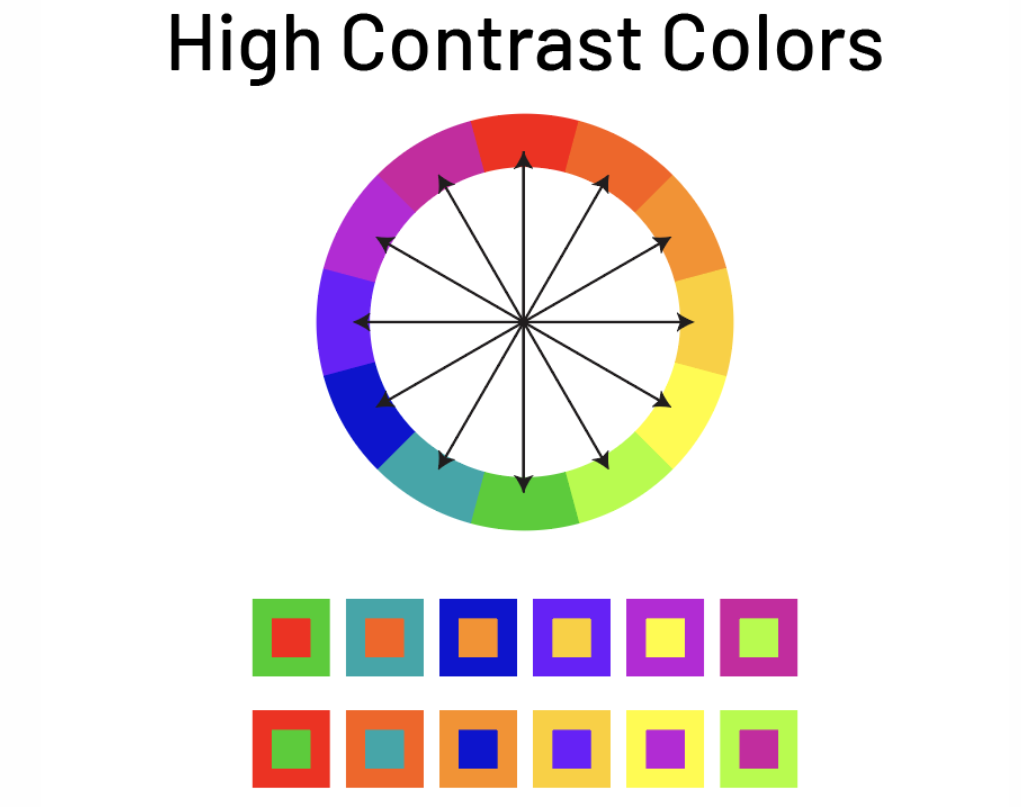
至少可以说,为设计选择高对比度的颜色是一个大胆的举动。以下是高对比度颜色的示例。这些对在色轮上彼此直接相对。

他们绝对值得一看。但有时,勇敢是有回报的。这些颜色是不是有点眼熟?

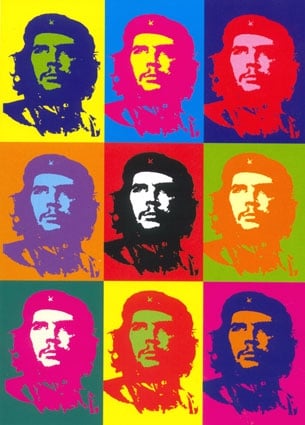
使用高对比度颜色的艺术和设计真的很“流行”。看着这样的设计会创造一种独特的体验,但往往会变得有点痛苦。
由于这种责任,在设计中使用高色彩对比度并不总是最好的主意。同时,低色彩对比度也可能是个坏主意;使用这些方案很难区分元素。

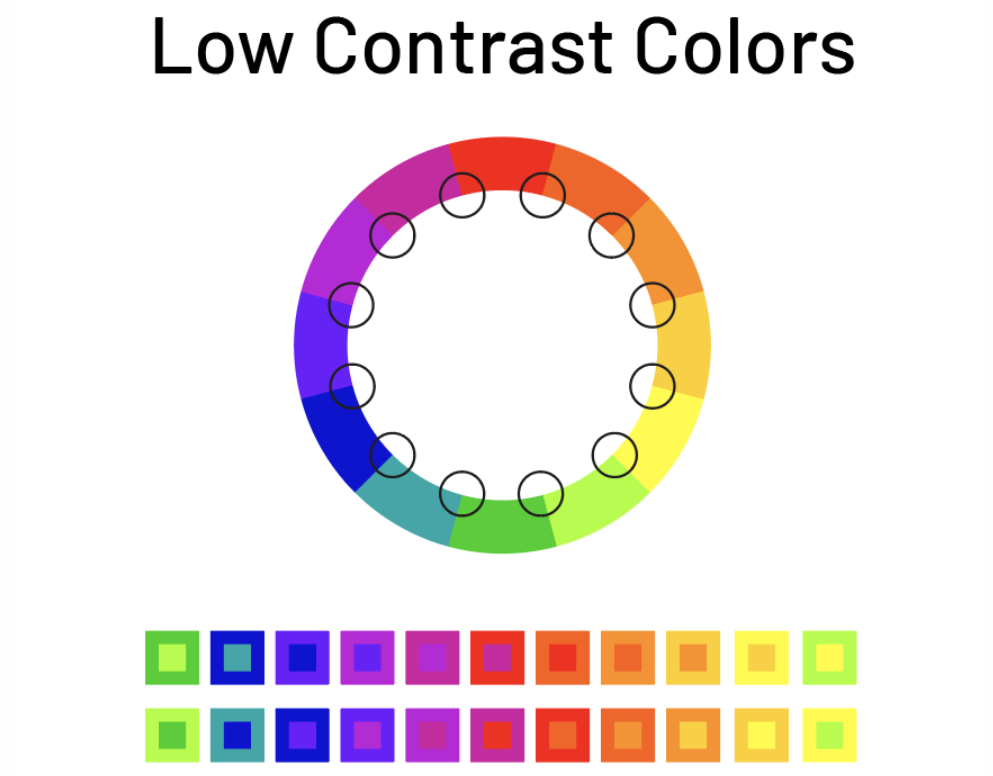
虽然低对比度设计有其自身的美感,但它们并不总是营销材料或包装设计的最佳选择。
在实物产品中使用颜色对比就是在高低之间找到平衡。在基本设计中,没有形成良好对比度的公式;这需要一双好的眼睛和大量的练习。
为了可访问性而进行的颜色对比
色彩对比不仅仅是一种审美;这也是必需品,尤其是在网络上。这里要记住的最重要的事情是,如果您正在构建网站、起草演示文稿或设计信息图表,那么所提供的信息对所有相关人员都可以访问是至关重要的。
做到这一点的最佳方法之一是确保您在设计中使用的颜色(图形或网页)具有高对比度。
WCAG(Web 内容可访问性指南)2.0 提供了特定的指南,通过使用比率来确保前景(文本、图像等)和背景之间的颜色对比度是合适的。该比率还根据所使用文本的大小和重量而变化。
WCAG 2.0 表示对比度是对两种颜色之间感知亮度差异的度量。这种差异用 1:1(可能的最低对比度;白底白字)和 21:1(可能的最高对比度;白底黑字,反之亦然)之间的比率表示。
WCAG 列出的最低对比度为4.5:1,但网络上的大文本、徽标或故意低对比度除外。所用颜色的十六进制值是测量对比度所必需的。
定义:颜色十六进制代码(hex code)详细描述了 RGB 颜色空间中特定颜色的组成。它由六个字符组成,包括数字和字母。第一个值对代表红色,第二个代表绿色,第三个代表蓝色,采用十六进制值 0-FF (#RRGGBB)。 |
|---|
这一切都有些令人困惑。

虽然上面的一些文本对你来说可能是可读的,但对于其他有视力障碍的人来说可能很难或不可能阅读。即使是最后一个比例为 4.57:1 的选项也很难看。请记住,4.5:1 是最小值。
包括适当的对比度只是一个伟大网站所必需的众多网页设计元素之一。不确定你是否做得足够好?颜色对比度检查器软件可以帮助您确保您使用的调色板已针对最佳用户体验进行了优化。