为了观众的目的,重要的是内容的组织。书有章节,电影有场景,视频剧集。
同样的组织也需要应用于数字和纸上的页面布局。这可以通过将层次结构应用于您的设计元素来完成。坚持视觉层次结构只是说信息从最重要到最不重要的组织方式的一种奇特方式。
观众定义什么对他们最重要;设计师只是给了他们一些提示。
观众首先看到的任何信息都被确定为最重要的,因此位于层次结构的顶部。接下来引起观众注意的元素是在视觉层次结构中排名较低的元素。

理解视觉层次
视觉层次结构在UI 设计中扮演着重要角色。想想一个好的登陆页面是什么样的:顶部的公司标志,顶部或左侧的菜单,底部不太重要的元素。这些元素是有目的的。
什么是视觉层次?
视觉层次结构是设计中元素按每个元素中的重要性顺序排列。每个元素所具有的视觉权重或视觉对比决定了其相对于设计中其他元素的重要性。

使用桌面排版软件可以帮助平面设计师在指南、模板和其他工具的帮助下将所有材料整齐地布置在一页上,以帮助优化布局。
即使是非设计师也可以利用这一点。在为会议设计演示文稿时,视觉层次会发挥作用,以便参加者可以轻松理解您要提出的要点(而不会听到您说的一个字)。
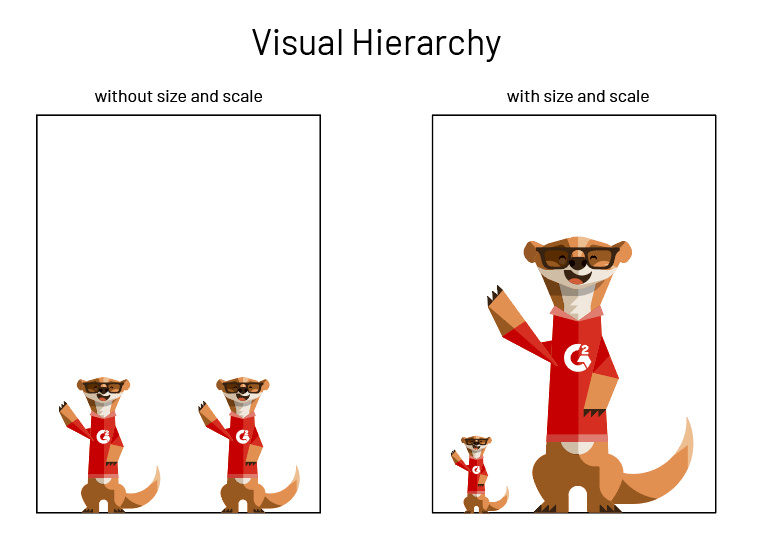
大小和规模
你更有可能听到声音越大的东西。视觉层次中没有听觉体积,但元素的大小和比例有类似的效果。

其中一个显然比另一个更重要。
元素越大,我们就越有可能看到它,将它移向层次结构的顶部。
可以缩小不那么重要的元素以降低可见性和重点。这会将这些元素移向视觉层次结构的底部。
这并不一定意味着最重要的元素必须是巨大的。适度使用大小并保持品味;太大的元素可能会压倒设计的其余部分,而太小的元素可能会在翻译中丢失。
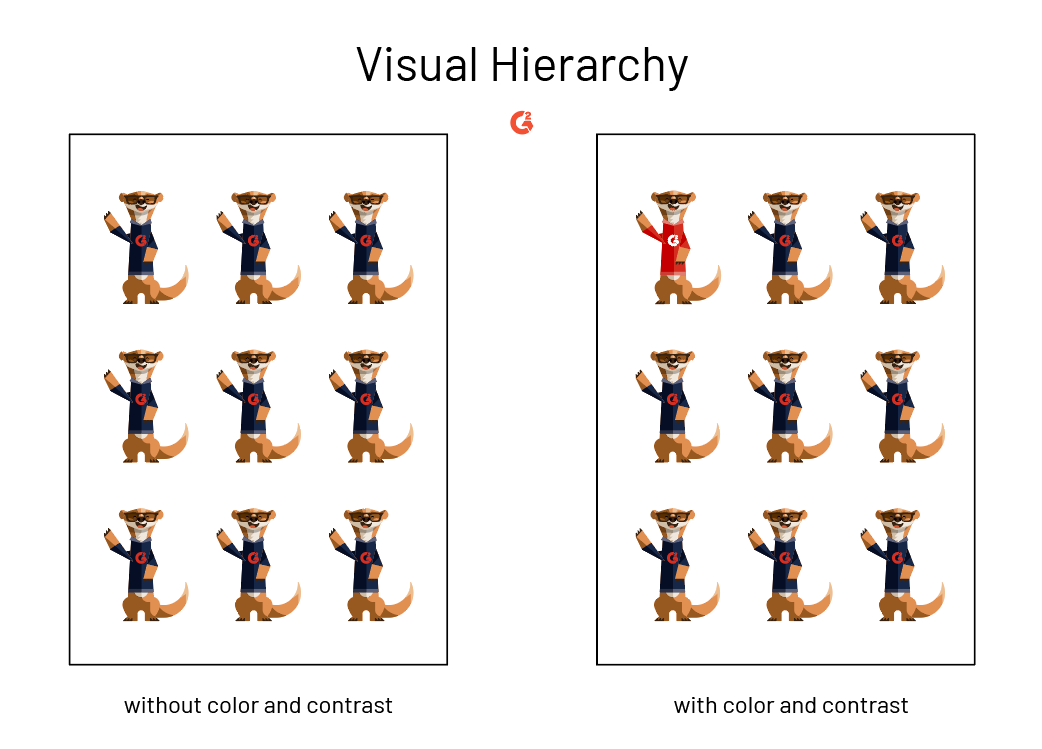
颜色和对比度
另一种使重要元素在观众中脱颖而出的方法是使用颜色和对比度。在一个充满黑白的世界(或网站)中,一点点颜色就会产生很大的不同。
用明亮的颜色装饰最重要的信息或元素,使它们在较淡的色调下流行。想想在教科书中突出显示的效果;如果单个单词或句子的颜色更亮,它们会在任何其他单词出现之前引起读者的注意。如果您的设计中已经有彩色背景,您可以使用对比色方案来做到这一点。
高对比度将拉出您想要传达的任何主要观点。

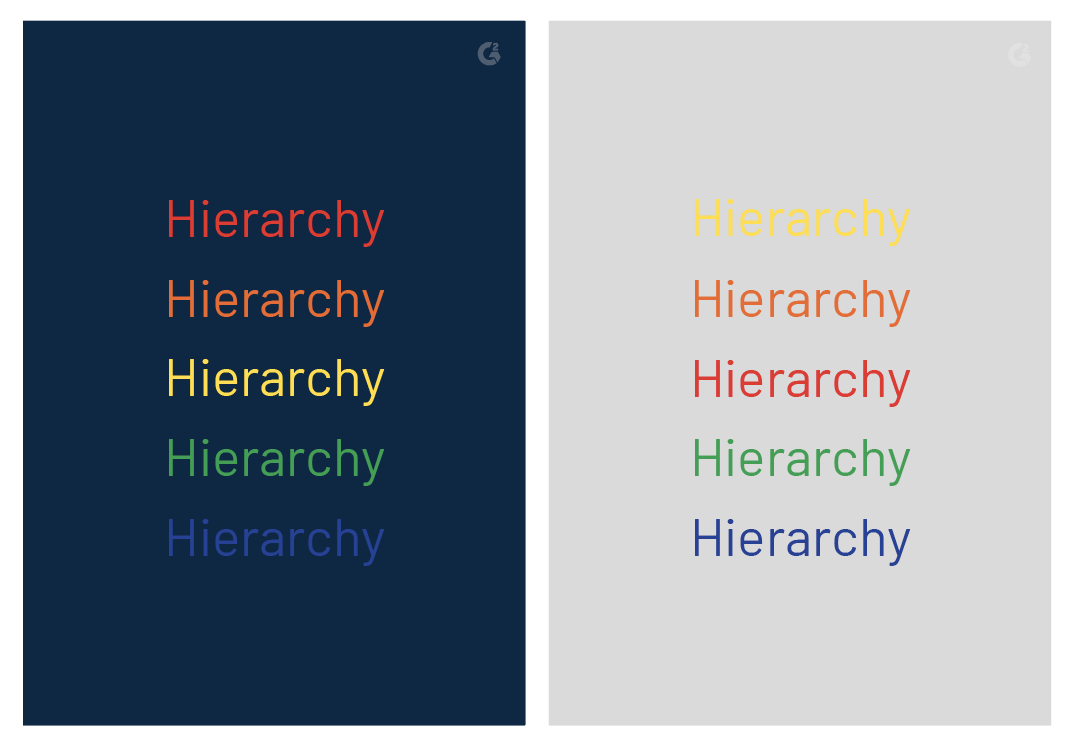
对比色在视觉层次结构中还有另一个影响:它会改变元素的感知距离。暖色会在深色背景中脱颖而出,使它们在深色背景上看起来比冷色更接近。相反,冷色在浅色背景上突出,使它们在浅色背景上看起来比暖色更接近。

适度使用颜色和对比度——过度使用会使观众感到困惑,因为突然间,一切看起来都很重要,而且不可能知道该转向哪里。请记住,视觉层次结构应该作为指导。
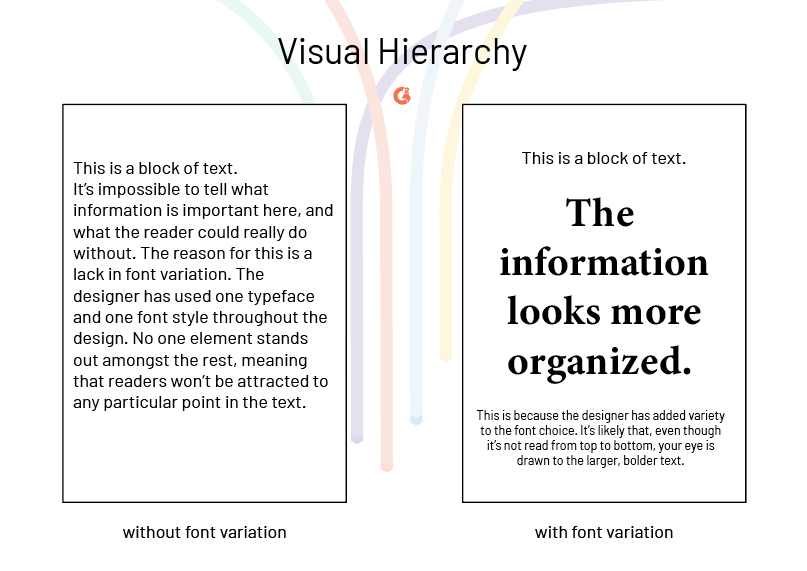
字体
我们不是在谈论将 Times New Roman 和 Curlz 放在一起并让它们竞争重要性。一字型像Times New Roman字体是由多达字体; Times New Roman 的不同重量、大小和样式。例如,16 pt 的 Times New Roman 斜体与 36 pt 的 Times New Roman Bold 是不同的字体。
利用这些权重、大小和样式可以将信息在视觉层次结构中上移(或下移)。这些可以单独使用或一起使用,以使某些词比其他词更明显和更有力。

可以在整个设计中使用单一字体,但该字体中的各种字体仍然可以根据重要性排列文本元素。
更大更粗意味着更重要,而更小更细的文本则是次要的。不要混淆这条规则——如果应用不当,它可能会使文档看起来有点奇怪。
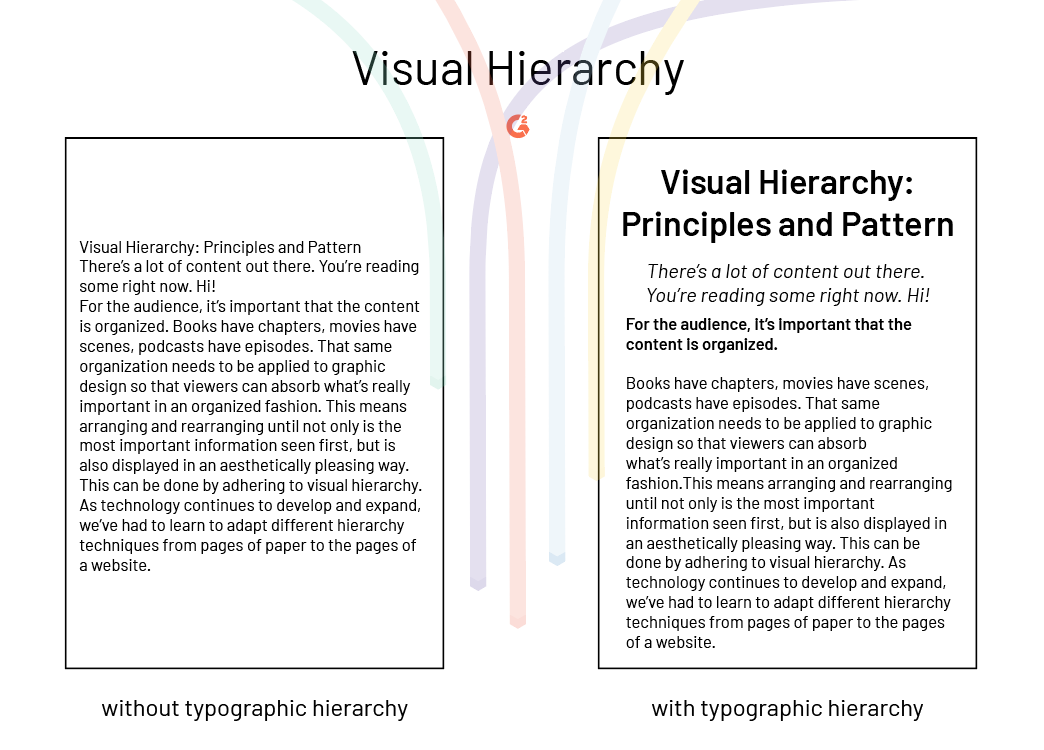
排版层次结构
您不必猜测将这些字体放在哪里。想想报纸或杂志的布局是什么样的:标题、副标题、文案。这是最基本的方法,它可以应用于多种设计,包括名片、小册子和文章。
1.级排版将是页面上最重要的内容。这些通常是标题,应该是读者看到的第一件事。
2.级排版也应该脱颖而出,但不如你的一级。这些应该有助于将您的设计组织成具有相关信息的组或部分。它应该分解文本并向读者暗示一些方向。
3.当页面主要由文本组成时,使用3 级排版。此级别通常是内容的主体,通常是最小尺寸的字体,但仍应清晰易读。

使用这些不同的级别是另一种向读者表明什么是重要的,而不必将其置于霓虹灯下。
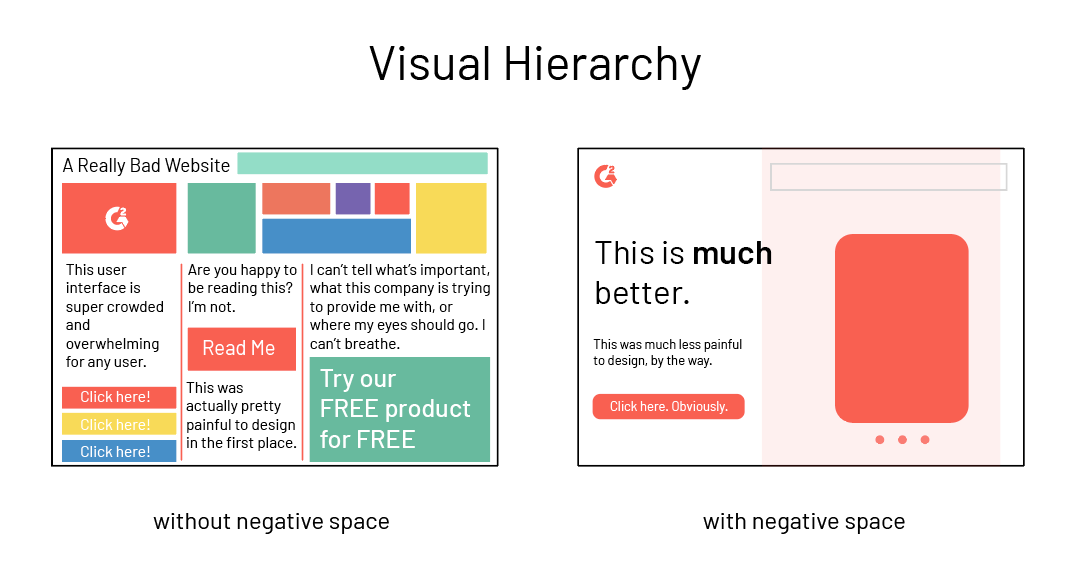
负空间
如果您想引起对特定内容的注意,请尝试给它一些喘息的空间。表单、按钮或重要文本周围留下的负空间使它看起来像个奇怪的人。以一种好的方式。
虽然您可能认为向页面添加更多元素会使其看起来更好,但事实恰恰相反;您的页面变得杂乱无章,充满了难以按重要性区分的信息。

留白不是浪费。相反,它让观众和读者在进入下一个元素之前有一点时间喘口气,并且可以帮助将重要元素变成焦点,而不仅仅是看起来像机器中的另一个齿轮。
阅读模式
在所有文化中,人类都是从上到下阅读的。这是我们眼睛阅读的最可预测的方式,但如果我们只有时间扫描呢?无论是插图、网站还是印刷品,人眼在快速吸收信息时可能会遵循两种模式。
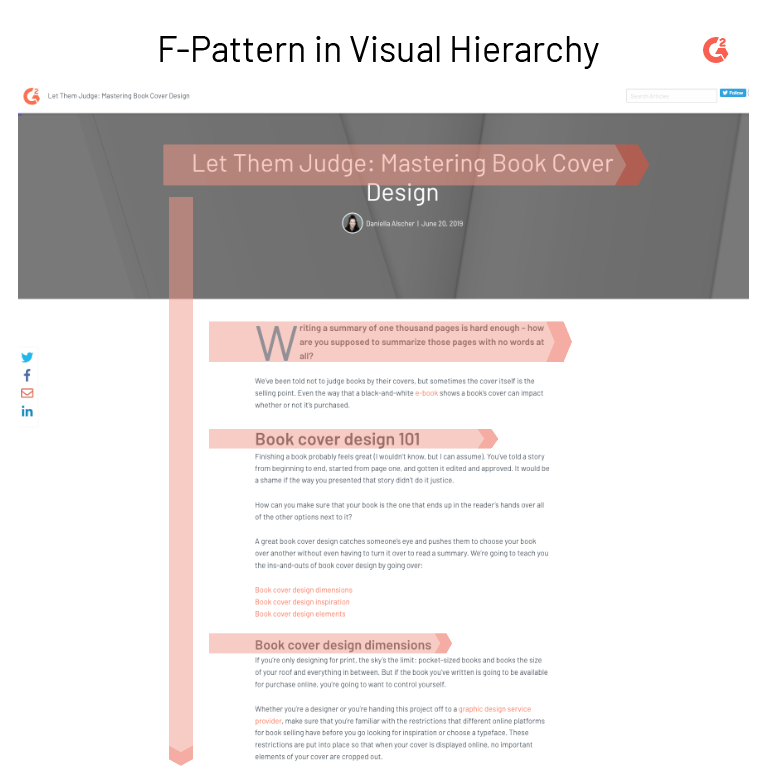
F型
F 模式通常适用于我们阅读大量文本页面的方式,例如您现在所在的页面。读者将以“F”(或“E”)的形状扫描页面:首先,穿过页面顶部阅读标题,然后向下浏览页面左侧以查找数字或项目符号,最后在整个页面上查找带下划线或加粗的术语。

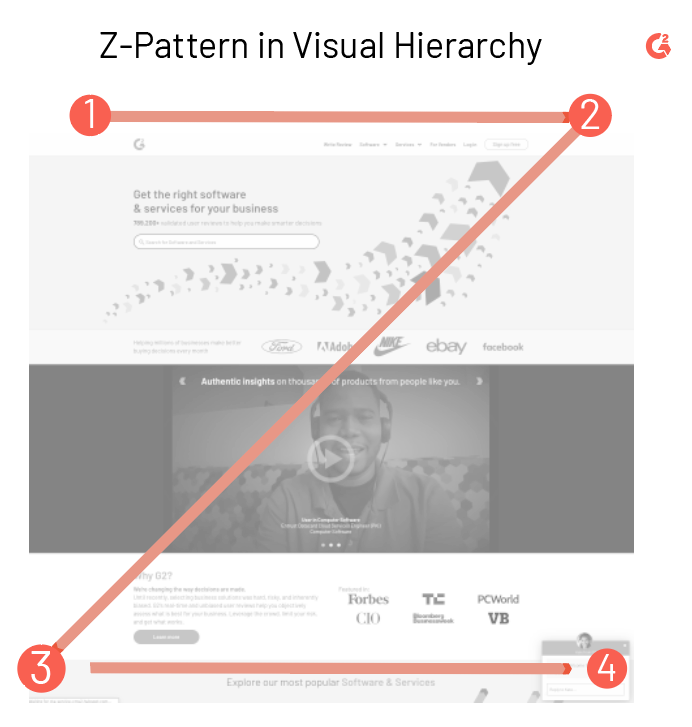
Z型
具有更多图像和更少文本块的设计通常以 Z 模式组合在一起。
在这种模式中,读者将从左到右扫描页面顶部。这是在网站上找到最重要信息的地方。
读者的眼睛然后向下并斜向对角移动,并以与扫描顶部相同的方式扫描页面的下部,从而形成“Z”形。

式设计的;网页设计师非常聪明。最重要的信息几乎总是在顶部栏上:徽标、搜索工具、导航选项卡。底部栏由“Z”的对角线连接,包括其他重要信息,例如聊天机器人、联系信息或指向网站其他页面的链接。
视觉层次结构是有效的、强大的,并且在设计时不容忽视,尤其是当您有重要信息要共享时。没有什么原则比另一个原则更重要,因为它们都涉及使您需要脱颖而出的信息真正跳出页面的方法。