大家好,我卡颂。
codesandbox是前端工程师经常使用的「代码在线运行环境」,页面如下:

他的应用场景很广,比如:
- 有代码逻辑要分享,分享个
codesandbox链接 - 有新想法需要验证,又不想本地起个项目,用
codesandbox - 技术文档演示
Demo,用codesandbox
作为一个在线运行代码的编辑器,这么多人天天免费用,他服务器扛得住么?
毕竟,同样作为在线代码运行环境(主要是跑算法题)的leetcode[1],如果同时刷题的人多了,提交后都还得排队:

codesandbox是如何实现的?他会面临leetcode一样的服务器压力么?
codesandbox的分类
这个问题的本质其实是问 —— 用户在codesandbox中写的代码,究竟是在前端还是后端编译成静态资源的?毕竟,如果是在后端完成,会增加服务器压力。
比如,对于下面这段React代码:
// main.jsx import { createRoot } from "react-dom/client"; import { Cpn } from "./Cpn";
function App() {
return (
<Cpn />
);
}
createRoot(document.getElementById("root")).render(<App />);
要想在浏览器中运行,涉及几个前置工作:
- 需要编译
JSX语法,比如将<App/>编译为_jsx(App, {}) - 需要解析并提前下载所有依赖,比如这里的
react-dom、react包 - 需要解析模块依赖关系,比如
main.jsx导入了Cpn.jsx中的Cpn组件。对于不支持ESM的浏览器,需要将代码打包。对于支持ESM的浏览器,需要处理引入路径 - 如果涉及到其他资源,比如图片、文字、
HTML文件,需要有相应的处理
上述工作,codesandbox是在浏览器还是服务器完成的呢?
在这个例子中,这些工作都能在浏览器完成,比如:
- 对于所有第三方依赖,可以在浏览器中直接请求
CDN - 涉及编译的工作(比如编译
JSX、模块依赖分析),本质其实是字符串的解析,可以用浏览器版本的babel实现
上面的例子是一个纯前端的React项目。但有些依赖服务端环境的项目没法采用上述方式运行,比如:
- 使用了
Docker的项目 - 类似
Next.js这样的全栈项目
这种情况就需要一个真实的服务端环境。
两者的区别可以用下图概括:
- 纯前端项目:编译与执行都能在浏览器完成
- 全栈项目:项目编译在服务端进行,浏览器负责项目执行

他们分别对应codesandbox的两种运行环境:
Browser Sandbox:基于浏览器的本地运行环境Cloud Sandbox:基于MicroVM的云端运行环境
当我们通过模板创建codesandbox项目时,可以通过「右上角是否有Cloud标记」区分两者:

可以发现:
- 纯前端项目(比如
React项目、纯JS项目)使用Browser Sandbox - 需要服务端运行环境(比如
Docker项目、全栈框架项目)使用Cloud Sandbox
对于Cloud Sandbox,他底层使用亚马逊开发的Firecracker快速启动轻量级的MicroVM,这也是AWS Lambda底层使用的库。
所以,基于Cloud Sandbox启动的项目确实会占用服务端资源。具体来说,每个项目会分配:
- CPU:2个虚拟 CPU(vCPUs)
- 内存:2GB
- 存储:6GB
这块是codesandbox公司的核心业务。毕竟,免费试用满意后,可能就会上付费的Pro版(更多资源分配),或者团队定制版。商业模式与Vercel类似 —— 提供免费基础服务(自担部分资源费用),通过增值的云服务收费。
而前端开发日常使用codesandbox创建的项目,大多数并不是基于Cloud Sandbox,而是基于Browser Sandbox启动的。这些项目并不会给codesandbox带来太多服务端压力。
两种sandbox的区别
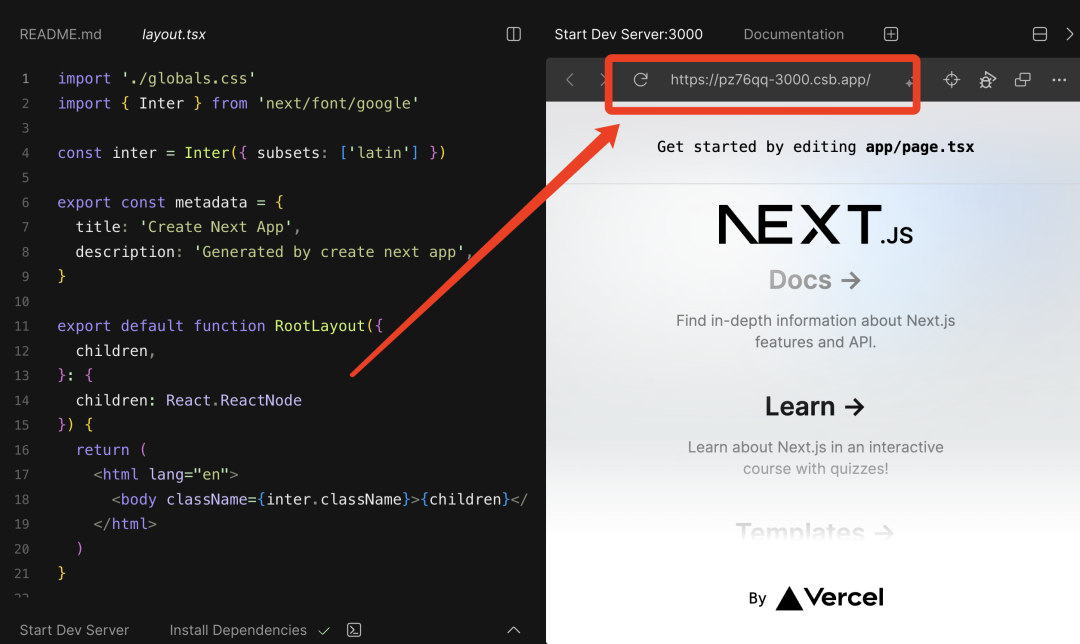
有个很直观的方式区分两种Sandbox —— 当我们新建一个codesandbox项目,在预览区域可以看到项目临时url:

新开页面,访问这个url,如果请求的资源包括:
- 项目运行所需的静态资源
webpack热更新相关代码

那代表这是个Cloud Sandbox项目。Cloud Sandbox在云端启动后端服务与当前页面通信,就类似我们本地开发时起的后端服务一样。
如果请求的资源包括:
- 项目运行所需的静态资源
sandbox初始化相关代码

那代表这是个Browser Sandbox项目。
「sandbox初始化相关代码」是一个简化版的webpack,他会在浏览器执行,下载依赖、编译代码,打包并执行代码。
我们平时使用codesandbox时看到的如下初始化画面就代表Browser Sandbox在浏览器执行相关操作。
比如,下图是在通过CDN安装依赖(@babel/core):

当依赖安装完成后,下面是编译代码:

Browser Sandbox实现原理
Browser Sandbox相关代码都是开源的,让我们按照抽象程度从上往下介绍他。
首先是封装最完整的库 —— @codesandbox/sandpack-react。这个React库提供了很多开箱即用的codesandbox模块。

比如:
SandPackCodeEditor:codesandbox左侧的代码编辑区域,底层采用的是codemirror[2]这个代码编辑器SandpackConsole:codesandbox中的控制台SandackPreview:codesandbox右侧的预览区域,会渲染一个iframe,iframe的地址对应了Browser Sandbox的执行环境

各个组件通过postMessage与SandackPreview渲染的iframe交互。
我们会发现,codesandbox的核心实际上包含三部分内容:
- 各种编辑器相关模块的实现(比如代码编辑部分、控制台、预览)
Browser Sandpack运行环境,是一个独立的网页,在预览模块(SandackPreview)中通过iframe渲染- 1与2之间通信的协议(即页面与
iframe之间的通信协议)
@codesandbox/sandpack-react实现了1,他依赖的@codesandbox/sandpack-client[3]实现了3。
2相关的源代码在codesandbox-client/packages/app[4]中。将这个包的代码部署上线后,就能获得一个Browser Sandpack运行环境。
上面已经简单介绍了Browser Sandpack的工作原理,再将他(2)与1、3结合起来的工作原理如下:

比如,用户选择React作为项目模版:

编辑项目代码后,项目代码与preset(类似webpack中的preset选项项,不同模版对应不同preset)会通过通信协议传递给Browser Sandpack页面。
Browser Sandpack页面通过内置的mini webpack与其他工具(比如babel),编译并执行代码。
代码编译、执行的信息也会通过通信协议传递回各个需要的模块。比如,控制台模块可以根据type为console的信息打印消息。
总结
codesandbox有两种代码运行环境:
Browser Sandpack:针对「编译与执行都能在浏览器完成」的纯前端项目Cloud Sandpack:针对需要服务端运行环境的项目
这两种环境会体现为一个独立网站,这个网站会作为iframe嵌入在codesandbox编辑器的预览模块中。
预览模块通过定义好的通信协议与其他模块(比如代码编辑模块、控制台模块)通信。
对于Cloud Sandpack,会占用一定服务端资源。对于Browser Sandpack,则不会占用什么服务端资源,因为他大部分逻辑都是在前端执行的。
参考资料
[1]
leetcode: https://leetcode.cn/problems/two-sum/
[2]
codemirror: https://codemirror.net/
[3]
@codesandbox/sandpack-client: https://www.npmjs.com/package/@codesandbox/sandpack-client
[4]
codesandbox-client/packages/app: https://github.com/codesandbox/codesandbox-client/tree/master/packages/app