
Figma是一个涵盖设计,协作等功能于一体的绝佳工具,借助插件功能,更是可以让设计师如虎添翼,改善你的工作流程。
接下来我们通过五个类别为大家介绍Figma中好用的插件,它们分别是:
·辅助功能插件
·线框图插件
·色彩管理插件
·图标插件
·字体插件
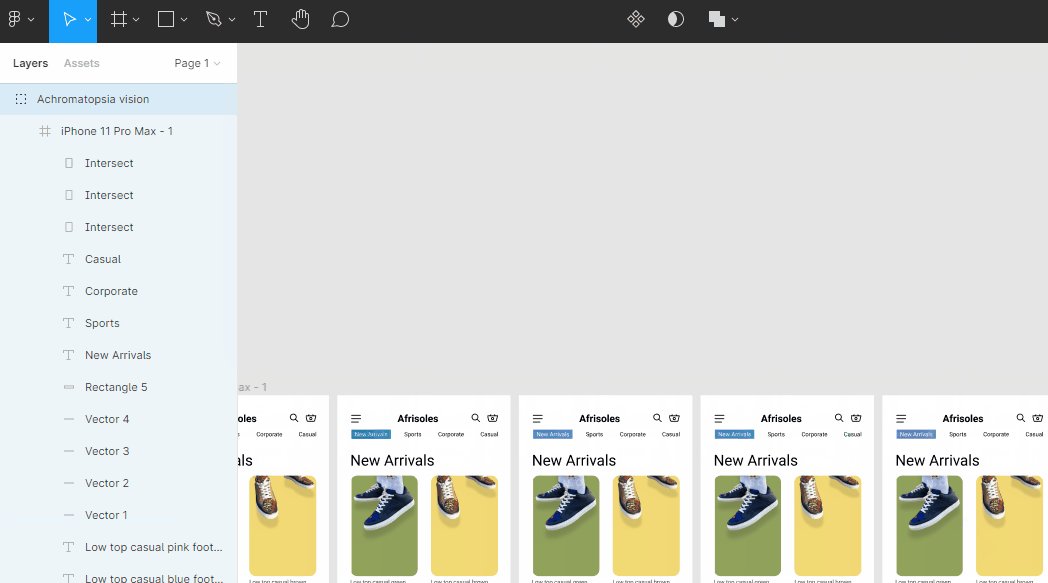
辅助功能插件
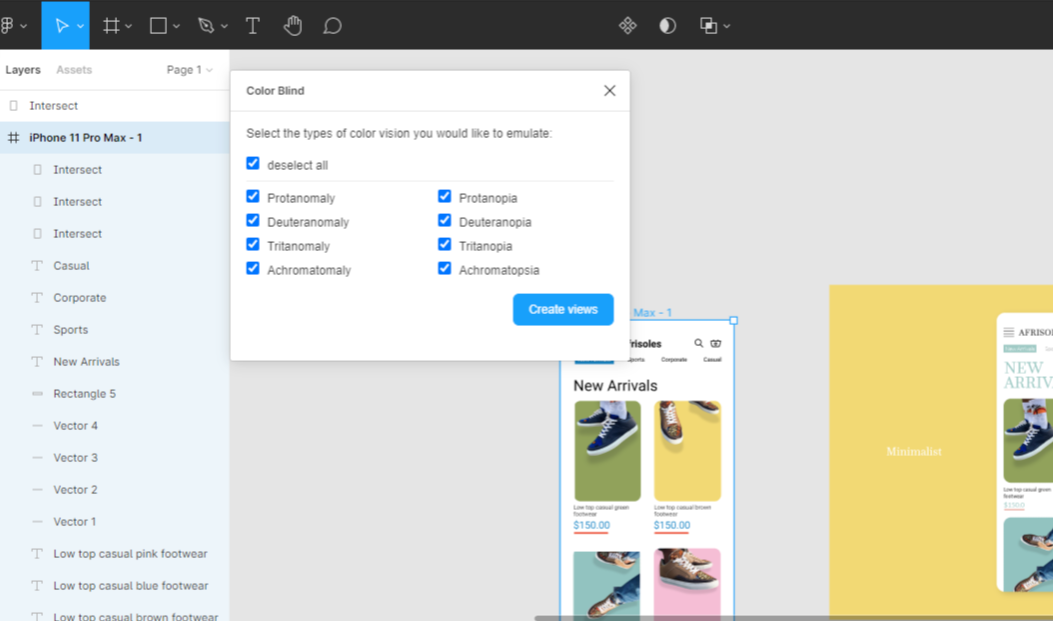
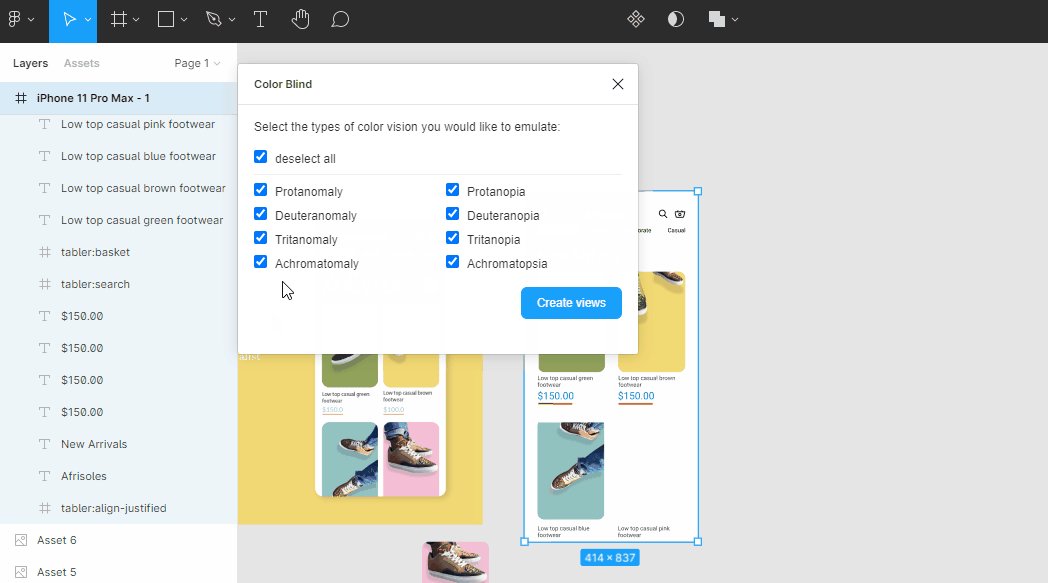
Color Blind(色盲)插件
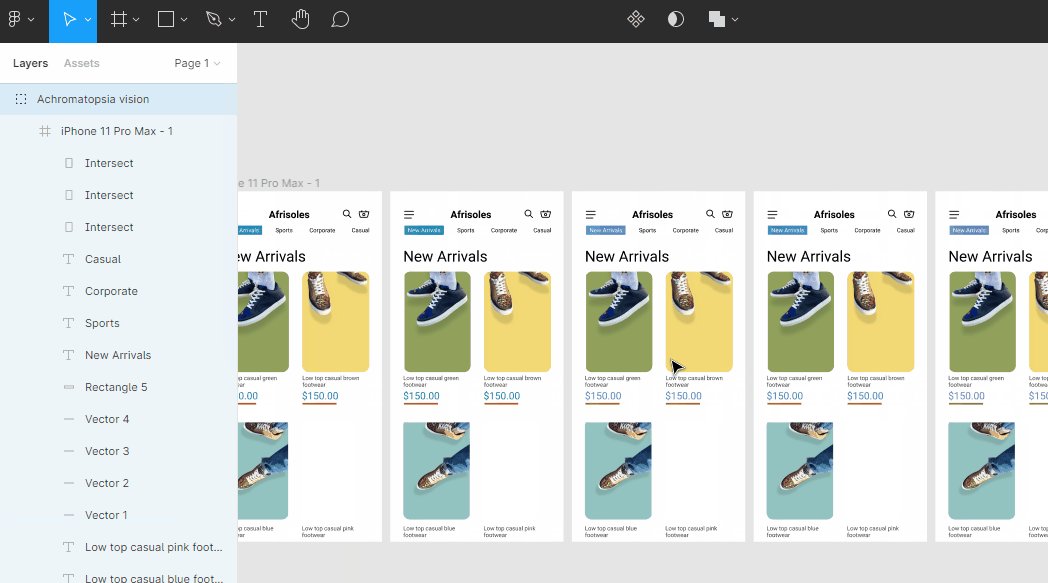
这个插件非常有用,因为每个人看到的颜色都不一样,针对各种眼部缺陷的设计可能是一个乏味的过程。色盲插件让设计师有机会通过生成任何选定画板的八种变体来设计这些效果。

每个副本都包含在一个标有色盲类型的组中,如果您想在设计风格中包含描述,这非常有用。

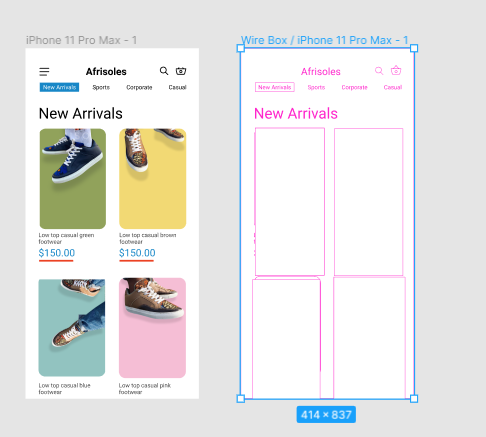
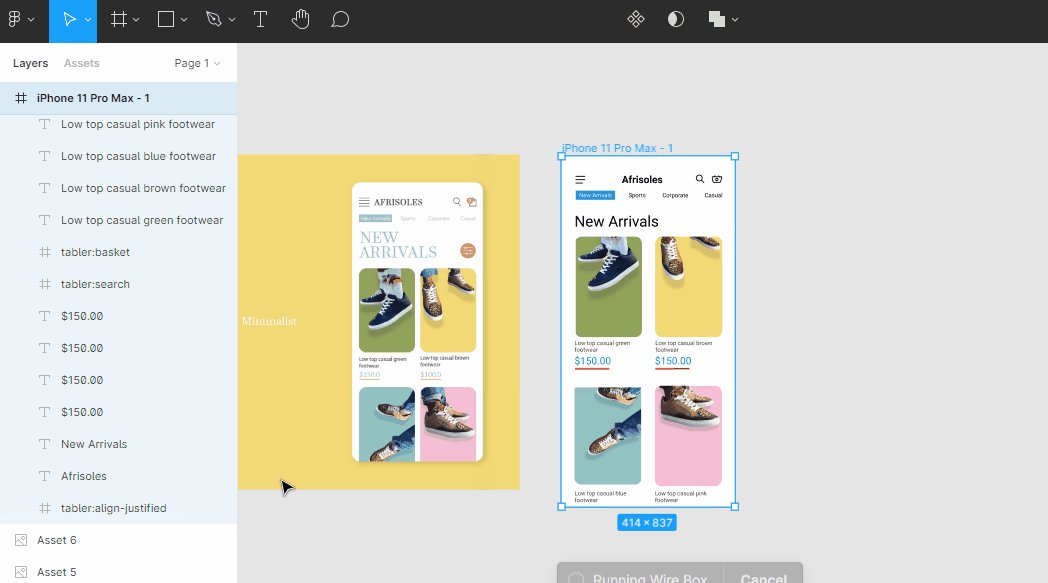
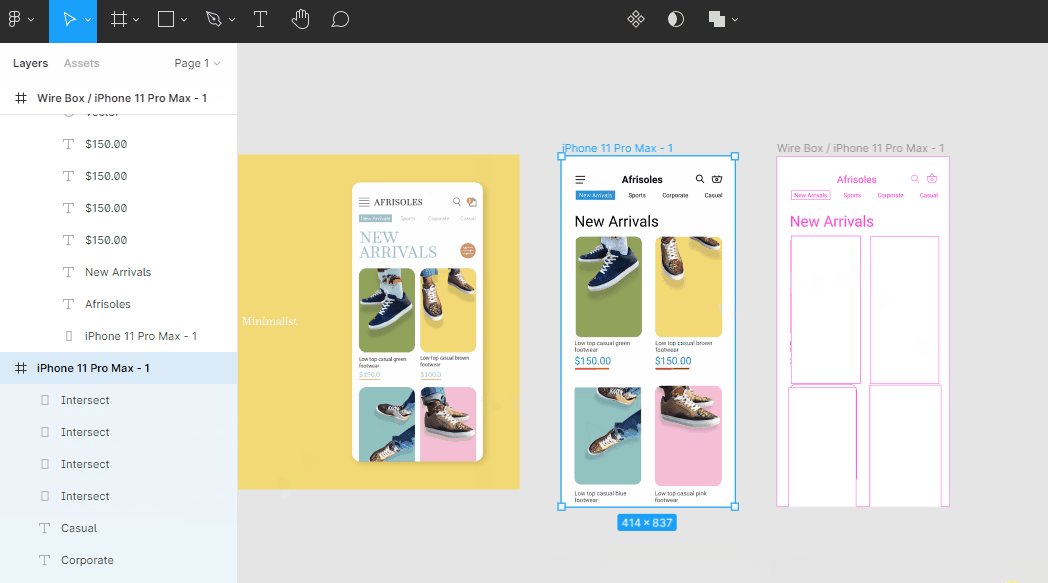
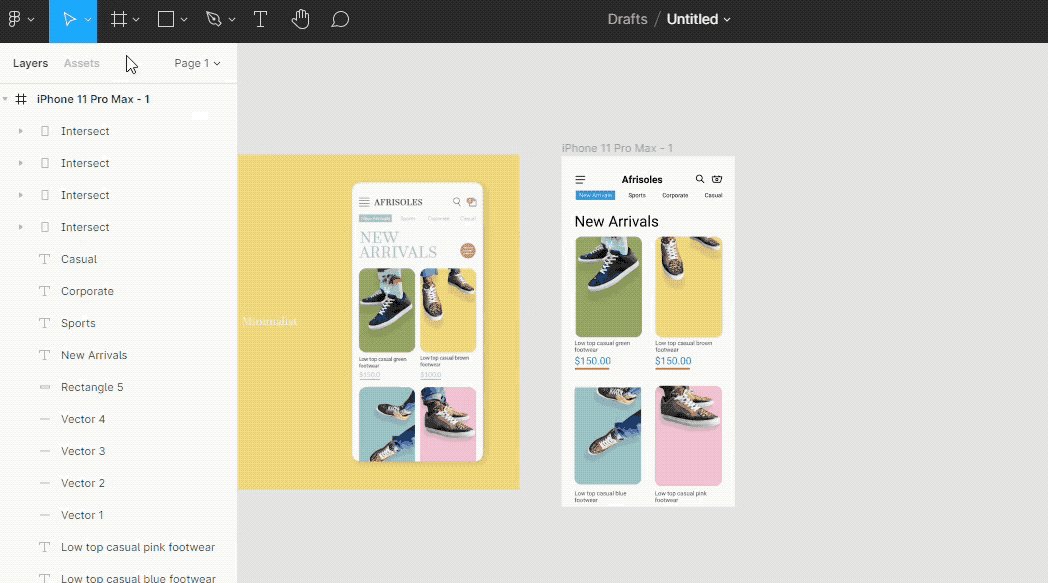
线框图插件
线框图很棒,因为它允许您分析用户流程并进行调整和迭代,而不会被颜色、图片和其他视觉资产分散注意力。Figma 的线框图插件允许您调整线框图,即使您的设计已开发为高保真原型,通过这些,可以使线框图绘制变得更容易。
Wire Box这款插件,可以一键将你的设计稿从高保真变为线框图。

转化的线框采用亮粉色,可以帮助你的团队专注于交互细节而不是视觉效果。

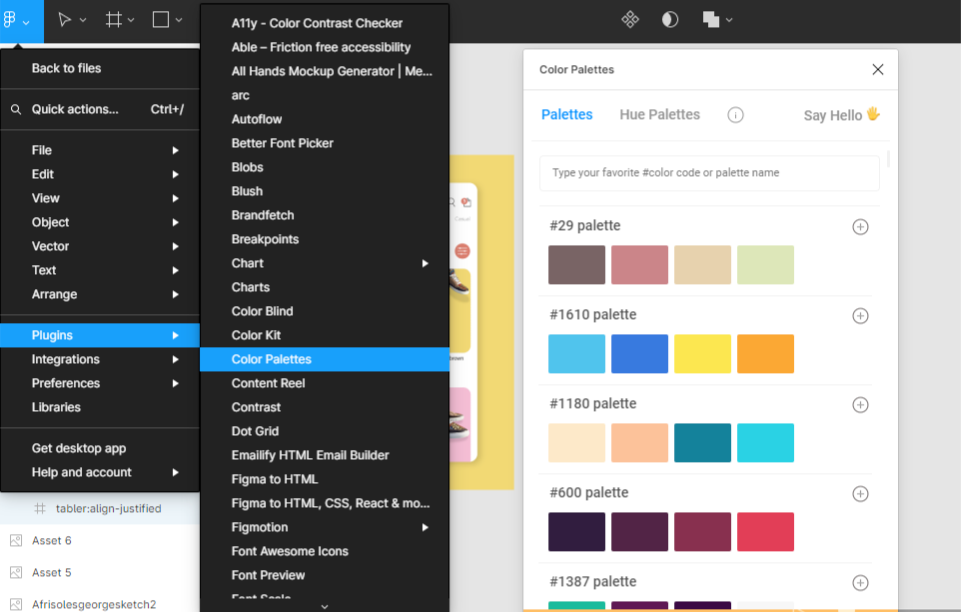
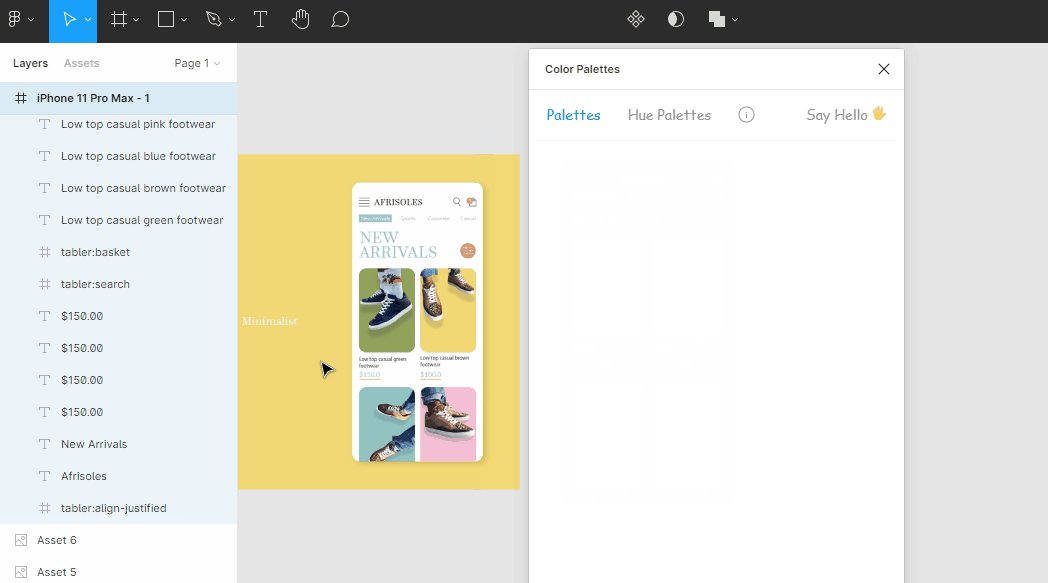
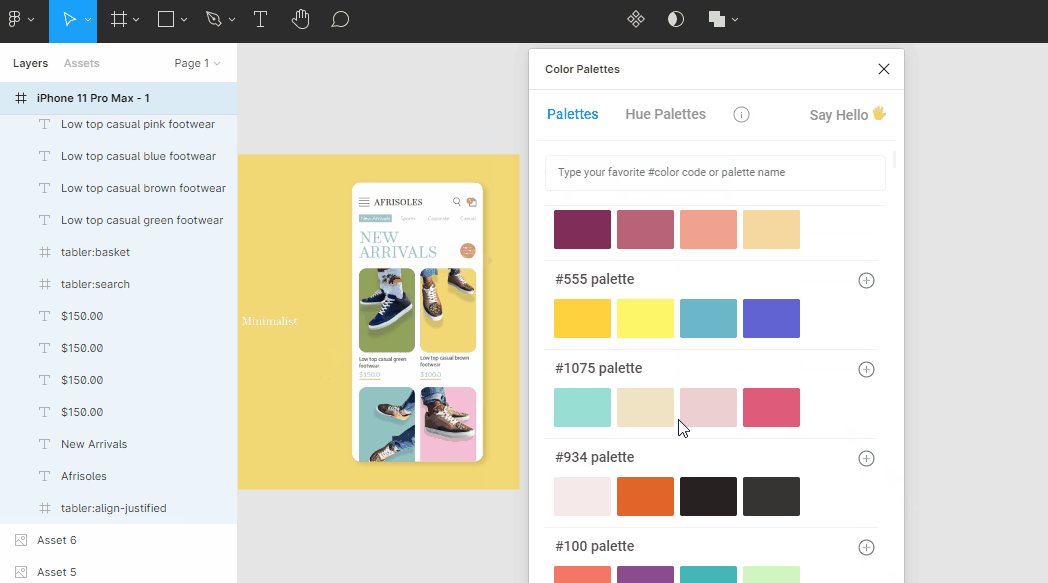
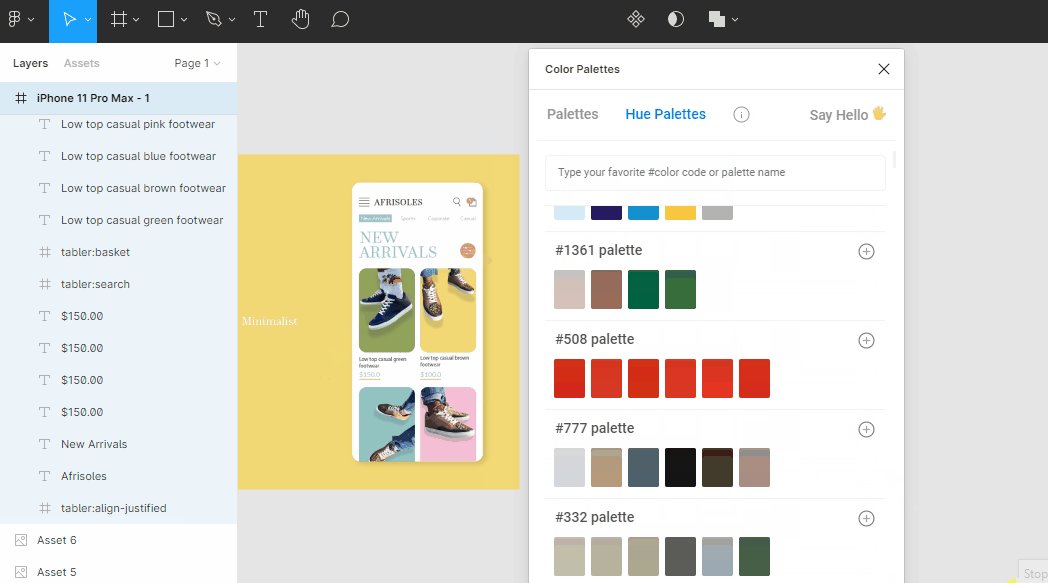
色彩管理插件
正确使用颜色,对于实现良好的设计是必不可少的,但如果您是初学者,或没有时间,不用担心,色彩管理插件可以帮助你对于颜色进行更好的管理。
调色板:这个插件由 Hexorial 工作室开发,为我们提供了大量的调色板合集,让你的设计更为简单和容易。

您所要做的就是从 1500 多个可用调色板中进行选择或搜索您喜欢的颜色代码。

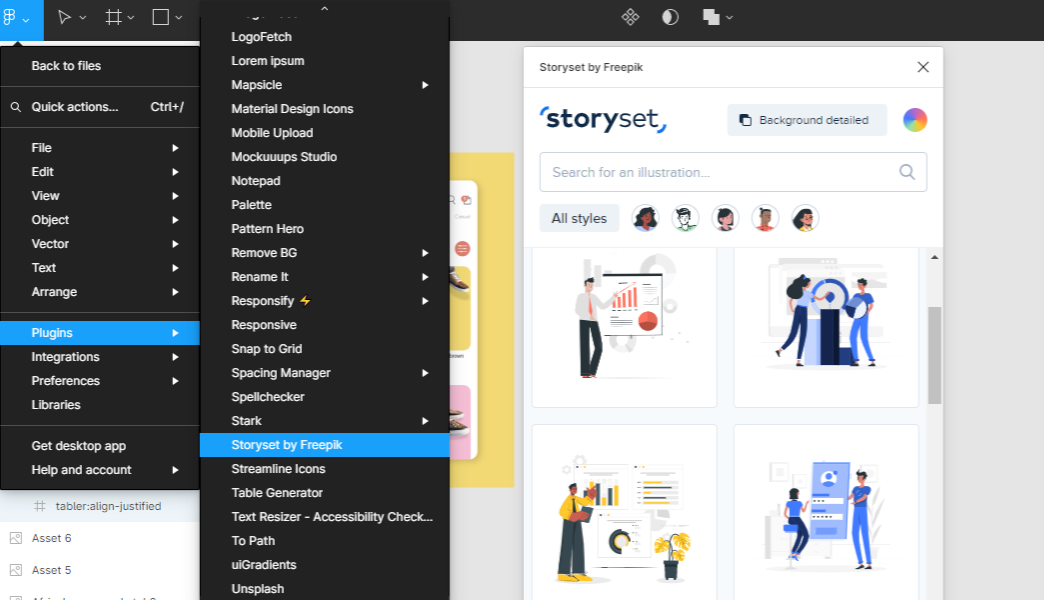
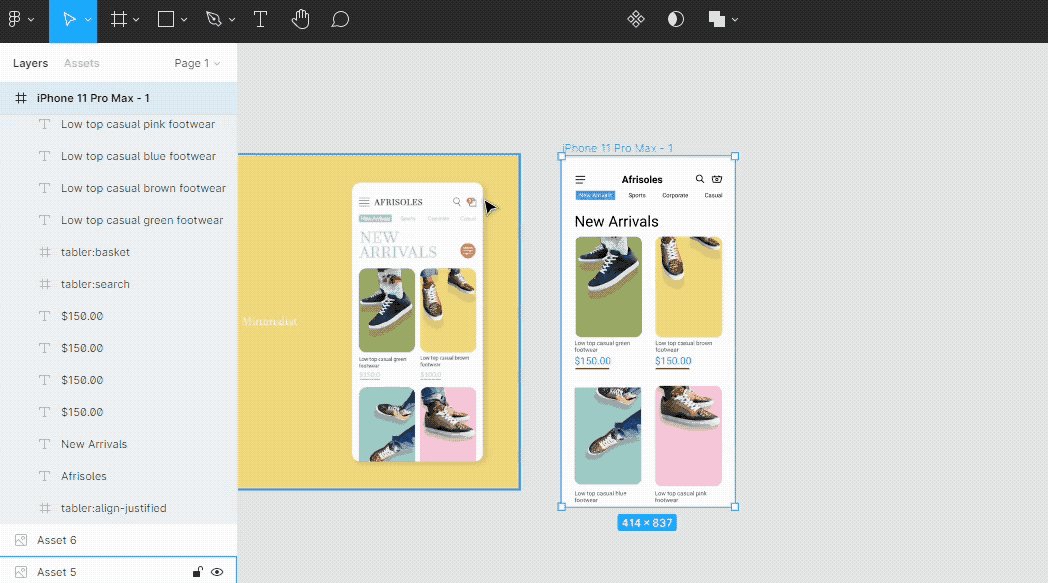
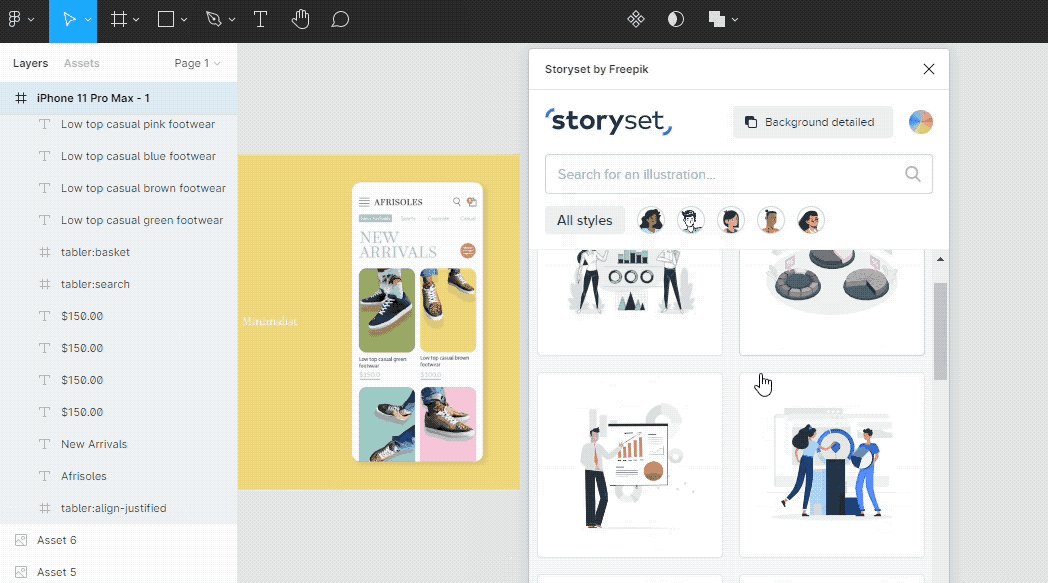
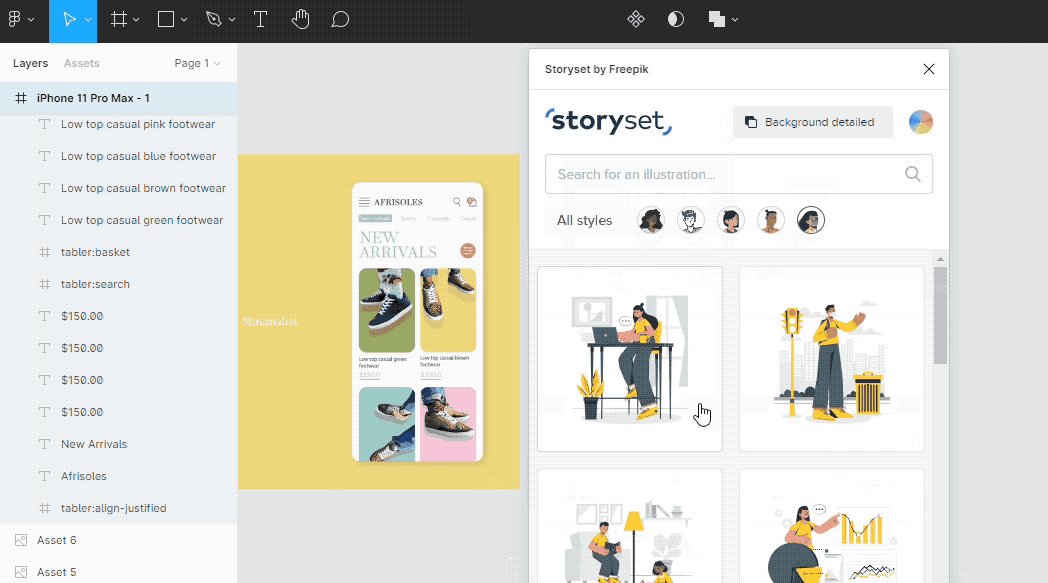
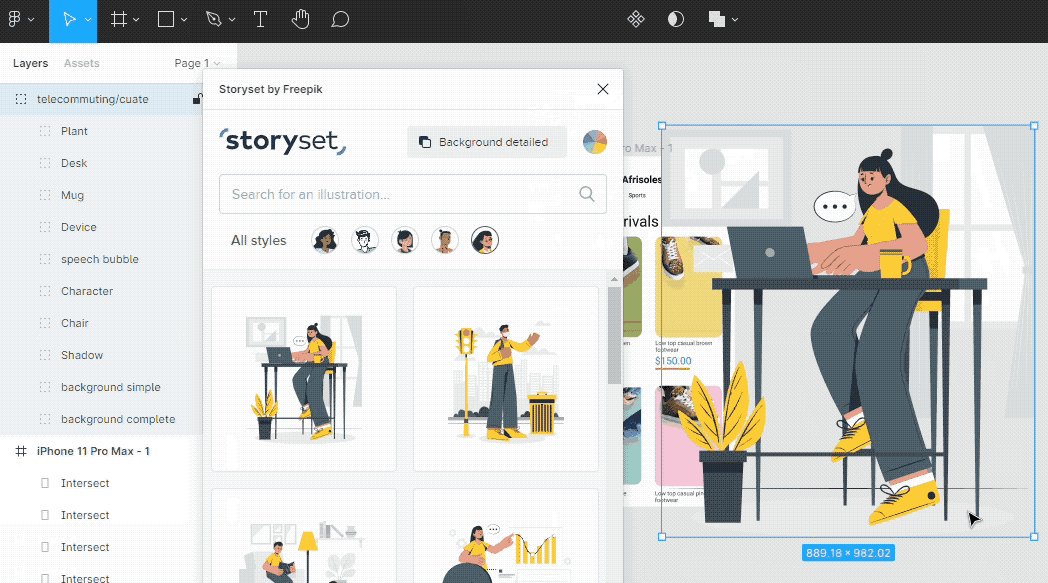
插画插件
Storyset提供多种可以编辑的插画素材。方便我们快速创建各种想要的设计。


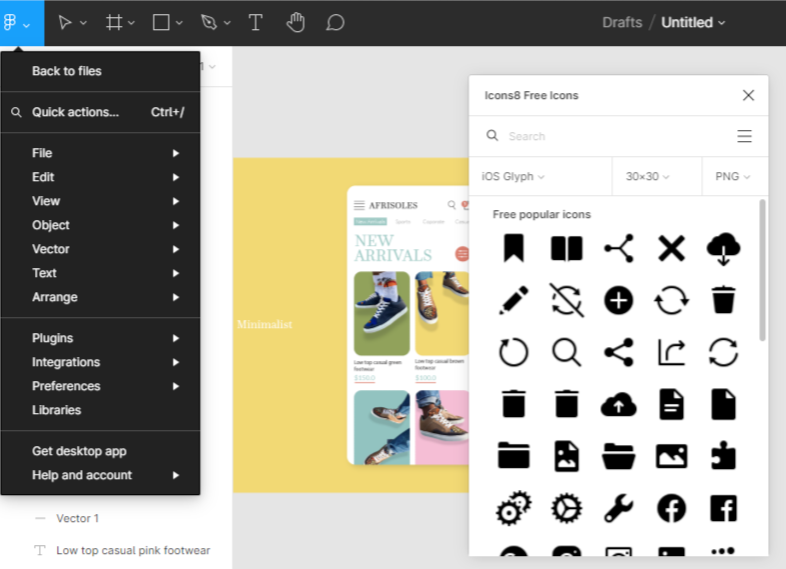
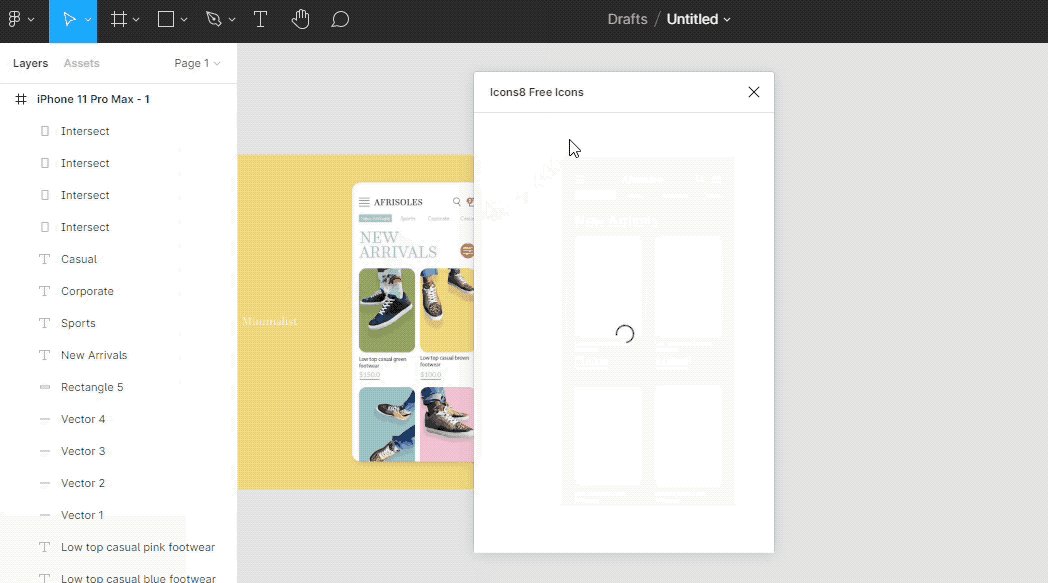
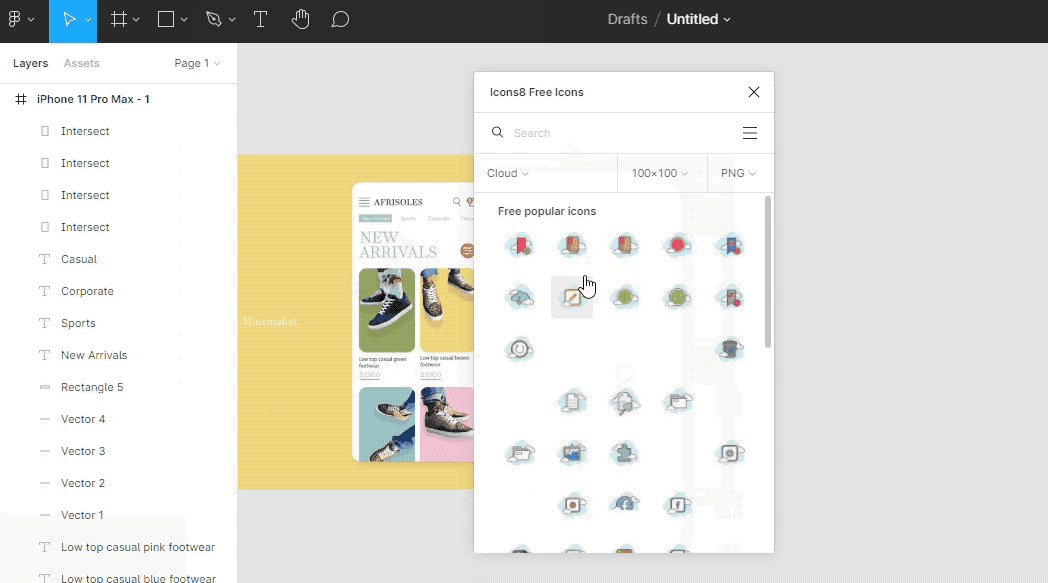
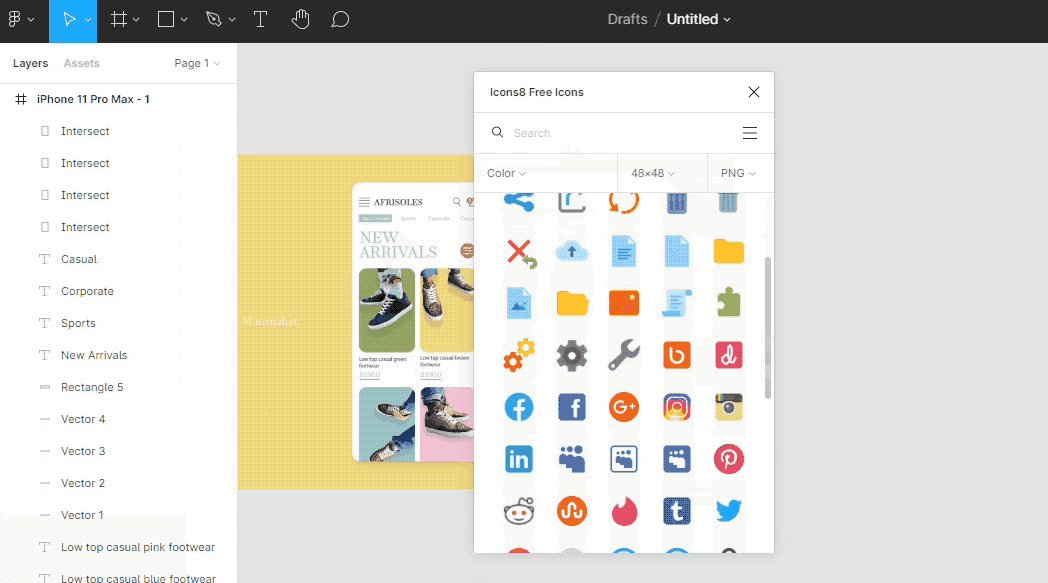
图标插件
图标是UI设计中最常用的元素之一,有了这些图标插件,我们可以不用耗费精力就可以找到想要的各种图标素材。Iconify和Icons8都是很不错的选择。
Icons8:Icons8 拥有超过 32 种流行设计风格的 120,000 多个图标库。图标可以使用SVG或者PNG方式导入,并且目录可搜索和分类。

你也可以在他们的网站注册并登录来访问更多的功能。

原文:https://uxdesign.cc/design-handoff-what-engineers-really-want-to-see-5fc0b5c3cdc2
作者:George George 翻译:静电