原文: https://medium.freecodecamp.org/a-beginners-guide-to-rapid-prototyping-71e8722c17df
从创意走到产品的过程是一条坎坷之路。学习如何用原型展现想法、获取反馈,以及不断对其迭代,是每位有志于构建自己产品之士应具备的最关键技能。这也是 UX 设计师最有意义的一项工作。
从一张纸面上的粗糙草图到一个看起来栩栩如生的可交互仿真程序,原型可以展现为各种形式。这篇指南面向的是想了解原型是怎么一回事的纯初学者。
什么是快速原型法?
快速原型法(Rapid Prototyping)是一种用于显现网站或应用将会被制作成什么样的迭代过程;目的是获得反馈,并从用户、股东、开发者、设计师各方得到校验。
若使用得当,快速原型法将会加强各方之间的交流、并减少构建出伪需求的风险,从而提升设计质量。

原型中需要什么?
原型并不会被设计成一个系统的全功能版本,而仅着眼于将最终产品的用户体验可视化。正如 Google Ventures(谷歌风投)的设计合伙人 Daniel Burka 所说:
理想的原型应该有“恰到好处”的质量。如果质量过低,人们不会把它和真实产品联系起来;如果质量过高,那你熬夜加班也搞不定。恰到好处、不高不低,才是最合理的。
不只是屏幕、应用,或是网站,原型可以表现任何东西。使用原型测试以下几个方面(都提供了例子)是极好的方法。
- 新功能:在正式发布之前,用原型展示 Instagram app 中的 Instagram Stories
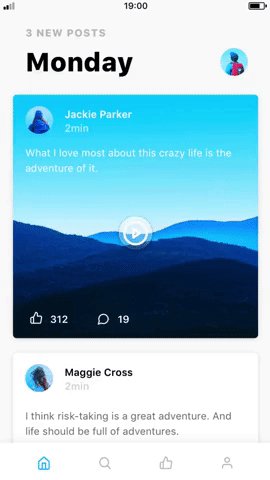
- 工作流的改变:用原型展示成为付费会员后 Medium 的新发布流
- 新技术:用原型展示一段自动驾驶汽车之旅!
- 新界面:首发之前用原型展示 Apple Watch 的界面

那现在你应该了解了快速原型法是干什么的。但怎么动手做起来呢?下面将讲到这些。
实现快速原型法的过程
快速原型法包含了一个多次按需迭代的开发三部曲:
- 原型(Prototype):创建一个解决方案或用户界面的视觉模型
- 检视(Review):将原型分享给用户,并根据其需求和期望做出改进
- 提纯(Refine):根据反馈,鉴别出需要改进或细化的部分

一个原型,往往由产品关键部分的非常简单的模型开始,并在每次迭代中,根据从用户反馈中收集到的越来越多的数据,变得越来越复杂。
需要往原型中包含多少东西?

聚焦在需要被经常用到的紧要功能上 – 快速原型法的要点在于,在不用事无巨细的设计出整个产品的原型之前,展示特性将如何工作或设计将会是看起来什么样。要时刻拿捏住“恰到好处”的质量!
适时地在原型中插入用户流程图(User Flow Diagram)。与一屏一屏的用原型展示你的设计不同的是,设置一个场景可以让用户在故事性的过程中了解要展示的各个部分。通过这种方式,将能够取得更为精确的反馈。举例来说,将“注册->登录->重置密码”的流程一起展示在原型中。

同时,心里要有一个迭代计划。关于如何规划迭代计划的一个很好的经验法则是,先从大面上开始再逐渐细化各种解决方案。在迭代过程中,原型的“保真度”也将随着包含内容的增加逐渐被细化。
但是“保真度”到底是个啥呢?
原型的保真度指的是什么?
保真度指原型和最终产品/解决方案的匹配程度。根据原型的目的以及所处的阶段,可以选择不同的精度。
视觉上 (草图 vs. 带样式的)
布局和设计是原型保真度中最容易被瞩目的方面。如果原型的视觉保真度起初就很高,那么用户就很容易纠结于界面而非功能,从而偏离初始阶段原型的主要目标。

功能上 (静态的 vs. 可交互的)
原型应该做成静态的,亦或是看起来全功能的(可交互的)呢?两者各有优劣:静态原型实现起来简单快捷,而可交互原型可在稍后用于测试和用户培训。

内容 (无意义假数据 vs. 真实内容)
在原型制作的早期阶段,利用合适的“无意义假数据”,可以有效避免用户分心 – 使之更关注反馈功能而不是对修改文字评头论足。
但随着原型阶段的推进,将无意义假数据替换为真实内容势在必行;用户将对其对整体设计造成的影响心中有数,也是检验原型上的按钮等元素是否按预期工作良好的试金石。
有哪几种保真度?
- 低保真:类似纸笔草图的低保真方法产生的静态原型,只保留低程度的视觉效果和内容保真度,以利于快速容易的更改。这种方法目的是让用户“聚焦于功能”,关注其如何使用产品,而非让其关注产品长什么样。
- 中保真:用类似 Visio 的软件产生的原型可以成为中保真的原型,表现形式为线框图和工作流。这种水平的保真度用于展示系统的行为,以确定用户需求是否被满足,并改进用户体验。
- 高保真:高保真原型常常会达到“以假乱真”的程度,也是制作原型时的“耗时大户”。诸如 InVision、Sketch、Figma、Adobe XD、Framer 等工具,让不懂技术的用户也能创建高保真原型。 虽然这些高保真原型无法转换成真正可用的代码,但应用在稍后的可用性测试和用户培训阶段还是非常便利的。

如何为原型选择保真度?
大部分时候,最好是从一个粗糙的草图开始评估设计,然后依据系统的复杂度和需求逐渐往更高的保真度迁移。
有时需要根据客户需求或聚焦的局部来做出选择。比如,如果想评估界面更改造成的视觉影响,可能用带样式的原型就比草图要合适。而如果是以消息为主的解决方案,则应该选择用真实内容填充的原型而非无意义假数据。
如何选择一个原型制作工具?

根据需求和实现途径,有很多原型制作工具可供选择。而在选择工具之前,请先问问自己以下问题:
- 学习工具如何使用会花费多少时间?
- 工具是否支持我的产品所需的原型(web、软件、应用、移动app、某种新技术等等)?
- 工具是否支持将原型分享给其他人,并且获得反馈?
- 改变原型的难易程度如何?
- 是否有预置的模板可供使用?
原型制作最佳实践:有所为有所不为

有所为:
- 与用户一起收集反馈,并将其吸收到最终产品中去
- 尽早为用户设定预期,那就是原型是一种为特定问题寻求答案的方式,而非表现最终的产品
- 让高保真原型“以假乱真”,甚至包括响应的延迟也在内,以免用户在和最终产品比较后大失所望
- 保存模板供以后的产品重用
有所不为:
- 不要在原型中提现最终产品中不会有的特性
- 秉持够用就好的理念,不要当完美主义者。快速原型法的目标是给每个人一个共同的基础。
- 不要把所有东西都放到原型中!