两年前大二时候一个人开发网站用的jsp jquery,前后端一起的 但是现在流行前后端分离,而且这技术确实不错,早就准备学一下的,这里做毕业设计需要,所以现在就重新学一下vue,这里记录一下我的vue学习.
这里建议大家学习可以看官方文档https://cn.vuejs.org/v2/guide/
1.1 VueJS介绍
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
1.2 MVVM模式
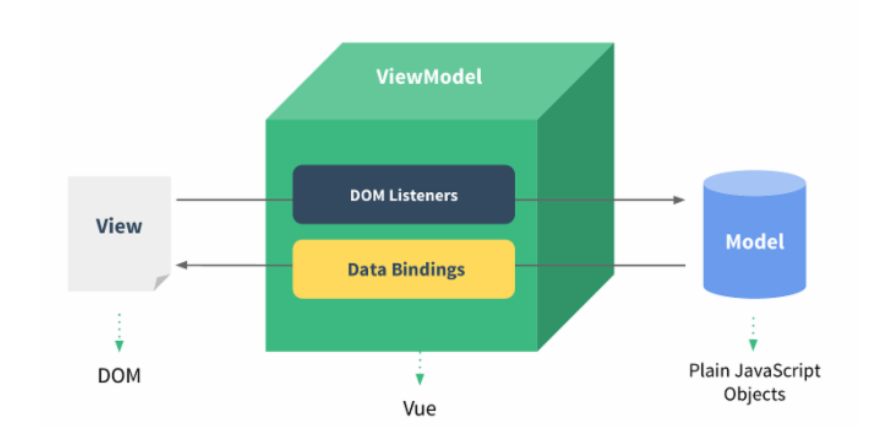
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model) Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。
ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷

2.1 插值表达式以及其要注意的点
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。
无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。 Vue.js 都提供了完全的 JavaScript 表达式支持。
{{number+1}}
{{ok?'YES':'NO'}}这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。 每个绑定都只能包含单个表达式 我们的boby里面的差值{{}}表达式属于直接拿值型
<!--这是语句,不是表达式-->
{{var a=1}} 赋值语句是错误的,vue不允许
<!--流控制也不会生效,请使用三元表达式-->
{{if(ok){returnmessage}}}
{{name,age}} 只会显示第一个name的值而不会显示age的值
{{if(a= 10){
}}} 这种if语句也是不允许的2.2 入门级,数据绑定测试
测试vue的语法和展示分离,由 <script>端绑定好数据区,写好数据之后,我们在body端直接获取
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>快速入门</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{message}} <!-- vue插值表达式,把data中定义的数据显示到此处--> </div> </body> <script> //view model new Vue({ el:"#app", //由vue接管body里 id为app的区域 data:{ message:"hellow,vue,哈哈哈" } });</script></html>
console
hellow,vue,哈哈哈