最近做个项目,官方给了车的一些经纬度数据,为了看的更清楚,需要把数据标注在地图上 想到了两套方案,第一种采用python的folium库 结果遇到问题,数据一多,绘画出来的速度很慢,而且它的某JS插件还有问题,可能要访问国外网站 最后采用百度地图API+前端实现
实现代码
代码语言:javascript
复制
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>运输轨迹图</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> </head> <body> <div style="width:1000px;height:800px;border:1px solid gray" id="container"></div><script type="text/javascript">
window.onload = function(){
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(108.847098,34.553311), 19);
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件map.clearOverlays(); //清除地图上所有的覆盖物 var driving = new BMap.DrivingRoute(map); //创建驾车实例 // 坐标点数据 var pointArr = [ {lng:108.846778,lat:34.553381}, {lng:108.913278,lat:34.56822}, {lng:108.965431,lat:35.067111}, {lng:108.970378,lat:35.28905}, {lng:109.062676,lat:35.459776}, {lng:109.150031,lat:35.753583}, {lng:109.162038,lat:36.13323}, {lng:109.210436,lat:36.275681}, {lng:109.530575,lat:36.374983}, {lng:109.524826,lat:36.311185}, {lng:109.48606,lat:36.065591}, {lng:109.472351,lat:35.97982}, {lng:109.416193,lat:35.785386}, {lng:109.218855,lat:35.591348}, {lng:109.00506,lat:35.229895}, {lng:109.000183,lat:35.096543}, {lng:108.948958,lat:35.043541}, {lng:108.87274,lat:34.955763}, {lng:108.918626,lat:34.829366}, {lng:108.917861,lat:34.710648}, {lng:108.906966,lat:34.557451}, {lng:108.675451,lat:34.441986}, {lng:109.111373,lat:35.530833}, {lng:109.150411,lat:35.754528}, {lng:109.42088,lat:35.831146}, {lng:109.416193,lat:35.785386}, {lng:109.23994,lat:35.651303}, {lng:108.794355,lat:34.442668}, {lng:108.804498,lat:34.492978}, {lng:109.314386,lat:36.316936}]; // 生成坐标点 var trackPoint = []; for (var i = 0, j = pointArr.length; i < j; i++) { trackPoint.push(new BMap.Point(pointArr[i].lng, pointArr[i].lat)); } for (var i = 0; i < trackPoint.length; i++) { if(i != trackPoint.length -1 ){ driving.search(trackPoint[i], trackPoint[i+1]); } } driving.setSearchCompleteCallback(function(){ var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组 var polyline = new BMap.Polyline(pts); map.addOverlay(polyline); // 画图标、想要展示的起点终点途经点 for (var i = 0; i < trackPoint.length; i++) { var lab; if(i == 0){ lab = new BMap.Label("起点",{position:trackPoint[i]}); }else if(i == trackPoint.length - 1){ lab = new BMap.Label("终点",{position:trackPoint[i]}); }else{ /* lab = new BMap.Label("途径点",{position:trackPoint[i]}) */ } var marker = new BMap.Marker(trackPoint[i]) map.addOverlay(marker); map.addOverlay(lab); } map.setViewport(trackPoint); }); }</script>
</body>
</html>
</body>
</html>

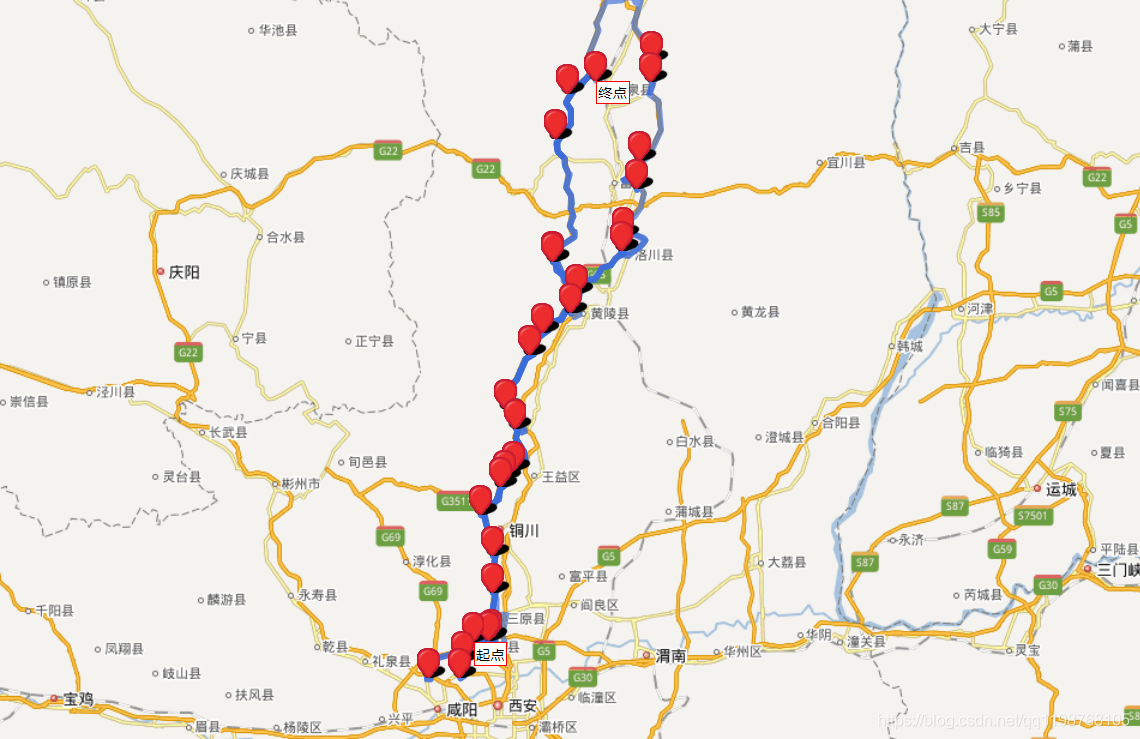
效果
效果如图
注意离线画图不需要在百度控制台创建应用