版权声明:原创不易,多多珍惜 https://cloud.tencent.com/developer/article/1454561
本按钮只针对H5版本讲解,前端部分
网易云信H5地址下载
1 demo下载
- 首先下载当前当前demo,并本地运行,由于网易云信提供的是采用的是node中间件的模式,所以你如果直接运行 npm run dev 是运行的打包命令,你需要运行 npm run server,来运行他当前的demo
- 首先去网易云信控制端注册 注册完成之后,进入控制台,获取APPkey,因为这个是需要进行唯一通信的标识,把你当前的下载下来的demo,appkey 换成你申请的APPkey

- 由于你不能直接引用他的代码,所以你需要先创建一下你自己的项目 注意,vue版本不限制,vuecli 的版本需要是2.x 由于该demo引入的ui组件目前不支持vue cli3 所以你只能安装vue cli2,webpack版本不限制,vux文档地址 ##2 创建自己项目
- 然后创建你的项目,vue2.x 的创建项目的方式是
npm install --global vue-cli
/*
*全局安装脚手架
*/
vue init webpack my-project
/*
*创建基于webpack的项目,vuecli3 不是此方式注意
*后面就是npm run dev 跑起你的项目
*/- 然后最简单的方式就是把当前云信项目下面的 Src目录下的所有复制到你的项目中,当然你直接运行肯定会出问题,所以你可以先复制过去但是别加路由,先走你自己的登陆流程
- 你自己的请求登陆的流程无非就是,根据用户名,密码,进行与后端交互,然后后端 返回你一些需要的东西,
login () {
/*
* 这里就是你需要做的一系列的登陆逻辑
* 然后下面的代码是需要成功的时候去执行的东西
* 他的demo 是用了md5加密了,你真实的逻辑就不用去进行加密
/
let sdktoken = md5(this.password)
cookie.setCookie('uid', this.account.toLowerCase())
cookie.setCookie('sdktoken', sdktoken)
kk = config.homeUrl
/*
*注意Cookie在浏览器端是ok 的,但是如果你需要打包成app 你需要替换成 localStorage,不然你
*后面的所有操作都无法进行,你只需要全局替换 几个地方,第一就是所有的
*/
cookie.setCookie('uid') cookie.setCookie('sdktoken')包含这2个地方全部替换成
localStorage
/*
*接下来你就去走你的逻辑,你可以console.log()打印一下你console.log(this.account.toLowerCase())里面的
*值,这些就是触发sdk里面的方法
},3 引入项目修改配置
- 然后接下来可以直接复制他的代码入你的项目中,但是需要注意几个事情
- 注意vux 的编码格式,需要在webpac里面配置
- 打开webpack.base.conf.js 修改配置,可以参考vux配置地址,具体根据文档参考,以下是我配置修改的代码,可参考
'use strict' const path = require('path') const utils = require('./utils') const config = require('../config') const vueLoaderConfig = require('./vue-loader.conf') // vux 必需品 // 原来的 webpack.base.js 配置 const vuxLoader = require('vux-loader') const webpackConfig = { context: path.resolve(__dirname, '../'), entry: { app: './src/main.js' }, output: { path: config.build.assetsRoot, filename: '[name].js', publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath }, resolve: { extensions: ['.js', '.vue', '.json', '.less'], modules: [ resolve('src'), resolve('node_modules') ], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), } }, module: { rules: [{ test: /\.vue$/, loader: 'vue-loader', options: vueLoaderConfig, }, { test: /\.js$/, loader: 'babel-loader?cacheDirectory=true', include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')], }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('media/[name].[hash:7].[ext]') } }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } }, { test: /\.css$/, loader: 'style!css!postcss!postcss-cssnext', include: [resolve('src/themes'), resolve('node_modules/vux/src')] }, { test: /\.less$/, loader: 'style!css!less', include: [resolve('src/themes')] }, ] }, node: { // prevent webpack from injecting useless setImmediate polyfill because Vue // source contains it (although only uses it if it's native). setImmediate: false, // prevent webpack from injecting mocks to Node native modules // that does not make sense for the client dgram: 'empty', fs: 'empty', net: 'empty', tls: 'empty', child_process: 'empty' },}
module.exports = vuxLoader.merge(webpackConfig, {
options: {},
plugins: [{
name: 'vux-ui'
}],
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
}
})
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
- 修改**.babelrc**编码格式,也就是es6转es5的,还有就是es6中的引入代码的方式的编码,修改一下就可以,以下是修改的代码,可参考
{
"presets": [
["env", {
"modules": "commonjs",
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
},
"loose": true,
}],
"stage-2"
],
"plugins": ["add-module-exports","transform-vue-jsx", ["transform-runtime", {polyfill: true}]],
"comments": false
}4 手动触发SDK请求
- 如果你第二次登陆之后,获取的还是你的第一次的数据,那么请你不要慌,手动触发一下他的方法就好,不知道怎么去触发?很简单打开vue中的APP.vue页面下面有一句注释可以看看
// 提交sdk连接请求 this.store.dispatch('connect') this.store.dispatch('updateRefreshState') - 你只需要在登录的时候,也去触发一下这个方法,那么你就可以动态更新到你的数据了
5 跨域解决办法
- 如果遇到跨域问题,别着急,你有三套解决办法,第一套 webpack 代理,第二套 node 中间件代理,第三套 nigix
- webpack
- 打开vue项目路径下的 config 地址下面的 index.js 中的 proxyTable'/api/**': { target: 'http://******', changeOrigin: true, pathRewrite: { '^/api': '' } /* *此处的api 的名字就是代表http://47.110.146.12 *比如如果你需要去请求数据的时候就是 */ axios.get(api+ '/api/code/img') .then(function(response) { }) .catch(function(error) { console.log(error); }); /*此方法的唯一缺陷就是必须后端与前端端口一致,否则还是会报跨域错误 } },- node.js
mkdir -p myproject
//创建一个项目
npm install --save-dev http-proxy-middleware
npm install --save express
//安装一下依赖
const express = require('express');
const app = express();
var proxy = require('http-proxy-middleware');var onProxyReq = function(proxyReq, req, res) {
// add new header to request
// proxyReq.setHeader('x-added', 'foobar')
}var onError = function(err, req, res) {
console.log('Something went wrong.')
console.log('And we are reporting a custom error message.')
}// proxy middleware options
var options = {
target: 'https://api.server.domain',
rejectUnauthorized:false,
changeOrigin: true,
onProxyReq: onProxyReq,
onError: onError,
logLevel: "debug"
};// create the proxy (without context)
var exampleProxy = proxy('/api/**',options);
app.use(exampleProxy);
// create the listening
app.listen('3000', function() {
console.log('[DEMO] Server: listening on port 3000')
});
/*
*解释:
*从前端访问localhost:3000,地址以/api/开始的所有请求转发到https://api.server.domain后端服务
*例如:
*localhost:3000/api/common/info => https://api.server.domain/api/common/info
*/
- nigix 这个我不是很会,哈哈哈,知道一点
##6 路由强制验证 - 如果这些基本都已经ok,但是你突然发现,他路由做了一个强制跳转,就是没有 cookie 的时候,直接跳转到你的登录页面去了,但是如果你第一次进入,肯定是需要进行,注册的,但是你点击注册还是会跳转登录,这个怎么办了,很简单,你在点击注册的时候,传递一个值
这个值得类型,那些都由你自己定义,这个验证强制登录跳转的地方是在 src 目录下面的 store下面的 actions下面的index
以下演示一个列子,肯定有其他办法,这个仅供参考
function connectNim({state,commit,dispatch}, obj) {
let {
force
} = Object.assign({}, obj)
// 操作为内容页刷新页面,此时无nim实例
if(!state.nim || force) {
let loginInfo = {
uid: localStorage.getItem('uid'),
sdktoken:localStorage.getItem('sdktoken'),
}
if(!loginInfo.uid) {
// 无cookie,直接跳转登录页
let regist=sessionStorage.getItem('registred')
if(regist==99){
/*
*这里这个就是如果当你点击了注册,或者找回密码的时候,会传递一个名为 99 的参数
*如果点击了,这里就会接收到 值,就不会强制跳转登录,会走你需要的流程,
*但是你记得登录之后,必须要清除当前的 值,否则会出问题的,不然你下次没有cookie 他也不会跳转
*到你的登录页面了,
*此方法仅供参考
}else{
kk = '#/login'
}
} else {
console.log("有空")
// 有cookie,重新登录
dispatch('initNimSDK', loginInfo)
}
}
}7 图片地址
- 如果你后端返回的图片地址是一个完整的地址那么你可以忽略此处,如果只是返回了一个IP 地址后半段的地址,那么你就可以看看
- 如果你后端返回了的是 **/upload_pic/29e10cb1b3de0497b84424c9379a025d?imageView&thumbnail=40z40** 这样一串,然后 你通过云信返回的时候,会前面 多加一个 **HTTP//**我也不知道为啥,云信的客服也不知道为啥,好吧,那就替换Ip 地址, ES6中出了一个判断字符串是否含有另一个字符串的方法 <img v-if="session.avatar.includes('http:///upload_pic')" :src="http_api+session.avatar.slice(7)"> /* *此处就是替换图片地址方法,由于这个是 vue 循环出来的了,不需要你在外面new 一个对象 *来进行,替换,直接采用,http_api dai 代表正确的ip 地址 *但是如果采用此方式,你必须多写2个判断, *因为会存在 3种情况, 1返回的没有 http:///upload_pic *2 会返回一个正确的图片地址 *3 会只返回一个 /upload_pic/29e10cb1b3d 这样的地址,前面没有http *所以如果采用此方式你必须要写三个判断 *或者就是采用另一个方式,获取当前的ip 在进行循环之前进行改变当前的值,来显示当前的图片地址,写一个案例地址 */ let conter = { a: "http:192.168.2.158/img/12", b: 'kkk1', c: 'test1' }, { a: "http:195.168.2.158/img/34", b: 'kkk2', c: 'test' }, { a: "http:192.168.2.158/img/56", b: 'kkk3', c: 'test' } /* *这个模拟后端返回的数据 *先获取当前的ip 地址 window.location.host; *然后再去循环当前的哪个数据 for foreach都可以 */ var contera = conter.forEach((r) => { var cen=new URL(r.a) console.log(cen) var imgadd=cen.pathname r.a=window.location.host+imgadd newcenter.push(r); return r; }) console.log(newcenter) /* *你可以打印看看 conter.a 的ip 地址都被换成一样的了,然后你此时再去循环,就可以 *完美的解决这个问题,2种方式,你都可以选择 *具体第二种关于一个new URL 之后会出现什么请访问以下网址 * http://nodejs.cn/api/url.html#url_url_strings_and_url_objects */
8 打包
- 手机端webpack 打包的代码,多看看webpack就可以了,主要是讲一下桌面应用打包 打包桌面应用程序的软件可以看看
electronjs 如果你只是需要打包 一个小项目不需要定制开发的话,可以忽略文档,看这里也行 - 首先你在你的vue项目中引入
npm install electron --save-dev
npm install electron-builder --save-dev
/*
-
这个代码的意思是引入这个打包的js
第二句的意思是进行打包命令
*/
- 引入完成之后,打开 package.json 文件在 script 中加入下面这2句代码
"scripts": {
"electron_dev": "npm run build && electron build/electron.js",
"electron_build": "electron-packager ./dist/ IM --platform=win32 --arch=x64 -- icon=./src/assets/yizhu.ico --overwrite"
/*第一句代码就相当于 npm run dev 一个意思
*进行预览查看
*第二句代码意思是进行打包命令
*语法:electron-packager <sourcedir> <appname> –platform=<platform> –arch=<arch> [optional flags…]*1. sourcedir 资源路径,在本例中既是./dist/
*2. appname 打包出的exe名称
*3. platform 平台名称(windows是win32)
*4. arch 版本,本例为x64
*5. [optional flags…] 配置项选填,可以设置二进制打包等,默认没有这些
},
##9 发布桌面安装包
- 首先你得去下载 打包工具,然后傻瓜式安装
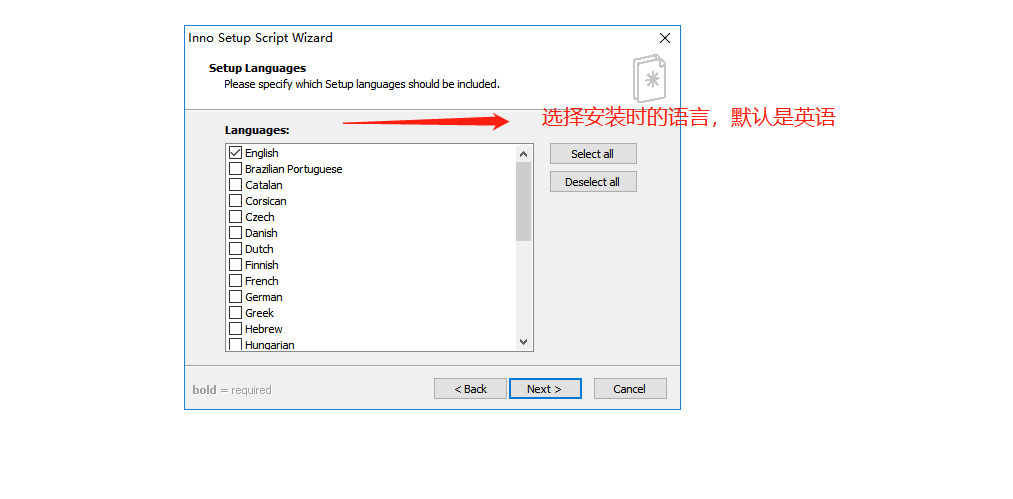
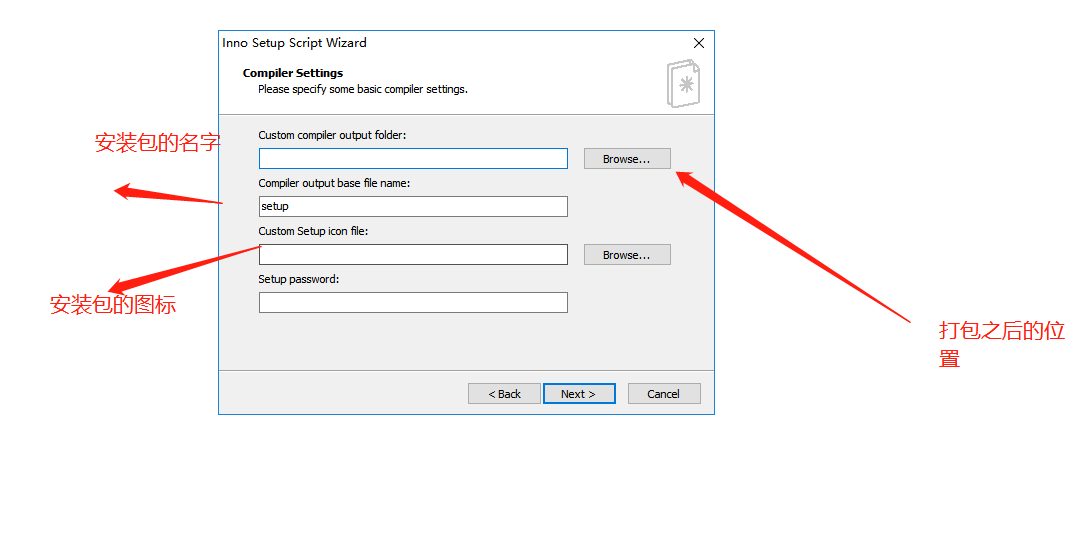
- 然后打开左上角的 File 跟着下面图片走









- 然后你去找到你对应安装的目录,就可以发送给别人进行安装了