很多时候我们需要计算山阴主要通过ee.Terrain.hillshade()来实现,具体代码如下:
// Hillshade example. This is a demonstration of computing // a hillshade from terrain data and displaying multiple // layers based on multiple view geometries. Hillshade // creation is also provided by ee.Terrain.hillshade().// Define a function to convert from degrees to radians.
function radians(img) {
return img.toFloat().multiply(Math.PI).divide(180);
}// Define a function to compute a hillshade from terrain data
// for the given sun azimuth and elevation.
function hillshade(az, ze, slope, aspect) {
// Convert angles to radians.
var azimuth = radians(ee.Image(az));
var zenith = radians(ee.Image(ze));
// Note that methods on images are needed to do the computation.
// i.e. JavaScript operators (e.g. +, -, /, *) do not work on images.
// The following implements:
// Hillshade = cos(Azimuth - Aspect) * sin(Slope) * sin(Zenith) +
// cos(Zenith) * cos(Slope)
return azimuth.subtract(aspect).cos()
.multiply(slope.sin())
.multiply(zenith.sin())
.add(
zenith.cos().multiply(slope.cos()));
}// Compute terrain meaasures from the SRTM DEM.
var terrain = ee.Algorithms.Terrain(ee.Image('CGIAR/SRTM90_V4'));
var slope = radians(terrain.select('slope'));
var aspect = radians(terrain.select('aspect'));
// For loops are needed for control-flow operations on client-side
// operations. Here Map.addLayer() is a client operation that needs
// to be performed in a for loop. In general, avoid for loops
// for any server-side operation.
Map.setCenter(-121.767, 46.852, 11);
for (var i = 0; i < 360; i += 60) {
Map.addLayer(hillshade(i, 60, slope, aspect), {}, i + ' deg');
}
这个代码的具体思路是首先,及建立一个函数,完成有角度向弧度的转换!
其次就是定义一个新的函数,来计算太阳方位角和高程并通过返回值计算 Hillshade = cos(Azimuth - Aspect) * sin(Slope) * sin(Zenith) +cos(Zenith) * cos(Slope),另外需要注意,我们算数的(+, -, /, *)是不能执行的,因为这里没有用到image.expression进行,也没有合适的波段去进行选择,所以要用英文字母的加减乘除。
剩余的地方基本上就是通过影像分别计算slope和aspect然后进行函数的hillshade的函数计算。
最后进行图像的中心位置显示。
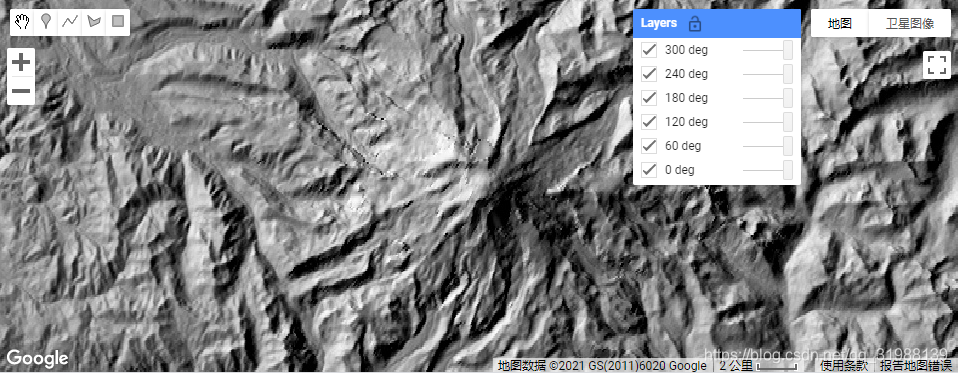
此外本程序还设置了一个循环,也就是每隔60度进行一个方向的展示: