很多人买了腾讯的轻量云服务器,轻量云服务器每个地域可以有两个快照,一般来说,我们每次对服务器进行大的改动后,可以进行一次快照备份,这样下次出问题可以马上利用快照回滚。但是这样会丢失服务器运行期间的数据。比较理想的情况是一个快照作为每次大变更的快照备份。另一个快照份额,每天定时更新为当前服务器的最新快照。
目前轻量云不支持定时更新快照,不过我们可以通过腾讯云的API,结合定时脚本,自定义去更新轻量云服务器的快照。
1. 创建腾讯云子账号并关联策略
腾讯可以通过创建子账号,为子账号赋予对应的策略,让子账号有权限操作我们的服务器。创建子账号可以在这里操作用户列表 - 用户 - 访问管理 - 控制台 (tencent.com)
创建完子账号,需要为子账号赋予对应的权限,按最小权限原则,我们可以创建一个专门用于快照备份的策略。
在策略 - 访问管理 - 控制台 (tencent.com)这里新建策略,选择按策略语法新建,然后选择空白模板,粘贴下面的这些策略。就完成了快照API策略的新建,然后在腾讯云子账号那边,对相应的子账号授予这个策略。然后新建一个密钥用于api调用
{
"statement": [
{
"action": [
"lighthouse:DescribeAllSnapshotsOverview",
"lighthouse:CreateInstanceSnapshot",
"lighthouse:DeleteSnapshots",
"lighthouse:DescribeSnapshots"
],
"effect": "allow",
"resource": [
"*"
]
}
],
"version": "2.0"
}2. 安装青龙面板
网上有很多安装青龙面板的教程,这里不赘述,可以去青龙面板的官网看看怎么安装。
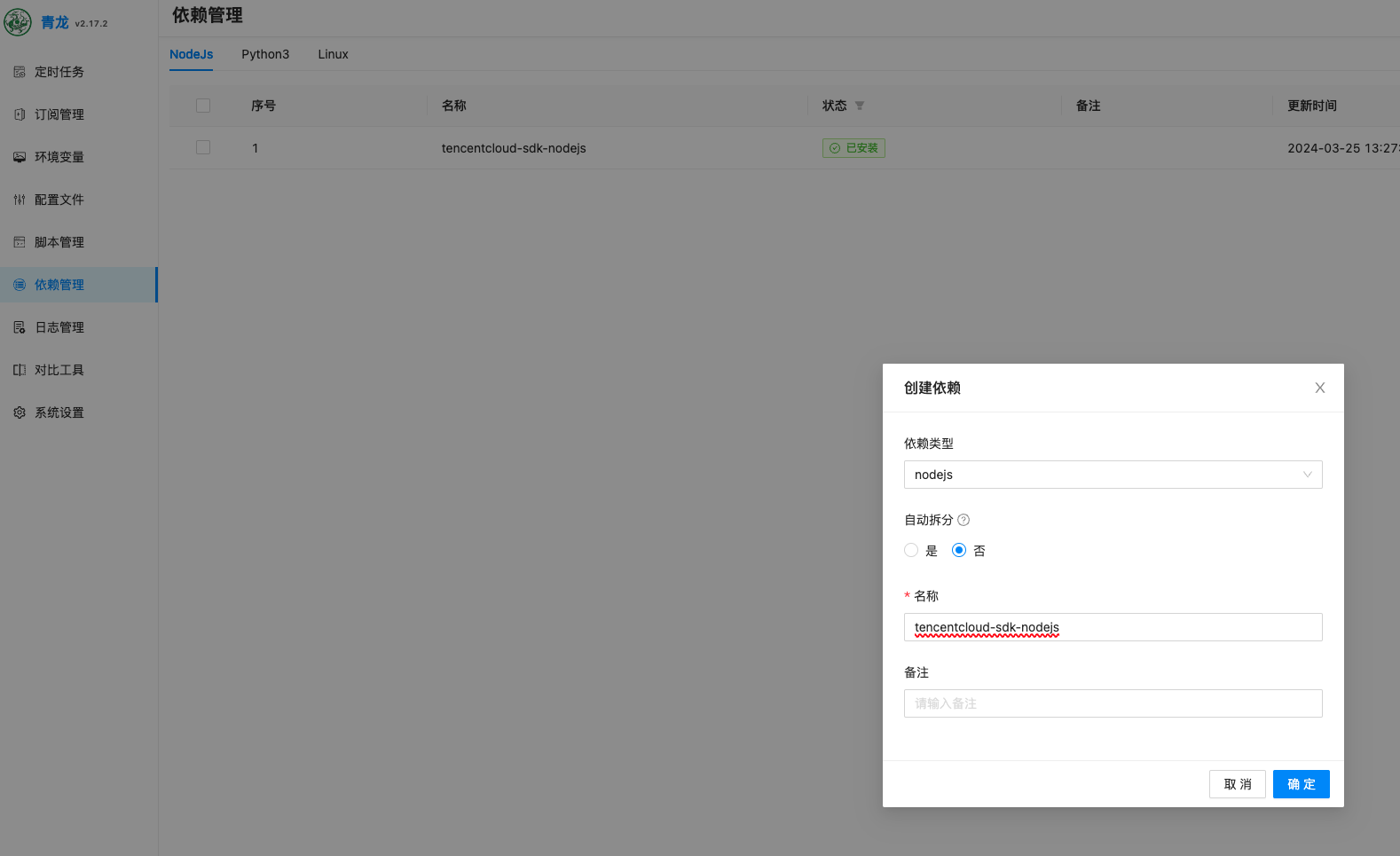
3. 在青龙面板安装nodejs版本的腾讯云API
如图所示,在青龙面板安装需要的依赖

4. 添加脚本
脚本可以设置传递参数region和instanceId, 是地域和实例id, 实例id在轻量云的详情页可以看到,地域不知道的可以问问客服,或者自己抓包查看。具体的脚本可以看下面的代码。
const tencentcloud = require("tencentcloud-sdk-nodejs");// 获取命令行参数
const region = process.argv[2];
const instanceId = process.argv[3];const LighthouseClient = tencentcloud.lighthouse.v20200324.Client;
const clientConfig = {
credential: {
secretId: "", // 填你的密钥ID
secretKey: "", //填你的密钥KEY
},
region: region,
profile: {
httpProfile: {
endpoint: "lighthouse.tencentcloudapi.com",
},
},
};const client = new LighthouseClient(clientConfig);
// 获取指定实例的全部快照
const describeSnapshots = async (instanceId) => {
const params = {};
const { SnapshotSet } = await client.DescribeSnapshots(params);
console.log(SnapshotSet)
return SnapshotSet;
};// 删除指定名称的快照
const deleteSnapshot = async (snapshotId) => {
const params = {
SnapshotIds: [snapshotId],
};
await client.DeleteSnapshots(params);
};// 创建指定名称的快照
const createSnapshot = async (instanceId, snapshotName) => {
const params = {
InstanceId: instanceId,
SnapshotName: snapshotName,
};
await client.CreateInstanceSnapshot(params);
};function sleep(ms) {
return new Promise((resolve) => setTimeout(resolve, ms));
}(async () => {
// 获取指定实例的全部快照
const snapshotSet = await describeSnapshots(instanceId);
console.log(snapshotSet)// 查找指定名称的快照
const snapshot = snapshotSet.find((s) => s.SnapshotName === "daily-back");// 如果快照数量大于1,并且存在指定名称的快照,则删除该快照
if (snapshotSet.length > 1 && snapshot) {
await deleteSnapshot(snapshot.SnapshotId);
console.log(已删除快照 daily-back);
// 创建新的快照
await sleep(10000)
await createSnapshot(instanceId, "daily-back");
console.log(已创建快照 daily-back);
} else if (snapshotSet.length === 1) {
// 创建新的快照
await createSnapshot(instanceId, "daily-back");
console.log(已创建快照 daily-back);
}
process.exit(0)
})();
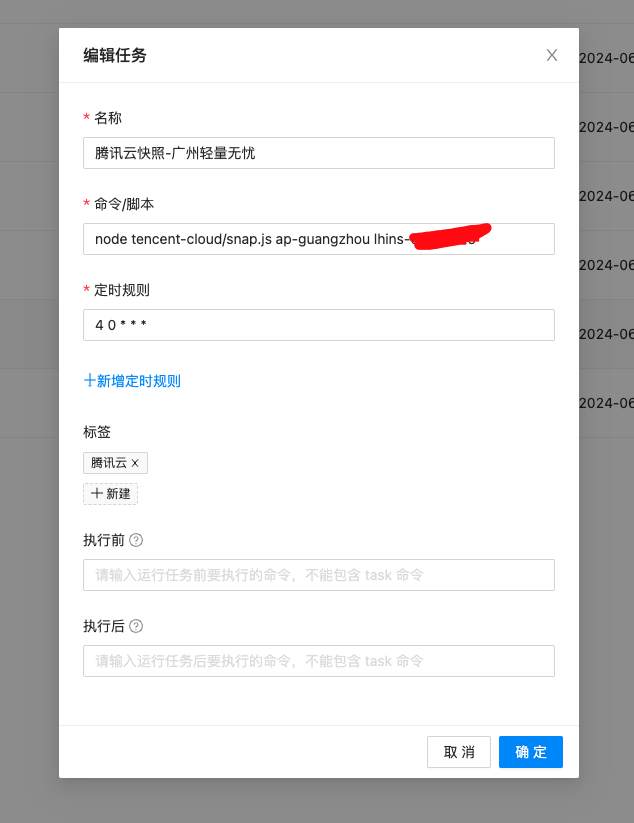
5. 添加定时任务
在青龙脚本的定时任务里添加个任务,把对应的脚本地址,地域和实例id填上,然后就可以实现定时更新轻量云快照