本文作者:陈宇明,云开发高级布道师,微信开发社区个人突出贡献者,2020「小程序云开发挑战赛」冠军,公众号「码个蛋」主理人,Android 知名开源库 BRVAH 作者。通过云开发开发过 10 多款小程序,累计访问量超千万。
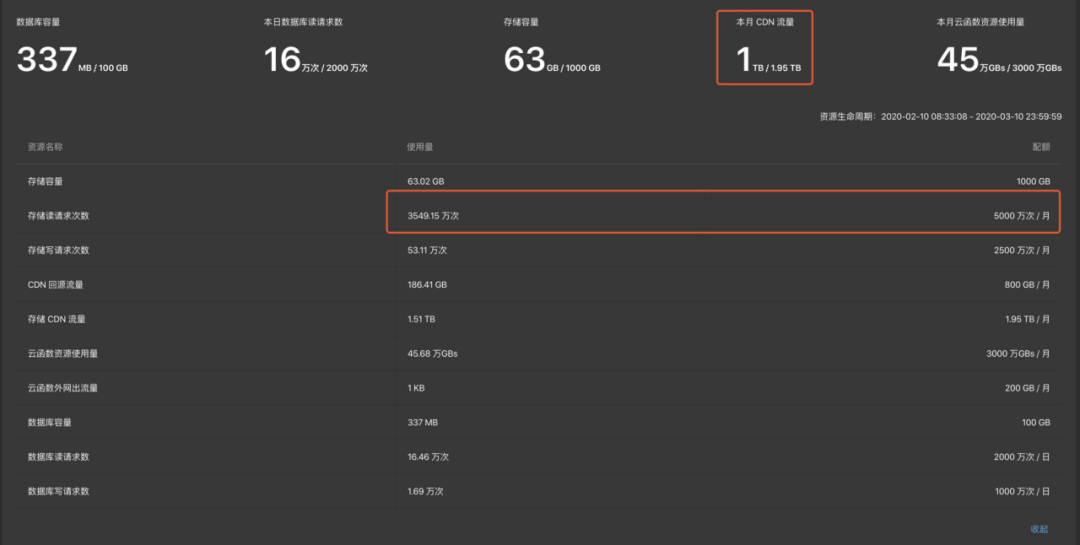
关于云开发存储和CDN配置问题,也是广大云开发者比较关注的问题,在这里总会遇到一些烦,通过实战来聊聊如何通过云开发存储和 CDN 配置来降低云开发服务器成本。话不多说,先上图:

首先我们可以看到这幅图,CDN流量消耗和存储读请求次数特别大。原因是在我的小程序「群登记助手」中,上传图片需求非常高频,当时的日活也高达 4w,导致我原本采购的 CDN 套餐抗不住消耗。那么,如何进一步降低存储和 CDN 成本呢?
01
如何做到成本降低1倍?

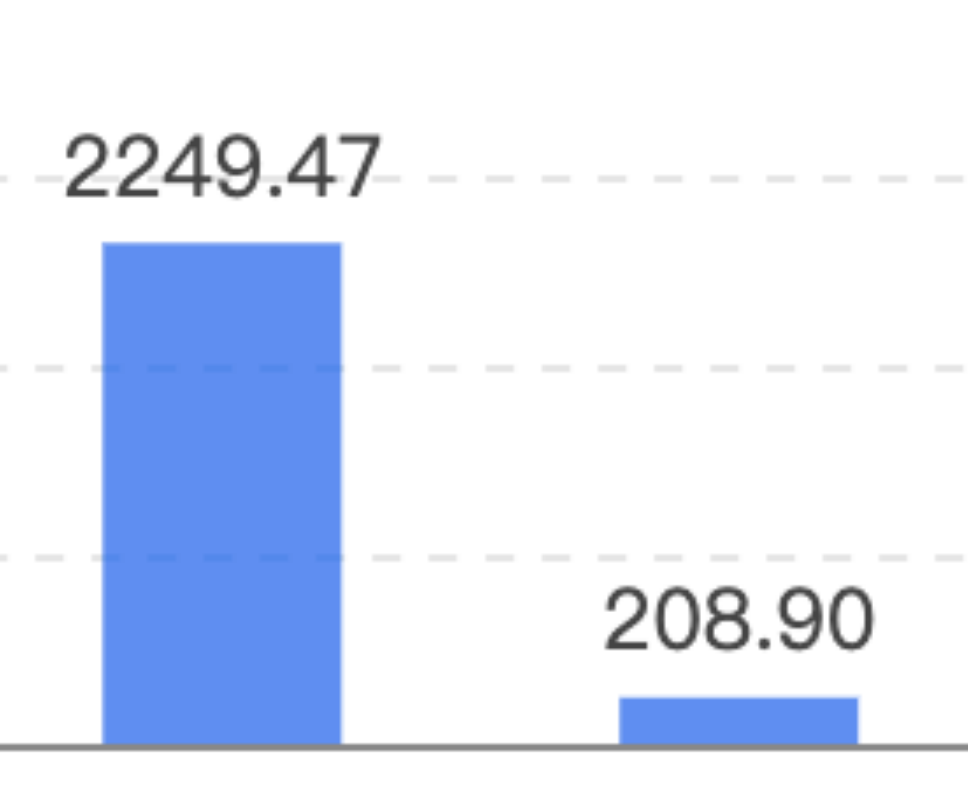
将计费模式切换为按量付费模式后,效果很明显。成本直接从每个月4699降低到了2千多。整体费用降低了 1 倍,但是对于个人开发者还是有点小贵。
02
如何做到成本再降低10倍?
使用云开发提供的扩展能力!
安装
在云开发控制台,选中「扩展能力」菜单下的「扩展应用」
地址:
https://console.cloud.tencent.com/tcb/env/overview

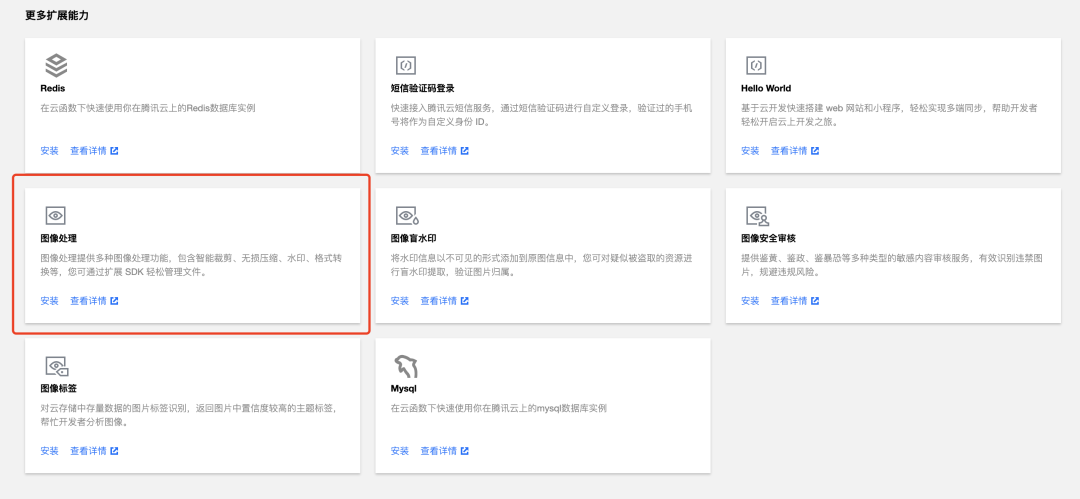
选择「图片处理」服务进行「安装」

安装过程一直「下一步」就行没有需要配置的地方,需要等待几分钟。

查看文档
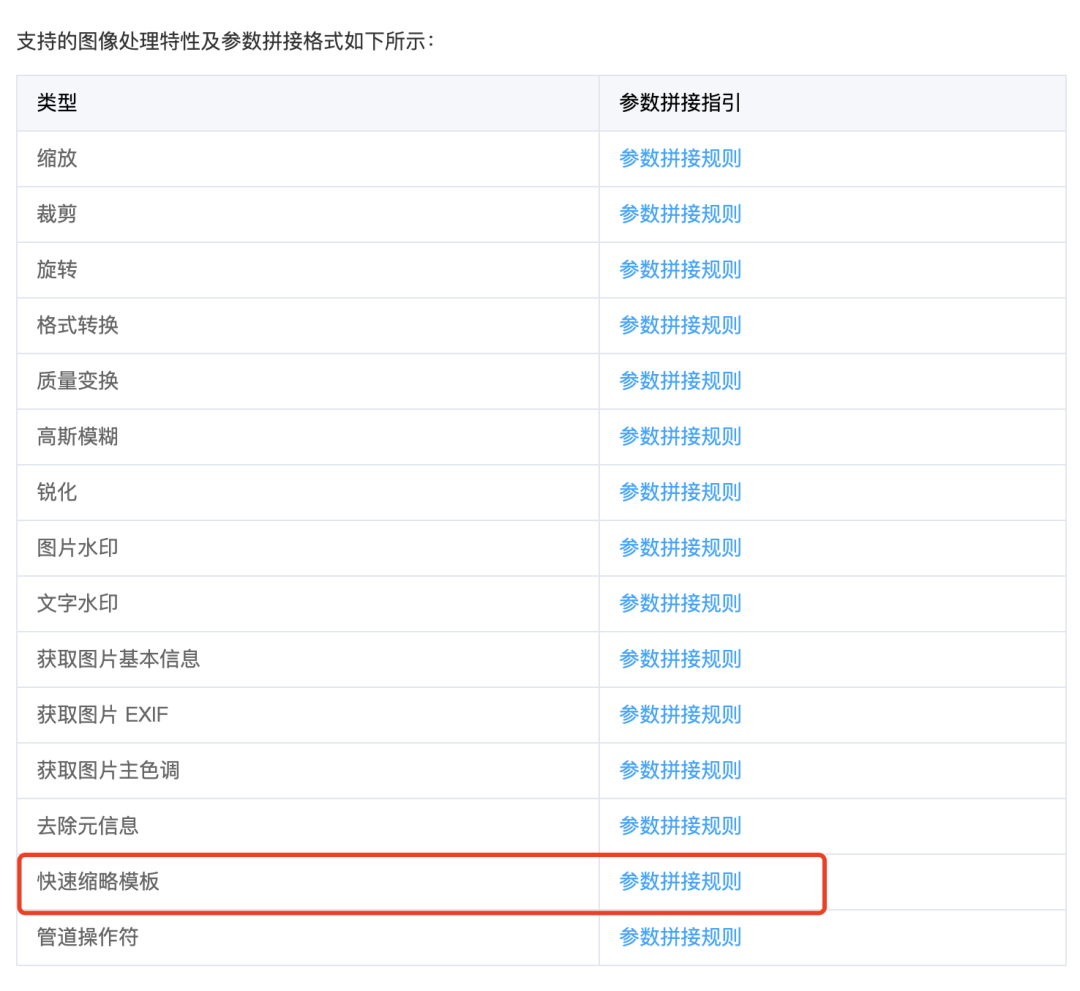
安装完成之后我们就可以使用了,首先看下文档:
https://cloud.tencent.com/document/product/876/42103

找到我们要用的「快速压缩模版」。地址:
https://cloud.tencent.com/document/product/460/6929 使用方法,直接在图片后面来评价参数即可。
实战使用
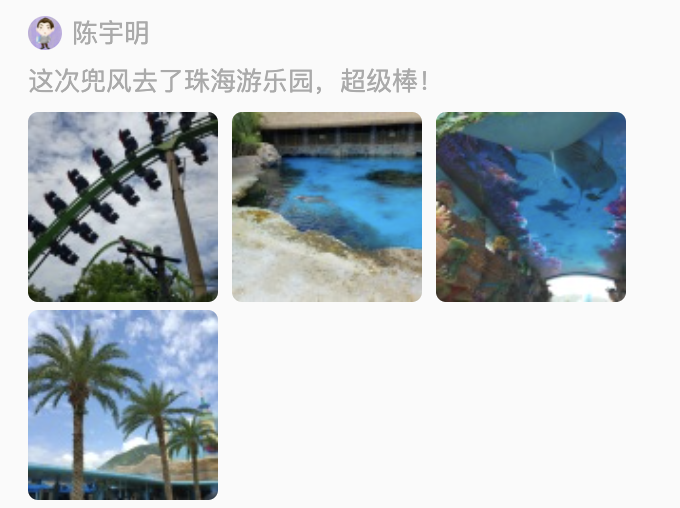
通常使用在列表场景中,本来就不要高清图,所以可以进行压缩也不会影响用户体验。

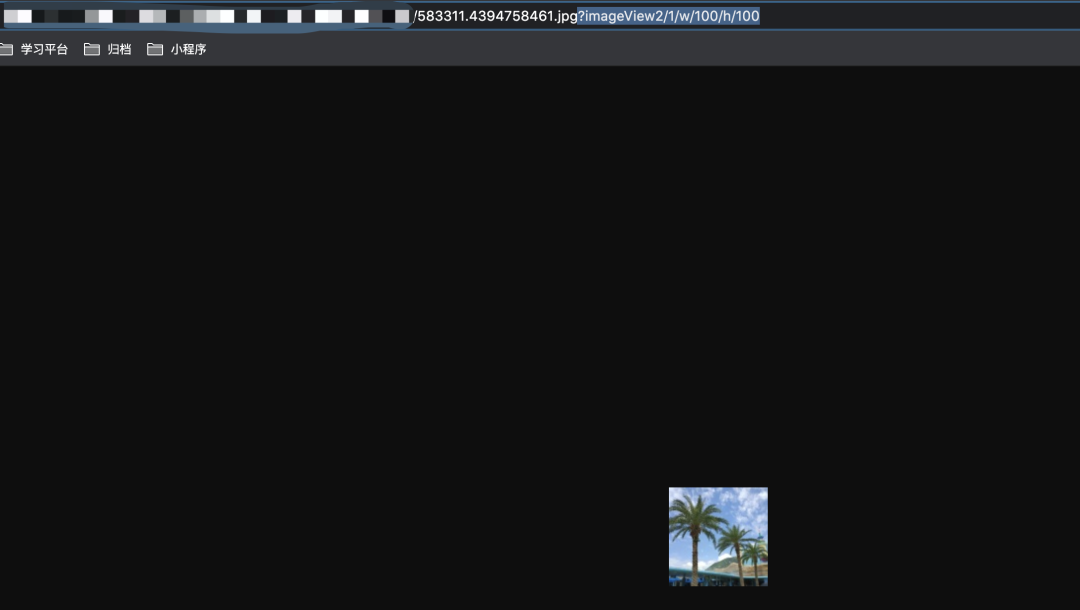
我们找一个图片链接放在浏览器上来看
然后使用快速压缩模版拼接参数
?imageView2/1/w/100/h/100

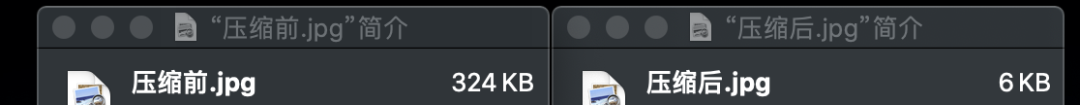
把两张图片下载下来对比一下大小

压缩后小了54倍,这样一来不仅让用户能够更快的加载出图片,并且还能降低服务器资源成本。

使用了图片处理服务的「快速压缩模版」,使得成本再一次的降低。通过这两次的优化处理,云开发的成本从开始的4699到现在的208.9,成本降低了20多倍!
03
优化思路总结
1、先找到消耗的关键点(如本文中的 CDN );
2、如果是单个点很高,就按需收费(套餐其他资源没被利用,也是浪费);
3、根据具体业务场景来优化次数(如:请求次数,可以一次性放多点内容,不需要请求多次;CDN 流量,可以把列表图片压缩,因为列表不需要看高清图片)。
- End -





点击在看让更多人发现精彩