FLiCR:基于有损 RI 的快速轻量级激光雷达点云压缩
文章:FLiCR: A Fast and Lightweight LiDAR Point Cloud Compression Based on Lossy RI

分享一则云存储和CDN配置的小妙招
本文作者:陈宇明,云开发高级布道师,微信开发社区个人突出贡献者,2020「小程序云开发挑战赛」冠军,公众号「码个蛋」主理人,Android 知名开源库 BRVAH 作者。通过云开发开发过 10 多款小程序,累计访问量超千万。
关于云开发存储和CDN配置问题,也是广大云开发者比较关注的问题,在这里总会遇到一些烦,通过实战来聊聊如何通过云开发存储和 CDN 配置来降低云开发服务器成本。话不多说,先上图:
首先我们可以看到这幅图,CDN流量消耗和存储读请求次数特别大。原因是在我的小程序「群登记助手」中,上传图片

分享一则云存储和CDN配置的小妙招
本文作者:陈宇明,云开发高级布道师,微信开发社区个人突出贡献者,2020「小程序云开发挑战赛」冠军,公众号「码个蛋」主理人,Android 知名开源库 BRVAH 作者。通过云开发开发过 10 多款小程序,累计访问量超千万。
关于云开发存储和CDN配置问题,也是广大云开发者比较关注的问题,在这里总会遇到一些烦,通过实战来聊聊如何通过云开发存储和 CDN 配置来降低云开发服务器成本。话不多说,先上图:
首先我们可以看到这幅图,CDN流量消耗和存储读请求次数特别大。原因是在我的小程序「群登记助手」中,上传图片

矩阵行列式、伴随矩阵、逆矩阵计算方法与Python实现
对于任意方阵,其行列式(determinant)为一个标量,可以看作线性变换对体积的影响或扩大率,行列式的正负号对应图形的镜像翻转。2阶方阵的行列式表示每列向量围成的平行四边形的面积,3阶方阵的行列式表示每列向量围成的平行六面积的体积。在多重积分的换元法中,行列式起到了关键作用。在研究概率密度函数根据随机变量的变化而产生的变化时,也要依靠行列式进行计算,例如空间的延申会导致密度的下降。另外,行列式还可以用来检测是否产生了退化,表示压缩扁平化(把多个点映射到同一个点)的矩阵的行列式为0,行列式为0的矩阵表示的必然是压缩扁平化,这样的矩阵肯定不存在逆矩阵。

腾讯云原生场景下内存多级卸载落地实践
1.服务器在数据中心硬件采购成本中占比最高, 其中 CPU、GPU 和 DRAM 是主要成本项;

3月9日相约腾讯云视频号,看云原生时代,图像压缩和修复如何更高效
数据万象(Cloud Infinite,CI)是一站式的云原生智能数据处理平台,提供图片处理、媒体处理、 内容审核、内容 AI 识别、文档服务等多媒体数据的处理能力。同时与对象存储 COS 深度集成,提供开箱即用的数据处理及 AI 智能化处理能力,降低客户使用成本,帮助业务挖掘数据价值。
本次直播数据万象CI将全新发布极智压缩服务,在不改变图片格式情况下大幅降低文件大小,优化客户成本与体验。想要了解腾讯视频是如何通过数据万象AVIF压缩能力降低成本?极智压缩的先进方案与显著效果,老图像如何一键修复和回春?数

软考高项 - 计算公式汇总整理
今年三月份通知5月27日的软考临时修改了考试教材,改成第四版。据我们估计,新版和旧版相比修改的内容达到20%-30%,一起备考的老哥们基本都是二月份开始学的,三月份刚学完一轮,然后被通知要重新学。。白学了,真香~

浅谈性能优化之图片压缩、加载和格式选择
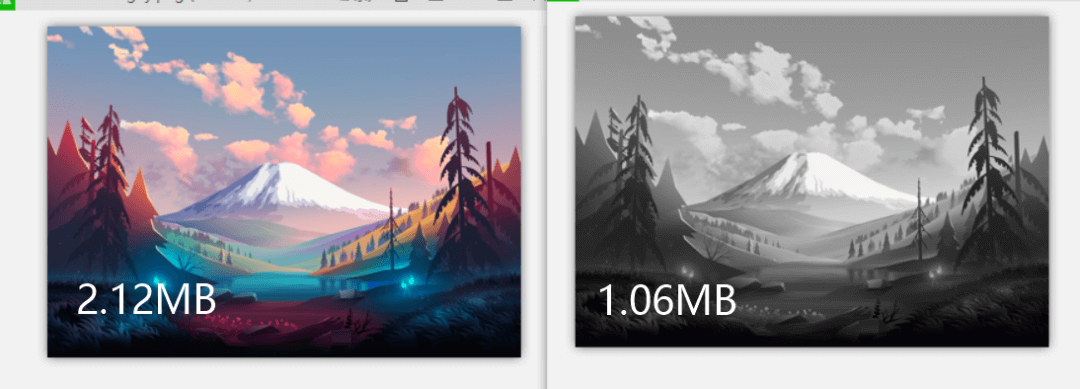
在计算机中,一般用二进制数来表示像素。在不同的图片格式中,像素与二进制位数之间对应的关系是不同的。一个像素对应的二进制位数越多,它能表示的颜色种类就丰富,成像效果也就越精致,图片所需的存储空间相应也会越大。

基于Java和Spring:实现图片压缩、WebP格式转换与水印添加
大多数公司通常会拥有面向企业端(B端)和消费者端(C端)的应用,如淘宝IOS/Android端和PC端。对于C端产品而言,往往具备访问量大、数据量庞大的特点,例如类似淘宝的商品详情页,其中包含大量且尺寸较大的图片。在这种前提下,为了确保良好的用户体验,需要在保证图片质量的基础上,尽可能地压缩图片的体积。

R语言获取网页快照
今天给大家介绍一个在R中的神器-网页快照获取。这个包可以进行批量获取网页并转化为图像,那这功能有啥用呢,大家可以开动脑筋想想,反正和shiny配合起来那是很好玩的。

告别加载等待:.NET图片秒转WebP的黑科技!
在逛博客的时候,发现了鱼皮写的一篇文章,他帮助别人解决网站加载慢的问题,一看原因是首页图片太大,10M加载60S,然后优化方案有上传图片限制大小,转webp格式,图片懒加载,异步加载,图片渐进加载,cdn缩略图 等等,其中有转Webp的类库推荐,遇事就试试Net平台下转Webp的类库。当然量比较少的时候可以使用下在线的转换。

【开发工具】GIF 录屏工具推荐 ( GIF123 - 推荐使用 | GifCam | LICEcap )
GIF123 官网 : https://gif123.aardio.com/ , 可直接下载 ;

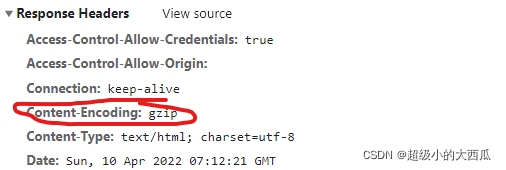
nginx开启Gzip压缩
启用Gzip压缩功能, 可以使网站的css、js 、xml、html 等静态资源在传输时进行压缩,经过Gzip压缩后资源可以变为原来的30%甚至更小,尽管这样会消耗一定的cpu资源,但是会节约大量的出口带宽来提高访问速度

铁锈压缩图片法
为啥要选择铁锈呢,因为我那个时候电脑上也没有其他的图片,就找到一张铁锈的图片,所以就有了开头的铁锈测试法。

探索视频预览压缩技术:从明眸算法到实现
需求痛点:最近接到产品的需求,说到需求的痛点:预览视频多用于前端展示,过大影响端内加载体验,且造成更多存储费用。

关于IIS gzip不能正常启用,该怎么解决
独立主机/VPS 一键开启IIS的GZIP方法 http://www.jb51.net/article/30151.htm
【电脑小白】压缩软件安装与使用
常见的压缩软件有轻量的7z、老牌的WinRAR、以及国产的360压缩、好压等。一台电脑上选择一款解压缩软件即可。本教程推荐使用7z,7-Zip是一款完全免费而且开源的压缩软件,相比其他软件有更高的压缩比而且相对于WinRAR等压缩软件不会消耗大量资源。7-Zip是基于GNU LGPL协议发布的软件,通过全新算法使压缩比率大幅提升。轻量好用,故以7z演示。

使用Gulp
在前端开发中通常需要做,预处理语言的编译、js文件的压缩、css文件的压缩、图片的压缩等一系列工作,而使用Gulp可以自动化的完成这些工作,从而提高网站的开发效率,在我的博客使用Less中介绍了将Less文件编译成CSS文件的方法,仔细观察可以看到如果按照博客中介绍的方法,在编译多个Less文件或者编译不同文件夹下的Less文件时需要执行多次Less文件编译命令,而使用Gulp可以一次性完成这些操作

工作效率:12个超好用的在线工具(提高生产力)
本文将介绍12款绝佳的免费效率工具,这些工具可以让你事半功倍,提高工作效率。无论你是一名程序员、设计师、学生还是白领,这些工具都能够帮助你更好地完成工作。赶快试试吧!

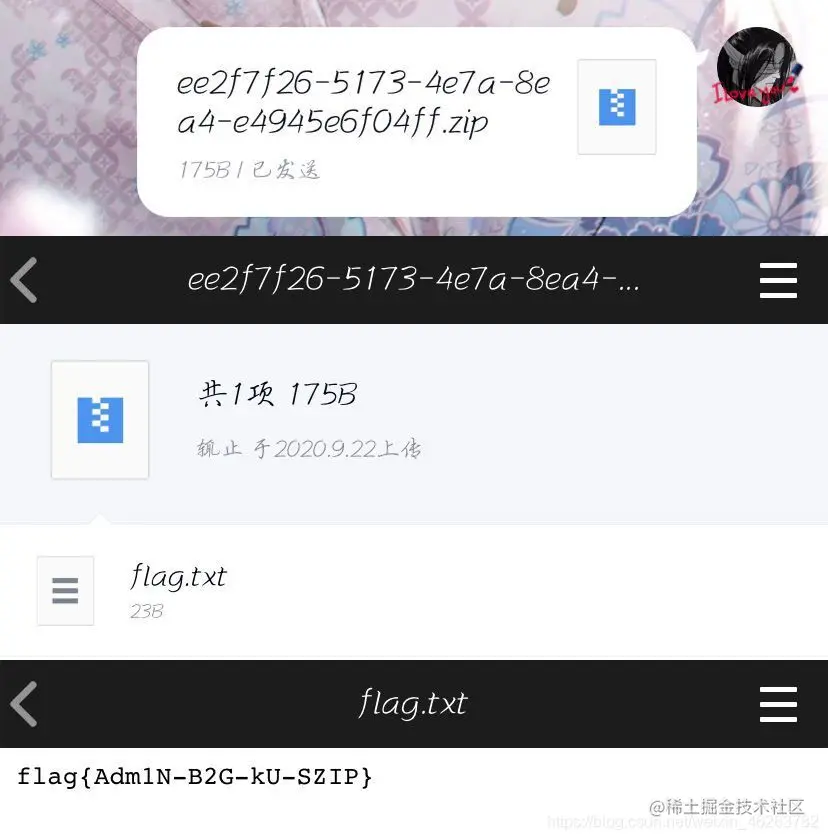
【CTF】初识 ZIP 伪加密
从网站中下载下来一个ee2f7f26-5173-4e7a-8ea4-e4945e6f04ff.zip压缩包文件,根据题目提示,这是个zip伪加密,因此有以下两种做法,