在逛博客的时候,发现了鱼皮写的一篇文章,他帮助别人解决网站加载慢的问题,一看原因是首页图片太大,10M加载60S,然后优化方案有上传图片限制大小,转webp格式,图片懒加载,异步加载,图片渐进加载,cdn缩略图 等等,其中有转Webp的类库推荐,遇事就试试Net平台下转Webp的类库。当然量比较少的时候可以使用下在线的转换。
什么是WebP
WebP是一种由Google开发的图像格式,主要特点有:
- 1. 高压缩率:比JPEG更小的文件大小。
- 2. 高图像质量:在压缩的同时保持清晰度。
- 3. 支持透明度:可以创建透明背景的图像。
- 4. 支持动画:可以制作动态图像,类似GIF。
- 5. 现代浏览器兼容:大多数新浏览器支持这种格式。
WebP适用于需要快速加载和节省带宽的网络图像。
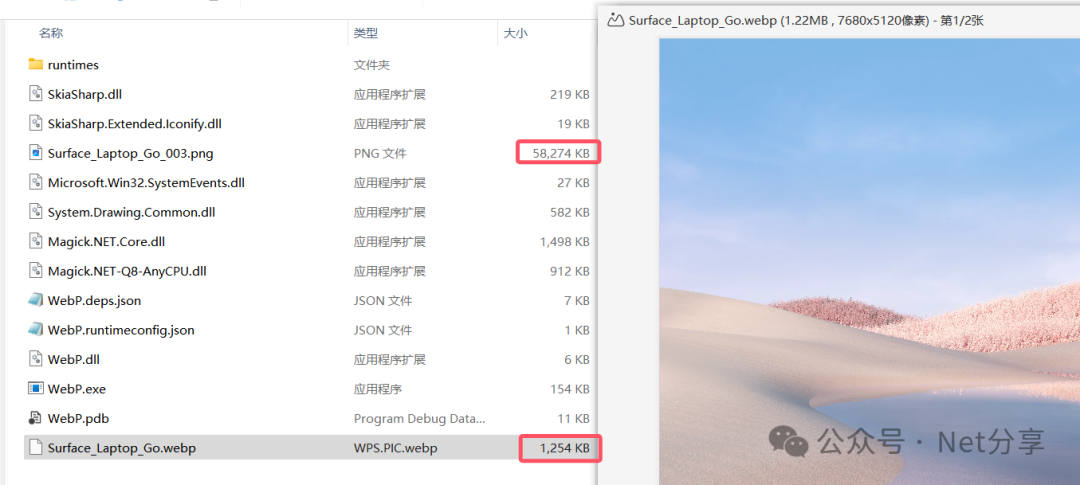
ImageMagick的使用
昨天推荐的ImageMagick,一张58M的照片,压缩质量还是默认的75,压缩后还有1.2m,压缩后的文件占压缩前文件大小的2%。可见是相当不错。
代码语言:javascript
复制
ConvertImageToWebPWithMagick("Surface_Laptop_Go_003.png", "Surface_Laptop_Go.webp", 75);
static void ConvertImageToWebPWithMagick(string inputImagePath, string outputImagePath, int quality)
{
// 读取图片
using (MagickImage image = new MagickImage(inputImagePath))
{
// 设置压缩质量
image.Quality = quality;
// 转换为WebP格式
image.Format = MagickFormat.WebP;
// 保存到文件
image.Write(outputImagePath);
}
} 
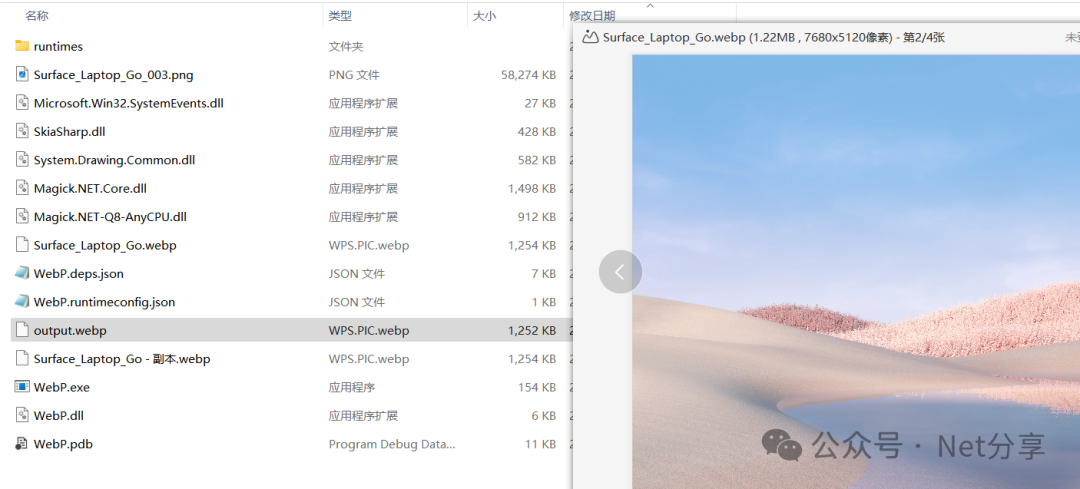
SkiaSharp
dotnet add package SkiaSharp
转化好后和ImageMagick不相上下,效果也是可以的
代码语言:javascript
复制
// 输入和输出文件路径 string inputFile = "Surface_Laptop_Go_003.png"; string outputFile = "output.webp"; // 加载输入图像 using var inputStream = new FileStream(inputFile, FileMode.Open); using var inputBitmap = SKBitmap.Decode(inputStream); // 创建一个新的 SKImage 从 SKBitmap using var image = SKImage.FromBitmap(inputBitmap);// 设置 WebP 编码参数,调整质量 (0-100)
var quality = 75; // 调整质量
var webpEncoderOptions = new SKWebpEncoderOptions() { Quality=75 };
// 编码并保存为 WebP
using var outputStream = new FileStream(outputFile, FileMode.Create);
using (var data = image.Encode(SKEncodedImageFormat.Webp, quality))
{
data.SaveTo(outputStream);
}