基于Java和Spring:实现图片压缩、WebP格式转换与水印添加
大多数公司通常会拥有面向企业端(B端)和消费者端(C端)的应用,如淘宝IOS/Android端和PC端。对于C端产品而言,往往具备访问量大、数据量庞大的特点,例如类似淘宝的商品详情页,其中包含大量且尺寸较大的图片。在这种前提下,为了确保良好的用户体验,需要在保证图片质量的基础上,尽可能地压缩图片的体积。

告别加载等待:.NET图片秒转WebP的黑科技!
在逛博客的时候,发现了鱼皮写的一篇文章,他帮助别人解决网站加载慢的问题,一看原因是首页图片太大,10M加载60S,然后优化方案有上传图片限制大小,转webp格式,图片懒加载,异步加载,图片渐进加载,cdn缩略图 等等,其中有转Webp的类库推荐,遇事就试试Net平台下转Webp的类库。当然量比较少的时候可以使用下在线的转换。

使用 WebP 图片格式可以省一半的流量费
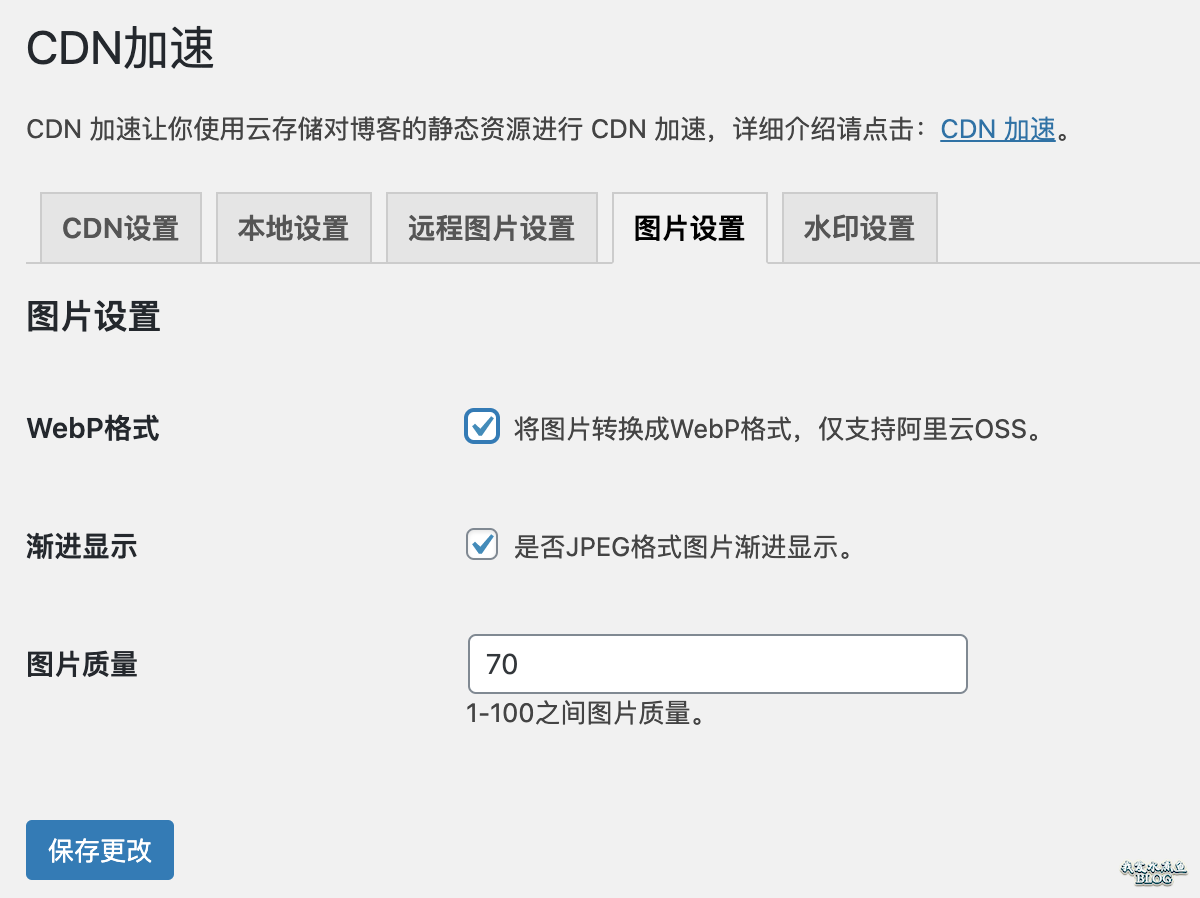
WPJAM Basic 上个版本针对阿里云 OSS,新增了将图片转换成 WebP 格式的功能。

WordPress不支持svg/ico/webp上传怎么办?
小狐狸教你不用WordPress插件即可搞定该问题,其实【关键词】早也分享过《WordPress怎么上传SVG图片到媒体库之Safe SVG插件》,我们还是在现有WordPress模板函数文件functions.php中,添加以下代码即可:
位图/矢量图/GIF/PNG/JPEG/WEBP一网打尽
大家好,我是「柒八九」。一个「专注于前端开发技术/Rust及AI应用知识分享」的Coder。

iOS 14 支持 WebP,WPJAM Basic 4.5 也支持在 Safari 14 上 WebP 图片
WPJAM Basic 上个版本针对阿里云 OSS,新增了将图片转换成 WebP 格式的功能,该功能可以让 CDN 流量直接减半了,不过非常可惜的是,苹果的 Safari 浏览器 14 版本之前不支持 WebP。

Windows命令行转换生成WebP图片及老版本浏览器支持
最近想在网站放一个贴片广告,Lighthouse 工具检测到并推荐使用 WebP 格式的图片,这样更加节省资源。
WordPress 打算 6.0 版本默认启用 WebP
WordPress 在 5.8 的时候开始支持 WebP 格式的图片,博主可以像 JPEG 图片一样在 WordPress 中上传和使用 WebP 图片。

WordPress 5.8 将内置 WebP 图片格式支持
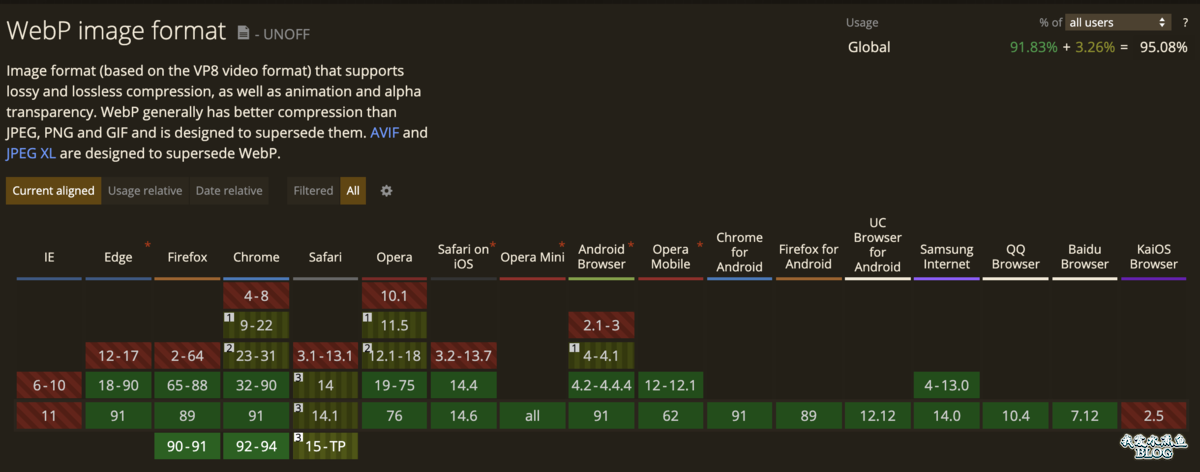
WebP 是 Google 早在 2010 年就提出的一种新的图片压缩格式,相比 JPEG 和 PNG 格式的图片,文件大小平均小了 30% 左右,从而使得网站的速度更快,使用的带宽也更少,根据 caniuse 网站的统计,目前所有现代浏览器基本都支持 WebP 了: