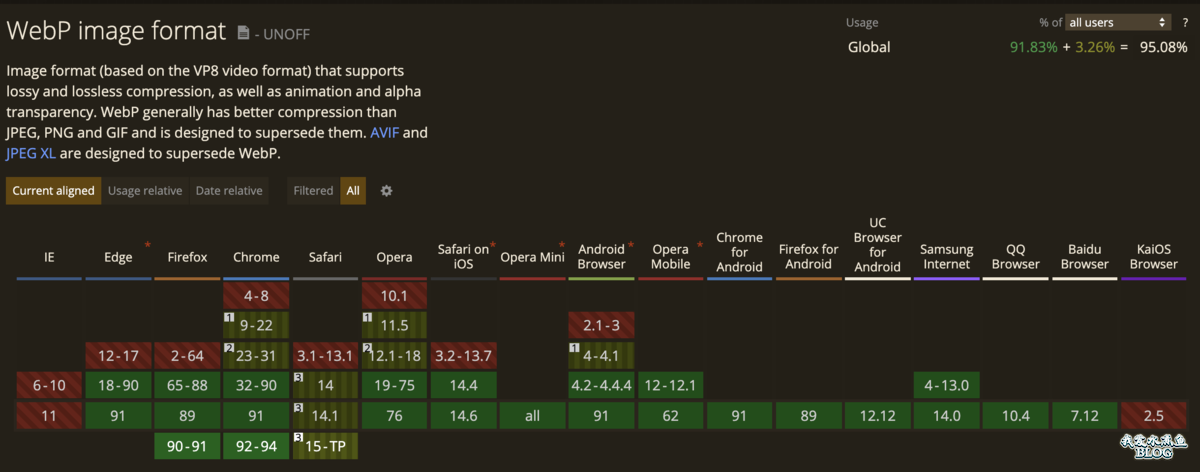
WebP 是 Google 早在 2010 年就提出的一种新的图片压缩格式,相比 JPEG 和 PNG 格式的图片,文件大小平均小了 30% 左右,从而使得网站的速度更快,使用的带宽也更少,根据 caniuse 网站的统计,目前所有现代浏览器基本都支持 WebP 了:

WebP 格式的图片明显小于其他格式的图片,所以使用 WebP 格式图片可以提高站点的性能,网站的访问者会更快加载完整页面,从而提供用户体验。
WordPress 5.8 支持上传 WebP 图片
WordPress 从 5.8 版本开始,就可以像上传 JPEG 或者 PNG 图片一样,在 WordPress 直接上传 WebP 图片。
要使用 WebP 格式的图片,首先要有 WebP 格式的图片,目前主流图片编辑工具都是支持导出 WebP 格式图片的,当然也可以使用图片格式转换工具,比如 Google 提供的命令行转换工具或者 Squoosh 这款基于 Web 的工具,将其他格式的图片转换成 WebP 格式的图片。
有了 WebP 格式的图片之后,上传到 WordPress 之前,需要检测服务器是否开启了 Imagick(PHP 库),并且 LibGD 添加相应的支持时才支持无损压缩,此外动图和 Alpha 格式的 WebP 图片不支持调整大小,如果你的服务器不支持这些类库或者组件的话,在上传的时候会看到相应的错误。
最后做好兼容,如果网站的用户还有大量的 IE 11 或者其他 WebP 格式浏览器的用户,可能要考虑推迟使用 WebP 图片,或者在前端加入浏览器的 polyfill 代码来实现兼容。
在 WordPress 使用 WebP 图片更好的方式
WPJAM Basic 在5.2版本的时候就针对阿里云 OSS,新增了将图片转换成 WebP 格式的功能,所以其实现在如果你的网站开启了 CDN 加速,并且选用了阿里云 OSS 和 腾讯云 COS 的话,其实已经支持 WebP 图片了。
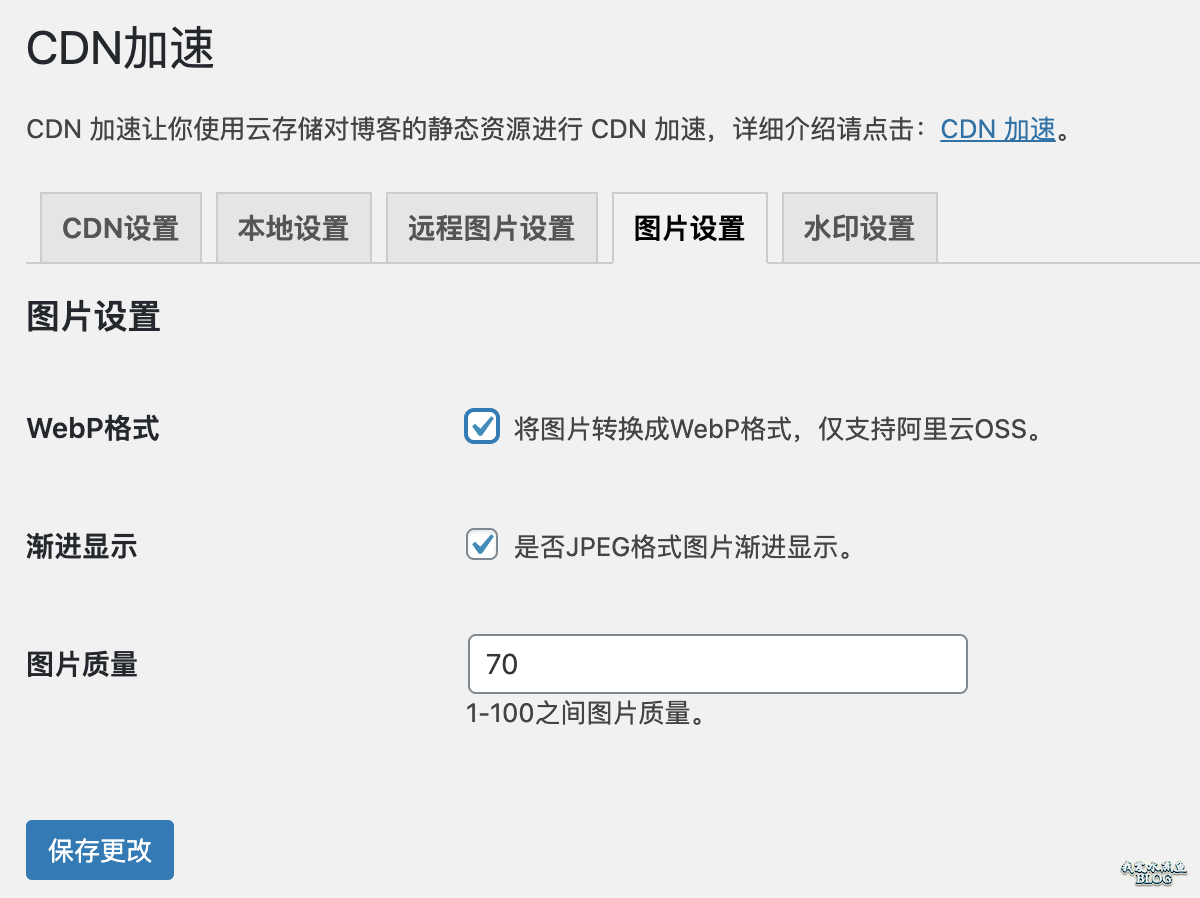
这也是和我秉持的专业的事情交给专业的人来做的原则一样,现在云存储服务都有很好的图片格式转换工具,并且支持任意尺寸的缩图功能,安装 WPJAM Basic 插件之后,在 「WPJAM」菜单下点击「CDN 加速」子菜单的「图片设置」中勾选 WebP格式即可:

并且 WPJAM Basic 已经做了 WebP 浏览器检测判断,只有在支持 WebP 的浏览器上才输出 WebP 的格式,这样就无需担心图片的兼容性。
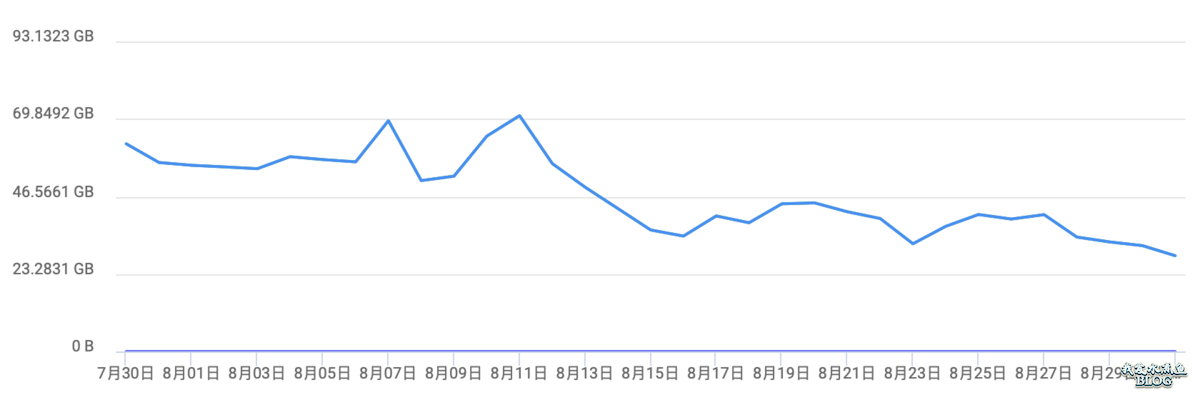
所以如果你的网站图片 CDN 流量很大的话,建议尽快开启 WebP 的支持,这个真的是省钱的好东西,经过我的测试,CDN 的流量直接减半了,相应的费用也直接减半: