需求痛点:最近接到产品的需求,说到需求的痛点:预览视频多用于前端展示,过大影响端内加载体验,且造成更多存储费用。
目标:需要对预览视频压缩,并且要保证视频的质量。
预览视频业务存在哪些业务:
- 在线视频平台: 视频网站和应用程序通常会在用户浏览视频列表时提供预览功能,以便用户在点击观看之前先预览内容。
- 社交媒体: 社交媒体平台允许用户上传和分享视频。
- 广告系统: 涉及视频创意,包含视频内容等等。
- 电子商务: 在线商店通常会在产品页面上展示产品视频,以帮助用户更好地了解产品。
- 培训和教育: 在线培训和教育平台可能会包含大量视频内容,例如教学视频、课程介绍等。
一、调研与需求分析
在数字化时代,随着视频内容的增多和文件大小的增加,对于服务器和网络资源的压力也越来越大。为了解决这个问题,我们进行了调研,并尝试使用明眸算法实现了视频预览压缩技术。
1.1 调研
在调研阶段,我们发现明眸算法在视频压缩领域有着很好的声誉。该算法能够在保证视频画质的前提下,显著减小视频文件的大小。因此,我们决定尝试使用明眸算法来解决我们面临的视频预览压缩问题。
1.2 需求分析
通过用户调研和讨论,我们明确了以下需求:
- 减小视频文件大小:我们需要将视频文件的大小减小到可以快速加载和传输的程度,以降低服务器和网络资源的压力。
- 保证视频画质:虽然是预览,但我们仍需要保证视频的画质,以便用户可以清晰地预览视频内容。
- 实现快速加载:压缩后的视频应该能够快速加载,以提供流畅的预览体验。
1.3 调研统计
1.3.1 压缩大小
普通转码和极速高清对视频压缩的比例差不多,是原视频的 15% 左右;
个别的提供的定制参数效果会更好,达到 **5%**。
不过定制参数转码后选择的分辨率是 1280 * 720,另外两种默认提供的压缩方式是 1920 *1080。
1.3.2 费用情况预估
腾讯明眸会根据视频的 分辨率 和 时长 进行按量收费,并且不同的算法单价也会有所不同。定制参数的收费标准与极速高清一样,总体而言,费用非常低。
按照当前预估每月处理 180 分钟的 1080p 视频来计算,每月成本如下
- 普通转码:0.063 * 180 = ¥11.34
- 极速高清:0.195 * 180 = ¥35.1
- 定制参数:0.195 * 180 = ¥35.1
1.3.3 压缩视频费用预估
预览视频 文件大小减少90%左右,单个文件平均30M~50M降低到3M~5M。
- 一方面大大降低文件大小,优化网站的访问体验;
- 另一方面在CDN支出费用,一个月能节省1W人民币左右的成本,同时,对于 网站的首屏加载评分 的提高也有帮助。
二、腾讯明眸视频压缩操作步骤
- 登录账户:首先,登录了腾讯明眸视频平台的账户:https://console.cloud.tencent.com/cos/bucket?bucket=nateshao-1300369800®ion=ap-guangzhou&layout=grid,然后创建bucket,创建目录
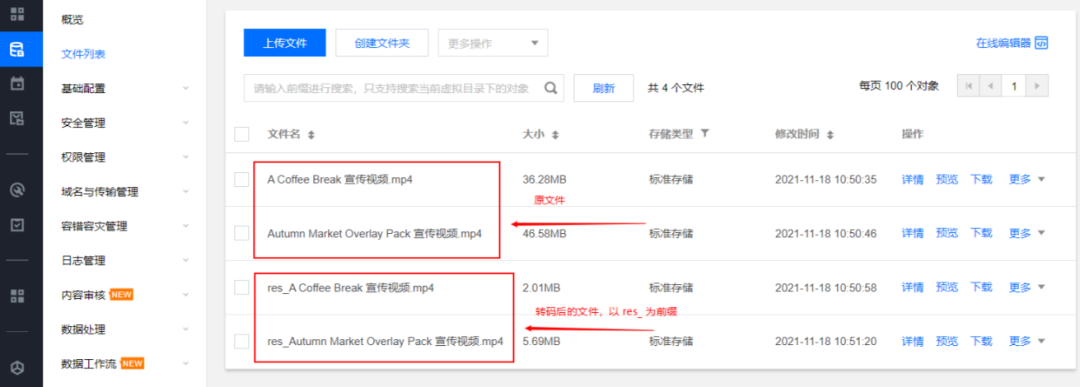
- 选择要压缩的视频:在账户登录后,找到你需要压缩的视频文件进行上传。
- 选择压缩选项:在编辑页面,查找或选择“压缩”选项或相关设置。这通常位于视频编辑工具栏或菜单中。
- 调整压缩参数:一般来说,腾讯明眸视频平台会提供一些可调整的压缩参数,如视频分辨率、比特率等。
- 预览压缩效果:在应用压缩参数之后,平台通常会提供预览功能,查看压缩后的视频效果。确保压缩后的视频质量符合需求。
- 确认并保存:确认压缩参数设置无误后,保存或应用这些设置。平台会开始对视频进行压缩处理。
- 等待处理完成:压缩大文件可能需要一段时间,特别是在上传和处理视频时。耐心等待处理完成。
- 下载或分享压缩后的视频:一旦压缩处理完成,可以在平台上下载压缩后的视频文件,或者分享给其他用户。
- 删除原文件:删掉原文件,因为原文件保留也是需要耗费资源情况的。

三、业务流程设计
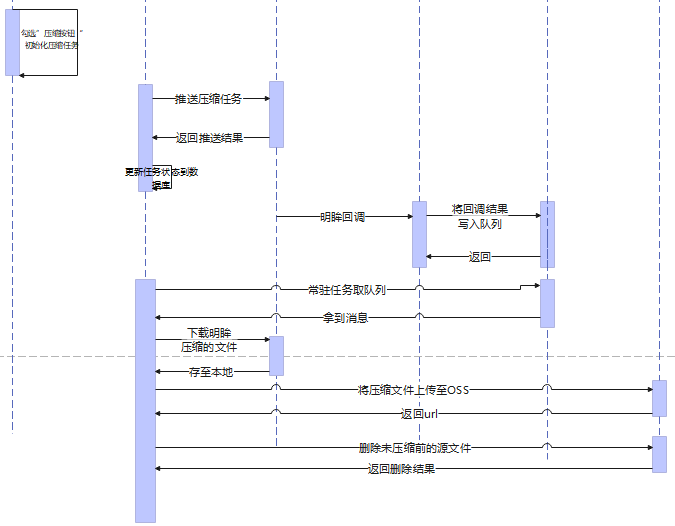
明眸视频压缩算法的时序图:

压缩状态设计:
`mps_status` tinyint(4) NOT NULL DEFAULT '0' COMMENT '明眸视频对 video_url 压缩处理状态: 0不需要压缩; 1 需要压缩; 2 压缩中; 3 压缩完成; 4 压缩出错'
3.1 用户选择勾选预览压缩视频
在明眸压缩算法实现的第一步,用户享有选择权,可以通过勾选来预览即将压缩的视频。
未勾选:mps_status=0;
勾选完成后,提交,mps_status=1;
3.2 服务器接收并开始处理压缩状态
通过后台定时脚本刷新压缩状态,将视频处理状态标记为已完成(mps_status=2)是一种有效的方式来及时更新用户的视频压缩状态。
这样的定时脚本可以定期检查压缩任务的进度,并在任务完成后更新数据库中的状态信息,以便用户可以及时得知其视频压缩的最新状态。
3.3 处理视频文件
- 文件上传并生成OSS链接:用户上传视频文件至服务器,服务器将文件上传至OSS,并生成对应的链接。
- 发送链接至明眸算法:服务器将生成的OSS链接发送给明眸算法,通知其需要对该链接指向的视频进行压缩处理。
- 明眸算法压缩处理:明眸算法接收到视频链接后,进行压缩处理,生成压缩后的视频。
- 生成新的回调地址:压缩完成后,明眸算法生成新的回调地址,并将压缩后的视频链接发送给该回调地址。
部分核心代码:
<?phpclass OSS {
public function uploadFile($localFilePath) {
// 上传文件至OSS,生成链接
// 这里简化为直接返回OSS链接
return "https://your-oss-bucket.com/video.mp4";
}
}class Application {
public function main() {
$oss = new OSS();
ossLink = oss->uploadFile("/path/to/local/video.mp4");// 将OSS链接发送给明眸算法 $this->sendToAlgorithm($ossLink); } public function sendToAlgorithm($ossLink) { // 将OSS链接发送给明眸算法进行压缩处理 // 这里简化为直接输出链接 echo "视频已上传至明眸算法进行压缩处理:" . $ossLink; // 明眸算法处理完成后,生成新的回调地址 $callbackUrl = $this->generateCallbackUrl(); echo "压缩完成后的回调地址:" . $callbackUrl; } public function generateCallbackUrl() { // 生成新的回调地址 // 这里简化为直接返回一个固定的地址 return "https://your-server.com/callback"; }}
// 在主程序中执行
$app = new Application();
$app->main();
?>
3.4 生成压缩后的视频文件
- 接收回调信息:服务器接收来自明眸算法的回调信息,包括压缩后的视频文件的链接或其他相关信息。
- 下载压缩后的视频文件:服务器使用回调信息中提供的链接,下载压缩后的视频文件到本地。
- 保存压缩后的视频文件:服务器将下载的压缩后的视频文件保存到指定的位置。
3.5 生成压缩后的视频文件
保存压缩后的视频文件至服务器,进行下载,上传到static地址
3.6 删除原文件
在处理完压缩后的视频文件并生成新文件后,删除原文件是一个常见的操作。
这可以帮助释放服务器存储空间,同时确保只有最新的压缩后视频文件被保留。
部分核心代码:
<?phpclass Application {
public function handleCallback(compressedVideoUrl, originalVideoPath) {
// 下载压缩后的视频文件到本地
compressedVideoPath = this->downloadVideo($compressedVideoUrl);// 处理压缩后的文件(可选) $this->provideDownloadLink($compressedVideoPath); // 删除原文件 $this->deleteOriginalFile($originalVideoPath); } public function downloadVideo($videoUrl) { // 下载压缩后的视频文件到本地 // 这里简化为直接返回文件路径 return "path/to/compressed_video.mp4"; } public function provideDownloadLink($compressedVideoPath) { // 提供下载链接或存储文件 // 这里简化为直接输出文件路径 echo "压缩后的视频文件已生成:" . $compressedVideoPath; } public function deleteOriginalFile($filePath) { // 删除原文件 unlink($filePath); echo "原文件已删除:" . $filePath; }}
// 在回调处理程序中执行
$app = new Application();
// 假设这里传入了压缩后的视频文件链接和原视频文件路径
$app->handleCallback("https://your-server.com/compressed_video.mp4", "/path/to/original_video.mp4");
?>
四、总结
经过我们团队的不懈努力,我们成功地实现了视频预览压缩技术,并通过明眸算法将视频文件的大小从30MB减少到3MB~5MB。
这一技术的实现极大地减轻了服务器的内存使用,提高了视频预览的加载速度,为用户提供了更加流畅和快速的预览体验。
在这个项目中,我们不仅解决了实际问题,还学到了许多宝贵的经验和教训。我们将继续努力,不断改进和优化这一技术,为用户提供更好的服务和体验。
END
革命尚未成功,同志仍需努力,冲冲冲