之前博客因为是使用Caddy的GitHub webhook实现网站自动部署,但是因为Caddy现在已经升级到了v2版本,能使用的插件少了一点。看到腾讯云增加了静态网站托管,博客本身访问量也不是很大,所以相对来说静态网站托管还是便宜一些,所以就把博客迁移到了这里,就记录一下新的自动部署的方式方法。
相关内容
关于Github Actions
Github Actions是Github的持续集成服务,已经推出很久了,体验了一下,还是非常强大的。
通过简单的配置,就可以实现代码拉取、自动测试、代码打包发布等功能。
具体入门教程,可以参考阮一峰老师的博文GitHub Actions 入门教程 。
关于腾讯云静态网站托管
腾讯云静态网站托管(Website Hosting)目前是归在云开发,不需要自建服务器,就可以实现一键部署网站,把静态网站内容发布到全网节点,轻松为您的业务增添稳定、高并发、快速访问等能力。
同时还可以结合云开发的云函数、数据库等能力,把静态网站扩展为带有后台服务端的全栈网站。
其实本质上这块应该就是把静态资源存在COS上,然后再加上CDN全国加速,以实现网站的快速访问。
好了,别的不说了,直接说发布。
自动部署实现
1. 创建腾讯云静态网站托管资源
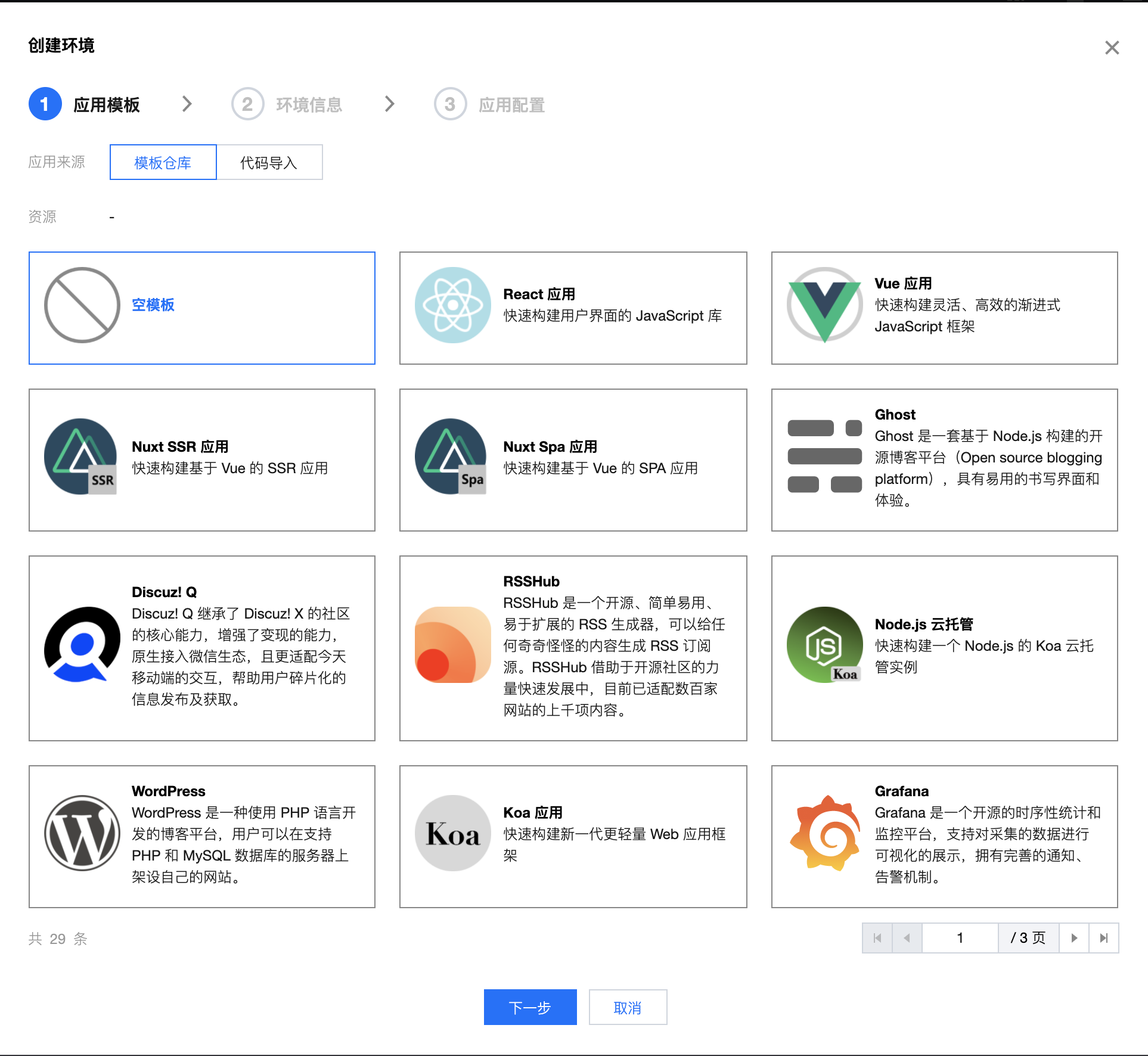
首先,到腾讯云官网创建资源 静态网站托管 。

应用模板这里选择空模板即可,直接进入下一步。

地域:地域这里我选择了上海,主要是因为cloudbase命令行的默认地域是上海,懒得改。
计费方式: 因为我只用到静态网站功能,不需要数据库、云函数什么的,所以就直接按量付费就可以了。
接着点击下一步,立即开通即可。
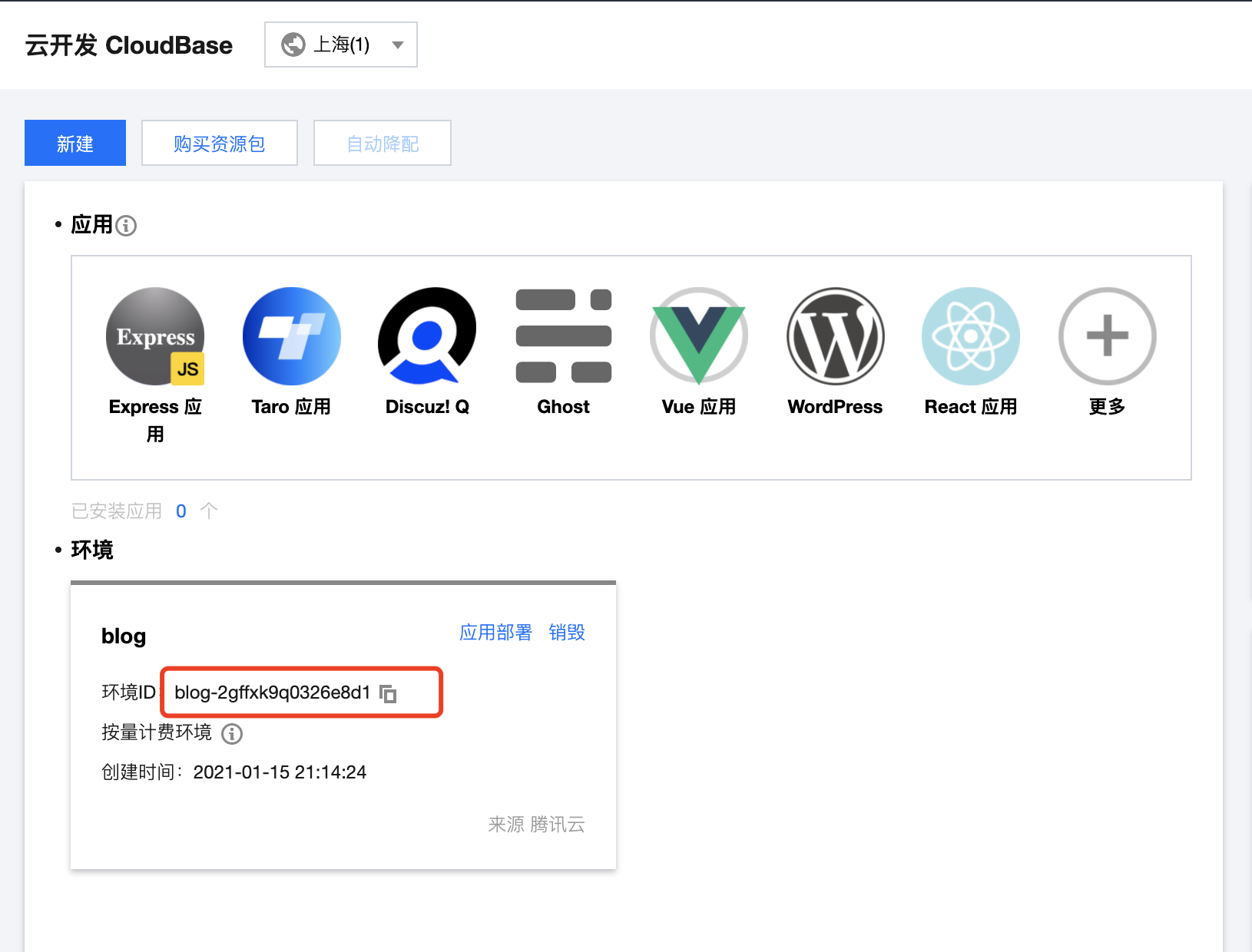
然后到 全部环境 里面找到我们的envID备用。

2. 添加腾讯云API密钥对
这里不建议在API密钥管理那里添加,因为那里的密钥对权限太高,我们只是部署一个静态网站,没必要使用那么高的权限。所以这里说一下我这边的添加流程。
进入访问管理的 用户列表 ,点击新建用户。

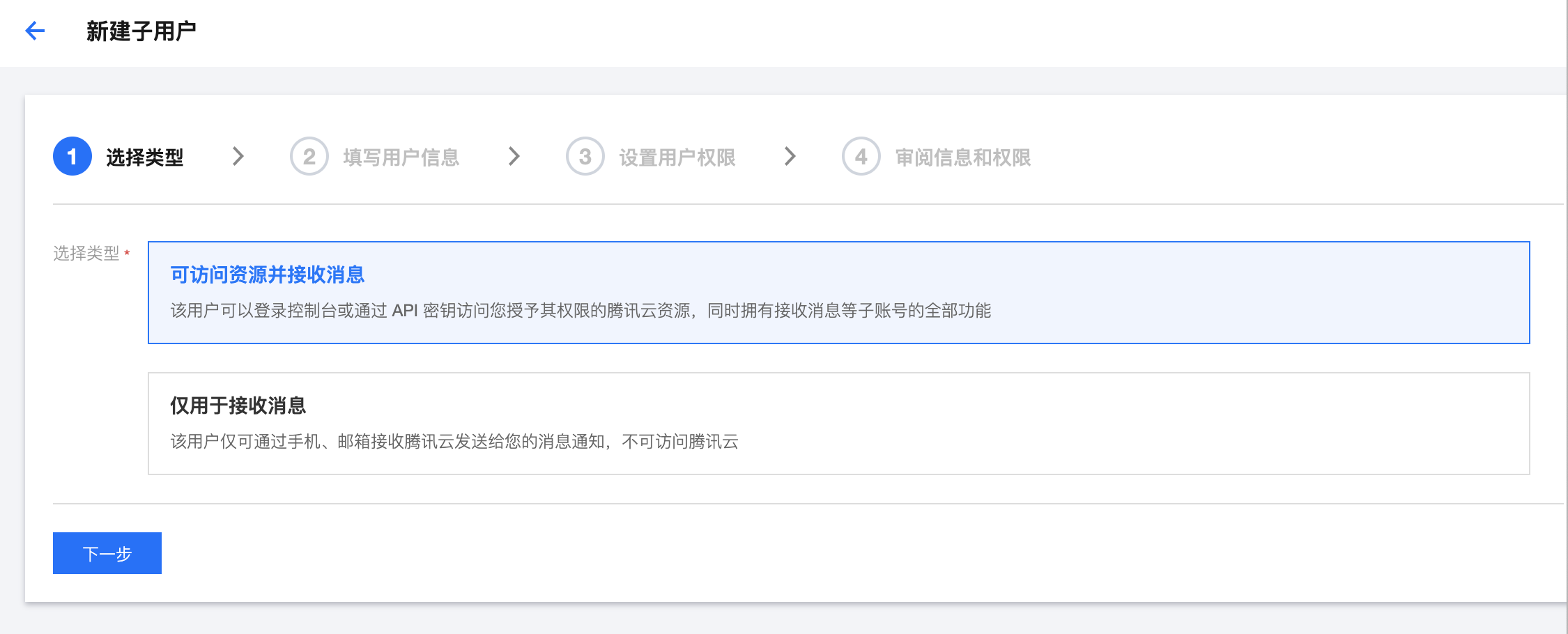
然后点击自定义创建。

默认可访问资源并接收消息即可,点击下一步。

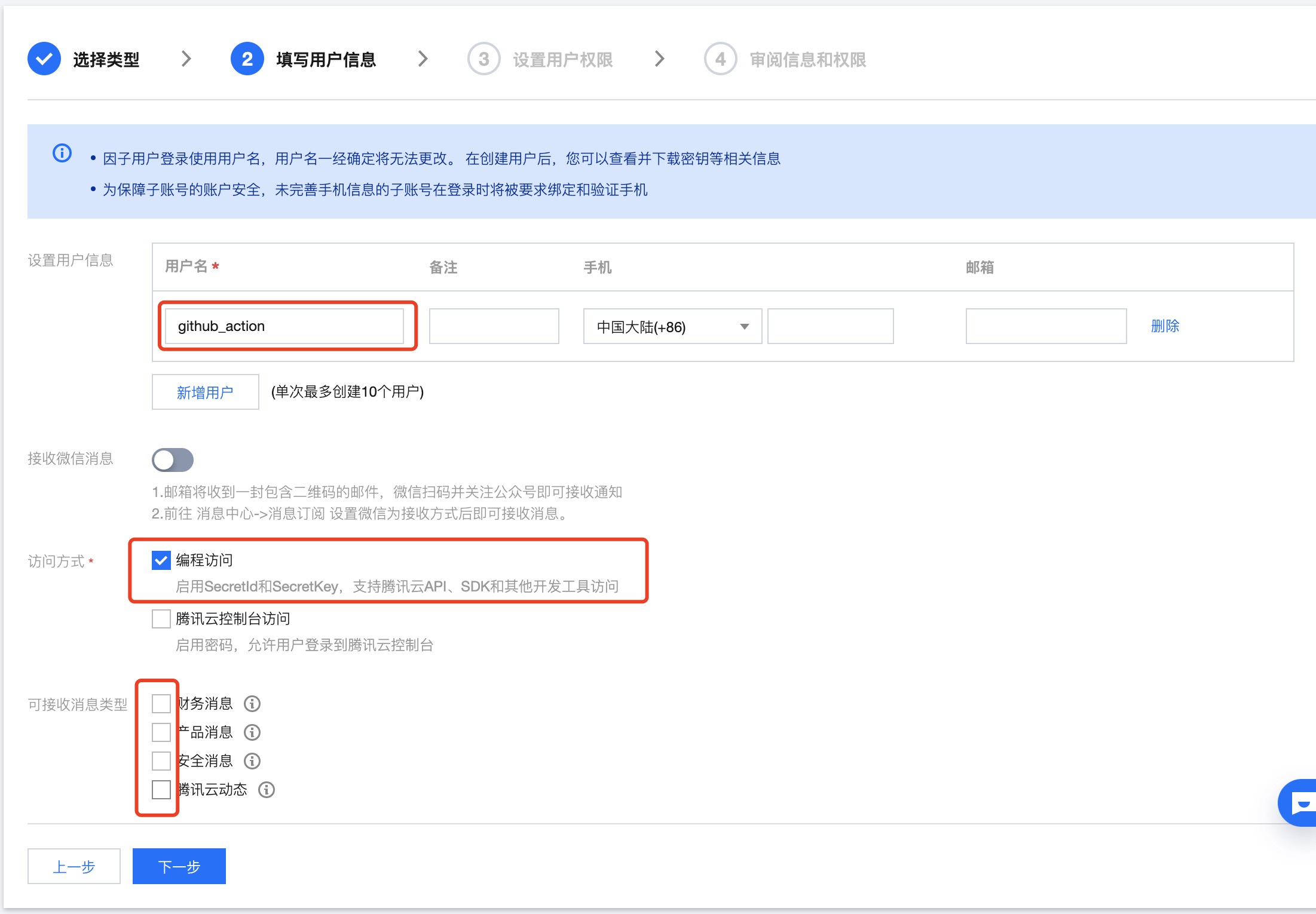
填写用户名,不需要接收消息,只需要进行变成访问。按照上图设置即可。

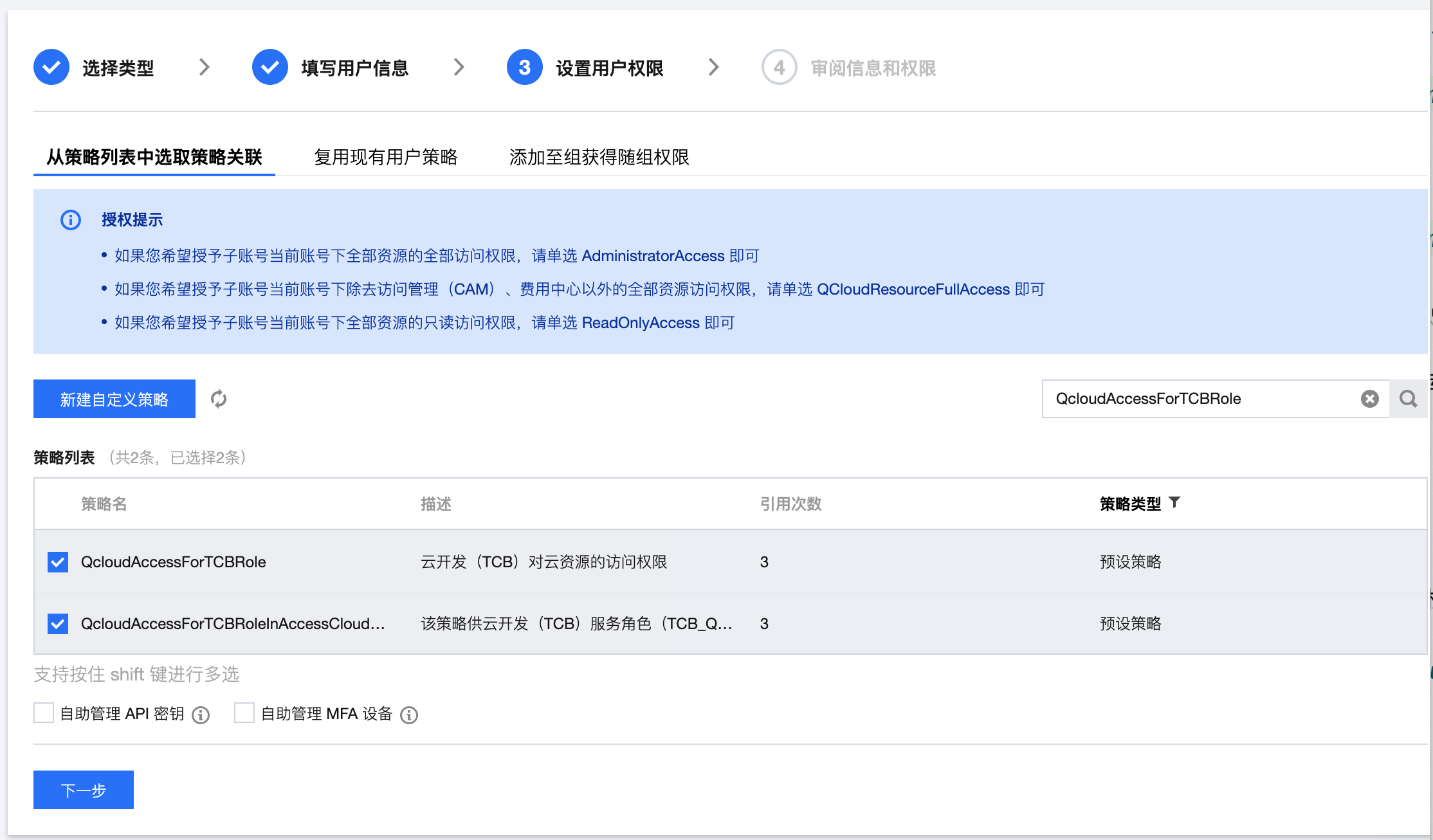
设置用户权限权限这里我们只用开通两个权限:
QcloudAccessForTCBRole: 该策略授予云开发(TCB)对云资源的访问权限。QcloudAccessForTCBRoleInAccessCloudBaseRun: 该策略供云开发(TCB)服务角色(TCB_QcsRole)进行关联,用于 TCB 访问其他云服务资源。包含私有网络 VPC、云服务器 CVM 相关操作权限。
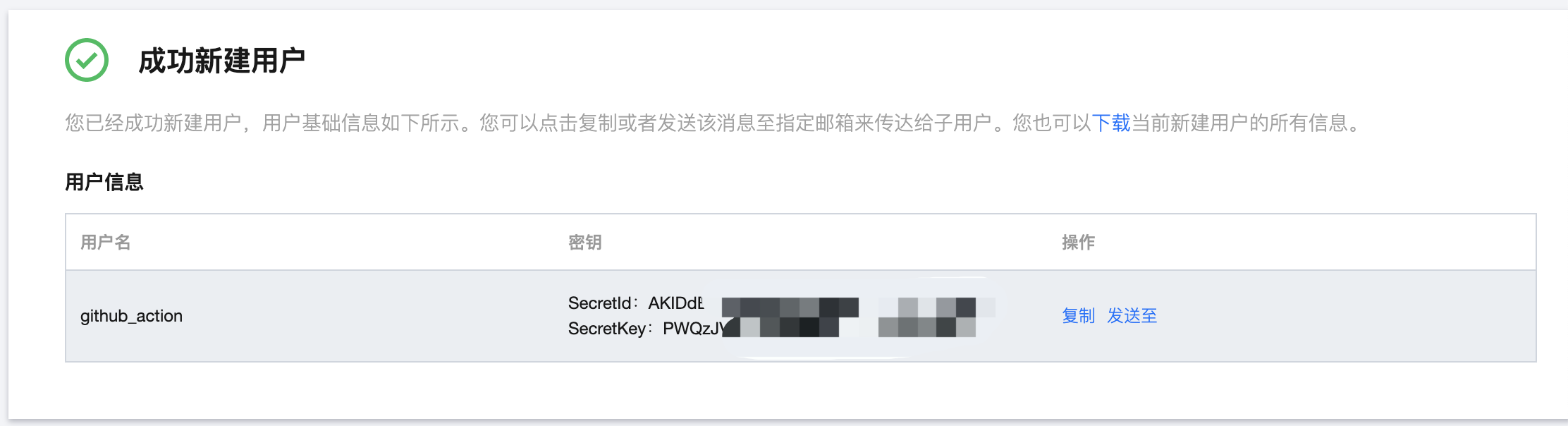
然后继续点击下一步,最后点击完成,就会看到下面的界面,给我们展示了需要用到的密钥对。

3. 设置Github Secrets
因为我们不可能直接把我们的API密钥对、EnvID放在actions配置文件里面,所以我们需要把他们设置成Github Secrets,以避免我们的密钥信息泄露,带来安全问题。

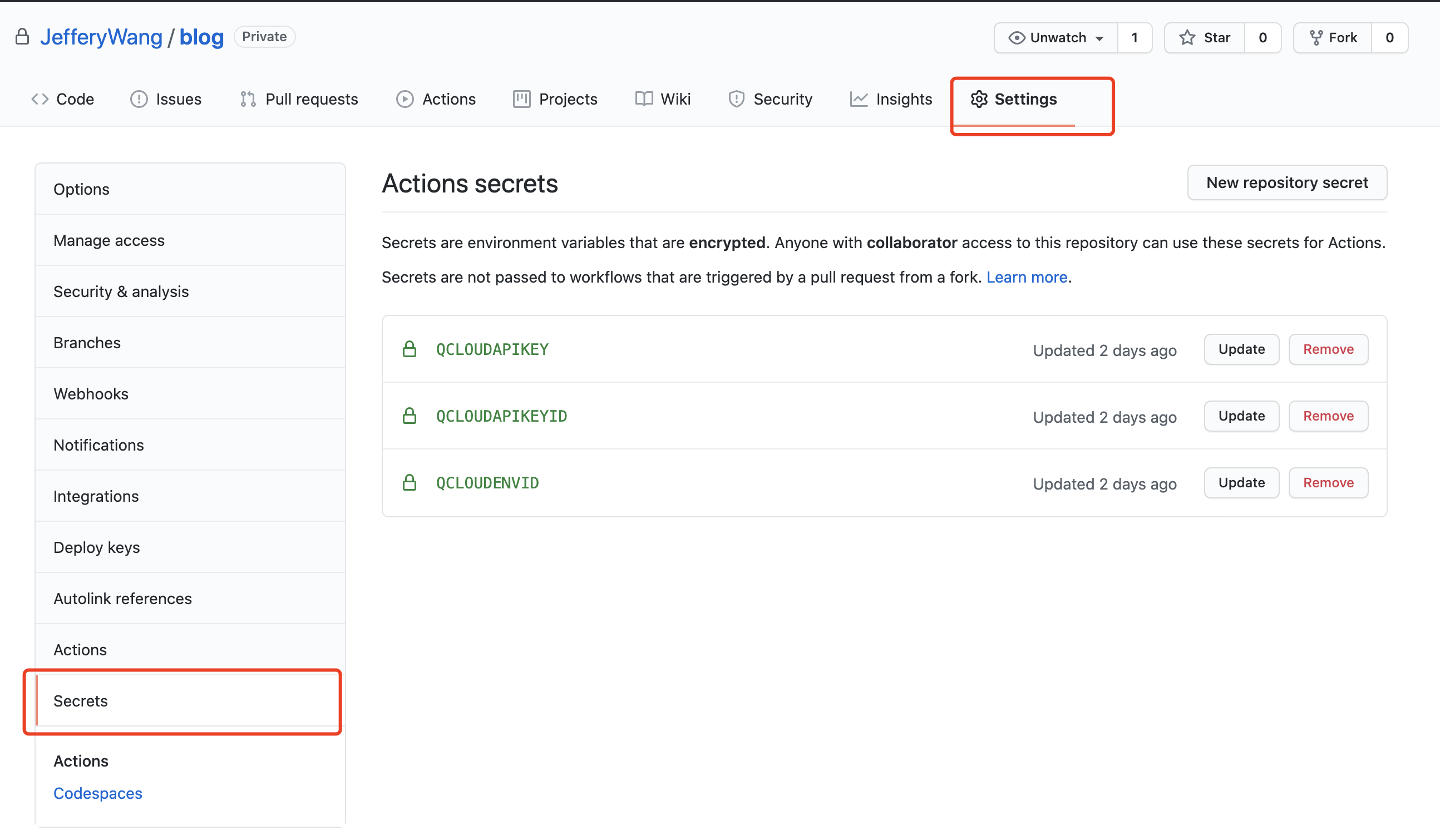
进入上面的页面,添加三个Secrets:
QCLOUDENVID: 这里是之前创建的云开发环境idQCLOUDAPIKEYID: 对应上一步得到的SecretIdQCLOUDAPIKEY: 对应上一步得到的SecretKey
4. 设置Github Actions实现自动发布
如果没有添加过github Actions,那么点击Actions会看到Github推荐使用的Actions,那么可以点击set up a workflow yourself设置自己的Actions。
如果之前添加过github Actions,直接编辑文件即可。
文件内容如下:
name: Auto publish to static website
on:
push:
branches:
- master
jobs:
hugo-publish:
name: publish content to static website
runs-on: ubuntu-latest
steps:
- name: checkout blog repo
uses: actions/checkout@v2
- name: setup hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: latest
extended: true
- name: build content to public site
working-directory: ./
run: hugo --minify --gc
- name: install nodejs
uses: actions/setup-node@v2
with:
node-version: '14'
- name: install tencent cloud cloudbase
shell: bash
run: npm i -g @cloudbase/cli
- name: publish blog to tencent static site
working-directory: ./public
shell: bash
run: |
tcb login --apiKeyId ${{ secrets.QCLOUDAPIKEYID }} --apiKey ${{ secrets.QCLOUDAPIKEY }}
tcb hosting deploy ./ -e ${{ secrets.QCLOUDENVID }}</code></pre></div></div><p>这里说一下流程:</p><ul class="ul-level-0"><li><code>checkout blog repo</code>: 这一步是拉取博客代码</li><li><code>setup hugo</code>: 这一步是安装hugo命令行</li><li><code>build content to public site</code>: 这一步是使用hugo命令行生成我们的静态页面</li><li><code>install nodejs</code>: 这一步是安装node js,这里我们用到的node版本选择了14</li><li><code>install tencent cloud cloudbase</code>: 这一步是安装腾讯云cloudbase命令行</li><li><code>publish blog to tencent static site</code>: 这一步就是将我们的静态页面发布到腾讯云的静态网站托管里面。</li></ul><p>这些设置完以后,我们每次push到master,github actions就会自动执行,将我们的静态页面自动发布,相对来说还是很方便的。</p><p>剩下的就是设置自定义的域名了,修改dns解析,这样您的博客就设置完成了。</p>