炎炎夏日,为自己的博客安装一台云空调吧!
感谢云游君提供的开源项目air-conditioner,如果GitHub抽风访问不了的话,可以在Gitee上拉取源码,我已经将大佬代码fork过来了。Gitee地址
部署方式
代码语言:javascript
复制
将<iframe height="740" src="https://ac.yunyoujun.cn"></iframe>嵌入到你的博客页面中(使劲薅大佬CDN羊毛)代码语言:javascript
复制
将<iframe height="740" src="https://yun.chenmx.net/build/index.html"></iframe> 我自己使用了腾讯的静态网站托管了构建好的代码代码语言:javascript
复制
自己构建项目,然后用nginx代理下面是讲下我是如何构建(大佬已经给出一些步骤,但对于我这样的前端白白还是踩了不少坑)并托管到腾讯的
根据上文地址从对于仓库拉取代码。
安装yarn,或者直接用npm打包。云游君推荐的是yarn打包方式
代码语言:javascript
复制
首先安装npm,不会的自行度娘下代码语言:javascript
复制
npm install -g yarn
# 查看版本
yarn --version开始构建项目,构建过程中会出现这类错误,xxx没找到之类的
代码语言:javascript
复制
'react-scripts' 不是内部或外部命令,也不是可运行的程序
解决办法:
1、npm install
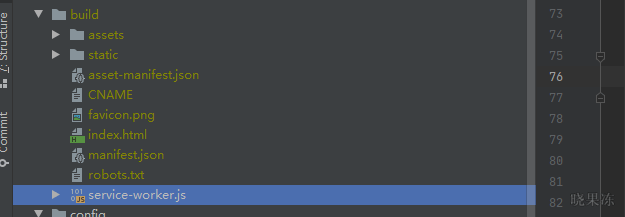
2、npm install react-scripts //啥找不到install啥就对了,不行就npm install构建成功得到这样的产物:

image-20210511221438540
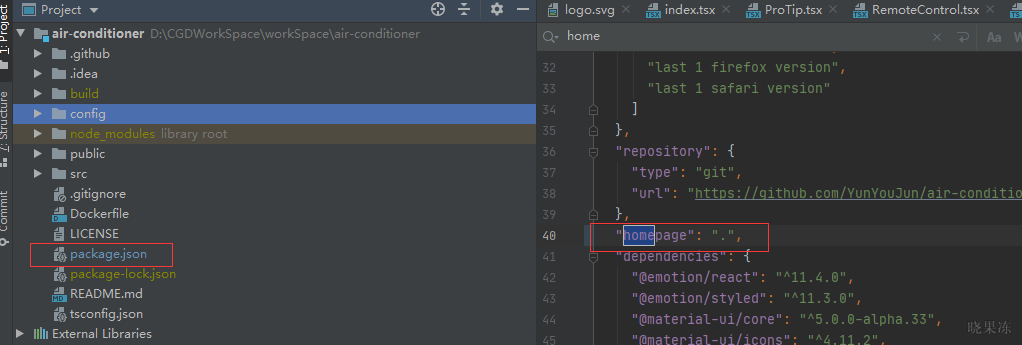
然后根据路径访问index.html发现不能访问,那就对了,需要更改一个参数

image-20210511221633990
然后重新构建就ok了,这时你可以选择用nginx代理后访问,也可以像我一样使用腾讯的静态网站托管。
以下是使用腾讯的静态网站托管的步骤
- 注册开通相关服务,地址:https://console.cloud.tencent.com/tcb/hosting/index?rid=4
- 他这个是有免费额度的:https://cloud.tencent.com/document/product/876/47816
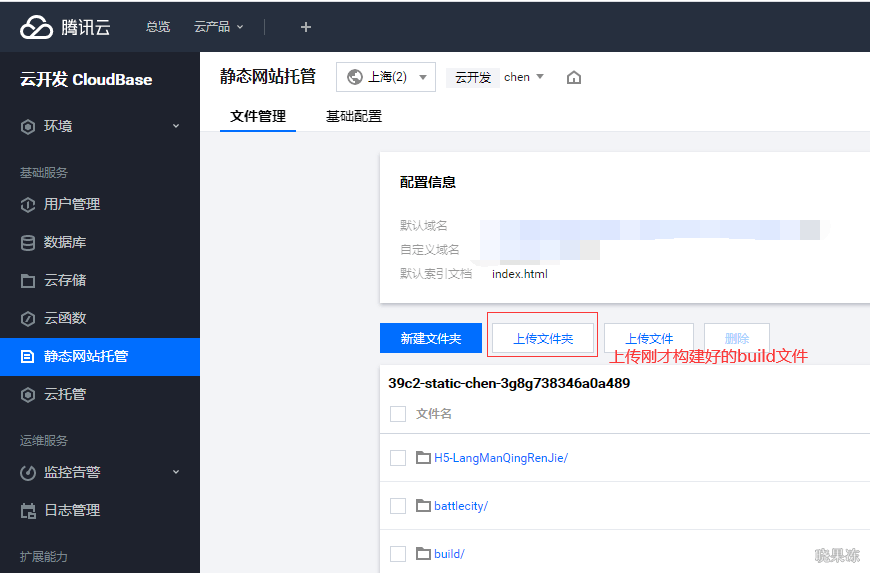
- 上传代码到静态网站托管

image-20210511222259605
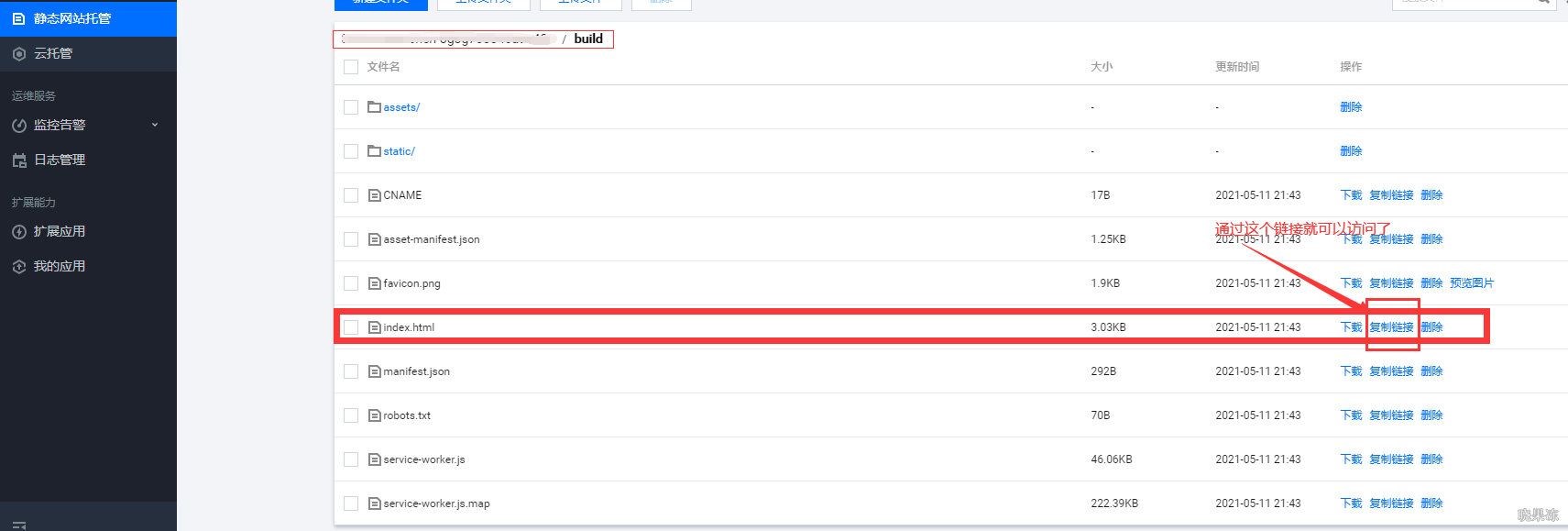
- 如何访问呢?进入刚才上传后的build目录,找到index.html文件

image-20210511222514233
以下是如何给自己的博客安装云空调
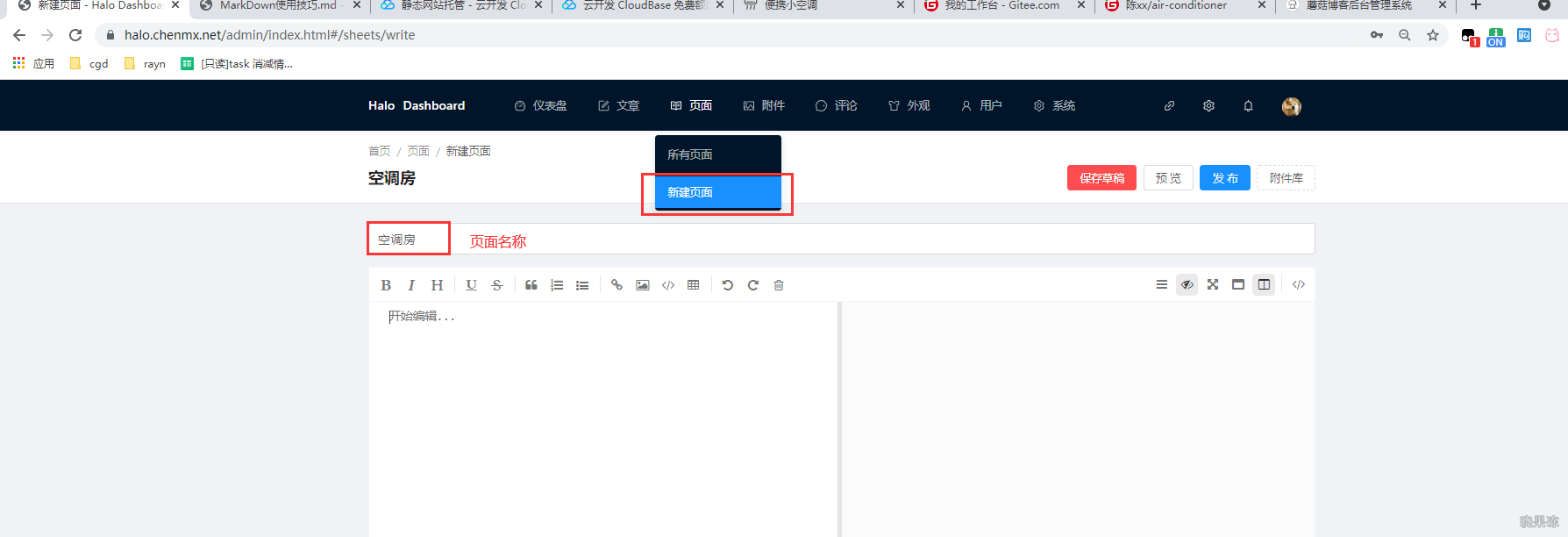
- 进入博客后台,新建一个页面

image-20210511222719104
- 在后台新建根目录新建一个sheet_xxx.ftl的自定义模板,模板会上传到我的主题仓库中,可以参考下
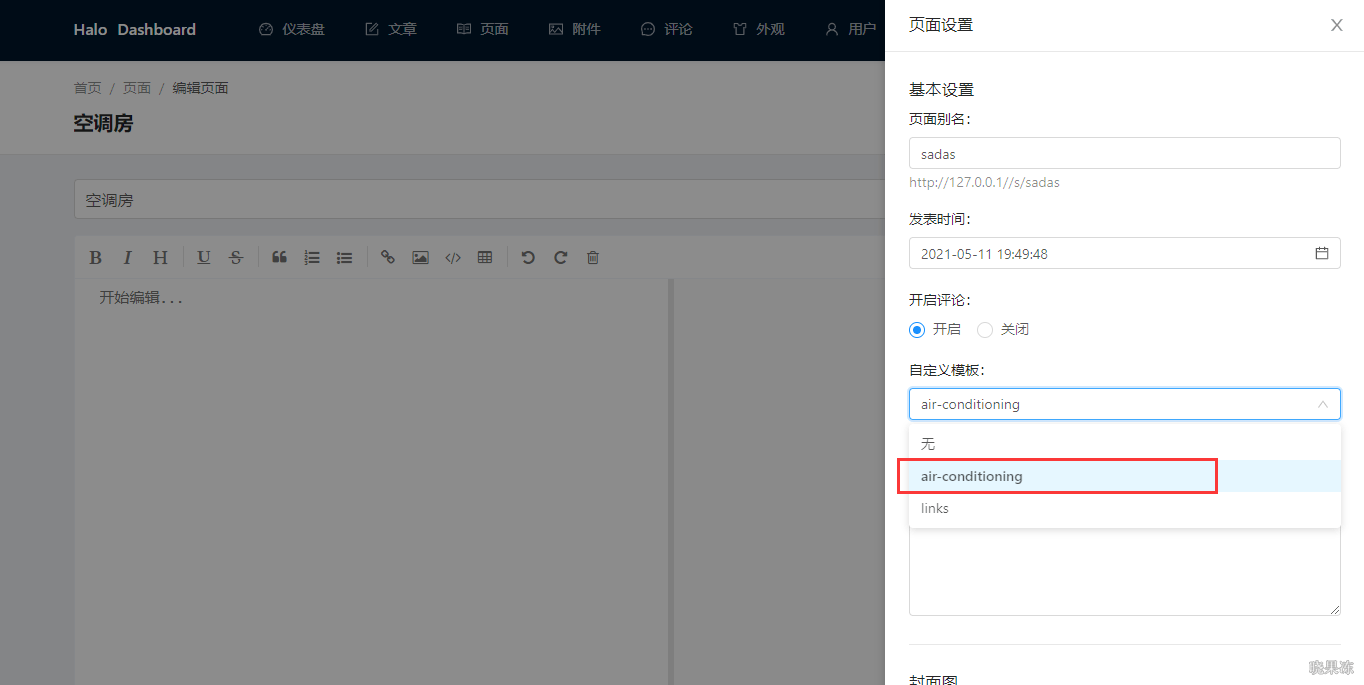
- 发布刚才新建的页面,选择自己新建的模板

image-20210511223218349
- 菜单什么的自己配下就ok

image-20210511225114870
- 点击和我一起来吹空调
构建好的build包
代码语言:javascript
复制
链接:https://pan.baidu.com/s/12QV6kwW7XkwauvJ_UnoZag
提取码:ampw
复制这段内容后打开百度网盘手机App,操作更方便哦