前些天不经意间看到cocos商城上了一个美术很棒、功能又很完整的游戏源码,而且还是实时对战类型的:

https://store.cocos.com/app/detail/5197
关键这还是免费的。
一直热爱小游戏开发的我,岂能错过这个练手机会,于是就下载玩了一下。
视频:http://mpvideo.qpic.cn/0bc33aaa2aaagqadgag6hnsfbwgdbxmaadia.f10002.mp4?
了解到这应该是华为跟cocos合作的一个项目,里面的实时对战功能用的是华为AppGallery Connect里的方案。(官方提示:目前服务处于Beta阶段,期间华为承担服务器资源开销。后续如有政策调整,将会提前两个月通知,您可放心使用。)
刚好我之前尝试过开发和上架华为的快游戏,对AppGallery Connect有一点点了解,于是参考这源码的教程,没多久我就把游戏搭起来了。
熬了两晚夜,我基于它额外做了两件事情:
- 源码里做的是捡金币的对战玩法,没有涉及到远端数据的存储,所以头像和昵称是随机构建的。我用php为其做了个通用后台(通过前端定义appid传参,后端配置好秘钥后可实现一份源码多次部署但用同一后台接口的效果),并在前端增加一个gb.ts库来实现前后端互调,这样我就能实现在小游戏中获取用户真实头像,同时能根据对战结果数据做全网排行榜:


- 上架到字节小游戏,刚好我之前有申请一个叫「吃饱饱」的软著,把金币换薯条,就跟软著名对应上了:


另外为保证完整性还故意加上了激励视频广告点:

在折腾的过程中,有些注意点可以给大伙说一下,也许会对跟我一样研究它的开发者有所帮助:
华为对战服务的配置相当简单,cocos源码中也已经封装好相关的ts了,根据官方教程一步步跑即可,没什么难点:
https://mp.weixin.qq.com/s/YpYir93IzoaztRv6Gz0tIA
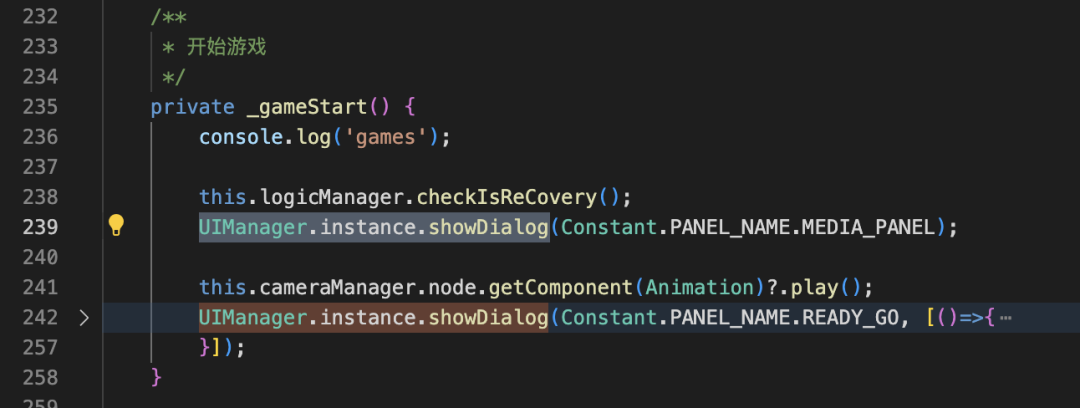
源码写得好工整,注释也很全(自愧不如),整个源码只有两个场景:
用于登录的select以及游戏内页fight,fight内是通过UIManager类来加载不同的预制体来实现功能页切换的:

可能原开发者一开始没太多考虑对小游戏平台的兼容,所以有些封装的方法是没有兼容小游戏的,比如ResourceUtil中用于读取远程图片的方法:
/**
* 获取贴图资源
* @param path 贴图路径
* @returns
*/
public static loadSpriteFrameURL(url: string, sprite: SpriteComponent) {
//小游戏中能用的代码
var img=new Image()
img.src=url
img.crossOrigin="*"
img.onload=function(){
let texture = new Texture2D();
texture.image = new ImageAsset(img);
let sf = new SpriteFrame();
sf.texture = texture;
sprite.spriteFrame = sf;
}
//源代码
// assetManager.loadRemote(url, (err: any, img: ImageAsset)=>{
// if (err) {
// console.error('spriteFrame load failed!', url, err);
// return;
// }
// let texture = new Texture2D();
// texture.image = img;
// let sf = new SpriteFrame();
// sf.texture = texture;
// sprite.spriteFrame = sf;
// })
}
如果按原来代码运行的话,在小游戏中读取字节头像时会有问题,因为assetManager.loadRemote这种方式是基于下载文件的逻辑,小游戏平台会要求下载链接对应的域名要配置于平台的域名白名单中,对于字节小游戏这种可能会变换域名的头像地址不适用,要改成用image对象并开启crossOrigin的方式来获取头像。
可能还会有更多要注意的点,这里浅尝辄止抛砖引玉一下,希望对大家有帮助,如果未来还有时间,我估计还会做两件事:
- 把“一套代码多个游戏同一后台”的玩法贯彻到底,提供可视化配置界面,让不擅长于弄后台开发的同学来新建应用并配置信息后,纯前端方式去部署和发布游戏。
- 对现有方法进行一个微创新,比如把“羊了个羊”或“鱿鱼游戏中木头人”玩法融合到现有玩法去。
最近大家都有点焦虑,解决焦虑最好的办法是抽口专注于学或折腾一个事。
但现在不想熬夜了,就写到这里吧。