将上一篇文章 创建的插件代码精简如下
<?php /* Plugin Name:test_install Description:这是描述 Author:tzh Version:0.0.1 */ // 创建菜单 add_action('admin_menu','my_create_menu'); function my_create_menu(){ //一级菜单 add_menu_page( '字体颜色', '字体颜色', 'manage_options', 'my_menus', 'my_settings_page' ); }function my_settings_page(){
}
使用register_setting注册要存储的字段
该方法会在options表中创建新记录
第一个参数 为分组名称区别于各个分组 (分组名称要与字段名称相对应)
第二个参数 为字段名称 (options_name)
...
add_action('admin_init','register_my_test_setting');
//使用 register_setting()注册要存储的字段
function register_my_test_setting(){
//注册一个选项,用于装载所有插件设置项
$option_group = 'my_test_group';
register_setting($option_group,'my_test_option');
}
使用add_settings_section添加选项设置区域 用于显示选项的区域,使各个选项展示在指定的区域中
...
register_setting($option_group,'my_test_option');//添加选项设置区域 $setting_section = 'my_setting_section';//设置区域名称 add_settings_section( $setting_section, '设置', 'my_test_setting_section_function', //调用某方法,设置区域信息 $option_group //该区域属于哪个组 );
}
function my_test_setting_section_function(){
?>
<p>设置字体样式</p>
<?php
}
设置初始区域并在初始区域调用相关选项信息
...
function my_settings_page(){
?>
<div class="wrap">
<h2>插件菜单</h2>
<form action="options.php" method="post">
<!-- 调用要显示的信息 -->
<?php
$option_group = 'my_test_group';
//输出一些必要的字段,包括验证信息等
settings_fields($option_group);
//输出选项设置区域
do_settings_sections($option_group);
//输出按钮
submit_button();
?></form> </div> <?php
}
这里我们将表单提交转交给options.php他会自动帮我们处理,并且输出组内的相关信息 此时插件界面输出如下

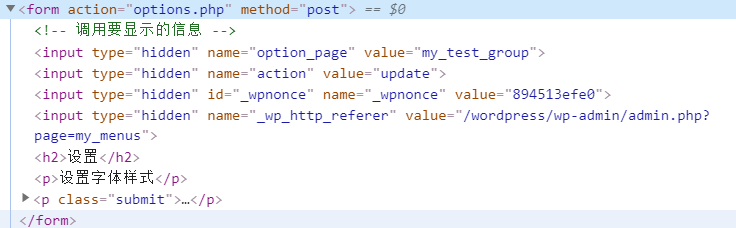
我们点开控制台可以看到输出的字段信息
第一行为分组名称
第二行为action 这里为update
第三行为wp once filed 用于表单验证
第四行记录了_wp_http_referer ,保证数据保存后可以返回正确的页面

使用add_settings_field在选项区域中输出字段 修改 register_my_test_setting 方法
...
//使用 register_setting()注册要存储的字段
function register_my_test_setting(){
//注册一个选项,用于装载所有插件设置项
$option_group = 'my_test_group';
register_setting($option_group,'my_test_option');//添加选项设置区域 $setting_section = 'my_setting_section';//设置区域名称 add_settings_section( $setting_section, '设置', 'my_test_setting_section_function', //调用某方法,设置区域信息 $option_group ); //设置字段 /** * 字段id * 字段标题 * 输出字段的方法 * 字段分组 * 字段展示区域 * */ add_settings_field( 'my_test_color', '字体颜色', 'my_test_color_function', $option_group, $setting_section ); //设置字段 字体大小 add_settings_field( 'my_test_size', '字体大小', 'my_test_size_function', $option_group, $setting_section );
}
...
实现color字段和size字段的方法
...
// 字体颜色
function my_test_color_function(){
//获取选项 之前用register_setting注册的选项
$my_test_option = get_option('my_test_option');
?>
<!-- name值为 要保存的字段名称 = 选项名称(my_test_option)+[字段名称] -->
<input type="text" name="my_test_option[color]" value="<?php echo $my_test_option['color']?>">
<?php
}
//字体大小
function my_test_size_function(){
$my_test_option = get_option('my_test_option');
size = my_test_option['size'];
?>
<select name="my_test_option[size]" id="">
<option value="12" <?php selected('12',$size)?>>12</option>
<option value="14" <?php selected('14',$size)?>>14</option>
</select>
<?php
}
function my_test_setting_section_function(){
?><p>设置字体样式</p><?php
...这里需要注意表单name 和value值的书写规范
默认 name值为 选项名称+[自定义字段名称]
value值同上(类似数组形式)
在后台第一次保存设置后 ,会将选项名称后面的字段名称保存到数据库中,第二次设置则是更新
当读取时 以选项名称+[‘自定义字段名称’]即可
将设置应用于主题
add_action('wp_head','my_test_head_fun');
function my_test_head_fun(){
$my_test_option = get_option('my_test_option');//获取选项组
?>
<style>
body{
color:<?php echo $my_test_option['color']?>;
font-size: <?php echo $my_test_option['size']?>;
}
</style>
<?php
}
