Atom编辑器配置
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。

Atom编辑器配置
本文作者:IMWeb 黄龙 原文出处:IMWeb社区 未经同意,禁止转载
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点

如何使用Charles进行map local
在 Charles 中进行 "Map Local" 操作可以让您将本地文件映射到远程服务器,以模拟网络请求和响应的过程。这对于测试和开发来说非常有用。以下是使用 Charles 进行 "Map Local" 的详细步骤:

如何使用Charles进行map local
在 Charles 中进行 "Map Local" 操作可以让您将本地文件映射到远程服务器,以模拟网络请求和响应的过程。这对于测试和开发来说非常有用。以下是使用 Charles 进行 "Map Local" 的详细步骤:

如何使用Charles进行map remote
在 Charles 中进行 "Map Remote" 操作可以让您将远程服务器上的 URL 映射到另一个 URL 上。这对于测试和开发来说非常有用。以下是使用 Charles 进行 "Map Remote" 的详细步骤:

【学习笔记】Python爬虫
URL由协议、主机名、端口、路径、参数、锚点
URLError\HTTPError 后者时前者的子类
用try-except捕获异常
自定义Chrome等浏览器搜索引擎
经常想打开一个使用频率不高不低的网站时,如果没有加入书签,或者浏览器的扩展和一些设置页面,每次都要去手动的一个选项的去找,十分的麻烦,定义一个自定义的引擎,可以帮助我们提升效率

Discourse 如何设置标签
登录 Discourse 的后台,选择 settings 标签,然后搜索 tags。

查看浏览器保存的密码
进入设置->自动填充->密码,或在地址栏输入:chrome://settings/passwords
Word转PDF文档时,如何嵌入字体
在很多情况下,上传论文的Camera Ready版本时,要求提交PDF版本。下面的文章转自http://blog.csdn.net/chenyusiyuan/article/details/4078671。
今天投稿一个IEEE会议时遇到了一个不大不小的问题,在指定的论文提交网站进行格式检查(PDF Test)时,总是在字体嵌入那一项提示错误。开始一直不得其解,Arial、TimesNewRoman都是我们常用的电脑字体格式,怎么就不能通过检查呢?后来看官方常见问题解答后终于找到解决办法了。
我们使用的

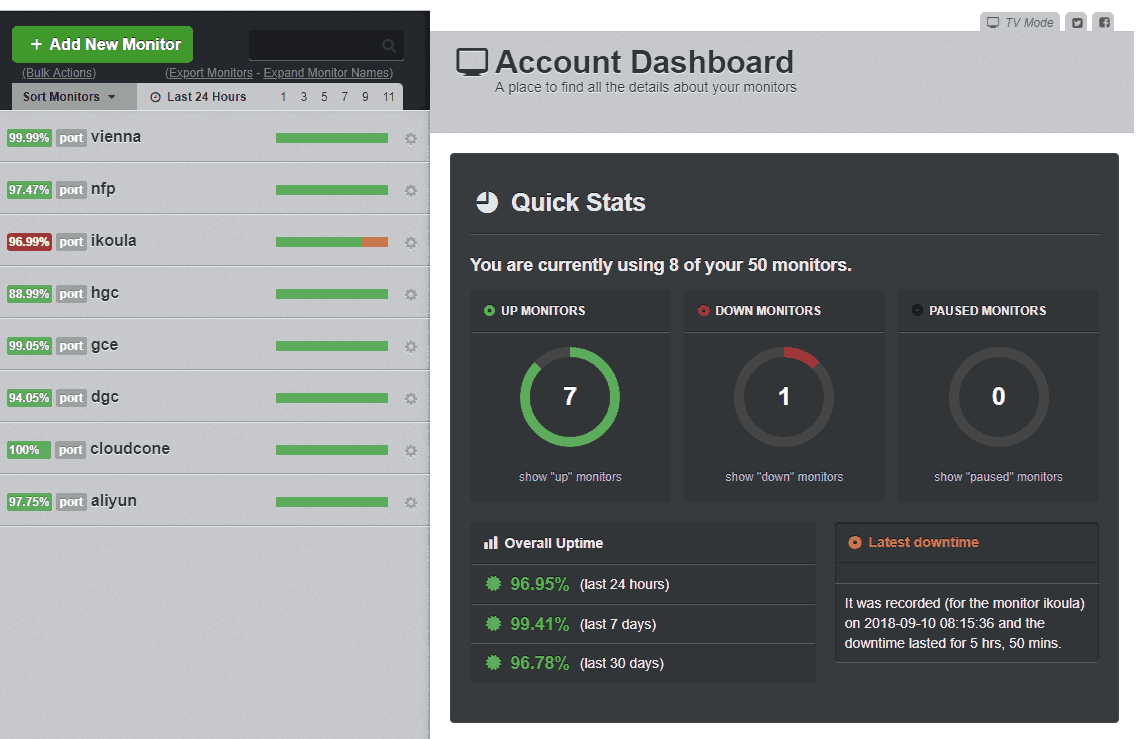
uptimerobot 免费的服务监控平台
虽然国内也有不少提供免费服务监控的平台,但却都存在不少限制。比如监控宝免费版限额6个网站,而360监控最小频率为10分钟等。相比之下 uptimerobot 免费版提供50个监控配额,最小5分钟的监控频率,除此之外还支持生成公共的监控页面,用于向第三方展示服务运行情况。

给网站左下角加个live2d
注意代码中的文件路径,如果不在同级则需要自己修改一下,还有就是我把消息框和工具框都给注释了,需要自己删除注释并调整相应的大小即可

http_parser源码解读
把源码中的头文件http_parser.h和源码http_parser.c直接拷贝到项目中(https://github.com/nodejs/http-parser),然后一起编译即可;
【学习笔记】Python爬虫
URL由协议、主机名、端口、路径、参数、锚点
URLError\HTTPError 后者时前者的子类
用try-except捕获异常
Wordpress 二次开发之使用Api保存插件设置
使用add_settings_section添加选项设置区域 用于显示选项的区域,使各个选项展示在指定的区域中

宝塔部署chevereto图床
一、下载chevereto资源
Chevereto下载地址
unzip xxxxx 解压出来的内容,放在站点目录下即可
📷
二、新增二级域名解析
📷
三、宝塔部署图床站点
📷
📷
伪静态粘贴代码如下:
location / {
if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php;

如何使用Charles模拟弱网环境
Charles是一款流行的网络调试工具,除了常规的抓包和分析功能,它还可以模拟弱网环境。在测试过程中,模拟弱网环境可以帮助我们测试应用程序在低速、高延迟、不稳定网络环境下的表现,以此验证应用的性能和稳定性。
