跨域中的同源策略
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript 施加的安全限制。
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域。

这里有一个对跨域问题更加详细的介绍
HTTP访问控制(CORS)

非简单的请求,会先发送预检请求。必须响应回来一个允许跨域,才可以真正开始通讯。
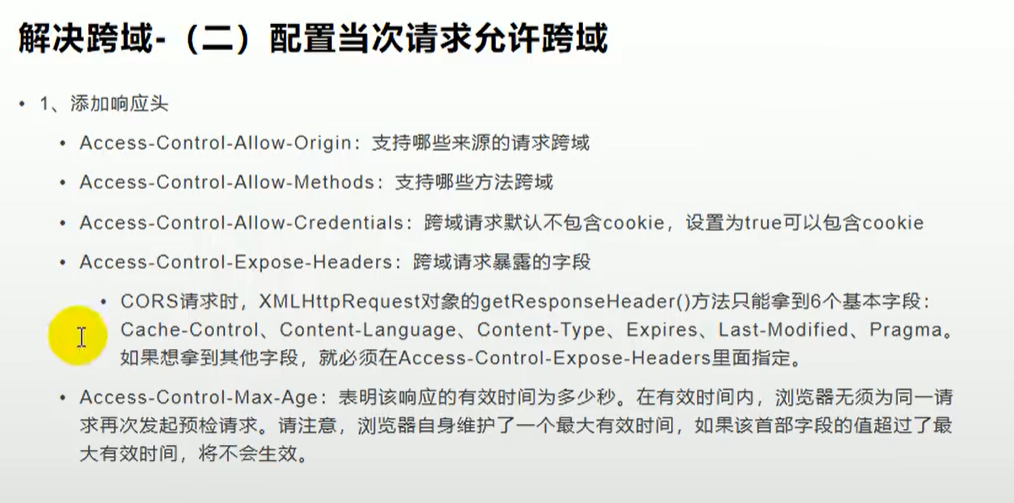
解决跨域问题


在开发阶段,我们一般采用第二种。
可以配置在单个微服务,也可以配置在网关这一块。
主要的类是 CorsWebFilter ,里面需要一个 CorsConfigurationSource 接口作为参数,我们new一个它的实现类 UrlBasedCorsConfigurationSource ,设置所有的请求都要经过,然后在第二个参数传一个CorsConfiguration ,该接口可以设置各种具体的跨域请求。
具体代码
代码语言:javascript
复制
@Configuration
public class LaketradingCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter(){
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration configuration = new CorsConfiguration();
configuration.addAllowedHeader("*");
configuration.addAllowedMethod("*");
configuration.addAllowedOrigin("*");
configuration.setAllowCredentials(true);
source.registerCorsConfiguration("/**",configuration);
return new CorsWebFilter(source);
}
}针对SpringBoot还有一个注解,@CrossOrigin 直接添加在API接口层就行。但这也是比较麻烦的,每个 Controller 都要添加。