腾讯云边缘函数(Edge Functions)提供了 EdgeOne 边缘节点的 Serverless 代码执行环境,只需编写业务函数代码并设置触发规则,无需配置和管理服务器等基础设施,即可在靠近用户的边缘节点上弹性、安全地运行代码。
修改示例代码中的 BACKEND_PREFIX 常量,即可实现无服务器部署托管在 github/gitee 上的静态网站。
示例项目
摸鱼日报提供城市天气、热门榜单、农历等信息。项目源码 https://github.com/rehiy/daily-paper,示例网址 https://paper.rehi.org。
实现步骤
现在,我们来看看如何在腾讯云 EdgeOne 上部署一个无服务器的摸鱼日报。
- 接入 EdgeOne,参见 从零开始快速接入 EdgeOne
- 创建 Worker,并绑定一个可用的子域名,参见 边缘函数(EdgeOne Functions)快速指引
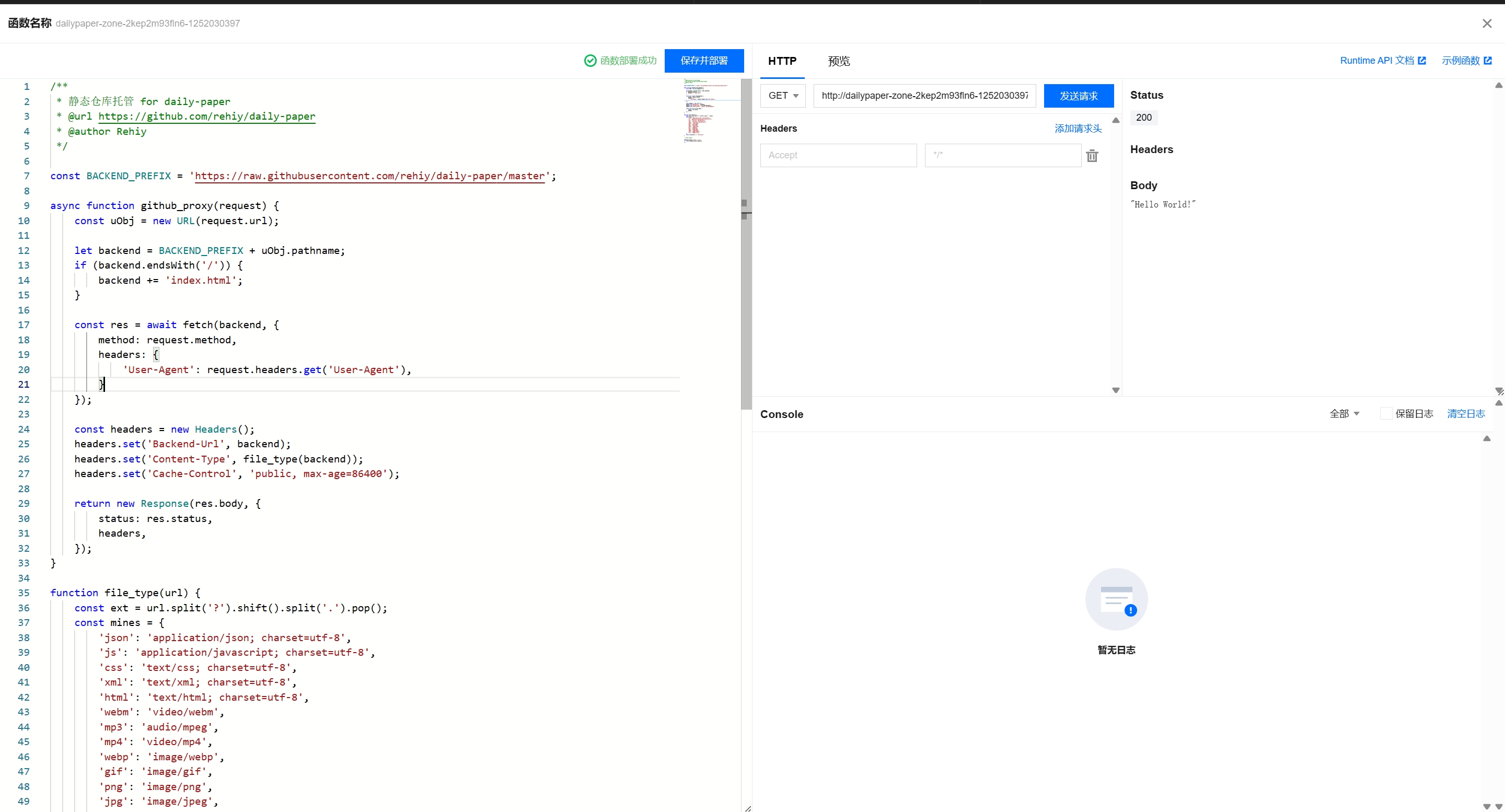
- 编辑 Worker 代码,并将以下
边缘函数代码复制到代码编辑器中,完成部署

边缘函数代码
/** * 静态仓库托管 for daily-paper * @url https://github.com/rehiy/daily-paper * @author Rehiy */const BACKEND_PREFIX = 'https://raw.githubusercontent.com/rehiy/daily-paper/master';
async function github_proxy(request) {
const uObj = new URL(request.url);let backend = BACKEND_PREFIX + uObj.pathname; if (backend.endsWith('/')) { backend += 'index.html'; } const res = await fetch(backend, { method: request.method, headers: { 'User-Agent': request.headers.get('User-Agent'), } }); const headers = new Headers(); headers.set('Backend-Url', backend); headers.set('Content-Type', file_type(backend)); headers.set('Cache-Control', 'public, max-age=86400'); return new Response(res.body, { status: res.status, headers, });}
function file_type(url) {
const ext = url.split('?').shift().split('.').pop();
const mines = {
'json': 'application/json; charset=utf-8',
'js': 'application/javascript; charset=utf-8',
'css': 'text/css; charset=utf-8',
'xml': 'text/xml; charset=utf-8',
'html': 'text/html; charset=utf-8',
'webm': 'video/webm',
'mp3': 'audio/mpeg',
'mp4': 'video/mp4',
'webp': 'image/webp',
'gif': 'image/gif',
'png': 'image/png',
'jpg': 'image/jpeg',
'jpeg': 'image/jpeg',
'svg': 'image/svg+xml',
'ico': 'image/x-icon',
};
return mines[ext] || 'text/plain';
}// eo handler
addEventListener('fetch', e => {
const resp = github_proxy(e.request);
e.respondWith(resp);
});
函数代码分析
这段代码的作用是将用户请求的静态文件代理到 GitHub 仓库中,并对返回的响应进行一些头部信息的设置,以及简单的 MIME 类型识别。让我们来逐步分析代码:
- 定义了常量
BACKEND_PREFIX,用于指定 GitHub 仓库的基本地址。 - 定义了一个异步函数
github_proxy,作用是代理请求到 GitHub 仓库,并返回响应。 - 在
github_proxy函数中:- 解析了请求的 URL。
- 根据请求的路径拼接出后端 GitHub 仓库的地址,并如果路径以
/结尾,则将其补全为index.html。 - 使用
fetch函数向后端 GitHub 仓库发送请求,并将响应存储在res中。 - 设置响应的头部信息,包括后端 URL、文件类型和缓存控制。
- 最后,返回一个新的
Response对象,包含原始响应的主体、状态码和头部信息。
- 定义了一个
file_type函数,用于根据文件的扩展名确定其 MIME 类型。 - 添加了一个事件监听器,当有新的请求到来时,会调用
github_proxy函数处理请求,并返回响应。
原文来自 若海の技术写真,有问题请留言。