Echarts 有Python 版,叫做 pyecharts,使用起来十分方便,本文记录基本使用方法。
简介
Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。
特性
- 简洁的 API 设计,使用如丝滑般流畅,支持链式调用
- 囊括了 30+ 种常见图表,应有尽有
- 支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至 Flask,Django 等主流 Web 框架
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图文件以及原生的百度地图,为地理数据可视化提供强有力的支持
版本
pyecharts 分为 v0.5.X 和 v1 两个大版本,v0.5.X 和 v1 间不兼容,v1 是一个全新的版本。
- 官方网站: https://pyecharts.org/#/zh-cn/
安装配置
新版 pyecharts 支持 python 3.6+ 版本,安装好 Python 后直接 pip 安装就行:
pip(3) install pyecharts绘图配置项
全局配置项
全局配置项可通过 set_global_opts 方法设置

AnimationOpts:Echarts 画图动画配置项
class pyecharts.options.Animation
AriaLabelOpts:无障碍标签配置项
class pyecharts.options.AriaLabelOpts
class AriaLabelOpts( # 是否开启无障碍访问的标签生成。开启后将生成 aria-label 属性。 is_enable: bool = True,# 默认采用算法自动生成图表描述,如果用户需要完全自定义,可以将这个值设为描述。 # 如将其设置为 '这是一个展示了价格走势的图表' # 则图表 DOM 元素的 aria-label 属性值即为该字符串。 # 这一配置项常用于展示单个的数据并不能展示图表内容时 # 用户显示指定概括性描述图表的文字。 # 例如图表是一个包含大量散点图的地图,默认的算法只能显示数据点的位置 # 不能从整体上传达作者的意图。 # 这时候,可以将 description 指定为作者想表达的内容即可。 description: Optional[str] = None, # 对于图表的整体性描述。 # 如果图表存在 title.text,则采用 withTitle。 # 其中包括模板变量 {title}:将被替换为图表的 title.text。 general_with_title: str = "这是一个关于“{title}”的图表。", # 如果图表不存在 title.text,则采用 withoutTitle。 general_without_title: str = "这是一个图表,", # 描述中最多出现的系列个数。 series_max_count: int = 10, # 对于所有系列的整体性描述,显示在每个系列描述之前。其中包括模板变量: # {seriesCount}:将被替换为系列个数,这里始终为 1。 series_single_prefix: str = "", # 如果系列有 name 属性,则采用该描述。其中包括模板变量: # {seriesName}:将被替换为系列的 name; # {seriesType}:将被替换为系列的类型名称,如:'柱状图'、 '折线图' 等等。 series_single_with_name: str = "图表类型是{seriesType},表示{seriesName}。", # 如果系列没有 name 属性,则采用该描述。其中包括模板变量: # {seriesType}:将被替换为系列的类型名称,如:'柱状图'、 '折线图' 等等。 series_single_without_name: str = "图表类型是{seriesType}。", # 对于所有系列的整体性描述,显示在每个系列描述之前。其中包括模板变量: # {seriesCount}:将被替换为系列个数。 series_multiple_prefix: str = "它由{seriesCount}个图表系列组成。", # 如果系列有 name 属性,则采用该描述。其中包括模板变量: # {seriesName}:将被替换为系列的 name; # {seriesType}:将被替换为系列的类型名称,如:'柱状图'、 '折线图' 等等。 series_multiple_with_name: str = "图表类型是{seriesType},表示{seriesName}。", # 如果系列没有 name 属性,则采用该描述。其中包括模板变量: # {seriesType}:将被替换为系列的类型名称,如:'柱状图'、 '折线图' 等等。 series_multiple_without_name: str = "图表类型是{seriesType}。", # 除了最后一个系列后的分隔符。 series_multiple_separator_middle: str = ";", # 最后一个系列后的分隔符。 series_multiple_separator_end: str = "。", # 描述中每个系列最多出现的数据个数。 data_max_count: int = 10, # 当数据全部显示时采用的描述。这一配置项不会使得数据全部显示。 # 可以通过将 aria.data.maxCount 设置为 Number.MAX_VALUE 实现全部显示的效果。 data_all_data: str = "其数据是——", # 当只有部分数据显示时采用的描述。其中包括模板变量: # {displayCnt}:将被替换为显示的数据个数。 data_partial_data: str = "其中,前{displayCnt}项是——", # 如果数据有 name 属性,则采用该描述。其中包括模板变量: # {name}:将被替换为数据的 name; # {value}:将被替换为数据的值。 data_with_name: str = "{name}的数据是{value}", # 如果数据没有 name 属性,则采用该描述。其中包括模板变量: # {value}:将被替换为数据的值。 data_without_name: str = "{value}", # 除了最后一个数据后的分隔符。 data_separator_middle: str = ",", # 最后一个数据后的分隔符。 # 需要注意的是,通常最后一个数据后是系列的 separator.end # 所以 data.separator.end 在大多数情况下为空字符串。 data_separator_end: str = "",
)
AriaDecalOpts:无障碍贴花配置项
class pyecharts.options.AriaDecalOpts
class AriaDecalOpts( # 是否显示贴花图案,默认不显示。如果要显示贴花. # 需要保证 aria.enabled 与 aria.decal.show 都是 true。 is_show: bool = False,# 贴花的图案 # ECharts 提供的标记类型包括 # 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none' # 也可以是 URL 或者 SVG 路径 decals_symbol: Union[str, Sequence] = "rect", # 取值范围:0 到 1,表示占图案区域的百分比。 decals_symbol_size: Numeric = 1, # 是否保持图案的长宽比。 decals_symbol_keep_aspect: bool = True, # 贴花图案的颜色,建议使用半透明色,这样能叠加在系列本身的颜色上。 decals_color: str = "rgba(0, 0, 0, 0.2)", # 贴花的背景色,将会覆盖在系列本身颜色之上,贴花图案之下。 decals_background_color: Optional[str] = None, # 贴花图案的水平配置 decals_dash_array_x: Union[Numeric, Sequence] = 5, # 贴花图案的垂直配置 decals_dash_array_y: Union[Numeric, Sequence] = 5, # 图案的整体旋转角度(弧度制),取值范围从 -Math.PI 到 Math.PI。 decals_rotation: Numeric = 0, # 生成的图案在未重复之前的宽度上限。 # 通常不需要设置该值,当你发现图案在重复的时候出现不连续的接缝时,可以尝试提高该值。 decals_max_tile_width: Numeric = 512, # 生成的图案在未重复之前的高度上限。 # 通常不需要设置该值,当你发现图案在重复的时候出现不连续的接缝时,可以尝试提高该值。 decals_max_tile_height: Numeric = 512,
)
InitOpts:初始化配置项
class pyecharts.options.InitOpts
class InitOpts( # 图表画布宽度,css 长度单位。 width: str = "900px",# 图表画布高度,css 长度单位。 height: str = "500px", # 图表 ID,图表唯一标识,用于在多图表时区分。 chart_id: Optional[str] = None, # 渲染风格,可选 "canvas", "svg" # # 参考 `全局变量` 章节 renderer: str = RenderType.CANVAS, # 网页标题 page_title: str = "Awesome-pyecharts", # 图表主题 theme: str = "white", # 图表背景颜色 bg_color: Optional[str] = None, # 远程 js host,如不设置默认为 https://assets.pyecharts.org/assets/" # 参考 `全局变量` 章节 js_host: str = "", # 画图动画初始化配置,参考 `global_options.AnimationOpts` animation_opts: Union[AnimationOpts, dict] = AnimationOpts(),
)
ToolBoxFeatureSaveAsImagesOpts:工具箱保存图片配置项
class pyecharts.options.ToolBoxFeatureSaveAsImagesOpts
class ToolBoxFeatureSaveAsImageOpts( # 保存的图片格式。支持 'png' 和 'jpeg'。 type_: str = "png",# 保存的文件名称,默认使用 title.text 作为名称。 name: Optional[str] = None, # 保存的图片背景色,默认使用 backgroundColor,如果backgroundColor不存在的话会取白色。 background_color: str = "auto", # 如果图表使用了 echarts.connect 对多个图表进行联动,则在导出图片时会导出这些联动的图表。该配置项决定了图表与图表之间间隙处的填充色。 connected_background_color: str = "#fff", # 保存为图片时忽略的组件列表,默认忽略工具栏。 exclude_components: Optional[Sequence[str]] = None, # 是否显示该工具。 is_show: bool = True, # 提示语 title: str = "保存为图片", # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 icon: Optional[JSFunc] = None, # 保存图片的分辨率比例,默认跟容器相同大小,如果需要保存更高分辨率的,可以设置为大于 1 的值,例如 2。 pixel_ratio: Numeric = 1,
):
ToolBoxFeatureRestoreOpts:工具箱还原配置项
class pyecharts.options.ToolBoxFeatureRestoreOpts
class ToolBoxFeatureRestoreOpts( # 是否显示该工具。 is_show: bool = True,# 提示语 title: str = "还原", # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 icon: Optional[JSFunc] = None
):
ToolBoxFeatureDataViewOpts:工具箱数据视图工具
class pyecharts.options.ToolBoxFeatureDataViewOpts
class ToolBoxFeatureDataViewOpts( # 是否显示该工具。 is_show: bool = True,# 提示语 title: str = "还原", # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 icon: Optional[JSFunc] = None # 是否不可编辑(只读)。默认为 False is_read_only: bool = False, # 自定义 dataView 展现函数,用以取代默认的 textarea 使用更丰富的数据编辑。可以返回 dom 对象或者 html 字符串。 option_to_content: Optional[JSFunc] = None, # 在使用 optionToContent 的情况下,如果支持数据编辑后的刷新,需要自行通过该函数实现组装 option 的逻辑。 content_to_option: Optional[JSFunc] = None, # 数据视图上有三个话术,默认是['数据视图', '关闭', '刷新']。 lang: Optional[Sequence[str]] = None, # 数据视图浮层背景色。 background_color: str = "#fff", # 数据视图浮层文本输入区背景色。 text_area_color: str = "#fff", # 数据视图浮层文本输入区边框颜色。 text_area_border_color: str = "#333", # 文本颜色。 text_color: str = "#000", # 按钮颜色。 button_color: str = "#c23531", # 按钮文本颜色。 button_text_color: str = "#fff",
):
ToolBoxFeatureDataZoomOpts:工具箱区域缩放配置项
class pyecharts.options.ToolBoxFeatureDataZoomOpts
class ToolBoxFeatureDataZoomOpts( # 是否显示该工具。 is_show: bool = True,# 提示语 zoom_title: str = "区域缩放", # 提示语 back_title: str = "区域缩放还原", # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 zoom_icon: Optional[JSFunc] = None, # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 back_icon: Optional[JSFunc] = None, # 指定哪些 xAxis 被控制。如果缺省则控制所有的 x 轴。 # 如果设置为 false 则不控制任何x轴。如果设置成 3 则控制 axisIndex 为 3 的 x 轴。 # 如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的 x 轴。 xaxis_index: Union[Numeric, Sequence, bool] = None, # 指定哪些 yAxis 被控制。如果缺省则控制所有的 y 轴。 # 如果设置为 false 则不控制任何y轴。如果设置成 3 则控制 axisIndex 为 3 的 y 轴。 # 如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的 y 轴。 yaxis_index: Union[Numeric, Sequence, bool] = None, # dataZoom 的运行原理是通过数据过滤以及在内部设置轴的显示窗口来达到数据窗口缩放的效果。 # 'filter':当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。 # 每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。 # 'weakFilter':当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。 # 每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉。 # 'empty':当前数据窗口外的数据,被设置为空。即不会影响其他轴的数据范围。 # 'none': 不过滤数据,只改变数轴范围。 filter_mode: str = "filter",
):
ToolBoxFeatureMagicTypeOpts:工具箱动态类型切换配置项
class pyecharts.options.ToolBoxFeatureMagicTypeOpts
class ToolBoxFeatureMagicTypeOpts( # 是否显示该工具。 is_show: bool = True,# 启用的动态类型 # 包括'line'(切换为折线图), 'bar'(切换为柱状图), # 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)。 type_: Optional[Sequence] = None, # 各个类型的标题文本,可以分别配置。 line_title: str = "切换为折线图", # 各个类型的标题文本,可以分别配置。 bar_title: str = "切换为柱状图", # 各个类型的标题文本,可以分别配置。 stack_title: str = "切换为堆叠", # 各个类型的标题文本,可以分别配置。 tiled_title: str = "切换为平铺", # 各个类型的 icon path,可以分别配置。 line_icon: Optional[JSFunc] = None, # 各个类型的 icon path,可以分别配置。 bar_icon: Optional[JSFunc] = None, # 各个类型的 icon path,可以分别配置。 stack_icon: Optional[JSFunc] = None, # 各个类型的 icon path,可以分别配置。 tiled_icon: Optional[JSFunc] = None,
):
ToolBoxFeatureBrushOpts:工具箱选框组件配置项
class pyecharts.options.ToolBoxFeatureBrushOpts
class ToolBoxFeatureBrushOpts( # 使用的按钮,取值: # 'rect':开启矩形选框选择功能。 # 'polygon':开启任意形状选框选择功能。 # 'lineX':开启横向选择功能。 # 'lineY':开启纵向选择功能。 # 'keep':切换『单选』和『多选』模式。后者可支持同时画多个选框。前者支持单击清除所有选框。 # 'clear':清空所有选框。 type_: Optional[str] = None,# 每个按钮的 icon path。 rect_icon: Optional[JSFunc] = None, # 每个按钮的 icon path。 polygon_icon: Optional[JSFunc] = None, # 每个按钮的 icon path。 line_x_icon: Optional[JSFunc] = None, # 每个按钮的 icon path。 line_y_icon: Optional[JSFunc] = None, # 每个按钮的 icon path。 keep_icon: Optional[JSFunc] = None, # 每个按钮的 icon path。 clear_icon: Optional[JSFunc] = None, # 标题文本。 rect_title: str = "矩形选择", # 标题文本。 polygon_title: str = "圈选", # 标题文本。 line_x_title: str = "横向选择", # 标题文本。 line_y_title: str = "纵向选择", # 标题文本。 keep_title: str = "保持选择", # 标题文本。 clear_title: str = "清除选择",
):
ToolBoxFeatureOpts:工具箱工具配置项
class pyecharts.options.ToolBoxFeatureOpts
class ToolBoxFeatureOpts( # 保存为图片 save_as_image: Union[ToolBoxFeatureSaveAsImageOpts, dict] = ToolBoxFeatureSaveAsImageOpts(),# 配置项还原 restore: Union[ToolBoxFeatureRestoreOpts, dict] = ToolBoxFeatureRestoreOpts(), # 数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新 data_view: Union[ToolBoxFeatureDataViewOpts, dict] = ToolBoxFeatureDataViewOpts(), # 数据区域缩放。(目前只支持直角坐标系的缩放) data_zoom: Union[ToolBoxFeatureDataZoomOpts, dict] = ToolBoxFeatureDataZoomOpts(), # 动态类型切换。 magic_type: Union[ToolBoxFeatureMagicTypeOpts, dict] = ToolBoxFeatureMagicTypeOpts(), # 选框组件的控制按钮。 brush: Union[ToolBoxFeatureBrushOpts, dict] = ToolBoxFeatureBrushOpts(),
)
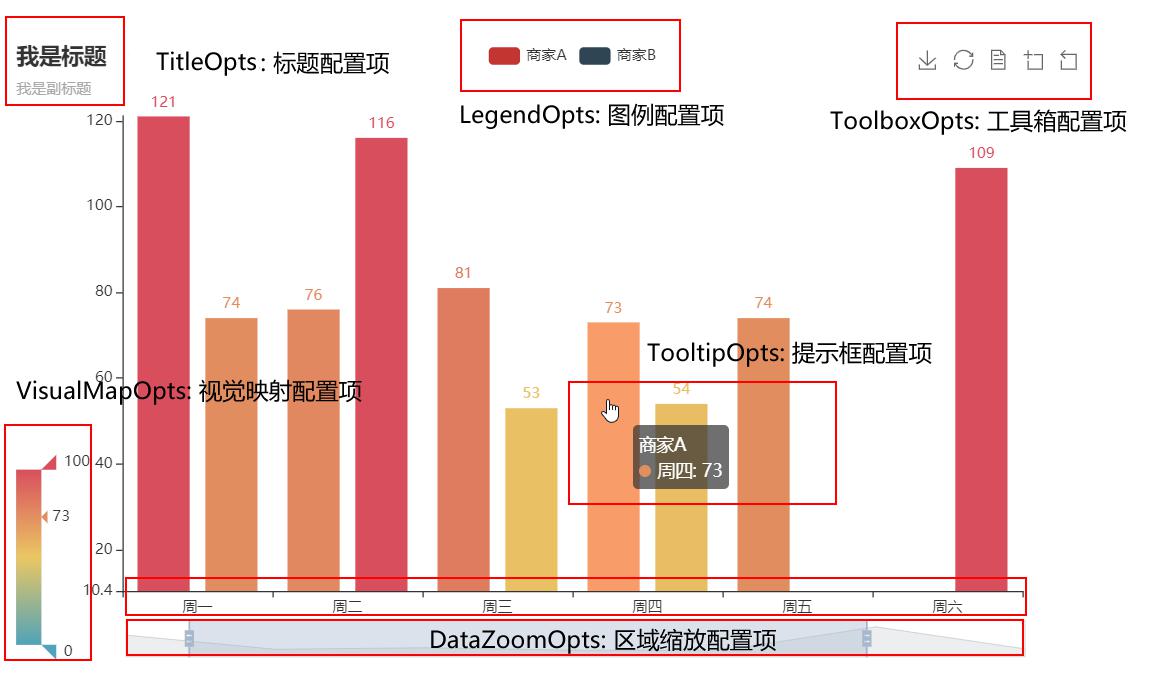
ToolboxOpts:工具箱配置项
class pyecharts.options.ToolboxOpts
class ToolboxOpts( # 是否显示工具栏组件 is_show: bool = True,# 工具栏 icon 的布局朝向。 # 可选:'horizontal', 'vertical' orient: str = "horizontal", # 工具栏组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐 pos_left: str = "80%", # 工具栏组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_right: Optional[str] = None, # 工具栏组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Optional[str] = None, # 工具栏组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_bottom: Optional[str] = None, # 各工具配置项,参考 `global_options.ToolBoxFeatureOpts` feature: Union[ToolBoxFeatureOpts, dict] = ToolBoxFeatureOpts(),
)
BrushOpts:区域选择组件配置项
class pyecharts.options.BrushOpts
class BrushOpts( # 使用在 toolbox 中的按钮。默认值为 ["rect", "polygon", "keep", "clear"] # brush 相关的 toolbox 按钮有: # "rect":开启矩形选框选择功能。 # "polygon":开启任意形状选框选择功能。 # "lineX":开启横向选择功能。 # "lineY"':开启纵向选择功能。 # "keep":切换『单选』和『多选』模式。后者可支持同时画多个选框。前者支持单击清除所有选框。 # "clear":清空所有选框。 tool_box: Optional[Sequence] = None,# 不同系列间,选中的项可以联动。 # brush_link 配置项是一个列表,内容是 seriesIndex,指定了哪些 series 可以被联动。 # 例如可以是: # [3, 4, 5] 表示 seriesIndex 为 3, 4, 5 的 series 可以被联动。 # "all" 表示所有 series 都进行 brushLink。 # None 表示不启用 brush_link 功能。 brush_link: Union[Sequence, str] = None, # 指定哪些 series 可以被刷选,可取值为: # "all": 所有 series # series index 列表, 如 [0, 4, 2],表示指定这些 index 所对应的坐标系。 # 某个 series index, 如 0,表示这个 index 所对应的坐标系。 series_index: Union[Sequence, Numeric, str] = None, # 指定哪些 geo 可以被刷选。可以设置 brush 是全局的还是属于坐标系的。 # 全局 brush # 在 echarts 实例中任意地方刷选。这是默认情况。如果没有指定为坐标系 brush,就是全局 brush。 # 坐标系 brush # 在指定的坐标系中刷选。选框可以跟随坐标系的缩放和平移( roam 和 dataZoom )而移动。 # 坐标系 brush 实际更为常用,尤其是在 geo 中。 # 通过指定 brush.geoIndex 或 brush.xAxisIndex 或 brush.yAxisIndex 来规定可以在哪些坐标系中进行刷选。 # 指定哪些 series 可以被刷选,可取值为: # "all": 表示所有 series # series index 列表, 如 [0, 4, 2],表示指定这些 index 所对应的坐标系。 # 某个 series index, 如 0,表示这个 index 所对应的坐标系。 geo_index: Union[Sequence, Numeric, str] = None, # 指定哪些 xAxisIndex 可以被刷选。可以设置 brush 是全局的还是属于坐标系的。 # 全局 brush # 在 echarts 实例中任意地方刷选。这是默认情况。如果没有指定为坐标系 brush,就是全局 brush。 # 坐标系 brush # 在指定的坐标系中刷选。选框可以跟随坐标系的缩放和平移( roam 和 dataZoom )而移动。 # 坐标系 brush 实际更为常用,尤其是在 geo 中。 # 通过指定 brush.geoIndex 或 brush.xAxisIndex 或 brush.yAxisIndex 来规定可以在哪些坐标系中进行刷选。 # 指定哪些 series 可以被刷选,可取值为: # "all": 表示所有 series # series index 列表, 如 [0, 4, 2],表示指定这些 index 所对应的坐标系。 # 某个 series index, 如 0,表示这个 index 所对应的坐标系。 x_axis_index: Union[Sequence, Numeric, str] = None, # 指定哪些 yAxisIndex 可以被刷选。可以设置 brush 是全局的还是属于坐标系的。 # 全局 brush # 在 echarts 实例中任意地方刷选。这是默认情况。如果没有指定为坐标系 brush,就是全局 brush。 # 坐标系 brush # 在指定的坐标系中刷选。选框可以跟随坐标系的缩放和平移( roam 和 dataZoom )而移动。 # 坐标系 brush 实际更为常用,尤其是在 geo 中。 # 通过指定 brush.geoIndex 或 brush.xAxisIndex 或 brush.yAxisIndex 来规定可以在哪些坐标系中进行刷选。 # 指定哪些 series 可以被刷选,可取值为: # "all": 表示所有 series # series index 列表, 如 [0, 4, 2],表示指定这些 index 所对应的坐标系。 # 某个 series index, 如 0,表示这个 index 所对应的坐标系。 y_axis_index: Union[Sequence, Numeric, str] = None, # 默认的刷子类型。默认值为 rect。 # 可选参数如下: # "rect":矩形选框。 # "polygon":任意形状选框。 # "lineX":横向选择。 # "lineY":纵向选择。 brush_type: str = "rect", # 默认的刷子的模式。可取值为: # 默认为 single # "single":单选。 # "multiple":多选。 brush_mode: str = "single", # 已经选好的选框是否可以被调整形状或平移。默认值为 True transformable: bool = True, # 选框的默认样式,值为 # { # "borderWidth": 1, # "color": "rgba(120,140,180,0.3)", # "borderColor": "rgba(120,140,180,0.8)" # }, brush_style: Optional[dict] = None, # 默认情况,刷选或者移动选区的时候,会不断得发 brushSelected 事件,从而告诉外界选中的内容。 # 但是频繁的事件可能导致性能问题,或者动画效果很差。 # 所以 brush 组件提供了 brush.throttleType,brush.throttleDelay 来解决这个问题。 # throttleType 取值可以是: # "debounce":表示只有停止动作了(即一段时间没有操作了),才会触发事件。时间阈值由 brush.throttleDelay 指定。 # "fixRate":表示按照一定的频率触发事件,时间间隔由 brush.throttleDelay 指定。 throttle_type: str = "fixRate", # 默认为 0 表示不开启 throttle。 throttle_delay: Numeric = 0, # 在 brush_mode 为 "single" 的情况下,是否支持单击清除所有选框。 remove_on_click: bool = True, # 定义在选中范围外的视觉元素。最终参数以字典的形式进行配置 # 可选的视觉元素有: # symbol: 图元的图形类别。 # symbolSize: 图元的大小。 # color: 图元的颜色。 # colorAlpha: 图元的颜色的透明度。 # opacity: 图元以及其附属物(如文字标签)的透明度。 # colorLightness: 颜色的明暗度,参见 https://en.wikipedia.org/wiki/HSL_and_HSV。 # colorSaturation: 颜色的饱和度,参见 https://en.wikipedia.org/wiki/HSL_and_HSV。 # colorHue: 颜色的色调,参见 https://en.wikipedia.org/wiki/HSL_and_HSV。 out_of_brush: dict = None,
)
TitleOpts:标题配置项
class pyecharts.options.TitleOpts
class TitleOpts( # 是否显示标题组件。 is_show: bool = True,# 主标题文本,支持使用 \n 换行。 title: Optional[str] = None, # 主标题跳转 URL 链接 title_link: Optional[str] = None, # 主标题跳转链接方式 # 默认值是: blank # 可选参数: 'self', 'blank' # 'self' 当前窗口打开; 'blank' 新窗口打开 title_target: Optional[str] = None, # 副标题文本,支持使用 \n 换行。 subtitle: Optional[str] = None, # 副标题跳转 URL 链接 subtitle_link: Optional[str] = None, # 副标题跳转链接方式 # 默认值是: blank # 可选参数: 'self', 'blank' # 'self' 当前窗口打开; 'blank' 新窗口打开 subtitle_target: Optional[str] = None, # title 组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。 pos_left: Optional[str] = None, # title 组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_right: Optional[str] = None, # title 组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Optional[str] = None, # title 组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_bottom: Optional[str] = None, # 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。 # // 设置内边距为 5 # padding: 5 # // 设置上下的内边距为 5,左右的内边距为 10 # padding: [5, 10] # // 分别设置四个方向的内边距 # padding: [ # 5, // 上 # 10, // 右 # 5, // 下 # 10, // 左 # ] padding: Union[Sequence, Numeric] = 5, # 主副标题之间的间距。 item_gap: Numeric = 10, # 整体(包括 text 和 subtext)的水平对齐。 # 可选值:'auto'、'left'、'right'、'center'。 text_align: str = "auto", # 整体(包括 text 和 subtext)的垂直对齐。 # 可选值:'auto'、'left'、'right'、'center'。 text_vertical_align: str = "auto", # 是否触发事件。 is_trigger_event: bool = False, # 主标题字体样式配置项,参考 `series_options.TextStyleOpts` title_textstyle_opts: Union[TextStyleOpts, dict, None] = None, # 副标题字体样式配置项,参考 `series_options.TextStyleOpts` subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
)
DataZoomOpts:区域缩放配置项
class pyecharts.options.DataZoomOpts
class DataZoomOpts( # 是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在。 is_show: bool = True,# 组件类型,可选 "slider", "inside" type_: str = "slider", # 拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。 is_realtime: bool = True, # 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。 range_start: Union[Numeric, None] = 20, # 数据窗口范围的结束百分比。范围是:0 ~ 100 range_end: Union[Numeric, None] = 80, # 数据窗口范围的起始数值。如果设置了 start 则 startValue 失效。 start_value: Union[int, str, None] = None, # 数据窗口范围的结束数值。如果设置了 end 则 endValue 失效。 end_value: Union[int, str, None] = None, # 布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴 # 可选值为:'horizontal', 'vertical' orient: str = "horizontal", # 设置 dataZoom-inside 组件控制的 x 轴(即 xAxis,是直角坐标系中的概念,参见 grid)。 # 不指定时,当 dataZoom-inside.orient 为 'horizontal'时,默认控制和 dataZoom 平行的第一个 xAxis # 如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。 xaxis_index: Union[int, Sequence[int], None] = None, # 设置 dataZoom-inside 组件控制的 y 轴(即 yAxis,是直角坐标系中的概念,参见 grid)。 # 不指定时,当 dataZoom-inside.orient 为 'horizontal'时,默认控制和 dataZoom 平行的第一个 yAxis # 如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。 yaxis_index: Union[int, Sequence[int], None] = None, # 是否锁定选择区域(或叫做数据窗口)的大小。 # 如果设置为 true 则锁定选择区域的大小,也就是说,只能平移,不能缩放。 is_zoom_lock: bool = False, # dataZoom-slider 组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为 'left', 'center', 'right',组件会根据相应的位置自动对齐。 pos_left: Optional[str] = None, # dataZoom-slider 组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为 'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Optional[str] = None, # dataZoom-slider 组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 # 默认自适应。 pos_right: Optional[str] = None, # dataZoom-slider组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 # 默认自适应。 pos_bottom: Optional[str] = None, # dataZoom 的运行原理是通过数据过滤以及在内部设置轴的显示窗口来达到数据窗口缩放的效果。 # 'filter':当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。 # 每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。 # 'weakFilter':当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。 # 每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉。 # 'empty':当前数据窗口外的数据,被设置为空。即不会影响其他轴的数据范围。 # 'none': 不过滤数据,只改变数轴范围。 filter_mode: str = "filter"
)
LegendOpts:图例配置项
class pyecharts.options.LegendOpts
class LegendOpts( # 图例的类型。可选值: # 'plain':普通图例。缺省就是普通图例。 # 'scroll':可滚动翻页的图例。当图例数量较多时可以使用。 type_: Optional[str] = None,# 图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 false 关闭 # 除此之外也可以设成 'single' 或者 'multiple' 使用单选或者多选模式。 selected_mode: Union[str, bool, None] = None, # 是否显示图例组件 is_show: bool = True, # 图例组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。 pos_left: Union[str, Numeric, None] = None, # 图例组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_right: Union[str, Numeric, None] = None, # 图例组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Union[str, Numeric, None] = None, # 图例组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_bottom: Union[str, Numeric, None] = None, # 图例列表的布局朝向。可选:'horizontal', 'vertical' orient: Optional[str] = None, # 图例标记和文本的对齐。默认自动(auto) # 根据组件的位置和 orient 决定 # 当组件的 left 值为 'right' 以及纵向布局(orient 为 'vertical')的时候为右对齐,即为 'right'。 # 可选参数: `auto`, `left`, `right` align: Optional[str] = None, # 图例内边距,单位px,默认各方向内边距为5 padding: int = 5, # 图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。 # 默认间隔为 10 item_gap: int = 10, # 图例标记的图形宽度。默认宽度为 25 item_width: int = 25, # 图例标记的图形高度。默认高度为 14 item_height: int = 14, # 图例关闭时的颜色。默认是 #ccc inactive_color: Optional[str] = None, # 图例组件字体样式,参考 `series_options.TextStyleOpts` textstyle_opts: Union[TextStyleOpts, dict, None] = None, # 图例项的 icon。 # ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none' # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 # 可以通过 'path://' 将图标设置为任意的矢量路径。 legend_icon: Optional[str] = None, # 图例背景色,默认透明。 background_color: Optional[str] = "transparent", # 图例的边框颜色。支持的颜色格式同 backgroundColor。 border_color: Optional[str] = "#ccc", # 图例的边框线宽。 border_width: int = 1, # 圆角半径,单位px,支持传入数组分别指定 4 个圆角半径。 如: border_radius: Union[int, Sequence] = 0, # legend.type 为 'scroll' 时有效。图例控制块中,按钮和页信息之间的间隔。 page_button_item_gap: int = 5, # legend.type 为 'scroll' 时有效。图例控制块和图例项之间的间隔。 page_button_gap: Optional[int] = None, # legend.type 为 'scroll' 时有效。图例控制块的位置。可选值为: # 'start':控制块在左或上。 # 'end':控制块在右或下。 page_button_position: str = "end", # legend.type 为 'scroll' 时有效。 # 图例控制块中,页信息的显示格式。默认为 '{current}/{total}',其中 {current} 是当前页号(从 1 开始计数),{total} 是总页数。 # 如果 pageFormatter 使用函数,须返回字符串,参数为: # { # current: number # total: number # } page_formatter: JSFunc = "{current}/{total}", # legend.type 为 'scroll' 时有效。图例控制块的图标。 page_icon: Optional[str] = None, # legend.type 为 'scroll' 时有效。翻页按钮的颜色。 page_icon_color: str = "#2f4554", # legend.type 为 'scroll' 时有效。翻页按钮不激活时(即翻页到头时)的颜色。 page_icon_inactive_color: str = "#aaa", # legend.type 为 'scroll' 时有效。 # 翻页按钮的大小。可以是数字,也可以是数组,如 [10, 3],表示 [宽,高]。 page_icon_size: Union[int, Sequence] = 15, # 图例翻页是否使用动画。 is_page_animation: Optional[bool] = None, # 图例翻页时的动画时长。 page_animation_duration_update: int = 800, # 图例组件中的选择器按钮,目前包括全选和反选两种功能。 # 默认不显示,用户可手动开启,也可以手动配置每个按钮的标题。 selector: Union[bool, Sequence] = False, # 选择器的位置,可以放在图例的尾部或者头部,对应的值分别为 'end' 和 'start'。 # 默认情况下,图例横向布局的时候,选择器放在图例的尾部;图例纵向布局的时候,选择器放在图例的头部。 selector_position: str = "auto", # 选择器按钮之间的间隔。 selector_item_gap: int = 7, # 选择器按钮与图例组件之间的间隔。 selector_button_gap: int = 10,
)
VisualMapOpts:视觉映射配置项
class pyecharts.options.VisualMapOpts
class VisualMapOpts( # 是否显示视觉映射配置 is_show: bool = True,# 映射过渡类型,可选,"color", "size" type_: str = "color", # 指定 visualMapPiecewise 组件的最小值。 min_: Union[int, float] = 0, # 指定 visualMapPiecewise 组件的最大值。 max_: Union[int, float] = 100, # 两端的文本,如['High', 'Low']。 range_text: Union[list, tuple] = None, # visualMap 组件过渡颜色 range_color: Union[Sequence[str]] = None, # visualMap 组件过渡 symbol 大小 range_size: Union[Sequence[int]] = None, # visualMap 图元以及其附属物(如文字标签)的透明度。 range_opacity: Optional[Numeric] = None, # 如何放置 visualMap 组件,水平('horizontal')或者竖直('vertical')。 orient: str = "vertical", # visualMap 组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。 pos_left: Optional[str] = None, # visualMap 组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_right: Optional[str] = None, # visualMap 组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Optional[str] = None, # visualMap 组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_bottom: Optional[str] = None, # 对于连续型数据,自动平均切分成几段。默认为5段。连续数据的范围需要 max 和 min 来指定 split_number: int = 5, # 指定取哪个系列的数据,默认取所有系列。 series_index: Union[Numeric, Sequence, None] = None, # 组件映射维度 dimension: Optional[Numeric] = None, # 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。 is_calculable: bool = True, # 是否为分段型 is_piecewise: bool = False, # 是否反转 visualMap 组件 is_inverse: bool = False, # 数据展示的小数精度。 # 连续型数据平均分段,精度根据数据自动适应。 # 连续型数据自定义分段或离散数据根据类别分段模式,精度默认为0(没有小数)。 precision: Optional[int] = None, # 自定义的每一段的范围,以及每一段的文字,以及每一段的特别的样式。例如: # pieces: [ # {"min": 1500}, // 不指定 max,表示 max 为无限大(Infinity)。 # {"min": 900, "max": 1500}, # {"min": 310, "max": 1000}, # {"min": 200, "max": 300}, # {"min": 10, "max": 200, "label": '10 到 200(自定义label)'}, # {"value": 123, "label": '123(自定义特殊颜色)', "color": 'grey'}, //表示 value 等于 123 的情况 # {"max": 5} // 不指定 min,表示 min 为无限大(-Infinity)。 # ] pieces: Optional[Sequence] = None, # 定义 在选中范围外 的视觉元素。(用户可以和 visualMap 组件交互,用鼠标或触摸选择范围) # 可选的视觉元素有: # symbol: 图元的图形类别。 # symbolSize: 图元的大小。 # color: 图元的颜色。 # colorAlpha: 图元的颜色的透明度。 # opacity: 图元以及其附属物(如文字标签)的透明度。 # colorLightness: 颜色的明暗度,参见 HSL。 # colorSaturation: 颜色的饱和度,参见 HSL。 # colorHue: 颜色的色调,参见 HSL。 out_of_range: Optional[Sequence] = None, # 图形的宽度,即长条的宽度。 item_width: int = 0, # 图形的高度,即长条的高度。 item_height: int = 0, # visualMap 组件的背景色。 background_color: Optional[str] = None, # visualMap 组件的边框颜色。 border_color: Optional[str] = None, # visualMap 边框线宽,单位px。 border_width: int = 0, # 文字样式配置项,参考 `series_options.TextStyleOpts` textstyle_opts: Union[TextStyleOpts, dict, None] = None,
)
TooltipOpts:提示框配置项
class pyecharts.options.TooltipOpts
class TooltipOpts( # 是否显示提示框组件,包括提示框浮层和 axisPointer。 is_show: bool = True,# 触发类型。可选: # 'item': 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 # 'axis': 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 # 'none': 什么都不触发 trigger: str = "item", # 提示框触发的条件,可选: # 'mousemove': 鼠标移动时触发。 # 'click': 鼠标点击时触发。 # 'mousemove|click': 同时鼠标移动和点击时触发。 # 'none': 不在 'mousemove' 或 'click' 时触发, trigger_on: str = "mousemove|click", # 指示器类型。可选 # 'line':直线指示器 # 'shadow':阴影指示器 # 'none':无指示器 # 'cross':十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。 axis_pointer_type: str = "line", # 是否显示提示框浮层,默认显示。 # 只需 tooltip 触发事件或显示 axisPointer 而不需要显示内容时可配置该项为 false。 is_show_content: bool = True, # 是否永远显示提示框内容, # 默认情况下在移出可触发提示框区域后一定时间后隐藏,设置为 true 可以保证一直显示提示框内容。 is_always_show_content: bool = False, # 浮层显示的延迟,单位为 ms,默认没有延迟,也不建议设置。 show_delay: Numeric = 0, # 浮层隐藏的延迟,单位为 ms,在 alwaysShowContent 为 true 的时候无效。 hide_delay: Numeric = 100, # 提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。 # 1、通过数组配置: # 绝对位置,相对于容器左侧 10px, 上侧 10 px ===> position: [10, 10] # 相对位置,放置在容器正中间 ===> position: ['50%', '50%'] # 2、通过回调函数配置 # 3、固定参数配置:'inside','top','left','right','bottom' position: Union[str, Sequence, JSFunc] = None, # 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。 # 字符串模板 模板变量有: # {a}:系列名。 # {b}:数据名。 # {c}:数据值。 # {@xxx}:数据中名为 'xxx' 的维度的值,如 {@product} 表示名为 'product'` 的维度的值。 # {@[n]}:数据中维度 n 的值,如{@[3]}` 表示维度 3 的值,从 0 开始计数。 # 示例:formatter: '{b}: {@score}' # # 回调函数,回调函数格式: # (params: Object|Array) => string # 参数 params 是 formatter 需要的单个数据集。格式如下: # { # componentType: 'series', # // 系列类型 # seriesType: string, # // 系列在传入的 option.series 中的 index # seriesIndex: number, # // 系列名称 # seriesName: string, # // 数据名,类目名 # name: string, # // 数据在传入的 data 数组中的 index # dataIndex: number, # // 传入的原始数据项 # data: Object, # // 传入的数据值 # value: number|Array, # // 数据图形的颜色 # color: string, # } formatter: Optional[str] = None, # 提示框浮层的背景颜色。 background_color: Optional[str] = None, # 提示框浮层的边框颜色。 border_color: Optional[str] = None, # 提示框浮层的边框宽。 border_width: Numeric = 0, # 文字样式配置项,参考 `series_options.TextStyleOpts` textstyle_opts: TextStyleOpts = TextStyleOpts(font_size=14),
)
AxisLineOpts: 坐标轴轴线配置项
class pyecharts.option.AxisLineOpts
class AxisLineOpts( # 是否显示坐标轴轴线。 is_show: bool = True,# X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。 is_on_zero: bool = True, # 当有双轴时,可以用这个属性手动指定,在哪个轴的 0 刻度上。 on_zero_axis_index: int = 0, # 轴线两边的箭头。可以是字符串,表示两端使用同样的箭头;或者长度为 2 的字符串数组,分别表示两端的箭头。 # 默认不显示箭头,即 'none'。 # 两端都显示箭头可以设置为 'arrow'。 # 只在末端显示箭头可以设置为 ['none', 'arrow']。 symbol: Optional[str] = None, # 坐标轴线风格配置项,参考 `series_optionsLineStyleOpts` linestyle_opts: Union[LineStyleOpts, dict, None] = None,
)
AxisTickOpts: 坐标轴刻度配置项
class pyecharts.option.AxisTickOpts
class AxisTickOpts( # 是否显示坐标轴刻度。 is_show: bool = True,# 类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。 is_align_with_label: bool = False, # 坐标轴刻度是否朝内,默认朝外。 is_inside: bool = False, # 坐标轴刻度的长度。 length: Optional[Numeric] = None, # 坐标轴线风格配置项,参考 `series_optionsLineStyleOpts` linestyle_opts: Union[LineStyleOpts, dict, None] = None,
)
AxisPointerOpts: 坐标轴指示器配置项
class pyecharts.option.AxisPointerOpts
class AxisPointerOpts( # 默认显示坐标轴指示器 is_show: bool = True,# 不同轴的 axisPointer 可以进行联动,在这里设置。联动表示轴能同步一起活动。 # 轴依据他们的 axisPointer 当前对应的值来联动。 # link 是一个数组,其中每一项表示一个 link group,一个 group 中的坐标轴互相联动。 # 具体使用方式可以参见:https://www.echartsjs.com/option.html#axisPointer.link link: Sequence[dict] = None, # 指示器类型。 # 可选参数如下,默认为 'line' # 'line' 直线指示器 # 'shadow' 阴影指示器 # 'none' 无指示器 type_: str = "line", # 坐标轴指示器的文本标签,坐标轴标签配置项,参考 `series_options.LabelOpts` label: Union[LabelOpts, dict, None] = None, # 坐标轴线风格配置项,参考 `series_optionsLineStyleOpts` linestyle_opts: Union[LineStyleOpts, dict, None] = None,
)
AxisOpts:坐标轴配置项
class pyecharts.options.AxisOpts
class AxisOpts( # 坐标轴类型。可选: # 'value': 数值轴,适用于连续数据。 # 'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 # 'time': 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同, # 例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。 # 'log' 对数轴。适用于对数数据。 type_: Optional[str] = None,# 坐标轴名称。 name: Optional[str] = None, # 是否显示 x 轴。 is_show: bool = True, # 只在数值轴中(type: 'value')有效。 # 是否是脱离 0 值比例。设置成 true 后坐标刻度不会强制包含零刻度。在双数值轴的散点图中比较有用。 # 在设置 min 和 max 之后该配置项无效。 is_scale: bool = False, # 是否反向坐标轴。 is_inverse: bool = False, # 坐标轴名称显示位置。可选: # 'start', 'middle' 或者 'center','end' name_location: str = "end", # 坐标轴名称与轴线之间的距离。 name_gap: Numeric = 15, # 坐标轴名字旋转,角度值。 name_rotate: Optional[Numeric] = None, # 强制设置坐标轴分割间隔。 # 因为 splitNumber 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果, # 这时候可以使用 interval 配合 min、max 强制设定刻度划分,一般不建议使用。 # 无法在类目轴中使用。在时间轴(type: 'time')中需要传时间戳,在对数轴(type: 'log')中需要传指数值。 interval: Optional[Numeric] = None, # x 轴所在的 grid 的索引,默认位于第一个 grid。 grid_index: Numeric = 0, # x 轴的位置。可选: # 'top', 'bottom' # 默认 grid 中的第一个 x 轴在 grid 的下方('bottom'),第二个 x 轴视第一个 x 轴的位置放在另一侧。 position: Optional[str] = None, # Y 轴相对于默认位置的偏移,在相同的 position 上有多个 Y 轴的时候有用。 offset: Numeric = 0, # 坐标轴的分割段数,需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。 # 默认值是 5 split_number: Numeric = 5, # 坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。 # 类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线, # 标签和数据点都会在两个刻度之间的带(band)中间。 # 非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围 # 可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例:boundaryGap: ['20%', '20%'] boundary_gap: Union[str, bool, None] = None, # 坐标轴刻度最小值。 # 可以设置成特殊值 'dataMin',此时取数据在该轴上的最小值作为最小刻度。 # 不设置时会自动计算最小值保证坐标轴刻度的均匀分布。 # 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。 # 也可以设置为负数,如 -3)。 min_: Union[Numeric, str, None] = None, # 坐标轴刻度最大值。 # 可以设置成特殊值 'dataMax',此时取数据在该轴上的最大值作为最大刻度。 # 不设置时会自动计算最大值保证坐标轴刻度的均匀分布。 # 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。 # 也可以设置为负数,如 -3)。 max_: Union[Numeric, str, None] = None, # 自动计算的坐标轴最小间隔大小。 # 例如可以设置成1保证坐标轴分割刻度显示成整数。 # 默认值是 0 min_interval: Numeric = 0, # 自动计算的坐标轴最大间隔大小。 # 例如,在时间轴((type: 'time'))可以设置成 3600 * 24 * 1000 保证坐标轴分割刻度最大为一天。 max_interval: Optional[Numeric] = None, # 坐标轴刻度线配置项,参考 `global_options.AxisLineOpts` axisline_opts: Union[AxisLineOpts, dict, None] = None, # 坐标轴刻度配置项,参考 `global_options.AxisTickOpts` axistick_opts: Union[AxisTickOpts, dict, None] = None, # 坐标轴标签配置项,参考 `series_options.LabelOpts` axislabel_opts: Union[LabelOpts, dict, None] = None, # 坐标轴指示器配置项,参考 `global_options.AxisPointerOpts` axispointer_opts: Union[AxisPointerOpts, dict, None] = None, # 坐标轴名称的文字样式,参考 `series_options.TextStyleOpts` name_textstyle_opts: Union[TextStyleOpts, dict, None] = None, # 分割区域配置项,参考 `series_options.SplitAreaOpts` splitarea_opts: Union[SplitAreaOpts, dict, None] = None, # 分割线配置项,参考 `series_options.SplitLineOpts` splitline_opts: Union[SplitLineOpts, dict] = SplitLineOpts(), # 坐标轴次刻度线相关设置,参考 `series_options.MinorTickOpts` minor_tick_opts: Union[MinorTickOpts, dict, None] = None, # 坐标轴在 grid 区域中的次分隔线。次分割线会对齐次刻度线 minorTick,参考 `series_options.MinorSplitLineOpts` minor_split_line_opts: Union[MinorSplitLineOpts, dict, None] = None,
)
SingleAxisOpts:单轴配置项
class pyecharts.SingleAxisOpts
class SingleAxisOpts( # 坐标轴名称。 name: Optional[str] = None,# 坐标轴刻度最大值。 # 可以设置成特殊值 'dataMax',此时取数据在该轴上的最大值作为最大刻度。 # 不设置时会自动计算最大值保证坐标轴刻度的均匀分布。 # 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。 # 也可以设置为负数,如 -3)。 max_: Union[str, Numeric, None] = None, # 坐标轴刻度最小值。 # 可以设置成特殊值 'dataMin',此时取数据在该轴上的最小值作为最小刻度。 # 不设置时会自动计算最小值保证坐标轴刻度的均匀分布。 # 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。 # 也可以设置为负数,如 -3)。 min_: Union[str, Numeric, None] = None, # single 组件离容器左侧的距离。 # left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'left', 'center', 'right'。 # 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。 pos_left: Optional[str] = None, # single组件离容器右侧的距离。 # right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_right: Optional[str] = None, # single组件离容器上侧的距离。 # top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, # 也可以是 'top', 'middle', 'bottom'。 # 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 pos_top: Optional[str] = None, # single组件离容器下侧的距离。 # bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 pos_bottom: Optional[str] = None, # single 组件的宽度。默认自适应。 width: Optional[str] = None, # single 组件的高度。默认自适应。 height: Optional[str] = None, # 轴的朝向,默认水平朝向,可以设置成 'vertical' 垂直朝向。 orient: Optional[str] = None, # 坐标轴类型。可选: # 'value': 数值轴,适用于连续数据。 # 'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 # 'time': 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同, # 例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。 # 'log' 对数轴。适用于对数数据。 type_: Optional[str] = None,
)
GraphicGroup:原生图形元素组件
class pyecharts.GraphicGroup
class GraphicGroup( # 图形的配置项 graphic_item: Union[GraphicItem, dict, None] = None,# 根据其 children 中每个图形元素的 name 属性进行重绘 is_diff_children_by_name: bool = False, # 子节点列表,其中项都是一个图形元素定义。 # 目前可以选择 GraphicText,GraphicImage,GraphicRect children: Optional[Sequence[BaseGraphic]] = None,
)
GraphicItem:原生图形配置项
class pyecharts.GraphicItem
class GraphicItem( # id 用于在更新或删除图形元素时指定更新哪个图形元素,如果不需要用可以忽略。 id_: Optional[str] = None,# setOption 时指定本次对该图形元素的操作行为。可选: # 'merge':如果已有元素,则新的配置项和已有的设定进行 merge。如果没有则新建。 # 'replace':如果已有元素,删除之,新建元素替代之。 # 'remove':删除元素。 action: str = "merge", # 平移(position):默认值是 [0, 0]。表示 [横向平移的距离, 纵向平移的距离]。右和下为正值。 position: [Sequence, Numeric, None] = None, # 旋转(rotation):默认值是 0。表示旋转的弧度值。正值表示逆时针旋转。 rotation: Union[Numeric, JSFunc, None] = 0, # 缩放(scale):默认值是 [1, 1]。表示 [横向缩放的倍数, 纵向缩放的倍数]。 scale: Union[Sequence, Numeric, None] = None, # origin 指定了旋转和缩放的中心点,默认值是 [0, 0]。 origin: Union[Numeric, Sequence, None] = None, # 描述怎么根据父元素进行定位。 # 父元素是指:如果是顶层元素,父元素是 echarts 图表容器。如果是 group 的子元素,父元素就是 group 元素。 # 值的类型可以是: # 数值:表示像素值。 # 百分比值:如 '33%',用父元素的高和此百分比计算出最终值。 # 位置:如 'center':表示自动居中。 # 注:left 和 right 只有一个可以生效。如果指定 left 或 right,则 shape 里的 x、cx 等定位属性不再生效。 left: Union[Numeric, str, None] = None, # 同上 right: Union[Numeric, str, None] = None, # 配置和 left 及 right 相同, 注:top 和 bottom 只有一个可以生效。 top: Union[Numeric, str, None] = None, # 同上 bottom: Union[Numeric, str, None] = None, # 决定此图形元素在定位时,对自身的包围盒计算方式。可选: # 'all':(默认) 表示用自身以及子节点整体的经过 transform 后的包围盒进行定位。这种方式易于使整体都限制在父元素范围中。 # 'raw':表示仅仅用自身(不包括子节点)的没经过 tranform 的包围盒进行定位。这种方式易于内容超出父元素范围的定位方式。 bounding: str = "all", # z 方向的高度,决定层叠关系。 z: Numeric = 0, # 决定此元素绘制在哪个 canvas 层中。注意,越多 canvas 层会占用越多资源。 z_level: Numeric = 0, # 是否不响应鼠标以及触摸事件。 is_silent: bool = False, # 节点是否可见。 is_invisible: bool = False, # 节点是否完全被忽略(既不渲染,也不响应事件)。 is_ignore: bool = False, # 鼠标悬浮时在图形元素上时鼠标的样式是什么。同 CSS 的 cursor。 cursor: str = "pointer", # 图形元素是否可以被拖拽。 is_draggable: bool = False, # 是否渐进式渲染。当图形元素过多时才使用。 is_progressive: bool = False, # 用于描述此 group 的宽。这个宽只用于给子节点定位。 # 即便当宽度为零的时候,子节点也可以使用 left: 'center' 相对于父节点水平居中。 width: Numeric = 0, # 用于描述此 group 的高。这个高只用于给子节点定位。 # 即便当高度为零的时候,子节点也可以使用 top: 'middle' 相对于父节点垂直居中。 height: Numeric = 0,
)
GraphicBasicStyleOpts:原生图形基础配置项
class pyecharts.GraphicBasicStyleOpts
class GraphicBasicStyleOpts( # 填充色。 fill: str = "#000",# 笔画颜色。 stroke: Optional[str] = None, # 笔画宽度。 line_width: Numeric = 0, # 阴影宽度。 shadow_blur: Optional[Numeric] = None, # 阴影 X 方向偏移。 shadow_offset_x: Optional[Numeric] = None, # 阴影 Y 方向偏移。 shadow_offset_y: Optional[Numeric] = None, # 阴影颜色。 shadow_color: Optional[str] = None,
)
GraphicShapeOpts:原生图形形状配置项
class pyecharts.GraphicShapeOpts
class GraphicShapeOpts( # 图形元素的左上角在父节点坐标系(以父节点左上角为原点)中的横坐标值。 pos_x: Numeric = 0,# 图形元素的左上角在父节点坐标系(以父节点左上角为原点)中的横坐标值。 pos_y: Numeric = 0, # 图形元素的宽度。 width: Numeric = 0, # 图形元素的高度。 height: Numeric = 0, # 可以用于设置圆角矩形。r: [r1, r2, r3, r4], 左上、右上、右下、左下角的半径依次为r1、r2、r3、r4。 # 可以缩写,例如: # r 缩写为 1 相当于 [1, 1, 1, 1] # r 缩写为 [1] 相当于 [1, 1, 1, 1] # r 缩写为 [1, 2] 相当于 [1, 2, 1, 2] # r 缩写为 [1, 2, 3]1 相当于[1, 2, 3, 2]` r: Union[Sequence, Numeric, None] = None,
)
GraphicImage:原生图形图片配置项
class pyecharts.GraphicImage
class GraphicImage( # 图形的配置项,参考 GraphicItem graphic_item: Union[GraphicItem, dict, None] = None,# 图形图片样式的配置项 graphic_imagestyle_opts: Union[GraphicImageStyleOpts, dict, None] = None,
)
GraphicImageStyleOpts:原生图形图片样式配置项
class pyecharts.GraphicImageStyleOpts
class GraphicImageStyleOpts( # 图片的内容,可以是图片的 URL。 image: Optional[str] = None,# 图形元素的左上角在父节点坐标系(以父节点左上角为原点)中的横坐标值。 pos_x: Numeric = 0, # 图形元素的左上角在父节点坐标系(以父节点左上角为原点)中的纵坐标值。 pos_y: Numeric = 0, # 图形元素的宽度。 width: Numeric = 0, # 图形元素的高度。 height: Numeric = 0, # 透明度 0 到 1。1 即完整显示 opacity: Numeric = 1, # 图形基本配置项,参考 GraphicBasicStyleOpts graphic_basicstyle_opts: Union[GraphicBasicStyleOpts, dict, None] = None,
)
GraphicText:原生图形文本配置项
class pyecharts.GraphicText
class GraphText( # 图形的配置项,参考 GraphicItem graphic_item: Union[GraphicItem, dict, None] = None,# 图形文本样式的配置项 graphic_textstyle_opts: Union[GraphicTextStyleOpts, dict, None] = None,
)
GraphicTextStyleOpts:原生图形文本样式配置项
class pyecharts.GraphicTextStyleOpts
class GraphicTextStyleOpts( # 文本块文字。可以使用 \n 来换行。 text: Optional[JSFunc] = None,# 图形元素的左上角在父节点坐标系(以父节点左上角为原点)中的横坐标值。 pos_x: Numeric = 0, # 图形元素的左上角在父节点坐标系(以父节点左上角为原点)中的纵坐标值。 pos_y: Numeric = 0, # 字体大小、字体类型、粗细、字体样式。 # 例如: # // size | family # font: '2em "STHeiti", sans-serif' # // style | weight | size | family # font: 'italic bolder 16px cursive' # // weight | size | family # font: 'bolder 2em "Microsoft YaHei", sans-serif' font: Optional[str] = None, # 水平对齐方式,取值:'left', 'center', 'right'。默认值为:'left' # 如果为 'left',表示文本最左端在 x 值上。如果为 'right',表示文本最右端在 x 值上。 text_align: str = "left", # 垂直对齐方式,取值:'top', 'middle', 'bottom'。默认值为:'None' text_vertical_align: Optional[str] = None, # 图形基本配置项,参考 GraphicBasicStyleOpts graphic_basicstyle_opts: Union[GraphicBasicStyleOpts, dict, None] = None,
)
GraphicRect:原生图形矩形配置项
class pyecharts.GraphicRect
class GraphicRect( # 图形的配置项,参考 GraphicItem graphic_item: Union[GraphicItem, dict, None] = None,# 图形的形状配置项,参考 GraphicShapeOpts graphic_shape_opts: Union[GraphicShapeOpts, dict, None] = None, # 图形基本配置项,参考 GraphicBasicStyleOpts graphic_basicstyle_opts: Union[GraphicBasicStyleOpts, dict, None] = None,
)
PolarOpts:极坐标系配置
class pyecharts.PolarOpts
class PolarOpts( # 极坐标系的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。 # 支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。 center: Optional[Sequence] = None,# 极坐标系的半径。可以为如下类型: # number:直接指定外半径值。 # string:例如,'20%',表示外半径为可视区尺寸(容器高宽中较小一项)的 20% 长度。 # Array.<number|string>:数组的第一项是内半径,第二项是外半径。每一项遵从上述 number string 的描述。 radius: Optional[Union[Sequence, str]] = None, # 本坐标系特定的 tooltip 设定。参考 `global_options.TooltipOpts` tooltip_opts: TooltipOpts = None,
)
DatasetTransformOpts:数据集转换配置项
class pyecharts.options.DatasetTransformOpts
class DatasetTransformOpts( # 变换类型 # filter,sort,Echarts 函数 type_: str = "filter",# 具体变换配置项 config: Optional[dict] = None, # debug 模式会通过浏览器 console 打印。 is_print: bool = False,
)
系列配置项
ItemStyleOpts:图元样式配置项
class pyecharts.options.ItemStyleOpts
class ItemStyleOpts( # 图形的颜色。 # 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度, # 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。 # 除了纯色之外颜色也支持渐变色和纹理填充 # # 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比, # 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置 # color: { # type: 'linear', # x: 0, # y: 0, # x2: 0, # y2: 1, # colorStops: [{ # offset: 0, color: 'red' // 0% 处的颜色 # }, { # offset: 1, color: 'blue' // 100% 处的颜色 # }], # global: false // 缺省为 false # } # # 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变 # color: { # type: 'radial', # x: 0.5, # y: 0.5, # r: 0.5, # colorStops: [{ # offset: 0, color: 'red' // 0% 处的颜色 # }, { # offset: 1, color: 'blue' // 100% 处的颜色 # }], # global: false // 缺省为 false # } # # 纹理填充 # color: { # image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串 # repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat' # } color: Optional[str] = None,# 阴线 图形的颜色。 color0: Optional[str] = None, # 图形的描边颜色。支持的颜色格式同 color,不支持回调函数。 border_color: Optional[str] = None, # 阴线 图形的描边颜色。 border_color0: Optional[str] = None, # 描边宽度,默认不描边。 border_width: Optional[Numeric] = None, # 支持 'dashed', 'dotted'。 border_type: Optional[str] = None, # 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。 opacity: Optional[Numeric] = None, # 区域的颜色。 area_color: Optional[str] = None,
)
TextStyleOpts:文字样式配置项
class pyecharts.options.TextStyleOpts
class TextStyleOpts( # 文字颜色。 color: Optional[str] = None,# 文字字体的风格 # 可选:'normal','italic','oblique' font_style: Optional[str] = None, # 主标题文字字体的粗细,可选: # 'normal','bold','bolder','lighter' font_weight: Optional[str] = None, # 文字的字体系列 # 还可以是 'serif' , 'monospace', 'Arial', 'Courier New', 'Microsoft YaHei', ... font_family: Optional[str] = None, # 文字的字体大小 font_size: Optional[Numeric] = None, # 文字水平对齐方式,默认自动 align: Optional[str] = None, # 文字垂直对齐方式,默认自动 vertical_align: Optional[str] = None, # 行高 line_height: Optional[str] = None, # 文字块背景色。可以是直接的颜色值,例如:'#123234', 'red', 'rgba(0,23,11,0.3)' background_color: Optional[str] = None, # 文字块边框颜色 border_color: Optional[str] = None, # 文字块边框宽度 border_width: Optional[Numeric] = None, # 文字块的圆角 border_radius: Union[Numeric, Sequence, None] = None, # 文字块的内边距 # 例如 padding: [3, 4, 5, 6]:表示 [上, 右, 下, 左] 的边距 # 例如 padding: 4:表示 padding: [4, 4, 4, 4] # 例如 padding: [3, 4]:表示 padding: [3, 4, 3, 4] padding: Union[Numeric, Sequence, None] = None, # 文字块的背景阴影颜色 shadow_color: Optional[str] = None, # 文字块的背景阴影长度 shadow_blur: Optional[Numeric] = None, # 文字块的宽度 width: Optional[str] = None, # 文字块的高度 height: Optional[str] = None, # 在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果 # 具体配置可以参考一下 https://www.echartsjs.com/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE rich: Optional[dict] = None,
)
LabelOpts:标签配置项
class pyecharts.options.LabelOpts
class LabelOpts( # 是否显示标签。 is_show: bool = True,# 标签的位置。可选 # 'top','left','right','bottom','inside','insideLeft','insideRight' # 'insideTop','insideBottom', 'insideTopLeft','insideBottomLeft' # 'insideTopRight','insideBottomRight' position: Union[str, Sequence] = "top", # 文字的颜色。 # 如果设置为 'auto',则为视觉映射得到的颜色,如系列色。 color: Optional[str] = None, # 距离图形元素的距离。当 position 为字符描述值(如 'top'、'insideRight')时候有效。 distance: Union[Numeric, Sequence, None] = None, # 文字的字体大小 font_size: Numeric = 12, # 文字字体的风格,可选: # 'normal','italic','oblique' font_style: Optional[str] = None, # 文字字体的粗细,可选: # 'normal','bold','bolder','lighter' font_weight: Optional[str] = None, # 文字的字体系列 # 还可以是 'serif' , 'monospace', 'Arial', 'Courier New', 'Microsoft YaHei', ... font_family: Optional[str] = None, # 标签旋转。从 -90 度到 90 度。正值是逆时针。 rotate: Optional[Numeric] = None, # 刻度标签与轴线之间的距离。 margin: Optional[Numeric] = 8, # 坐标轴刻度标签的显示间隔,在类目轴中有效。 # 默认会采用标签不重叠的策略间隔显示标签。 # 可以设置成 0 强制显示所有标签。 # 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。 # 可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下: # (index:number, value: string) => boolean # 第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。 interval: Union[Numeric, str, None]= None, # 文字水平对齐方式,默认自动。可选: # 'left','center','right' horizontal_align: Optional[str] = None, # 文字垂直对齐方式,默认自动。可选: # 'top','middle','bottom' vertical_align: Optional[str] = None, # 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。 # 模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 # 在 trigger 为 'axis' 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 # 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为: # 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无) # 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无) # 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无) # 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比) # 示例:formatter: '{b}: {@score}' # # 回调函数,回调函数格式: # (params: Object|Array) => string # 参数 params 是 formatter 需要的单个数据集。格式如下: # { # componentType: 'series', # // 系列类型 # seriesType: string, # // 系列在传入的 option.series 中的 index # seriesIndex: number, # // 系列名称 # seriesName: string, # // 数据名,类目名 # name: string, # // 数据在传入的 data 数组中的 index # dataIndex: number, # // 传入的原始数据项 # data: Object, # // 传入的数据值 # value: number|Array, # // 数据图形的颜色 # color: string, # } formatter: Optional[str] = None, # 在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果 # 具体配置可以参考一下 https://www.echartsjs.com/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE rich: Optional[dict] = None,
)
LineStyleOpts:线样式配置项
class pyecharts.options.LineStyleOpts
class LineStyleOpts( # 是否显示 is_show: bool = True,# 线宽。 width: Numeric = 1, # 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。 opacity: Numeric = 1, # 线的弯曲度,0 表示完全不弯曲 curve: Numeric = 0, # 线的类型。可选: # 'solid', 'dashed', 'dotted' type_: str = "solid", # 线的颜色。 # 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度, # 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。 # 除了纯色之外颜色也支持渐变色和纹理填充 # # 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比, # 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置 # color: { # type: 'linear', # x: 0, # y: 0, # x2: 0, # y2: 1, # colorStops: [{ # offset: 0, color: 'red' // 0% 处的颜色 # }, { # offset: 1, color: 'blue' // 100% 处的颜色 # }], # global: false // 缺省为 false # } # # 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变 # color: { # type: 'radial', # x: 0.5, # y: 0.5, # r: 0.5, # colorStops: [{ # offset: 0, color: 'red' // 0% 处的颜色 # }, { # offset: 1, color: 'blue' // 100% 处的颜色 # }], # global: false // 缺省为 false # } # # 纹理填充 # color: { # image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串 # repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat' # } color: Union[str, Sequence, None] = None,
)
Lines3DEffectOpts: 3D线样式配置项
class pyecharts.options.Lines3DEffectOpts
class Line3DEffectOpts( # 是否显示尾迹特效,默认不显示。 is_show: bool = True,# 尾迹特效的周期。 period: Numeric = 4, # 轨迹特效的移动动画是否是固定速度,单位按三维空间的尺寸 # 设置为非 null 的值后会忽略 period 配置项。 constant_speed: Optional[Numeric] = None, # 尾迹的宽度。 trail_width: Numeric = 4, # 尾迹的长度,范围从 0 到 1,为线条长度的百分比。 trail_length: Numeric = 0.1, # 尾迹的颜色,默认跟线条颜色相同。 trail_color: Optional[str] = None, # 尾迹的不透明度,默认跟线条不透明度相同。 trail_opacity: Optional[Numeric] = None,
)
SplitLineOpts:分割线配置项
class pyecharts.options.SplitLineOpts
class SplitLineOpts( # 是否显示分割线 is_show: bool = False,# 线风格配置项,参考 `series_options.SplitLineOpts` linestyle_opts: LineStyleOpts = LineStyleOpts()
)
MarkPointItem:标记点数据项
class pyecharts.options.MarkPointItem
class MarkPointItem( # 标注名称。 name: Optional[str] = None,# 特殊的标注类型,用于标注最大值最小值等。可选: # 'min' 最大值。 # 'max' 最大值。 # 'average' 平均值。 type_: Optional[str] = None, # 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值,可以是 # 0(xAxis, radiusAxis), # 1(yAxis, angleAxis),默认使用第一个数值轴所在的维度。 value_index: Optional[Numeric] = None, # 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值。这可以是维度的直接名称, # 例如折线图时可以是 x、angle 等、candlestick 图时可以是 open、close 等维度名称。 value_dim: Optional[str] = None, # 标注的坐标。坐标格式视系列的坐标系而定,可以是直角坐标系上的 x, y, # 也可以是极坐标系上的 radius, angle。例如 [121, 2323]、['aa', 998]。 coord: Optional[Sequence] = None, # 相对容器的屏幕 x 坐标,单位像素。 x: Optional[Numeric] = None, # 相对容器的屏幕 y 坐标,单位像素。 y: Optional[Numeric] = None, # 标注值,可以不设。 value: Optional[Numeric] = None, # 标记的图形。 # ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', # 'diamond', 'pin', 'arrow', 'none' # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 symbol: Optional[str] = None, # 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高, # 例如 [20, 10] 表示标记宽为 20,高为 10。 symbol_size: Union[Numeric, Sequence] = None, # 标记点样式配置项,参考 `series_options.ItemStyleOpts` itemstyle_opts: Union[ItemStyleOpts, dict, None] = None,
)
MarkPointOpts:标记点配置项
class pyecharts.options.MarkPointOpts
class MarkPointOpts( # 标记点数据,参考 `series_options.MarkPointItem` data: Sequence[Union[MarkPointItem, dict]] = None,# 标记的图形。 # ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', # 'diamond', 'pin', 'arrow', 'none' # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 symbol: Optional[str] = None, # 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高, # 例如 [20, 10] 表示标记宽为 20,高为 10。 # 如果需要每个数据的图形大小不一样,可以设置为如下格式的回调函数: # (value: Array|number, params: Object) => number|Array # 其中第一个参数 value 为 data 中的数据值。第二个参数 params 是其它的数据项参数。 symbol_size: Union[None, Numeric] = None, # 标签配置项,参考 `series_options.LabelOpts` label_opts: LabelOpts = LabelOpts(position="inside", color="#fff"),
)
MarkLineItem:标记线数据项
class pyecharts.options.MarkLineItem
class MarkLineItem( # 标注名称。 name: Optional[str] = None,# 特殊的标注类型,用于标注最大值最小值等。可选: # 'min' 最大值。 # 'max' 最大值。 # 'average' 平均值。 type_: Optional[str] = None, # 相对容器的屏幕 x 坐标,单位像素。 x: Union[str, Numeric, None] = None, # x 数据坐标。 xcoord: Union[str, Numeric, None] = None, # 相对容器的屏幕 y 坐标,单位像素。 y: Union[str, Numeric, None] = None, # y 数据坐标。 ycoord: Union[str, Numeric, None] = None, # 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值,可以是 # 0(xAxis, radiusAxis), # 1(yAxis, angleAxis),默认使用第一个数值轴所在的维度。 value_index: Optional[Numeric] = None, # 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值。这可以是维度的直接名称, # 例如折线图时可以是 x、angle 等、candlestick 图时可以是 open、close 等维度名称。 value_dim: Optional[str] = None, # 起点或终点的坐标。坐标格式视系列的坐标系而定,可以是直角坐标系上的 x, y, # 也可以是极坐标系上的 radius, angle。 coord: Optional[Sequence] = None, # 终点标记的图形。 # ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', # 'diamond', 'pin', 'arrow', 'none' # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 symbol: Optional[str] = None, # 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高, # 例如 [20, 10] 表示标记宽为 20,高为 10。 symbol_size: Optional[Numeric] = None,
)
MarkLineOpts:标记线配置项
class pyecharts.options.MarkLineOpts
class MarkLineOpts( # 图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。 is_silent: bool = False,# 标记线数据,参考 `series_options.MarkLineItem` data: Sequence[Union[MarkLineItem, dict]] = None, # 标线两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定,具体格式见 data.symbol。 symbol: Optional[str] = None, # 标线两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。 symbol_size: Union[None, Numeric] = None, # 标线数值的精度,在显示平均值线的时候有用。 precision: int = 2, # 标签配置项,参考 `series_options.LabelOpts` label_opts: LabelOpts = LabelOpts(), # 标记线样式配置项,参考 `series_options.LineStyleOpts` linestyle_opts: Union[LineStyleOpts, dict, None] = None,
)
MarkAreaItem: 标记区域数据项
class pyecharts.options.MarkAreaItem
class MarkAreaItem( # 区域名称, 仅仅就是一个名称而已 name: Optional[str] = None,# 特殊的标注类型,用于标注最大值最小值等。 # 'min' 最大值。 # 'max' 最大值。 # 'average' 平均值。 type_: Sequence[Optional[str], Optional[str]] = (None, None), # 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值,可以是 0(xAxis, radiusAxis),1(yAxis, angleAxis)。 # 默认使用第一个数值轴所在的维度。 value_index: Sequence[Optional[Numeric], Optional[Numeric]] = (None, None), # 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值。 # 这可以是维度的直接名称,例如折线图时可以是 x、angle 等、candlestick 图时可以是 open、close 等维度名称。 value_dim: Sequence[Optional[str], Optional[str]] = (None, None), # 相对容器的屏幕 x 坐标,单位像素,支持百分比形式,例如 '20%'。 x: Sequence[Union[str, Numeric, None], Union[str, Numeric, None]] = (None, None), # 相对容器的屏幕 y 坐标,单位像素,支持百分比形式,例如 '20%'。 y: Sequence[Union[str, Numeric, None], Union[str, Numeric, None]] = (None, None), # 标签配置项,参考 `series_options.LabelOpts` label_opts: Union[LabelOpts, dict, None] = None, # 该数据项区域的样式,起点和终点项的 itemStyle 会合并到一起。参考 `series_options.ItemStyleOpts` itemstyle_opts: Union[ItemStyleOpts, dict, None] = None,
)
MarkAreaOpts: 标记区域配置项
class pyecharts.options.MarkAreaOpts
class MarkAreaOpts( # 图形是否不响应和触发鼠标事件,默认为 False,即响应和触发鼠标事件。 is_silent: bool = False,# 标签配置项,参考 `series_options.LabelOpts` label_opts: LabelOpts = LabelOpts(), # 标记区域数据,参考 `series_options.MarkAreaItem` data: Sequence[Union[MarkAreaItem, Sequence, dict]] = None, # 该数据项区域的样式。参考 `series_options.ItemStyleOpts` itemstyle_opts: ItemStyleOpts = None,
)
EffectOpts:涟漪特效配置项
class pyecharts.EffectOpts.EffectOpts
class EffectOpts( # 是否显示特效。 is_show: bool = True,# 波纹的绘制方式,可选 'stroke' 和 'fill',Scatter 类型有效。 brush_type: str = "stroke", # 动画中波纹的最大缩放比例,Scatter 类型有效。 scale: Numeric = 2.5, # 动画的周期,秒数,Scatter 类型有效。 period: Numeric = 4, # 特效标记的颜色 color: Optional[str] = None, # 特效图形的标记。 # ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', # 'diamond', 'pin', 'arrow', 'none' # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 symbol: Optional[str] = None, # 特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽, # 例如 [20, 10] 表示标记宽为 20,高为 10。 symbol_size: Optional[Numeric] = None, # 特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。Geo 图设置 Lines 类型时有效。 trail_length: Optional[Numeric] = None,
)
AreaStyleOpts:区域填充样式配置项
class pyecharts.options.AreaStyleOpts
class AreaStyleOpts(
# 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
opacity: Optional[Numeric] = 0,
# 填充的颜色。
# 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,
# 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。
# 除了纯色之外颜色也支持渐变色和纹理填充
#
# 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,
# 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
# color: {
# type: 'linear',
# x: 0,
# y: 0,
# x2: 0,
# y2: 1,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
# color: {
# type: 'radial',
# x: 0.5,
# y: 0.5,
# r: 0.5,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 纹理填充
# color: {
# image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
# repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
# }
color: Optional[str] = None
)SplitAreaOpts:分隔区域配置项
class pyecharts.options.SplitAreaOpts
class SplitAreaOpts(
# 是否显示分隔区域。
is_show=True,
# 分隔区域的样式配置项,参考 `series_options.AreaStyleOpts`
areastyle_opts: AreaStyleOpts = AreaStyleOpts()
)MinorTickOpts:次级刻度配置项
class pyecharts.options.MinorTickOpts
class MinorTickOpts( # 是否显示次刻度线。 is_show: bool = False,# 次刻度线分割数,默认会分割成 5 段 split_number: Numeric = 5, # 次刻度线的长度。 length: Numeric = 3, # 次刻度线的样式 linestyle_opts: Union[LineStyleOpts, dict, None] = None,
)
MinorSplitLineOpts:次级分割线配置项
class pyecharts.options.MinorSplitLineOpts
class MinorSplitLineOpts( # 是否显示次分隔线。默认不显示。 is_show: bool = False,# 次分隔线线宽。 width: Numeric = 1, # 次分隔线线的类型。可选:'solid','dashed','dotted' type_: str = "solid", # 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。 opacity: Union[Numeric, None] = None, # 线的样式 linestyle_opts: Union[LineStyleOpts, dict, None] = None,
)
GraphGLForceAtlas2Opts: GraphGL Atlas2 算法配置项
class pyecharts.options.GraphGLForceAtlas2Opts
class GraphGLForceAtlas2Opts( # 是否启用 GPU 布局。 is_gpu: bool = True,# 一次更新的迭代次数。因为力引导算法通常会把每次迭代的结果都绘制出来, # 但是因为绘制时间往往会大于布局的时间,会导致布局的效率降低, # 这时候我们可以设置更大的steps参数,保证布局和绘制的时间均衡,加快布局的速度。 steps: Numeric = 1, # 停止布局的阈值,当布局的全局速度因子小于这个阈值时停止布局。设为 0 则永远不停止。 stop_threshold: Numeric = 1, # 是否开启 Barnes Hut 优化,在 forceAtlas2.GPU 为 false 时有效。 # 默认在节点数 > 1000时开启。 is_barnes_hut_optimize: Optional[bool] = None, # 是否根据节点边的数量来计算节点的斥力因子,建议开启。 is_repulsion_by_degree: bool = True, # 是否是lin-log模式。lin-log 模式会让聚类的节点更加紧凑。 is_lin_log_mode: bool = False, # 节点受到的向心力。这个力会让节点像中心靠拢。 gravity: Numeric = 1, # 向心力中心的位置。默认去初始位置的中间点。 gravity_center: Optional[Sequence] = None, # 布局的缩放因子,值越大则节点间的斥力越大。 scaling: Optional[Numeric] = None, # 边权重的影响因子。值越大,则边权重对于引力的影响也越大。 # 注:这个因子是指数级的,因此在边权重为0和1的时候无效。 edge_weight_influence: Numeric = 1, # 边的权重分布。映射自 links.value。 # 支持设置为单个数字,这时候就是统一的权重值。 edge_weight: Union[Sequence, Numeric] = None, # 节点的权重分布。映射自 nodes.value。 # 支持设置为单个数字,这时候就是统一的权重值。 node_weight: Union[Sequence, Numeric] = None, # 是否开启防止节点重叠。 is_prevent_overlap: bool = False,
)
基本使用
Pyecharts 使用起来有一定"套路"
单图表生成
引入相关包,根据自己需要的配置、图表类型引入对应的包
from pyecharts.charts import Bar创建对应图表的对象
bar = Bar()向图表对象添加数据
bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
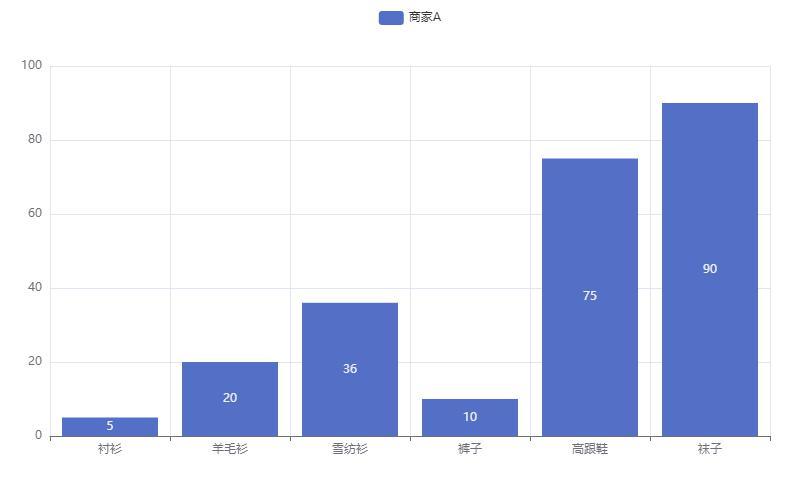
bar.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])渲染 html 文件
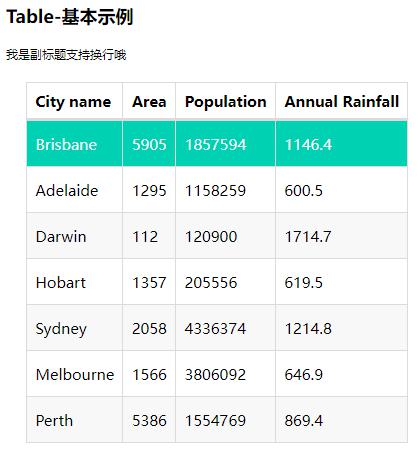
bar.render()生成 render.html,示例效果:

多图表生成
当需要多个图表出现在一个 html 文件中时需要使用 Page
from pyecharts.charts import Bar, Page创建 Page 对象
page = Page()创建多个图表对象
bar1 = Bar() bar1.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]) bar1.add_yaxis("商家A", [5, 20, 36, 10, 75, 90]) # render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件 # 也可以传入路径参数,如 bar.render("mycharts.html")
bar2 = Bar()
bar2.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
bar2.add_yaxis("商家B", [5, 20, 36, 10, 75, 90][::-1])
将需要整合的图表对象添加到 Page 对象中
page.add(bar1)
page.add(bar2)渲染 Page 对象
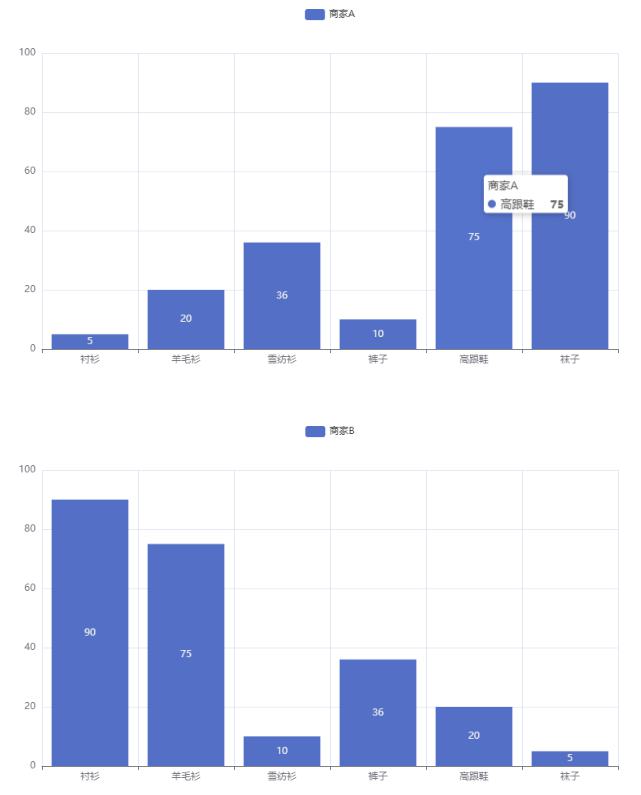
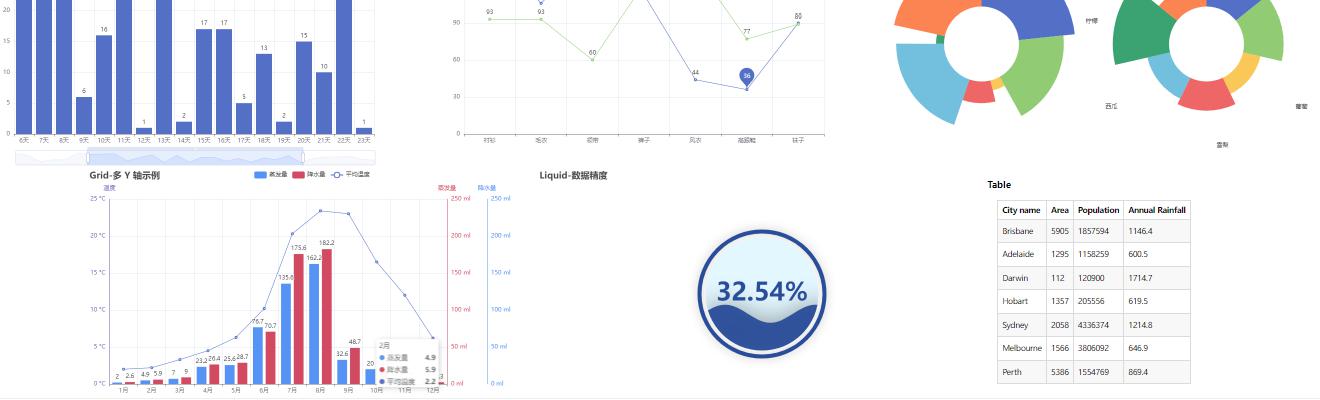
page.render()生成 render.html,示例效果:

图表示例
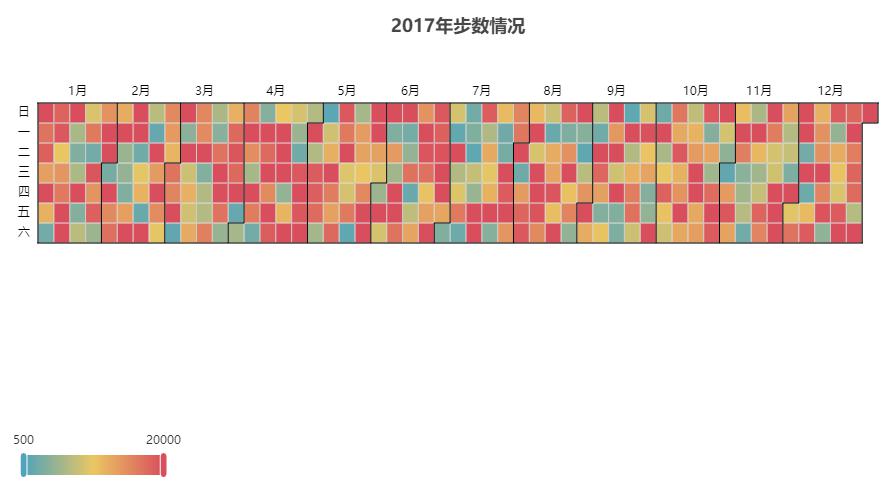
Calendar:日历图
- 示例代码:
import random
import datetimeimport pyecharts.options as opts
from pyecharts.charts import Calendarbegin = datetime.date(2017, 1, 1)
end = datetime.date(2017, 12, 31)
data = [
[str(begin + datetime.timedelta(days=i)), random.randint(1000, 25000)]
for i in range((end - begin).days + 1)
]
(
Calendar()
.add(
series_name="",
yaxis_data=data,
calendar_opts=opts.CalendarOpts(
pos_top="120",
pos_left="30",
pos_right="30",
range_="2017",
yearlabel_opts=opts.CalendarYearLabelOpts(is_show=False),
),
)
.set_global_opts(
title_opts=opts.TitleOpts(pos_top="30", pos_left="center", title="2017年步数情况"),
visualmap_opts=opts.VisualMapOpts(
max_=20000, min_=500, orient="horizontal", is_piecewise=False
),
)
.render("calendar_heatmap.html")
)

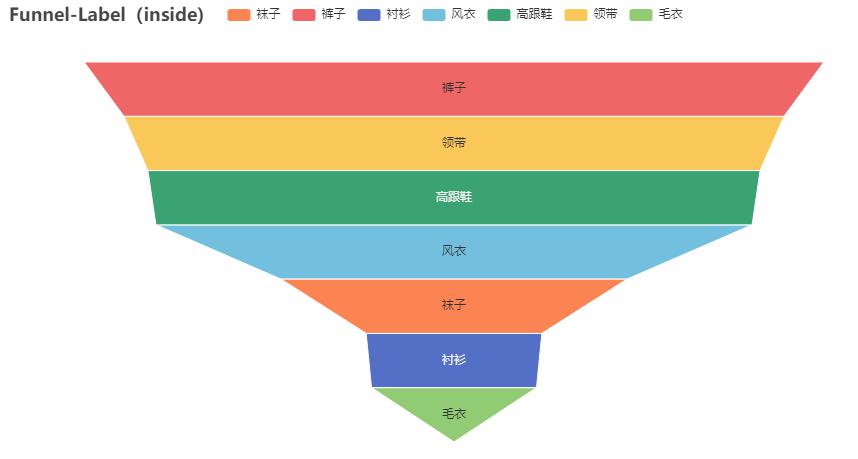
Funnel:漏斗图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Funnel
from pyecharts.faker import Faker
c = (
Funnel()
.add(
"商品",
[list(z) for z in zip(Faker.choose(), Faker.values())],
label_opts=opts.LabelOpts(position="inside"),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Funnel-Label(inside)"))
.render("funnel_label_inside.html")
)

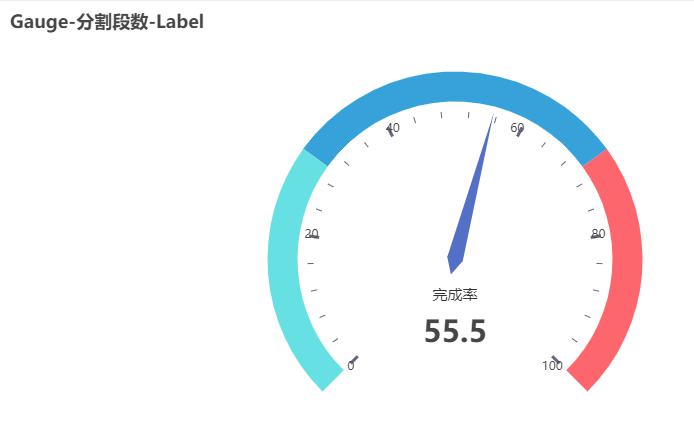
Gauge:仪表盘
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Gauge
c = (
Gauge()
.add(
"业务指标",
[("完成率", 55.5)],
split_number=5,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[(0.3, "#67e0e3"), (0.7, "#37a2da"), (1, "#fd666d")], width=30
)
),
detail_label_opts=opts.LabelOpts(formatter="{value}"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Gauge-分割段数-Label"),
legend_opts=opts.LegendOpts(is_show=False),
)
.render("gauge_splitnum_label.html")
)

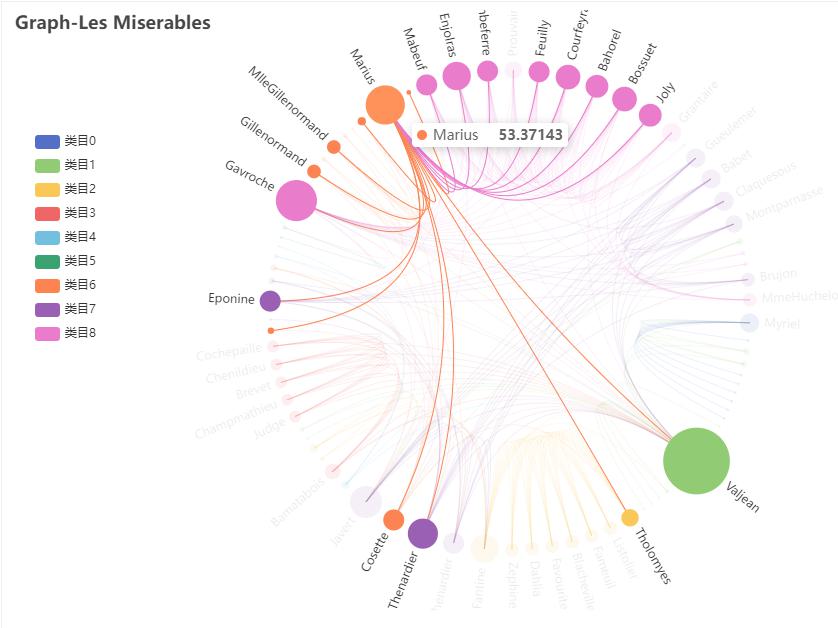
Graph:关系图
import jsonfrom pyecharts import options as opts
from pyecharts.charts import Graphwith open("les-miserables.json", "r", encoding="utf-8") as f:
j = json.load(f)
nodes = j["nodes"]
links = j["links"]
categories = j["categories"]
c = (
Graph(init_opts=opts.InitOpts(width="1000px", height="600px"))
.add(
"",
nodes=nodes,
links=links,
categories=categories,
layout="circular",
is_rotate_label=True,
linestyle_opts=opts.LineStyleOpts(color="source", curve=0.3),
label_opts=opts.LabelOpts(position="right"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Graph-Les Miserables"),
legend_opts=opts.LegendOpts(orient="vertical", pos_left="2%", pos_top="20%"),
)
.render("graph_les_miserables.html")
)

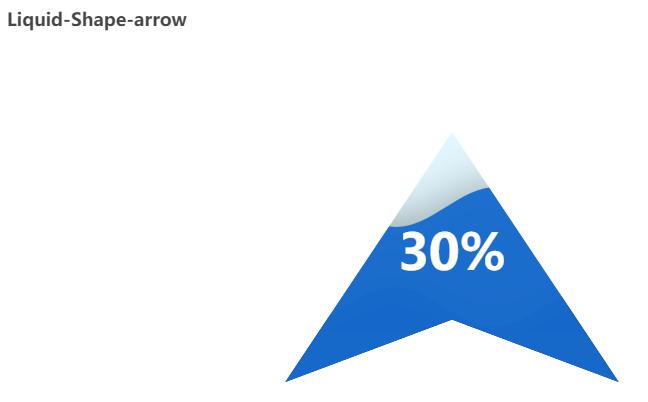
Liquid:水球图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Liquid
from pyecharts.globals import SymbolType
c = (
Liquid()
.add("lq", [0.3, 0.7], is_outline_show=False, shape=SymbolType.ARROW)
.set_global_opts(title_opts=opts.TitleOpts(title="Liquid-Shape-arrow"))
.render("liquid_shape_arrow.html")
)

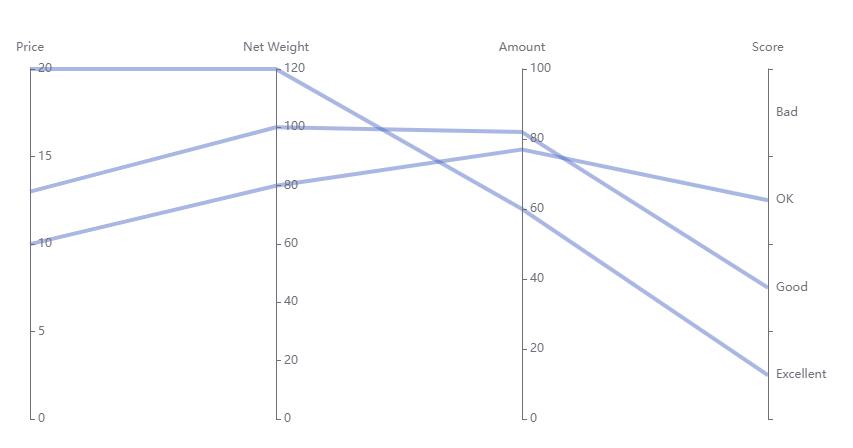
Parallel:平行坐标系
- 示例代码:
import pyecharts.options as opts
from pyecharts.charts import Parallel"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=parallel-simple目前无法实现的功能:
1、
"""parallel_axis = [
{"dim": 0, "name": "Price"},
{"dim": 1, "name": "Net Weight"},
{"dim": 2, "name": "Amount"},
{
"dim": 3,
"name": "Score",
"type": "category",
"data": ["Excellent", "Good", "OK", "Bad"],
},
]data = [[12.99, 100, 82, "Good"], [9.99, 80, 77, "OK"], [20, 120, 60, "Excellent"]]
(
Parallel()
.add_schema(schema=parallel_axis)
.add(
series_name="",
data=data,
linestyle_opts=opts.LineStyleOpts(width=4, opacity=0.5),
)
.render("basic_parallel.html")
)

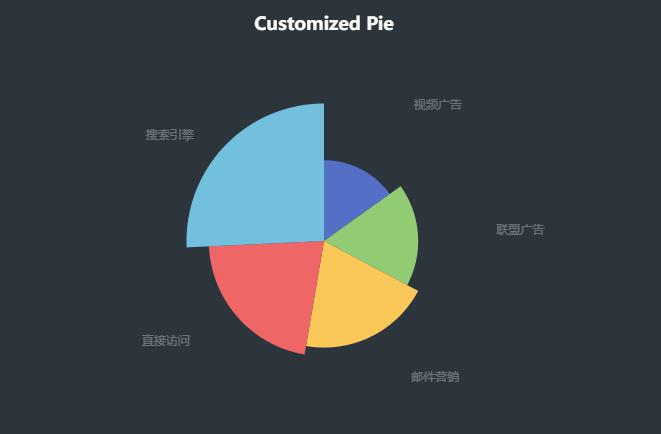
Pie:饼图
- 示例代码:
import pyecharts.options as opts
from pyecharts.charts import Pie"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=pie-doughnut目前无法实现的功能:
1、迷之颜色映射的问题
"""x_data = ["直接访问", "邮件营销", "联盟广告", "视频广告", "搜索引擎"]
y_data = [335, 310, 274, 235, 400]
data_pair = [list(z) for z in zip(x_data, y_data)]
data_pair.sort(key=lambda x: x[1])
(
Pie(init_opts=opts.InitOpts(bg_color="#2c343c"))
.add(
series_name="访问来源",
data_pair=data_pair,
rosetype="radius",
radius="55%",
center=["50%", "50%"],
label_opts=opts.LabelOpts(is_show=False, position="center"),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="Customized Pie",
pos_left="center",
pos_top="20",
title_textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"
),
label_opts=opts.LabelOpts(color="rgba(255, 255, 255, 0.3)"),
)
.render("customized_pie.html")
)

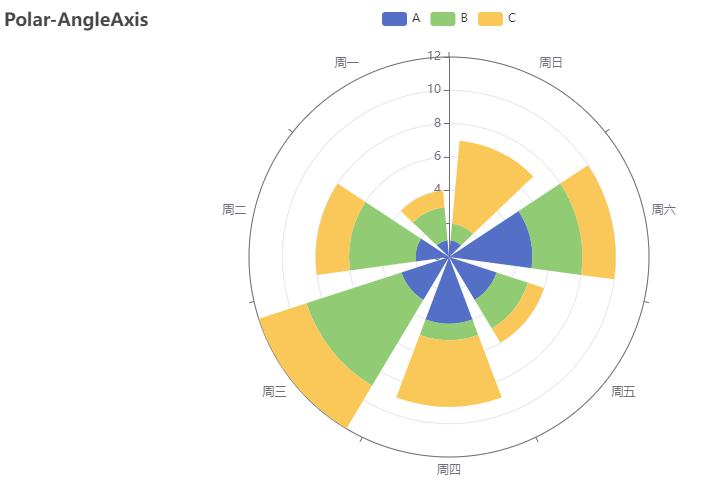
Polar:极坐标系
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Polar
from pyecharts.faker import Faker
c = (
Polar()
.add_schema(angleaxis_opts=opts.AngleAxisOpts(data=Faker.week, type_="category"))
.add("A", [1, 2, 3, 4, 3, 5, 1], type_="bar", stack="stack0")
.add("B", [2, 4, 6, 1, 2, 3, 1], type_="bar", stack="stack0")
.add("C", [1, 2, 3, 4, 1, 2, 5], type_="bar", stack="stack0")
.set_global_opts(title_opts=opts.TitleOpts(title="Polar-AngleAxis"))
.render("polar_angleaxis.html")
)

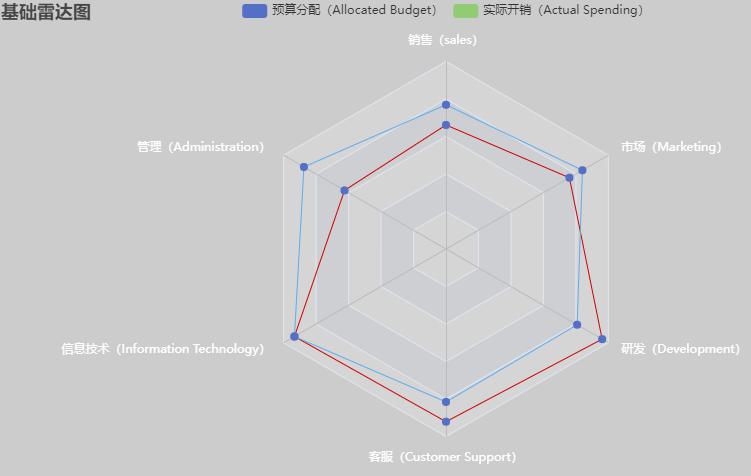
Radar:雷达图
- 示例代码:
import pyecharts.options as opts
from pyecharts.charts import Radar"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=radar目前无法实现的功能:
1、雷达图周围的图例的 textStyle 暂时无法设置背景颜色
"""
v1 = [[4300, 10000, 28000, 35000, 50000, 19000]]
v2 = [[5000, 14000, 28000, 31000, 42000, 21000]]
(
Radar(init_opts=opts.InitOpts(bg_color="#CCCCCC"))
.add_schema(
schema=[
opts.RadarIndicatorItem(name="销售(sales)", max_=6500),
opts.RadarIndicatorItem(name="管理(Administration)", max_=16000),
opts.RadarIndicatorItem(name="信息技术(Information Technology)", max_=30000),
opts.RadarIndicatorItem(name="客服(Customer Support)", max_=38000),
opts.RadarIndicatorItem(name="研发(Development)", max_=52000),
opts.RadarIndicatorItem(name="市场(Marketing)", max_=25000),
],
splitarea_opt=opts.SplitAreaOpts(
is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
textstyle_opts=opts.TextStyleOpts(color="#fff"),
)
.add(
series_name="预算分配(Allocated Budget)",
data=v1,
linestyle_opts=opts.LineStyleOpts(color="#CD0000"),
)
.add(
series_name="实际开销(Actual Spending)",
data=v2,
linestyle_opts=opts.LineStyleOpts(color="#5CACEE"),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="基础雷达图"), legend_opts=opts.LegendOpts()
)
.render("basic_radar_chart.html")
)

Sankey:桑基图
- 示例代码:
import asyncio
from aiohttp import TCPConnector, ClientSessionimport pyecharts.options as opts
from pyecharts.charts import Sankey"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=sankey-energy目前无法实现的功能:
1、label 和图的层次有点问题
"""async def get_json_data(url: str) -> dict:
async with ClientSession(connector=TCPConnector(ssl=False)) as session:
async with session.get(url=url) as response:
return await response.json()获取官方的数据
data = asyncio.run(
get_json_data(url="https://echarts.apache.org/examples/data/asset/data/energy.json")
)
(
Sankey()
.add(
series_name="",
nodes=data["nodes"],
links=data["links"],
itemstyle_opts=opts.ItemStyleOpts(border_width=1, border_color="#aaa"),
linestyle_opt=opts.LineStyleOpts(color="source", curve=0.5, opacity=0.5),
tooltip_opts=opts.TooltipOpts(trigger_on="mousemove"),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Sankey Diagram"))
.render("sankey_diagram.html")
)

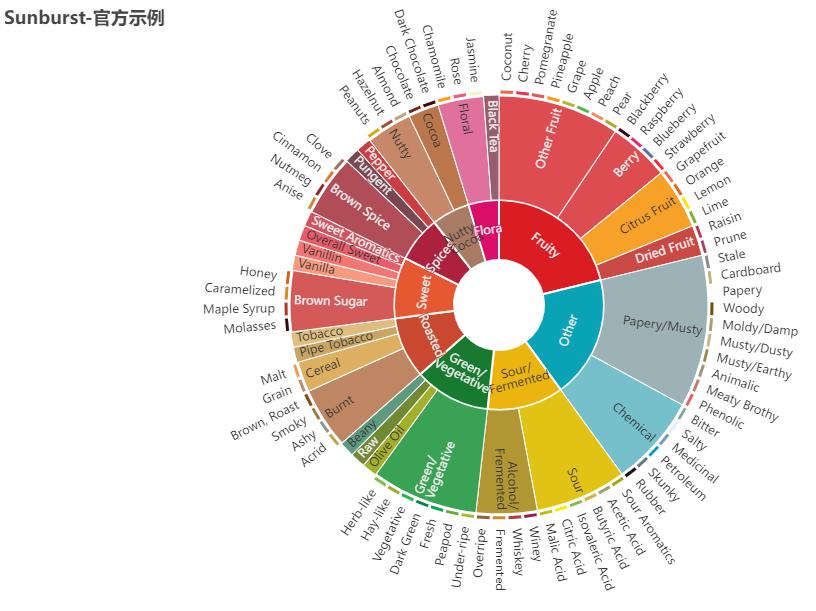
Sunburst:旭日图
- 示例代码:
from pyecharts.charts import Sunburst
from pyecharts import options as opts"""
Gallery 使用 pyecharts 1.2.1
参考地址: https://echarts.apache.org/examples/editor.html?c=sunburst-simple目前无法实现的功能:
1、暂无
"""
data = [
{
"name": "Flora",
"itemStyle": {"color": "#da0d68"},
"children": [
{"name": "Black Tea", "value": 1, "itemStyle": {"color": "#975e6d"}},
{
"name": "Floral",
"itemStyle": {"color": "#e0719c"},
"children": [
{
"name": "Chamomile",
"value": 1,
"itemStyle": {"color": "#f99e1c"},
},
{"name": "Rose", "value": 1, "itemStyle": {"color": "#ef5a78"}},
{"name": "Jasmine", "value": 1, "itemStyle": {"color": "#f7f1bd"}},
],
},
],
},
{
"name": "Fruity",
"itemStyle": {"color": "#da1d23"},
"children": [
{
"name": "Berry",
"itemStyle": {"color": "#dd4c51"},
"children": [
{
"name": "Blackberry",
"value": 1,
"itemStyle": {"color": "#3e0317"},
},
{
"name": "Raspberry",
"value": 1,
"itemStyle": {"color": "#e62969"},
},
{
"name": "Blueberry",
"value": 1,
"itemStyle": {"color": "#6569b0"},
},
{
"name": "Strawberry",
"value": 1,
"itemStyle": {"color": "#ef2d36"},
},
],
},
{
"name": "Dried Fruit",
"itemStyle": {"color": "#c94a44"},
"children": [
{"name": "Raisin", "value": 1, "itemStyle": {"color": "#b53b54"}},
{"name": "Prune", "value": 1, "itemStyle": {"color": "#a5446f"}},
],
},
{
"name": "Other Fruit",
"itemStyle": {"color": "#dd4c51"},
"children": [
{"name": "Coconut", "value": 1, "itemStyle": {"color": "#f2684b"}},
{"name": "Cherry", "value": 1, "itemStyle": {"color": "#e73451"}},
{
"name": "Pomegranate",
"value": 1,
"itemStyle": {"color": "#e65656"},
},
{
"name": "Pineapple",
"value": 1,
"itemStyle": {"color": "#f89a1c"},
},
{"name": "Grape", "value": 1, "itemStyle": {"color": "#aeb92c"}},
{"name": "Apple", "value": 1, "itemStyle": {"color": "#4eb849"}},
{"name": "Peach", "value": 1, "itemStyle": {"color": "#f68a5c"}},
{"name": "Pear", "value": 1, "itemStyle": {"color": "#baa635"}},
],
},
{
"name": "Citrus Fruit",
"itemStyle": {"color": "#f7a128"},
"children": [
{
"name": "Grapefruit",
"value": 1,
"itemStyle": {"color": "#f26355"},
},
{"name": "Orange", "value": 1, "itemStyle": {"color": "#e2631e"}},
{"name": "Lemon", "value": 1, "itemStyle": {"color": "#fde404"}},
{"name": "Lime", "value": 1, "itemStyle": {"color": "#7eb138"}},
],
},
],
},
{
"name": "Sour/\nFermented",
"itemStyle": {"color": "#ebb40f"},
"children": [
{
"name": "Sour",
"itemStyle": {"color": "#e1c315"},
"children": [
{
"name": "Sour Aromatics",
"value": 1,
"itemStyle": {"color": "#9ea718"},
},
{
"name": "Acetic Acid",
"value": 1,
"itemStyle": {"color": "#94a76f"},
},
{
"name": "Butyric Acid",
"value": 1,
"itemStyle": {"color": "#d0b24f"},
},
{
"name": "Isovaleric Acid",
"value": 1,
"itemStyle": {"color": "#8eb646"},
},
{
"name": "Citric Acid",
"value": 1,
"itemStyle": {"color": "#faef07"},
},
{
"name": "Malic Acid",
"value": 1,
"itemStyle": {"color": "#c1ba07"},
},
],
},
{
"name": "Alcohol/\nFremented",
"itemStyle": {"color": "#b09733"},
"children": [
{"name": "Winey", "value": 1, "itemStyle": {"color": "#8f1c53"}},
{"name": "Whiskey", "value": 1, "itemStyle": {"color": "#b34039"}},
{
"name": "Fremented",
"value": 1,
"itemStyle": {"color": "#ba9232"},
},
{"name": "Overripe", "value": 1, "itemStyle": {"color": "#8b6439"}},
],
},
],
},
{
"name": "Green/\nVegetative",
"itemStyle": {"color": "#187a2f"},
"children": [
{"name": "Olive Oil", "value": 1, "itemStyle": {"color": "#a2b029"}},
{"name": "Raw", "value": 1, "itemStyle": {"color": "#718933"}},
{
"name": "Green/\nVegetative",
"itemStyle": {"color": "#3aa255"},
"children": [
{
"name": "Under-ripe",
"value": 1,
"itemStyle": {"color": "#a2bb2b"},
},
{"name": "Peapod", "value": 1, "itemStyle": {"color": "#62aa3c"}},
{"name": "Fresh", "value": 1, "itemStyle": {"color": "#03a653"}},
{
"name": "Dark Green",
"value": 1,
"itemStyle": {"color": "#038549"},
},
{
"name": "Vegetative",
"value": 1,
"itemStyle": {"color": "#28b44b"},
},
{"name": "Hay-like", "value": 1, "itemStyle": {"color": "#a3a830"}},
{
"name": "Herb-like",
"value": 1,
"itemStyle": {"color": "#7ac141"},
},
],
},
{"name": "Beany", "value": 1, "itemStyle": {"color": "#5e9a80"}},
],
},
{
"name": "Other",
"itemStyle": {"color": "#0aa3b5"},
"children": [
{
"name": "Papery/Musty",
"itemStyle": {"color": "#9db2b7"},
"children": [
{"name": "Stale", "value": 1, "itemStyle": {"color": "#8b8c90"}},
{
"name": "Cardboard",
"value": 1,
"itemStyle": {"color": "#beb276"},
},
{"name": "Papery", "value": 1, "itemStyle": {"color": "#fefef4"}},
{"name": "Woody", "value": 1, "itemStyle": {"color": "#744e03"}},
{
"name": "Moldy/Damp",
"value": 1,
"itemStyle": {"color": "#a3a36f"},
},
{
"name": "Musty/Dusty",
"value": 1,
"itemStyle": {"color": "#c9b583"},
},
{
"name": "Musty/Earthy",
"value": 1,
"itemStyle": {"color": "#978847"},
},
{"name": "Animalic", "value": 1, "itemStyle": {"color": "#9d977f"}},
{
"name": "Meaty Brothy",
"value": 1,
"itemStyle": {"color": "#cc7b6a"},
},
{"name": "Phenolic", "value": 1, "itemStyle": {"color": "#db646a"}},
],
},
{
"name": "Chemical",
"itemStyle": {"color": "#76c0cb"},
"children": [
{"name": "Bitter", "value": 1, "itemStyle": {"color": "#80a89d"}},
{"name": "Salty", "value": 1, "itemStyle": {"color": "#def2fd"}},
{
"name": "Medicinal",
"value": 1,
"itemStyle": {"color": "#7a9bae"},
},
{
"name": "Petroleum",
"value": 1,
"itemStyle": {"color": "#039fb8"},
},
{"name": "Skunky", "value": 1, "itemStyle": {"color": "#5e777b"}},
{"name": "Rubber", "value": 1, "itemStyle": {"color": "#120c0c"}},
],
},
],
},
{
"name": "Roasted",
"itemStyle": {"color": "#c94930"},
"children": [
{"name": "Pipe Tobacco", "value": 1, "itemStyle": {"color": "#caa465"}},
{"name": "Tobacco", "value": 1, "itemStyle": {"color": "#dfbd7e"}},
{
"name": "Burnt",
"itemStyle": {"color": "#be8663"},
"children": [
{"name": "Acrid", "value": 1, "itemStyle": {"color": "#b9a449"}},
{"name": "Ashy", "value": 1, "itemStyle": {"color": "#899893"}},
{"name": "Smoky", "value": 1, "itemStyle": {"color": "#a1743b"}},
{
"name": "Brown, Roast",
"value": 1,
"itemStyle": {"color": "#894810"},
},
],
},
{
"name": "Cereal",
"itemStyle": {"color": "#ddaf61"},
"children": [
{"name": "Grain", "value": 1, "itemStyle": {"color": "#b7906f"}},
{"name": "Malt", "value": 1, "itemStyle": {"color": "#eb9d5f"}},
],
},
],
},
{
"name": "Spices",
"itemStyle": {"color": "#ad213e"},
"children": [
{"name": "Pungent", "value": 1, "itemStyle": {"color": "#794752"}},
{"name": "Pepper", "value": 1, "itemStyle": {"color": "#cc3d41"}},
{
"name": "Brown Spice",
"itemStyle": {"color": "#b14d57"},
"children": [
{"name": "Anise", "value": 1, "itemStyle": {"color": "#c78936"}},
{"name": "Nutmeg", "value": 1, "itemStyle": {"color": "#8c292c"}},
{"name": "Cinnamon", "value": 1, "itemStyle": {"color": "#e5762e"}},
{"name": "Clove", "value": 1, "itemStyle": {"color": "#a16c5a"}},
],
},
],
},
{
"name": "Nutty/\nCocoa",
"itemStyle": {"color": "#a87b64"},
"children": [
{
"name": "Nutty",
"itemStyle": {"color": "#c78869"},
"children": [
{"name": "Peanuts", "value": 1, "itemStyle": {"color": "#d4ad12"}},
{"name": "Hazelnut", "value": 1, "itemStyle": {"color": "#9d5433"}},
{"name": "Almond", "value": 1, "itemStyle": {"color": "#c89f83"}},
],
},
{
"name": "Cocoa",
"itemStyle": {"color": "#bb764c"},
"children": [
{
"name": "Chocolate",
"value": 1,
"itemStyle": {"color": "#692a19"},
},
{
"name": "Dark Chocolate",
"value": 1,
"itemStyle": {"color": "#470604"},
},
],
},
],
},
{
"name": "Sweet",
"itemStyle": {"color": "#e65832"},
"children": [
{
"name": "Brown Sugar",
"itemStyle": {"color": "#d45a59"},
"children": [
{"name": "Molasses", "value": 1, "itemStyle": {"color": "#310d0f"}},
{
"name": "Maple Syrup",
"value": 1,
"itemStyle": {"color": "#ae341f"},
},
{
"name": "Caramelized",
"value": 1,
"itemStyle": {"color": "#d78823"},
},
{"name": "Honey", "value": 1, "itemStyle": {"color": "#da5c1f"}},
],
},
{"name": "Vanilla", "value": 1, "itemStyle": {"color": "#f89a80"}},
{"name": "Vanillin", "value": 1, "itemStyle": {"color": "#f37674"}},
{"name": "Overall Sweet", "value": 1, "itemStyle": {"color": "#e75b68"}},
{"name": "Sweet Aromatics", "value": 1, "itemStyle": {"color": "#d0545f"}},
],
},
]
c = (
Sunburst(init_opts=opts.InitOpts(width="1000px", height="600px"))
.add(
"",
data_pair=data,
highlight_policy="ancestor",
radius=[0, "95%"],
sort_="null",
levels=[
{},
{
"r0": "15%",
"r": "35%",
"itemStyle": {"borderWidth": 2},
"label": {"rotate": "tangential"},
},
{"r0": "35%", "r": "70%", "label": {"align": "right"}},
{
"r0": "70%",
"r": "72%",
"label": {"position": "outside", "padding": 3, "silent": False},
"itemStyle": {"borderWidth": 3},
},
],
)
.set_global_opts(title_opts=opts.TitleOpts(title="Sunburst-官方示例"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}"))
.render("drink_flavors.html")
)

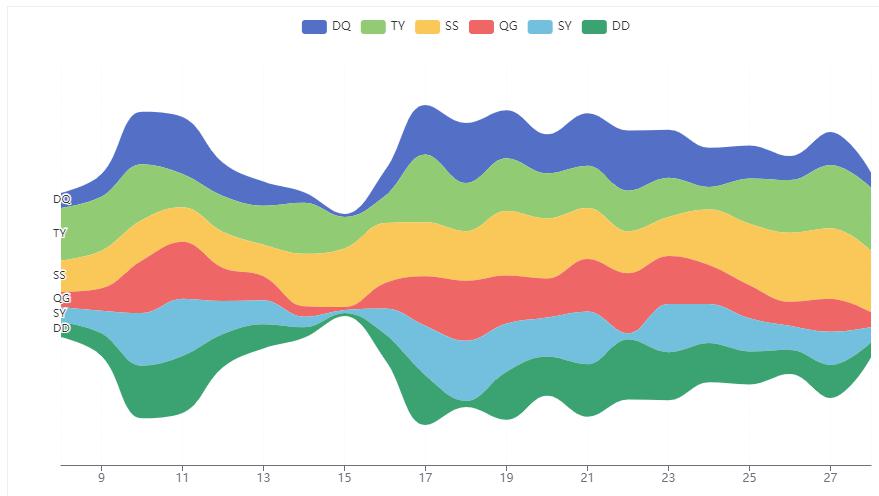
ThemeRiver:主题河流图
- 示例代码:
import pyecharts.options as opts
from pyecharts.charts import ThemeRiver"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=themeRiver-basic目前无法实现的功能:
1、暂时无法设置阴影样式
"""
x_data = ["DQ", "TY", "SS", "QG", "SY", "DD"]
y_data = [
["2015/11/08", 10, "DQ"],
["2015/11/09", 15, "DQ"],
["2015/11/10", 35, "DQ"],
["2015/11/11", 38, "DQ"],
["2015/11/12", 22, "DQ"],
["2015/11/13", 16, "DQ"],
["2015/11/14", 7, "DQ"],
["2015/11/15", 2, "DQ"],
["2015/11/16", 17, "DQ"],
["2015/11/17", 33, "DQ"],
["2015/11/18", 40, "DQ"],
["2015/11/19", 32, "DQ"],
["2015/11/20", 26, "DQ"],
["2015/11/21", 35, "DQ"],
["2015/11/22", 40, "DQ"],
["2015/11/23", 32, "DQ"],
["2015/11/24", 26, "DQ"],
["2015/11/25", 22, "DQ"],
["2015/11/26", 16, "DQ"],
["2015/11/27", 22, "DQ"],
["2015/11/28", 10, "DQ"],
["2015/11/08", 35, "TY"],
["2015/11/09", 36, "TY"],
["2015/11/10", 37, "TY"],
["2015/11/11", 22, "TY"],
["2015/11/12", 24, "TY"],
["2015/11/13", 26, "TY"],
["2015/11/14", 34, "TY"],
["2015/11/15", 21, "TY"],
["2015/11/16", 18, "TY"],
["2015/11/17", 45, "TY"],
["2015/11/18", 32, "TY"],
["2015/11/19", 35, "TY"],
["2015/11/20", 30, "TY"],
["2015/11/21", 28, "TY"],
["2015/11/22", 27, "TY"],
["2015/11/23", 26, "TY"],
["2015/11/24", 15, "TY"],
["2015/11/25", 30, "TY"],
["2015/11/26", 35, "TY"],
["2015/11/27", 42, "TY"],
["2015/11/28", 42, "TY"],
["2015/11/08", 21, "SS"],
["2015/11/09", 25, "SS"],
["2015/11/10", 27, "SS"],
["2015/11/11", 23, "SS"],
["2015/11/12", 24, "SS"],
["2015/11/13", 21, "SS"],
["2015/11/14", 35, "SS"],
["2015/11/15", 39, "SS"],
["2015/11/16", 40, "SS"],
["2015/11/17", 36, "SS"],
["2015/11/18", 33, "SS"],
["2015/11/19", 43, "SS"],
["2015/11/20", 40, "SS"],
["2015/11/21", 34, "SS"],
["2015/11/22", 28, "SS"],
["2015/11/23", 26, "SS"],
["2015/11/24", 37, "SS"],
["2015/11/25", 41, "SS"],
["2015/11/26", 46, "SS"],
["2015/11/27", 47, "SS"],
["2015/11/28", 41, "SS"],
["2015/11/08", 10, "QG"],
["2015/11/09", 15, "QG"],
["2015/11/10", 35, "QG"],
["2015/11/11", 38, "QG"],
["2015/11/12", 22, "QG"],
["2015/11/13", 16, "QG"],
["2015/11/14", 7, "QG"],
["2015/11/15", 2, "QG"],
["2015/11/16", 17, "QG"],
["2015/11/17", 33, "QG"],
["2015/11/18", 40, "QG"],
["2015/11/19", 32, "QG"],
["2015/11/20", 26, "QG"],
["2015/11/21", 35, "QG"],
["2015/11/22", 40, "QG"],
["2015/11/23", 32, "QG"],
["2015/11/24", 26, "QG"],
["2015/11/25", 22, "QG"],
["2015/11/26", 16, "QG"],
["2015/11/27", 22, "QG"],
["2015/11/28", 10, "QG"],
["2015/11/08", 10, "SY"],
["2015/11/09", 15, "SY"],
["2015/11/10", 35, "SY"],
["2015/11/11", 38, "SY"],
["2015/11/12", 22, "SY"],
["2015/11/13", 16, "SY"],
["2015/11/14", 7, "SY"],
["2015/11/15", 2, "SY"],
["2015/11/16", 17, "SY"],
["2015/11/17", 33, "SY"],
["2015/11/18", 40, "SY"],
["2015/11/19", 32, "SY"],
["2015/11/20", 26, "SY"],
["2015/11/21", 35, "SY"],
["2015/11/22", 4, "SY"],
["2015/11/23", 32, "SY"],
["2015/11/24", 26, "SY"],
["2015/11/25", 22, "SY"],
["2015/11/26", 16, "SY"],
["2015/11/27", 22, "SY"],
["2015/11/28", 10, "SY"],
["2015/11/08", 10, "DD"],
["2015/11/09", 15, "DD"],
["2015/11/10", 35, "DD"],
["2015/11/11", 38, "DD"],
["2015/11/12", 22, "DD"],
["2015/11/13", 16, "DD"],
["2015/11/14", 7, "DD"],
["2015/11/15", 2, "DD"],
["2015/11/16", 17, "DD"],
["2015/11/17", 33, "DD"],
["2015/11/18", 4, "DD"],
["2015/11/19", 32, "DD"],
["2015/11/20", 26, "DD"],
["2015/11/21", 35, "DD"],
["2015/11/22", 40, "DD"],
["2015/11/23", 32, "DD"],
["2015/11/24", 26, "DD"],
["2015/11/25", 22, "DD"],
["2015/11/26", 16, "DD"],
["2015/11/27", 22, "DD"],
["2015/11/28", 10, "DD"],
]
(
ThemeRiver()
.add(
series_name=x_data,
data=y_data,
singleaxis_opts=opts.SingleAxisOpts(
pos_top="50", pos_bottom="50", type_="time"
),
)
.set_global_opts(
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="line")
)
.render("theme_river.html")
)

Bar:柱状图/条形图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.reversal_axis()
.set_series_opts(label_opts=opts.LabelOpts(position="right"))
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-翻转 XY 轴"))
.render("bar_reversal_axis.html")
)

Boxplot:箱形图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Boxplot
v1 = [
[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880, 1000, 980],
[960, 940, 960, 940, 880, 800, 850, 880, 900, 840, 830, 790],
]
v2 = [
[890, 810, 810, 820, 800, 770, 760, 740, 750, 760, 910, 920],
[890, 840, 780, 810, 760, 810, 790, 810, 820, 850, 870, 870],
]
c = Boxplot()
c.add_xaxis(["expr1", "expr2"])
c.add_yaxis("A", c.prepare_data(v1))
c.add_yaxis("B", c.prepare_data(v2))
c.set_global_opts(title_opts=opts.TitleOpts(title="BoxPlot-基本示例"))
c.render("boxplot_base.html")

EffectScatter:涟漪特效散点图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import EffectScatter
from pyecharts.faker import Faker
c = (
EffectScatter()
.add_xaxis(Faker.choose())
.add_yaxis("", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="EffectScatter-基本示例"))
.render("effectscatter_base.html")
)

- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import EffectScatter
from pyecharts.faker import Faker
from pyecharts.globals import SymbolType
c = (
EffectScatter()
.add_xaxis(Faker.choose())
.add_yaxis("", Faker.values(), symbol=SymbolType.ARROW)
.set_global_opts(title_opts=opts.TitleOpts(title="EffectScatter-不同Symbol"))
.render("effectscatter_symbol.html")
)

HeatMap:热力图
- 示例代码:
import randomfrom pyecharts import options as opts
from pyecharts.charts import HeatMap
from pyecharts.faker import Faker
value = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
c = (
HeatMap()
.add_xaxis(Faker.clock)
.add_yaxis(
"series0",
Faker.week,
value,
label_opts=opts.LabelOpts(is_show=True, position="inside"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="HeatMap-Label 显示"),
visualmap_opts=opts.VisualMapOpts(),
)
.render("heatmap_with_label_show.html")
)

Kline/Candlestick:K线图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Klinedata = [
[2320.26, 2320.26, 2287.3, 2362.94],
[2300, 2291.3, 2288.26, 2308.38],
[2295.35, 2346.5, 2295.35, 2345.92],
[2347.22, 2358.98, 2337.35, 2363.8],
[2360.75, 2382.48, 2347.89, 2383.76],
[2383.43, 2385.42, 2371.23, 2391.82],
[2377.41, 2419.02, 2369.57, 2421.15],
[2425.92, 2428.15, 2417.58, 2440.38],
[2411, 2433.13, 2403.3, 2437.42],
[2432.68, 2334.48, 2427.7, 2441.73],
[2430.69, 2418.53, 2394.22, 2433.89],
[2416.62, 2432.4, 2414.4, 2443.03],
[2441.91, 2421.56, 2418.43, 2444.8],
[2420.26, 2382.91, 2373.53, 2427.07],
[2383.49, 2397.18, 2370.61, 2397.94],
[2378.82, 2325.95, 2309.17, 2378.82],
[2322.94, 2314.16, 2308.76, 2330.88],
[2320.62, 2325.82, 2315.01, 2338.78],
[2313.74, 2293.34, 2289.89, 2340.71],
[2297.77, 2313.22, 2292.03, 2324.63],
[2322.32, 2365.59, 2308.92, 2366.16],
[2364.54, 2359.51, 2330.86, 2369.65],
[2332.08, 2273.4, 2259.25, 2333.54],
[2274.81, 2326.31, 2270.1, 2328.14],
[2333.61, 2347.18, 2321.6, 2351.44],
[2340.44, 2324.29, 2304.27, 2352.02],
[2326.42, 2318.61, 2314.59, 2333.67],
[2314.68, 2310.59, 2296.58, 2320.96],
[2309.16, 2286.6, 2264.83, 2333.29],
[2282.17, 2263.97, 2253.25, 2286.33],
[2255.77, 2270.28, 2253.31, 2276.22],
]
c = (
Kline()
.add_xaxis(["2017/7/{}".format(i + 1) for i in range(31)])
.add_yaxis("kline", data)
.set_global_opts(
xaxis_opts=opts.AxisOpts(is_scale=True),
yaxis_opts=opts.AxisOpts(
is_scale=True,
splitarea_opts=opts.SplitAreaOpts(
is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
datazoom_opts=[opts.DataZoomOpts()],
title_opts=opts.TitleOpts(title="Kline-DataZoom-slider"),
)
.render("kline_datazoom_slider.html")
)

Line:折线/面积图
- 示例代码:
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values(), is_smooth=True)
.add_yaxis("商家B", Faker.values(), is_smooth=True)
.set_series_opts(
areastyle_opts=opts.AreaStyleOpts(opacity=0.5),
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Line-面积图(紧贴 Y 轴)"),
xaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
is_scale=False,
boundary_gap=False,
),
)
.render("line_areastyle_boundary_gap.html")
)

PictorialBar:象形柱状图
- 示例代码:
import jsonfrom pyecharts import options as opts
from pyecharts.charts import PictorialBarlocation = ["山西", "四川", "西藏", "北京", "上海", "内蒙古", "云南", "黑龙江", "广东", "福建"]
values = [13, 42, 67, 81, 86, 94, 166, 220, 249, 262]with open("symbol.json", "r", encoding="utf-8") as f:
symbols = json.load(f)
c = (
PictorialBar()
.add_xaxis(["reindeer", "ship", "plane", "train", "car"])
.add_yaxis(
"2015",
[
{"value": 157, "symbol": symbols["reindeer"]},
{"value": 21, "symbol": symbols["ship"]},
{"value": 66, "symbol": symbols["plane"]},
{"value": 78, "symbol": symbols["train"]},
{"value": 123, "symbol": symbols["car"]},
],
label_opts=opts.LabelOpts(is_show=False),
symbol_size=22,
symbol_repeat="fixed",
symbol_offset=[0, 5],
is_symbol_clip=True,
)
.add_yaxis(
"2016",
[
{"value": 184, "symbol": symbols["reindeer"]},
{"value": 29, "symbol": symbols["ship"]},
{"value": 73, "symbol": symbols["plane"]},
{"value": 91, "symbol": symbols["train"]},
{"value": 95, "symbol": symbols["car"]},
],
label_opts=opts.LabelOpts(is_show=False),
symbol_size=22,
symbol_repeat="fixed",
symbol_offset=[0, -25],
is_symbol_clip=True,
)
.reversal_axis()
.set_global_opts(
title_opts=opts.TitleOpts(title="PictorialBar-Vehicles in X City"),
xaxis_opts=opts.AxisOpts(is_show=False),
yaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_show=False),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(opacity=0)
),
),
)
.render("pictorialbar_multi_custom_symbols.html")
)

Scatter:散点图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.faker import Faker
c = (
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Scatter-VisualMap(Size)"),
visualmap_opts=opts.VisualMapOpts(type_="size", max_=150, min_=20),
)
.render("scatter_visualmap_size.html")
)

Overlap:层叠多图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Bar, Line
from pyecharts.faker import Fakerv1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
v2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
v3 = [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]bar = (
Bar()
.add_xaxis(Faker.months)
.add_yaxis("蒸发量", v1)
.add_yaxis("降水量", v2)
.extend_axis(
yaxis=opts.AxisOpts(
axislabel_opts=opts.LabelOpts(formatter="{value} °C"), interval=5
)
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="Overlap-bar+line"),
yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} ml")),
)
)
line = Line().add_xaxis(Faker.months).add_yaxis("平均温度", v3, yaxis_index=1)
bar.overlap(line)
bar.render("overlap_bar_line.html")

Tree:树图
- 示例代码:
import jsonfrom pyecharts import options as opts
from pyecharts.charts import Tree
with open("flare.json", "r", encoding="utf-8") as f:
j = json.load(f)
c = (
Tree()
.add(
"",
[j],
collapse_interval=2,
orient="TB",
label_opts=opts.LabelOpts(
position="top",
horizontal_align="right",
vertical_align="middle",
rotate=-90,
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Tree-上下方向"))
.render("tree_top_bottom.html")
)

TreeMap:矩形树图
- 示例代码:
from pyecharts import options as opts from pyecharts.charts import TreeMapdata = [
{"value": 40, "name": "我是A"},
{
"value": 180,
"name": "我是B",
"children": [
{
"value": 76,
"name": "我是B.children",
"children": [
{"value": 12, "name": "我是B.children.a"},
{"value": 28, "name": "我是B.children.b"},
{"value": 20, "name": "我是B.children.c"},
{"value": 16, "name": "我是B.children.d"},
],
}
],
},
]
c = (
TreeMap()
.add("演示数据", data)
.set_global_opts(title_opts=opts.TitleOpts(title="TreeMap-基本示例"))
.render("treemap_base.html")
)

Geo:地理坐标系
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType, SymbolType
c = (
Geo()
.add_schema(
maptype="china",
itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="#111"),
)
.add(
"",
[("广州", 55), ("北京", 66), ("杭州", 77), ("重庆", 88)],
type_=ChartType.EFFECT_SCATTER,
color="white",
)
.add(
"geo",
[("广州", "上海"), ("广州", "北京"), ("广州", "杭州"), ("广州", "重庆")],
type_=ChartType.LINES,
effect_opts=opts.EffectOpts(
symbol=SymbolType.ARROW, symbol_size=6, color="blue"
),
linestyle_opts=opts.LineStyleOpts(curve=0.2),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="Geo-Lines-background"))
.render("geo_lines_background.html")
)

Map:地图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Faker
c = (
Map()
.add("商家A", [list(z) for z in zip(Faker.guangdong_city, Faker.values())], "广东")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-广东地图"), visualmap_opts=opts.VisualMapOpts()
)
.render("map_guangdong.html")
)

BMap:百度地图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import BMap
from pyecharts.faker import Faker
c = (
BMap()
.add_schema(baidu_ak="FAKE_AK", center=[120.13066322374, 30.240018034923])
.add(
"bmap",
[list(z) for z in zip(Faker.provinces, Faker.values())],
label_opts=opts.LabelOpts(formatter="{b}"),
)
.set_global_opts(title_opts=opts.TitleOpts(title="BMap-基本示例"))
.render("bmap_base.html")
)

Bar3D:3D柱状图
- 示例代码:
import randomfrom pyecharts import options as opts
from pyecharts.charts import Bar3Dx_data = y_data = list(range(10))
def generate_data():
data = []
for j in range(10):
for k in range(10):
value = random.randint(0, 9)
data.append([j, k, value * 2 + 4])
return data
bar3d = Bar3D()
for _ in range(10):
bar3d.add(
"",
generate_data(),
shading="lambert",
xaxis3d_opts=opts.Axis3DOpts(data=x_data, type_="value"),
yaxis3d_opts=opts.Axis3DOpts(data=y_data, type_="value"),
zaxis3d_opts=opts.Axis3DOpts(type_="value"),
)
bar3d.set_global_opts(title_opts=opts.TitleOpts("Bar3D-堆叠柱状图示例"))
bar3d.set_series_opts(**{"stack": "stack"})
bar3d.render("bar3d_stack.html")

Line3D:3D折线图
- 示例代码:
import mathimport pyecharts.options as opts
from pyecharts.charts import Line3Dweek_en = "Saturday Friday Thursday Wednesday Tuesday Monday Sunday".split()
clock = (
"12a 1a 2a 3a 4a 5a 6a 7a 8a 9a 10a 11a 12p "
"1p 2p 3p 4p 5p 6p 7p 8p 9p 10p 11p".split()
)data = []
for t in range(0, 25000):
_t = t / 1000
x = (1 + 0.25 * math.cos(75 * _t)) * math.cos(_t)
y = (1 + 0.25 * math.cos(75 * _t)) * math.sin(_t)
z = _t + 2.0 * math.sin(75 * _t)
data.append([x, y, z])
(
Line3D()
.add(
"",
data,
xaxis3d_opts=opts.Axis3DOpts(data=clock, type_="value"),
yaxis3d_opts=opts.Axis3DOpts(data=week_en, type_="value"),
grid3d_opts=opts.Grid3DOpts(width=100, height=100, depth=100),
)
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(
dimension=2,
max_=30,
min_=0,
range_color=[
"#313695",
"#4575b4",
"#74add1",
"#abd9e9",
"#e0f3f8",
"#ffffbf",
"#fee090",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026",
],
)
)
.render("line3d_rectangular_projection.html")
)

Scatter3D:3D散点图
- 示例代码:
import asyncio
from aiohttp import TCPConnector, ClientSessionimport pyecharts.options as opts
from pyecharts.charts import Scatter3D"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=scatter3d&gl=1&theme=dark目前无法实现的功能:
1、暂时无法对 Grid3D 设置 轴线和轴坐标的 style (非白色背景下有问题)
"""async def get_json_data(url: str) -> dict:
async with ClientSession(connector=TCPConnector(ssl=False)) as session:
async with session.get(url=url) as response:
return await response.json()获取官方的数据
data = asyncio.run(
get_json_data(
url="https://echarts.apache.org/examples/data/asset/data/nutrients.json"
)
)列名映射
field_indices = {
"calcium": 3,
"calories": 12,
"carbohydrate": 8,
"fat": 10,
"fiber": 5,
"group": 1,
"id": 16,
"monounsat": 14,
"name": 0,
"polyunsat": 15,
"potassium": 7,
"protein": 2,
"saturated": 13,
"sodium": 4,
"sugars": 9,
"vitaminc": 6,
"water": 11,
}配置 config
config_xAxis3D = "protein"
config_yAxis3D = "fiber"
config_zAxis3D = "sodium"
config_color = "fiber"
config_symbolSize = "vitaminc"构造数据
data = [
[
item[field_indices[config_xAxis3D]],
item[field_indices[config_yAxis3D]],
item[field_indices[config_zAxis3D]],
item[field_indices[config_color]],
item[field_indices[config_symbolSize]],
index,
]
for index, item in enumerate(data)
]
(
Scatter3D() # bg_color="black"
.add(
series_name="",
data=data,
xaxis3d_opts=opts.Axis3DOpts(
name=config_xAxis3D,
type_="value",
# textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
yaxis3d_opts=opts.Axis3DOpts(
name=config_yAxis3D,
type_="value",
# textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
zaxis3d_opts=opts.Axis3DOpts(
name=config_zAxis3D,
type_="value",
# textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
grid3d_opts=opts.Grid3DOpts(width=100, height=100, depth=100),
)
.set_global_opts(
visualmap_opts=[
opts.VisualMapOpts(
type_="color",
is_calculable=True,
dimension=3,
pos_top="10",
max_=79 / 2,
range_color=[
"#1710c0",
"#0b9df0",
"#00fea8",
"#00ff0d",
"#f5f811",
"#f09a09",
"#fe0300",
],
),
opts.VisualMapOpts(
type_="size",
is_calculable=True,
dimension=4,
pos_bottom="10",
max_=2.4 / 2,
range_size=[10, 40],
),
]
)
.render("scatter3d.html")
)

Surface3D:3D曲面图
- 示例代码:
import math
from typing import Unionimport pyecharts.options as opts
from pyecharts.charts import Surface3D"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=surface-wave&gl=1目前无法实现的功能:
1、暂时无法设置光滑表面 wireframe
2、暂时无法把 visualmap 进行隐藏
"""def float_range(start: int, end: int, step: Union[int, float], round_number: int = 2):
"""
浮点数 range
:param start: 起始值
:param end: 结束值
:param step: 步长
:param round_number: 精度
:return: 返回一个 list
"""
temp = []
while True:
if start < end:
temp.append(round(start, round_number))
start += step
else:
break
return tempdef surface3d_data():
for t0 in float_range(-3, 3, 0.05):
y = t0
for t1 in float_range(-3, 3, 0.05):
x = t1
z = math.sin(x ** 2 + y ** 2) * x / 3.14
yield [x, y, z]
(
Surface3D()
.add(
series_name="",
shading="color",
data=list(surface3d_data()),
xaxis3d_opts=opts.Axis3DOpts(type_="value"),
yaxis3d_opts=opts.Axis3DOpts(type_="value"),
grid3d_opts=opts.Grid3DOpts(width=100, height=40, depth=100),
)
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(
dimension=2,
max_=1,
min_=-1,
range_color=[
"#313695",
"#4575b4",
"#74add1",
"#abd9e9",
"#e0f3f8",
"#ffffbf",
"#fee090",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026",
],
)
)
.render("surface_wave.html")
)

Map3D - 三维地图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Map3D
from pyecharts.globals import ChartType
example_data = [
[[119.107078, 36.70925, 1000], [116.587245, 35.415393, 1000]],
[[117.000923, 36.675807], [120.355173, 36.082982]],
[[118.047648, 36.814939], [118.66471, 37.434564]],
[[121.391382, 37.539297], [119.107078, 36.70925]],
[[116.587245, 35.415393], [122.116394, 37.509691]],
[[119.461208, 35.428588], [118.326443, 35.065282]],
[[116.307428, 37.453968], [115.469381, 35.246531]],
]
c = (
Map3D()
.add_schema(
maptype="山东",
itemstyle_opts=opts.ItemStyleOpts(
color="rgb(5,101,123)",
opacity=1,
border_width=0.8,
border_color="rgb(62,215,213)",
),
light_opts=opts.Map3DLightOpts(
main_color="#fff",
main_intensity=1.2,
is_main_shadow=False,
main_alpha=55,
main_beta=10,
ambient_intensity=0.3,
),
view_control_opts=opts.Map3DViewControlOpts(center=[-10, 0, 10]),
post_effect_opts=opts.Map3DPostEffectOpts(is_enable=False),
)
.add(
series_name="",
data_pair=example_data,
type_=ChartType.LINES3D,
effect=opts.Lines3DEffectOpts(
is_show=True,
period=4,
trail_width=3,
trail_length=0.5,
trail_color="#f00",
trail_opacity=1,
),
linestyle_opts=opts.LineStyleOpts(is_show=False, color="#fff", opacity=0),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Map3D-Lines3D"))
.render("map3d_with_lines3d.html")
)

- 示例代码:
import randomfrom pyecharts import options as opts
from pyecharts.charts import GraphGLnodes = []
for i in range(50):
for j in range(50):
nodes.append(opts.GraphGLNode(
x=random.random() * 958,
y=random.random() * 777,
value=1,
))links = []
for i in range(50):
for j in range(50):
if i < 50 - 1:
links.append(opts.GraphGLLink(
source=i + j * 50,
target=i + 1 + j * 50,
value=1,
))
if j < 50 - 1:
links.append(opts.GraphGLLink(
source=i + j * 50,
target=i + (j + 1) * 50,
value=1,
))
c = (
GraphGL(init_opts=opts.InitOpts())
.add(
series_name="",
nodes=nodes,
links=links,
itemstyle_opts=opts.ItemStyleOpts(color="rgba(255,255,255,0.8)"),
linestyle_opts=opts.LineStyleOpts(color="rgba(255,255,255,0.8)", width=3),
force_atlas2_opts=opts.GraphGLForceAtlas2Opts(
steps=5,
edge_weight_influence=4,
)
)
.set_dark_mode()
.render("basic_graphgl.html")
)

Grid:并行多图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Linebar = (
Bar()
.add_xaxis(["{}月".format(i) for i in range(1, 13)])
.add_yaxis(
"蒸发量",
[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
yaxis_index=0,
color="#d14a61",
)
.add_yaxis(
"降水量",
[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
yaxis_index=1,
color="#5793f3",
)
.extend_axis(
yaxis=opts.AxisOpts(
name="蒸发量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="温度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba")
),
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
yaxis_opts=opts.AxisOpts(
name="降水量",
min_=0,
max_=250,
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
),
title_opts=opts.TitleOpts(title="Grid-Overlap-多 X/Y 轴示例"),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
legend_opts=opts.LegendOpts(pos_left="25%"),
)
)line = (
Line()
.add_xaxis(["{}月".format(i) for i in range(1, 13)])
.add_yaxis(
"平均温度",
[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
yaxis_index=2,
color="#675bba",
label_opts=opts.LabelOpts(is_show=False),
)
)bar1 = (
Bar()
.add_xaxis(["{}月".format(i) for i in range(1, 13)])
.add_yaxis(
"蒸发量 1",
[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
color="#d14a61",
xaxis_index=1,
yaxis_index=3,
)
.add_yaxis(
"降水量 2",
[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
color="#5793f3",
xaxis_index=1,
yaxis_index=4,
)
.extend_axis(
yaxis=opts.AxisOpts(
name="蒸发量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="温度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba")
),
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(grid_index=1),
yaxis_opts=opts.AxisOpts(
name="降水量",
min_=0,
max_=250,
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
legend_opts=opts.LegendOpts(pos_left="65%"),
)
)line1 = (
Line()
.add_xaxis(["{}月".format(i) for i in range(1, 13)])
.add_yaxis(
"平均温度 1",
[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
color="#675bba",
label_opts=opts.LabelOpts(is_show=False),
xaxis_index=1,
yaxis_index=5,
)
)overlap_1 = bar.overlap(line)
overlap_2 = bar1.overlap(line1)
grid = (
Grid(init_opts=opts.InitOpts(width="1200px", height="800px"))
.add(
overlap_1, grid_opts=opts.GridOpts(pos_right="58%"), is_control_axis_index=True
)
.add(overlap_2, grid_opts=opts.GridOpts(pos_left="58%"), is_control_axis_index=True)
.render("grid_overlap_multi_xy_axis.html")
)

Page:顺序多图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line, Liquid, Page, Pie
from pyecharts.commons.utils import JsCode
from pyecharts.components import Table
from pyecharts.faker import Fakerdef bar_datazoom_slider() -> Bar:
c = (
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis("商家A", Faker.days_values)
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"),
datazoom_opts=[opts.DataZoomOpts()],
)
)
return cdef line_markpoint() -> Line:
c = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
Faker.values(),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min")]),
)
.add_yaxis(
"商家B",
Faker.values(),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max")]),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Line-MarkPoint"))
)
return cdef pie_rosetype() -> Pie:
v = Faker.choose()
c = (
Pie()
.add(
"",
[list(z) for z in zip(v, Faker.values())],
radius=["30%", "75%"],
center=["25%", "50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
.add(
"",
[list(z) for z in zip(v, Faker.values())],
radius=["30%", "75%"],
center=["75%", "50%"],
rosetype="area",
)
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-玫瑰图示例"))
)
return cdef grid_mutil_yaxis() -> Grid:
x_data = ["{}月".format(i) for i in range(1, 13)]
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis(
"蒸发量",
[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
yaxis_index=0,
color="#d14a61",
)
.add_yaxis(
"降水量",
[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
yaxis_index=1,
color="#5793f3",
)
.extend_axis(
yaxis=opts.AxisOpts(
name="蒸发量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="温度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba")
),
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
yaxis_opts=opts.AxisOpts(
name="降水量",
min_=0,
max_=250,
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
),
title_opts=opts.TitleOpts(title="Grid-多 Y 轴示例"),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
)
)line = ( Line() .add_xaxis(x_data) .add_yaxis( "平均温度", [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2], yaxis_index=2, color="#675bba", label_opts=opts.LabelOpts(is_show=False), ) ) bar.overlap(line) return Grid().add( bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True )def liquid_data_precision() -> Liquid:
c = (
Liquid()
.add(
"lq",
[0.3254],
label_opts=opts.LabelOpts(
font_size=50,
formatter=JsCode(
"""function (param) {
return (Math.floor(param.value * 10000) / 100) + '%';
}"""
),
position="inside",
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Liquid-数据精度"))
)
return cdef table_base() -> Table:
table = Table()headers = ["City name", "Area", "Population", "Annual Rainfall"] rows = [ ["Brisbane", 5905, 1857594, 1146.4], ["Adelaide", 1295, 1158259, 600.5], ["Darwin", 112, 120900, 1714.7], ["Hobart", 1357, 205556, 619.5], ["Sydney", 2058, 4336374, 1214.8], ["Melbourne", 1566, 3806092, 646.9], ["Perth", 5386, 1554769, 869.4], ] table.add(headers, rows).set_global_opts( title_opts=opts.ComponentTitleOpts(title="Table") ) return tabledef page_simple_layout():
page = Page(layout=Page.SimplePageLayout)
page.add(
bar_datazoom_slider(),
line_markpoint(),
pie_rosetype(),
grid_mutil_yaxis(),
liquid_data_precision(),
table_base(),
)
page.render("page_simple_layout.html")
if name == "main":
page_simple_layout()

Tab:选项卡多图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line, Pie, Tab
from pyecharts.faker import Fakerdef bar_datazoom_slider() -> Bar:
c = (
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis("商家A", Faker.days_values)
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"),
datazoom_opts=[opts.DataZoomOpts()],
)
)
return cdef line_markpoint() -> Line:
c = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
Faker.values(),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min")]),
)
.add_yaxis(
"商家B",
Faker.values(),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max")]),
)
.set_global_opts(title_opts=opts.TitleOpts(title="Line-MarkPoint"))
)
return cdef pie_rosetype() -> Pie:
v = Faker.choose()
c = (
Pie()
.add(
"",
[list(z) for z in zip(v, Faker.values())],
radius=["30%", "75%"],
center=["25%", "50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
.add(
"",
[list(z) for z in zip(v, Faker.values())],
radius=["30%", "75%"],
center=["75%", "50%"],
rosetype="area",
)
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-玫瑰图示例"))
)
return cdef grid_mutil_yaxis() -> Grid:
x_data = ["{}月".format(i) for i in range(1, 13)]
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis(
"蒸发量",
[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
yaxis_index=0,
color="#d14a61",
)
.add_yaxis(
"降水量",
[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
yaxis_index=1,
color="#5793f3",
)
.extend_axis(
yaxis=opts.AxisOpts(
name="蒸发量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="温度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#675bba")
),
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
yaxis_opts=opts.AxisOpts(
name="降水量",
min_=0,
max_=250,
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
),
title_opts=opts.TitleOpts(title="Grid-多 Y 轴示例"),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
)
)line = ( Line() .add_xaxis(x_data) .add_yaxis( "平均温度", [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2], yaxis_index=2, color="#675bba", label_opts=opts.LabelOpts(is_show=False), ) ) bar.overlap(line) return Grid().add( bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True )
tab = Tab()
tab.add(bar_datazoom_slider(), "bar-example")
tab.add(line_markpoint(), "line-example")
tab.add(pie_rosetype(), "pie-example")
tab.add(grid_mutil_yaxis(), "grid-example")
tab.render("tab_base.html")

Timeline:时间线轮播多图
- 示例代码:
from pyecharts import options as opts
from pyecharts.charts import Bar, Timeline
from pyecharts.faker import Faker
tl = Timeline()
for i in range(2015, 2020):
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values(), label_opts=opts.LabelOpts(position="right"))
.add_yaxis("商家B", Faker.values(), label_opts=opts.LabelOpts(position="right"))
.reversal_axis()
.set_global_opts(
title_opts=opts.TitleOpts("Timeline-Bar-Reversal (时间: {} 年)".format(i))
)
)
tl.add(bar, "{}年".format(i))
tl.render("timeline_bar_reversal.html")

Table:表格
- 示例代码:
from pyecharts.components import Table
from pyecharts.options import ComponentTitleOptstable = Table()
headers = ["City name", "Area", "Population", "Annual Rainfall"]
rows = [
["Brisbane", 5905, 1857594, 1146.4],
["Adelaide", 1295, 1158259, 600.5],
["Darwin", 112, 120900, 1714.7],
["Hobart", 1357, 205556, 619.5],
["Sydney", 2058, 4336374, 1214.8],
["Melbourne", 1566, 3806092, 646.9],
["Perth", 5386, 1554769, 869.4],
]
table.add(headers, rows)
table.set_global_opts(
title_opts=ComponentTitleOpts(title="Table-基本示例", subtitle="我是副标题支持换行哦")
)
table.render("table_base.html")

Image:图像
- 示例代码:
from pyecharts.components import Image
from pyecharts.options import ComponentTitleOptsimage = Image()
img_src = (
"https://user-images.githubusercontent.com/19553554/"
"71825144-2d568180-30d6-11ea-8ee0-63c849cfd934.png"
)
image.add(
src=img_src,
style_opts={"width": "200px", "height": "200px", "style": "margin-top: 20px"},
)
image.set_global_opts(
title_opts=ComponentTitleOpts(title="Image-基本示例", subtitle="我是副标题支持换行哦")
)
image.render("image_base.html")
