本文是从 0 到 1 的教程,让小白也能够魔改和上线发布属于你的合成大西瓜!
最近,一款名为『 合成大西瓜 』的游戏突然火了!看来真的是大家吃瓜吃太多了,这个小游戏深抓人心!

当然,游戏本身非常有趣,玩法简单,就是俄罗斯方块、2048、水果忍者的结合。控制水果的下落,相同的两个水果会合成更大的水果,然后消除,并发出溅射效果。
玩了一会后,看到朋友圈的晒图,我也安耐不住了,开始思考怎么拿高分。对于程序员来说,最简单的方式就是直接改造程序。
正好在知乎上偶然刷到了一个相关问题,“ 小游戏《合成大西瓜》源代码有吗?”
那就开工吧!
首先去 GitHub 搜索源代码,发现源码已经被曝光的稀巴烂了,然后就下载了一份源代码到本地,摩拳擦掌。
浏览源码后,发现只是魔改一些基础功能的话,不要太简单!
这是我魔改的自定义加分版,轻轻松松千万分!可在线玩:https://dadaxigua.liyupi.com

大西瓜魔改版
下面一起来打造自己的魔改合成大西瓜吧!
主要分为如下几个步骤:
- 下载源代码及本地运行
- 动手魔改及原理分析
- 发布上线
1. 下载源码,本地运行
下载源码
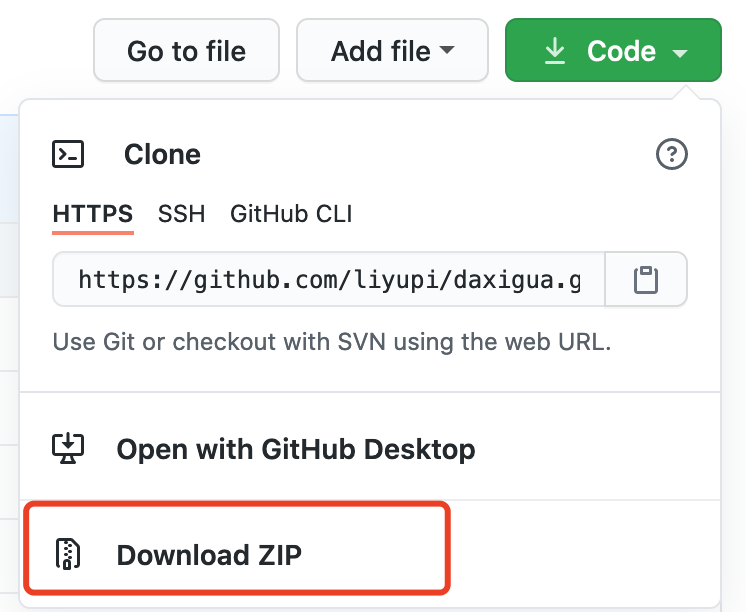
首先从 GitHub 上下载源代码(地址在文末):

下载源代码
下载代码后,我们得到这样的目录结构:

目录结构
可以看到整个代码目录并不复杂,是基于 cocos2d 游戏引擎开发,我们只需要了解几个重要文件:
- index.html,整个项目的主页面
- project.js,项目核心代码,游戏逻辑都在这里
- settings.js,项目配置文件
- res 目录,存放图片和音频等资源
下面我们先试着在本地运行小游戏。
本地运行
如果直接双击 index.html,是无法运行游戏的,也就是很多同学遇到的 “卡在 99%” 问题。因为直接双击网页文件,访问协议是 file,而不是 http,会导致一些资源无法请求,缺失文件。

因此,我们需要在本地搭建一个 web 服务器,以支持 http 协议访问。
最简单的方式就是使用 serve 工具。只需三步,就能使用,已完成的步骤可以直接跳过:
安装 Node 和 npm
Node 是服务器端运行 Js 代码的引擎;npm 则是依赖包管理工具,可以轻松安装工具和代码类库。
进入 Node 中文网 http://nodejs.cn/download/,下载 Node.js,会自动安装 npm。

安装成功后,进入命令行 cmd,输入命令来判断 npm 是否安装成功:
npm -v
输出版本号,则安装成功:

安装成功
一行命令安装 serve 工具:
npm i -g serve
进入源代码目录(我这里是 daxigua),启动 serve:
serve
启动成功后,打开浏览器访问 localhost:5000 即可!

启动成功
动手魔改及原理
在魔改前,我们要先认清游戏过程,然后根据自己要修改的内容去找对应的文件,再做修改。
游戏的过程是:点击鼠标 => 水果下落 => 水果碰撞 => 计算分数 => 展示分数
下面列举几种简单的魔改方式,包括改游戏分数、替换游戏图片、无敌模式、控制水果生成、由大水果合成小水果、让水果更 Q 弹等。
(部分创意源于 B 站 UP GJhuxiao,给大佬跪了!)
1. 改分数
拿到源代码后,怎么最快的定位要修改哪里呢?
通过分析游戏过程,发现改分数有两种实现方式,在计算分数阶段修改,或者直接修改最后要展示的分数。
再简单浏览下项目里的各个文件,发现 project.js 就是影响游戏逻辑的核心文件。
那么很简单,直接在 project.js 中搜索代码。分数对应的英文单词是 "score" ,添加分数的英文单词是 "addScore",搜搜看能不能找到线索。
果然,很快就发现了,分数是由 default.score 变量作为统计值的,有这么一行代码:
a.default.score += this.fruitNumber + 1
显然,"+1" 是参与分数计算的,那我只要把基数 "1" 改为自己定义的数字即可~
// extraScore 可以自己改为任意值
a.default.score += this.fruitNumber + extraScore
当然也可以在进入游戏前让用户自己输入!我在 project.js 开头加入了这样一段代码:
// 让用户输入分数加成 let extraScore; let extraScoreStr = '';
// 输入有效数字才进入游戏
while (isNaN(extraScore)) {
extraScoreStr = prompt('请输入分数加成数字', '1').trim();
extraScore = parseInt(extraScoreStr);
}
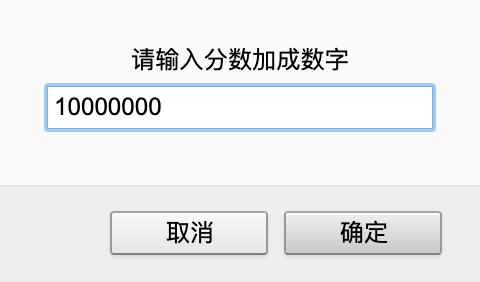
效果如下:

自行输入加分
当然,这种方式玩游戏更多地是晒个圈,希望别影响大家的乐趣~
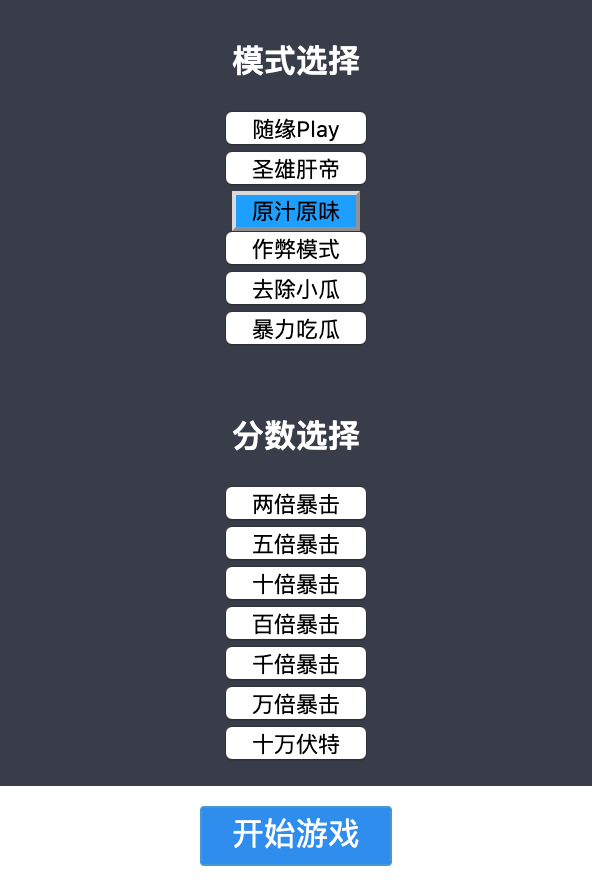
通过这种方式,代码中的所有变量和配置,理论上都可以支持让用户来输入。可以通过新增一个菜单页面来实现,有大佬已经做出来了,效果很好,瑞思拜!

GitHub xiaopengand 哥制作
2. 改图片
改图片应该是目前乐趣最大的魔改了吧!我看到了很多有趣的创意,合成 B 站硬币、合成大胸、合成 xx 等等。
但其实,改图片的原理非常简单!
直接在 res 资源目录下,找到原有的图片,然后用相同名称、相同格式、相同尺寸的图片进行替换即可!
我帮大家整理了图片替换表哦,帮助提升替换效率,地址如下:
魔改大西瓜可替换的素材:https://docs.qq.com/sheet/DS0d2VVVJYmpvZ0pZ

替换素材表
3. 无敌模式
无敌模式是指水果堆积到顶部、超出线条,游戏依然不会结束。
既然游戏会结束,那么必定有一个判断游戏结束的逻辑,也就是条件表达式。
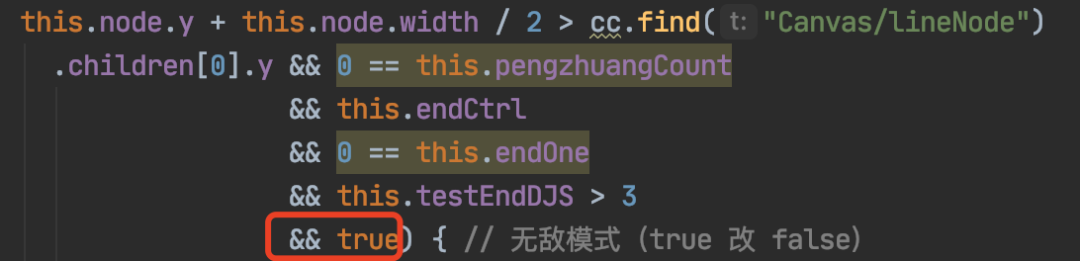
那就在代码中搜索 "end"(结束),果然找到了下面这串判断逻辑,运算结果为 true 则游戏结束,为 false 则继续。

这里 B 站 UP GJhuxiao 哥提供了非常好的思路,增加一个条件判断,而不是修改原有判断逻辑,极大地方便大家修改!
4. 控制水果生成
能不能控制下一个水果是什么呢?比如每次都出现大西瓜。
当然,同样的思路,先找到水果生成的逻辑在代码的哪个位置。通过搜索 "fruit"、"create" 等关键字,定位到了这段代码:

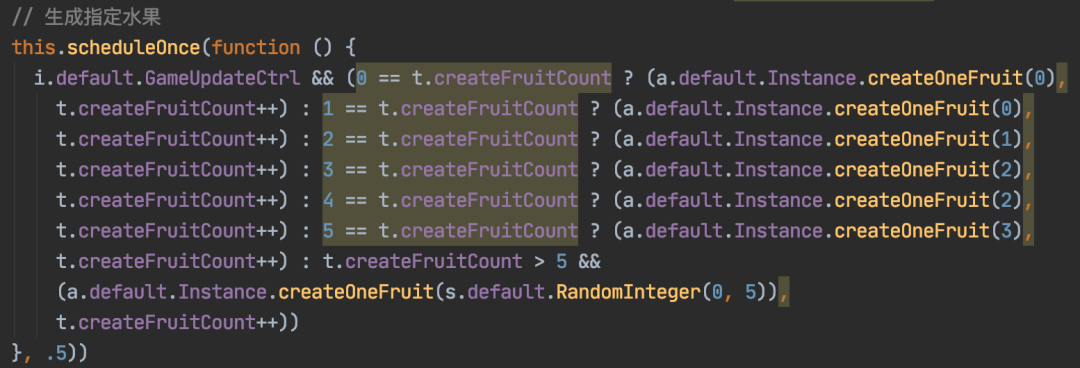
生成指定水果
这段代码的功能是,根据当前的水果决定下一个水果。
逻辑看起来很复杂,但其实就是,前 5 个水果的生成是固定的,类似新手教程,总不能刚开始就给大水果吧!
当生成第几个水果(用 createFruitCount 统计)之后,开始随机生成水果。
每一个水果都对应一个数字序号(下标),由小到大依次是 0-9,葡萄到西瓜。因此刚开始是两次 createOneFruit(0),即生成两次葡萄,后面就是随机生成葡萄(0)到西红柿(5)。
那如果想要生成第一个水果,怎么办?
第一个水果是葡萄,对应序号 0,那直接搜索 createOneFruit(0) 不就成了!
直接找到对应代码,可以把 0 修改成其他数字~

修改第一个水果
5. 大水果合成小水果
大水果合成小水果听起来很有趣,即可以把游戏 “倒着玩”,两个西瓜合成椰子,最终合成葡萄即胜利!✌️
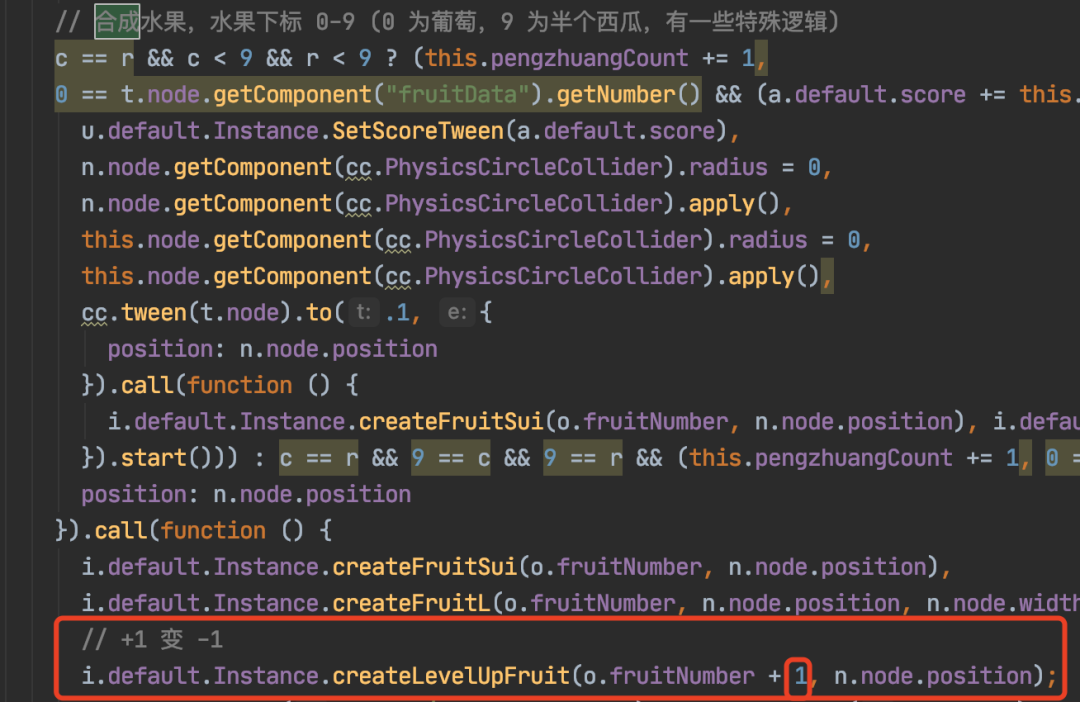
如果把水果膨胀理解为 “升级”,那说白了,就是反转下水果的升级顺序。这里的代码不是很好定位,主要是先找到水果的合成逻辑,可以通过搜索边界值(比如 < 9)、或者关键词 LevelUp 的方式找到下面代码,将 "+1" 变为 "-1" 即可!
每次合并水果,升级改为降级。

修改合成水果逻辑
当然,只改这里肯定是有问题的,B 站的 UP GJhuxiao 也犯了一个小小小小的错误,就是没有处理边界值。
原本当合成大西瓜后,会有特殊逻辑,比如闪光特效。在顺序反转后,我们要把边界值由 9 改为 0。同时记得修改一下初始生成的水果,应该是大西瓜而不是小葡萄啦!
6. 让水果更 Q 弹
现在的水果好像没什么弹性,怎么让它们像果味香浓、Q 弹多汁的旺仔 QQ 糖一样弹性十足呢?
这就涉及到物理引擎层面的修改,由于我本人对 cocos2d 不熟悉,以下依然是 B 站的 UP GJhuxiao 的实现方式。
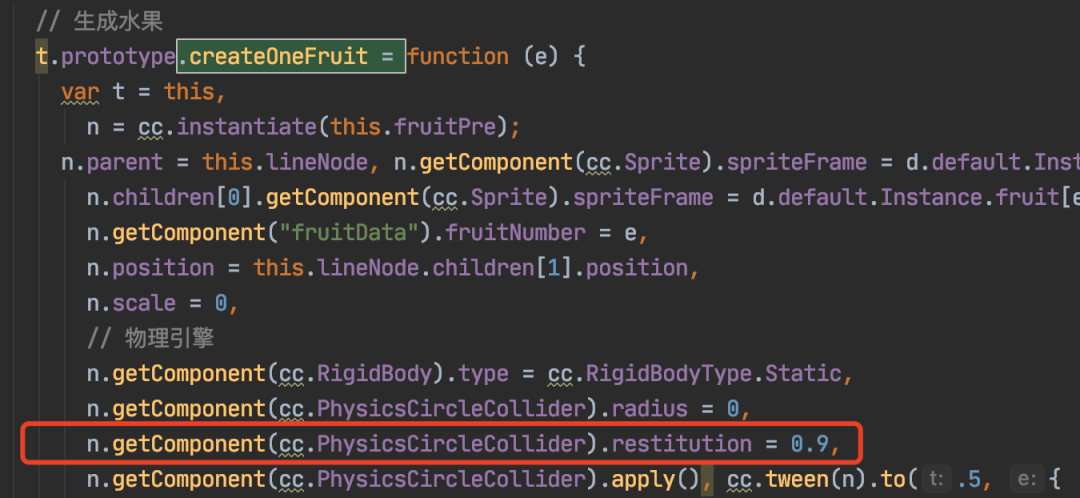
在生成水果的函数中,可以看到 cc.PhysicsCircleCollider,就是控制水果下落行为的物理引擎。
由于整个游戏是基于 cocos2d 开发,我们可以看看官方 API 文档中,该物理引擎有哪些参数,很快就找到了弹性系数:

cocos2d API 文档
然后去修改物理引擎的参数即可,此处设置为 0.9。

修改物理引擎参数
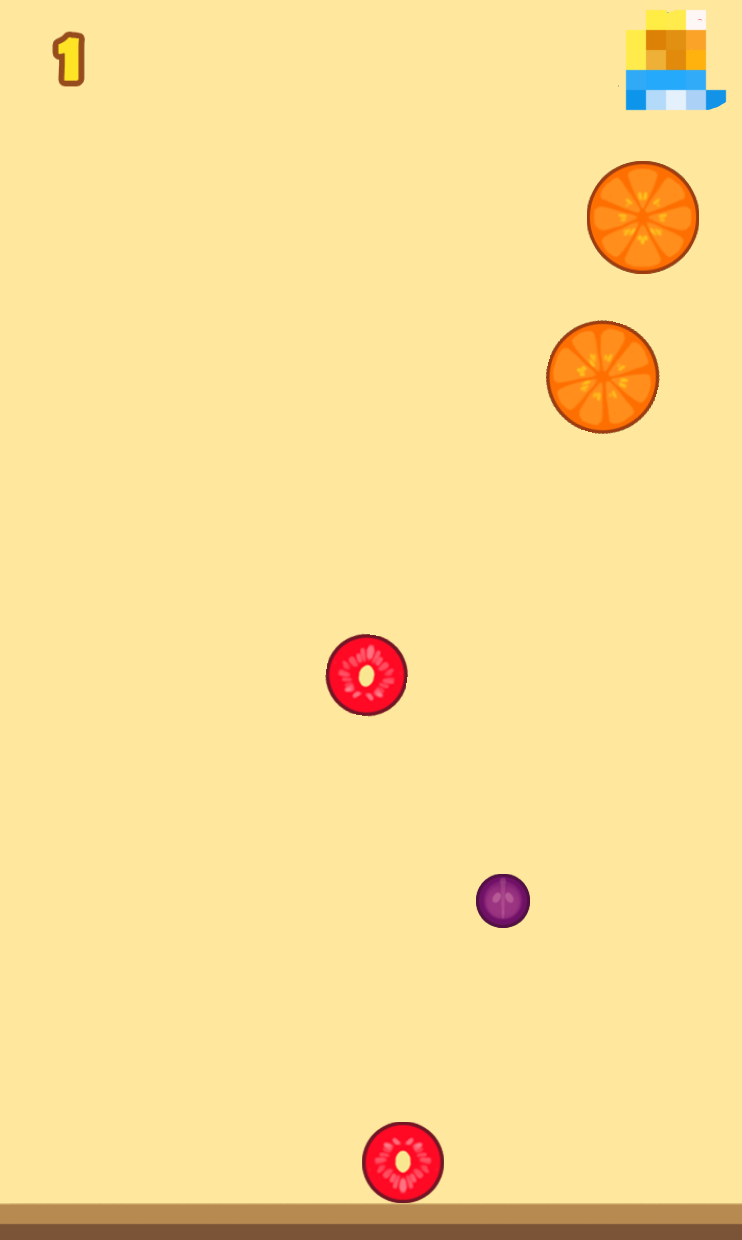
别看数值改动不大,设置 0.9 后,水果就已经能飞起来了。如果你乐意,想要让它一飞冲天也是可以的!

飞了起来
记得打开无敌模式,否则一下就 GameOver 了!
还可以看看 cocos2d 有什么其他的参数,试着修改一下,也许会发现新的创意和惊喜哦~
发布上线
最多同学关心的问题,在本地修改好代码后,怎么发布到网上供其他人访问呢?
这里提供最简单的两种方法,使用『 腾讯云静态网站托管 』或『 Vercel 』,不需要购买域名、也不需要买服务器!
而且自己娱乐、用户量不大的话,免费空间完全够用!
1. 腾讯云静态网站托管
使用腾讯云静态网站托管,服务器完全在国内,还有 CDN(静态内容分发)加速,让你的网站飞起来~
使用步骤也很简单。
首先进入腾讯云的云开发 (cloudbase) 控制台,地址:https://cloud.tencent.com/product/wh:

进入控制台
点击立即创建,开通一个云环境:

一定要开启免费资源
点击立即开通,喝杯 ☕️,稍等片刻即可创建完成。
创建完成后,进入到提示页,点击开始使用,初始化静态网站服务。

初始化静态服务
现在我们就可以使用云开发提供的静态网站服务了,可以通过界面上传,也可以使用 cloudbase 命令行上传。推荐后者,效率更高!
首先,安装 cloudbase 命令行工具:
npm install -g @cloudbase/cli
执行登录命令:
cloudbase login

登录
在弹出的页面确认授权:

授权
进入到已开通的云环境查看页面,复制刚刚创建的云环境 id:

复制云环境 id
接着,在 index.html 所在目录中(我的是 daxigua),执行 cloudbase 的 deploy 命令将目录中的网站文件全部发布:
cd daxigua
cloudbase hosting:deploy . -e <EnvID>
这里的 <EnvID> 要替换为刚刚复制的云环境 id!
看到如下结果,就算成功啦,点击链接即可访问和分享!

发布网页文件
2. Vercel
Vercel 是免费网站托管平台,可以帮我们部署网站,并生成可访问的简短网址,还能够和自己购买的域名进行绑定。

先在命令行通过 npm 命令安装 Vercel:
npm install -g vercel
安装完成后,进入 index.html 所在目录(我的是 daxigua),使用 vercel 命令发布网站:
cd daxigua
vercel --prod
然后会让你输入一些选项,比如项目名称、是否修改配置等,一路回车就可以了~
发布成功,会得到一个网址,打开就可以看到游戏啦,还可以把网址分享给别人!

发布成功
最后
通过这个小游戏,我们能够看到大家各种奇思妙想的创意,在乐趣之外,还能学习一些编程小知识,何乐而不为呢?
可惜由于工作,我没有时间去完成自己的其他创意啦,比如水果爆炸、水果围城、反重力 ?
大家还有什么好的创意欢迎在评论区告诉我吧!