之前一直用百度站内搜索,但是百度站内搜索现在停用了。用谷歌的站内搜索,国内的GWF(fuck!),只好投向Algolia
当然也可以采用混用的方案,比如:https://www.zhoulujun.cn/search.html?m=search&c=index&a=init&siteid=1&typeid=1&ajax=1&q=JavaScript
但是,vitepress的主题,不想定制,第二个,他集成了Algolia,所以还是研究下其配置
Algolia是什么?
Algolia是一家为网站与移动应用提供托管式搜索API的初创企业,成立于2012年,总部位于旧金山,曾参加过去年的YC训练营。网站或移动应用只需嵌入简单代码数分钟即可实现搜索功能。
如果注意一下 Algolia 的历史,2014 年开始,而 Elastic Search 最早大致从 09 年开始,因此可以看出 Algolia 其实是为了解决 Elastic Search 配置复杂、工程成本高的问题而诞生的。 只要你
- 不做日志搜索
- 索引量不超过一百万
那么几乎可以肯定的是 Algolia 好用得多。 algolia和elasticsearch哪个更有潜力? - 谢科的回答 - 知乎https://www.zhihu.com/question/65456259/answer/1626340794
具体查看:Algolia是一家怎样的公司 https://www.zhihu.com/zvideo/1318577856813973504
search配置
- 注册Algolia:https://www.algolia.com/users/sign_up
- 打开Algolia进行注册。可直接使用github账号进行注册。(一般直接用github或google账号授权登录即可)
- 创建index
- 点击 NEW INDEX创建一个新的index

注册后的 14 天内拥有所有功能(包括收费类别的)。之后若未续费会自动降级为免费账户,免费账户 总共有 10,000 条记录,每月有 100,000 的可以操作数。免费版对于一个博客来说也是足足够的了
Index含义:
之前我一直以为indexName 是我网站的index 或者路径啥的。
index 其实你可以理解为一个服务器名称,会有配到search key
Algolia 服务站点上找到需要使用的一些配置的值,包括 ApplicationID、Search-Only API Key、 Admin API Key。
注意,Admin API Key 需要保密保存。
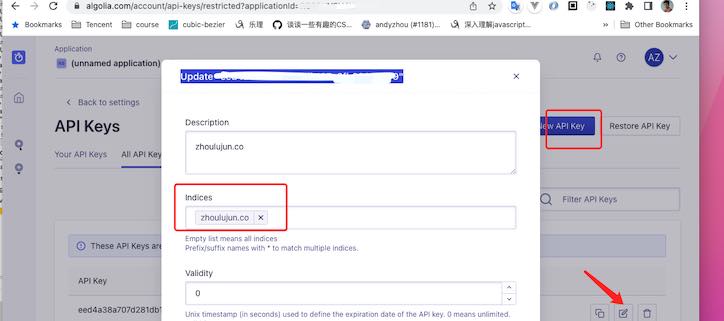
点击ALL API KEYS 找到新建INDEX对应的key,编辑权限,在弹出框中找到ACL选择勾选Add records, Delete records, List indices, Delete index权限,点击update更新:
编辑站点配置文件,新增以下配置:这些值除了chunkSize不用修改,其他都可从Algolia网站上API Keys获得:
algolia:
applicationID: 你的APPID
apiKey: 你的API Key
indexName: 你的Index名字
chunkSize: 5000配置vitepress Algolia
然后在docs/.vitepress/config.js
{
themeConfig: {
algolia: {
appId: 'your id',
apiKey: 'your API key',
indexName: 'zhoulujun.co',
// searchParameters: {
// facetFilters: ['tags:guide,api']
// }
},
}
}然后就好了
参考文章:
有没有人站内搜索用过Algolia,具体Index怎么配置?我在网上查了很久都没有结果? - 邻家枫扬的回答 - 知乎 https://www.zhihu.com/question/46822587/answer/308411949
转载本站文章《algolia配置站内搜索:vitepress配置示范》, 请注明出处:https://www.zhoulujun.cn/html/tools/Bundler/vite/8832.html