腾讯云部署vitepress,高颜值文档博客
一定要用这个官网,之前看了一个翻译版本,好像翻了一半不弄了,坑了半天时间也解决不了。目前看起来还没有官翻。

前端趋势榜:上周最热门的 10 大前端开源项目 - 210327
利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。

腾讯云部署vitepress,高颜值文档博客
一定要用这个官网,之前看了一个翻译版本,好像翻了一半不弄了,坑了半天时间也解决不了。目前看起来还没有官翻。

腾讯云部署vitepress,高颜值文档博客
一定要用这个官网,之前看了一个翻译版本,好像翻了一半不弄了,坑了半天时间也解决不了。目前看起来还没有官翻。

vitepress搭建markdown文档博客
VitePress 是 VuePress 的下一代框架 ,是支持vue 3.0 的 web 网站框架。
algolia配置站内搜索:vitepress配置示范
之前一直用百度站内搜索,但是百度站内搜索现在停用了。用谷歌的站内搜索,国内的GWF(fuck!),只好投向Algolia
用vitepress搭建文档网站踩坑记录
之前用 vuepress2 + vite 成功搭建了一个博客网站,这不 vue3 的文档改用 vitepress 搭建的,看着挺好看的,就想着也来折腾折腾搭建一个工作的文档网站。

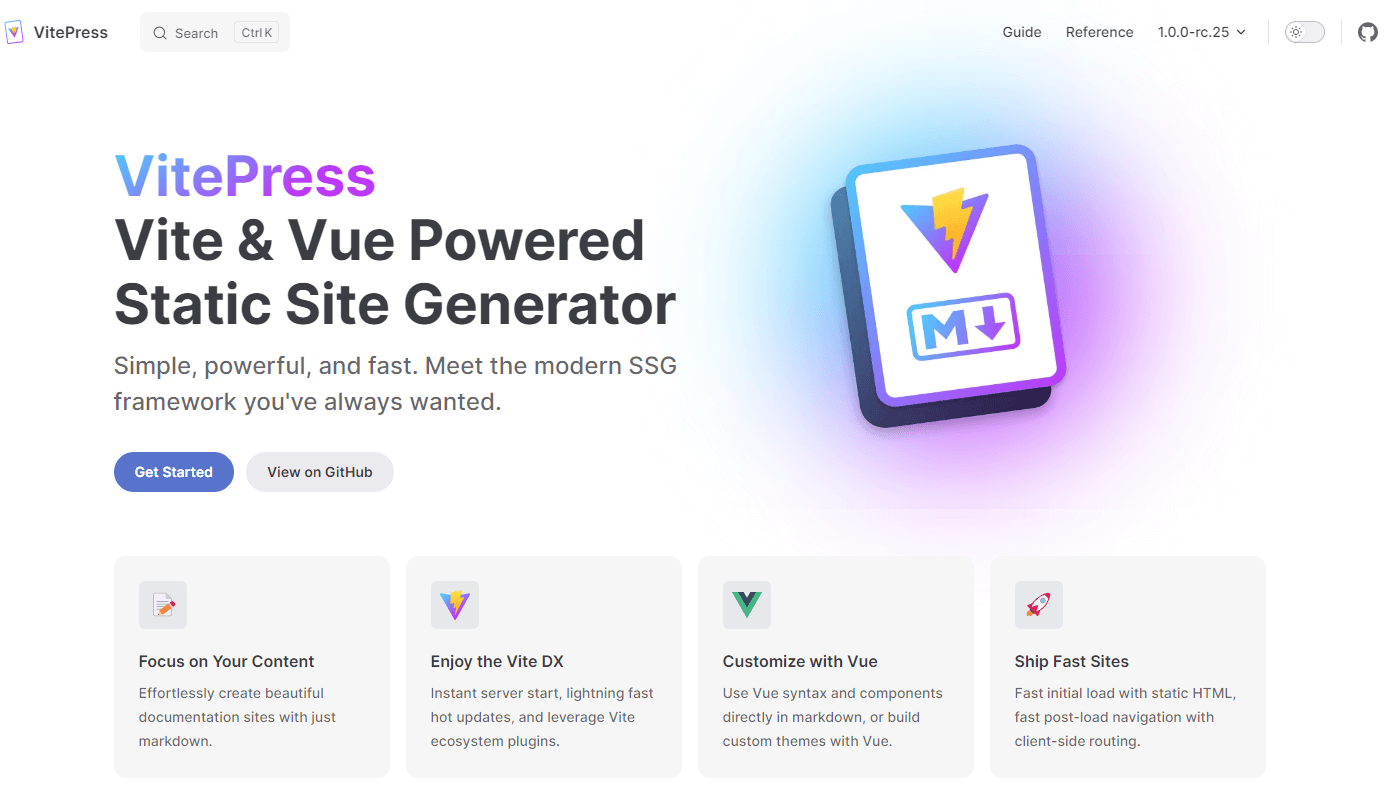
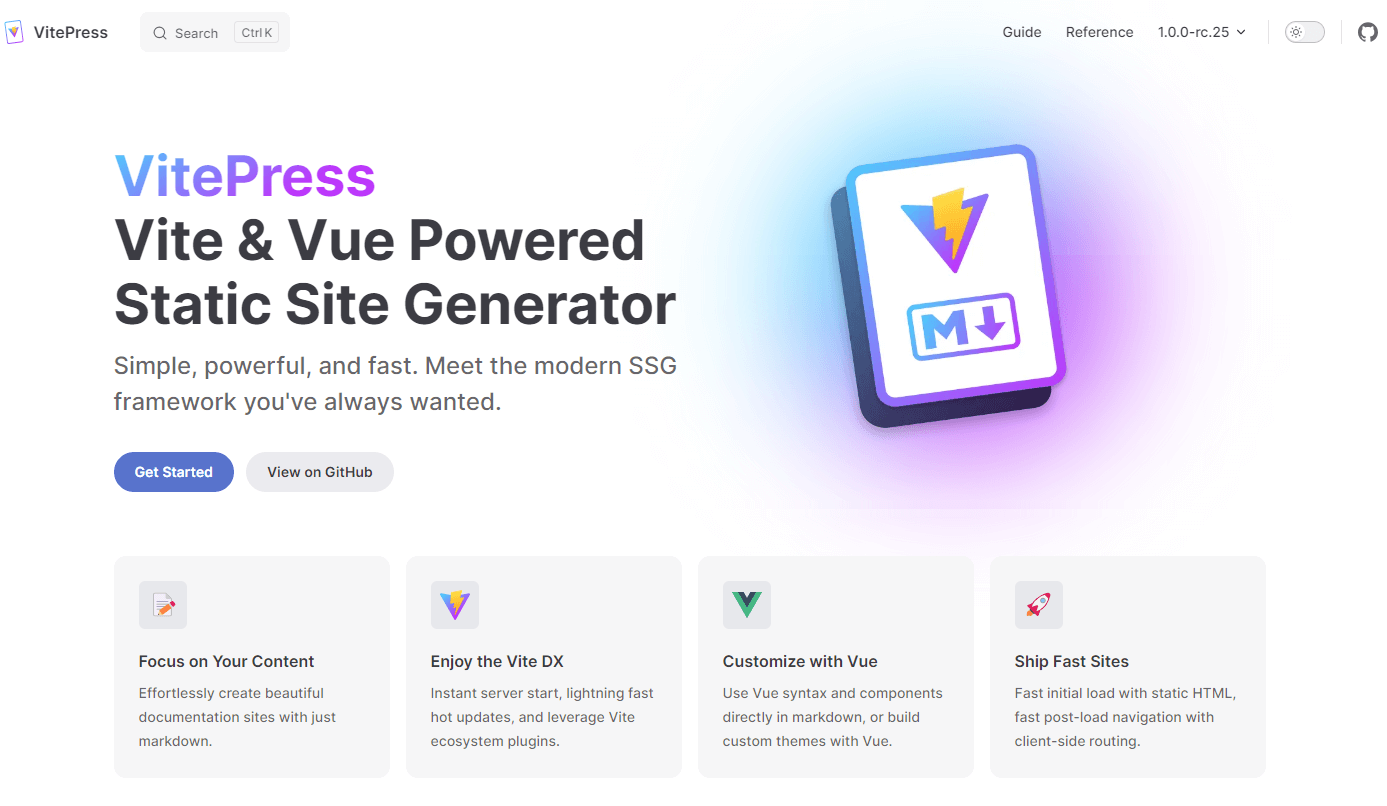
VitePress 强大的静态网站生成器
VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的网站而设计。简而言之,VitePress 获取用 Markdown 编写的源内容,为其应用主题,并生成可以轻松部署在任何地方的静态 HTML 页面。

vite构建的本地开发环境请求第三方接口时如何解决跨域问题
本地开发环境,只要请求接口,如果没有做代理配置,都会存在同源策略,跨域的问题,要么在本地做代理,要么在服务器做代理,要么在请求头中设置允许跨域,下面我们来介绍下如何解决vite构建的本地开发环境请求第三方接口时如何解决跨域问题

构建Vite知识体系-项目性能优化
传统的 HTTP 1.1 存在队头阻塞的问题,同一个 TCP 管道中同一时刻只能处理一个 HTTP 请求,也就是说如果当前请求没有处理完,其它的请求都处于阻塞状态,另外浏览器对于同一域名下的并发请求数量都有限制,比如 Chrome 中只允许 6 个请求并发(这个数量不允许用户配置),也就是说请求数量超过 6 个时,多出来的请求只能排队、等待发送。因此,在 HTTP 1.1 协议中,队头阻塞和请求排队问题很容易成为网络层的性能瓶颈。
构建Vite知识体系-项目性能优化
传统的 HTTP 1.1 存在队头阻塞的问题,同一个 TCP 管道中同一时刻只能处理一个 HTTP 请求,也就是说如果当前请求没有处理完,其它的请求都处于阻塞状态,另外浏览器对于同一域名下的并发请求数量都有限制,比如 Chrome 中只允许 6 个请求并发(这个数量不允许用户配置),也就是说请求数量超过 6 个时,多出来的请求只能排队、等待发送。因此,在 HTTP 1.1 协议中,队头阻塞和请求排队问题很容易成为网络层的性能瓶颈。
用vitepress搭建文档网站踩坑记录
之前用 vuepress2 + vite 成功搭建了一个博客网站,这不 vue3 的文档改用 vitepress 搭建的,看着挺好看的,就想着也来折腾折腾搭建一个工作的文档网站。

Vue3入门:Vite创建项目和使用
vite是下一代前端开发与构建工具,目前官方推荐使用vite来构建项目。下面我们来看看如何创建vue3项目。
