在手机上阅读大量的拷贝文章和长篇论文的用户体验是否让你阅读困难?我非常能理解您的处境,因此,直奔主题,我们在一个地方编辑了最基本的移动手机阅读体验的新规范,只要收藏这篇文章,每次你开始设计一个新的app或者网页的时候,可以拿出它来读一读并参考使用,来!一起看看有哪些新规范可以帮助初入茅庐的新手制作一流的用户体验设计。
规则1:端与端之间的研究
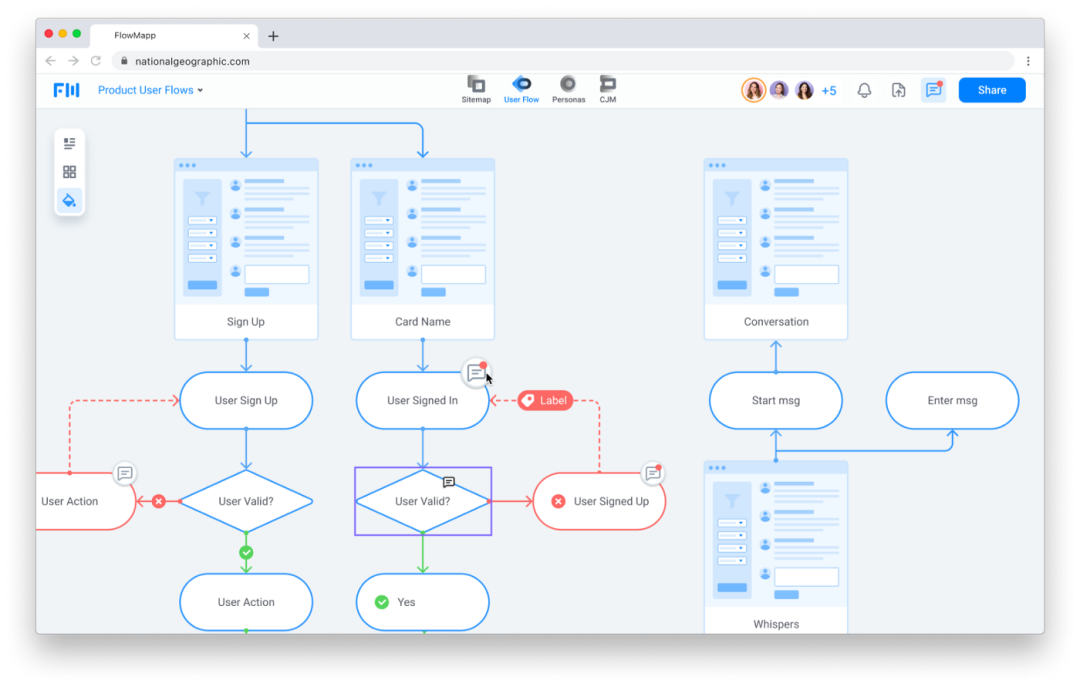
即使你为一个特定的业务领域专门经营策略做了十几个项目,每次都应该伴随着深入市场的研究。因此,在创建布局之前,多尝试绘制客户端的用户画像和相应的用户使用流程图。这样你就可以确保最大程度上设计的直观性,顺便说下,FlowMapp工具可以帮助到你做到这一步。

规则2:多关注最重要的环节
或许应该明白,用户体验的独特性并不同等于它的多样性。展开讲讲:若是为了创建某些可识别的内容,许多UX设计师伴随着用户界面设计一些不必要的新功能来更新app应用。由此可见,更新后,使用门槛将变得比之前上手使用困难,对于刚刚使用的新手来说,更难直观地适应更新后的内容。以后只记住这一点:极简主义才是永远的神!
规则3:探索项目所使用的技术迎合当前的制作概念
如AMP和PWA开始发挥作用时,重要的是要理解这一场景应该如何反映在下一步用户界面设计中。例如,在第一种情况下,您可以不受任何限制地使用CSS3。至于第二种,必须考虑适当的推送通知和使用者的设备硬件场景。

规则4:为项目提供直观的新手导航学习的功能
不要忘记,对于新来的用户来说,即使是在功能极其简单的界面中也很难导航。这就是为什么我们建议要做出一个“新手导航学习”的提示功能,鼓励下一步让新手变成我们的长期用户的目标来实现,否则对于那些不想花费大量时间阅读“新手手册”的用户来说可能毫无用处甚至流失了一些用户。

规则5:在触屏上提供便利的用户体验
尽管人类已经使用触摸屏与移动应用程序进行交互超过十年,但是创建他们的界面的一些原则仍然过时。例如,一些设计师不是通过模拟平时生活中纸页翻转来使滑动变得方便,而是创建滚动的按钮。这不是一个非常方便的解决方案。

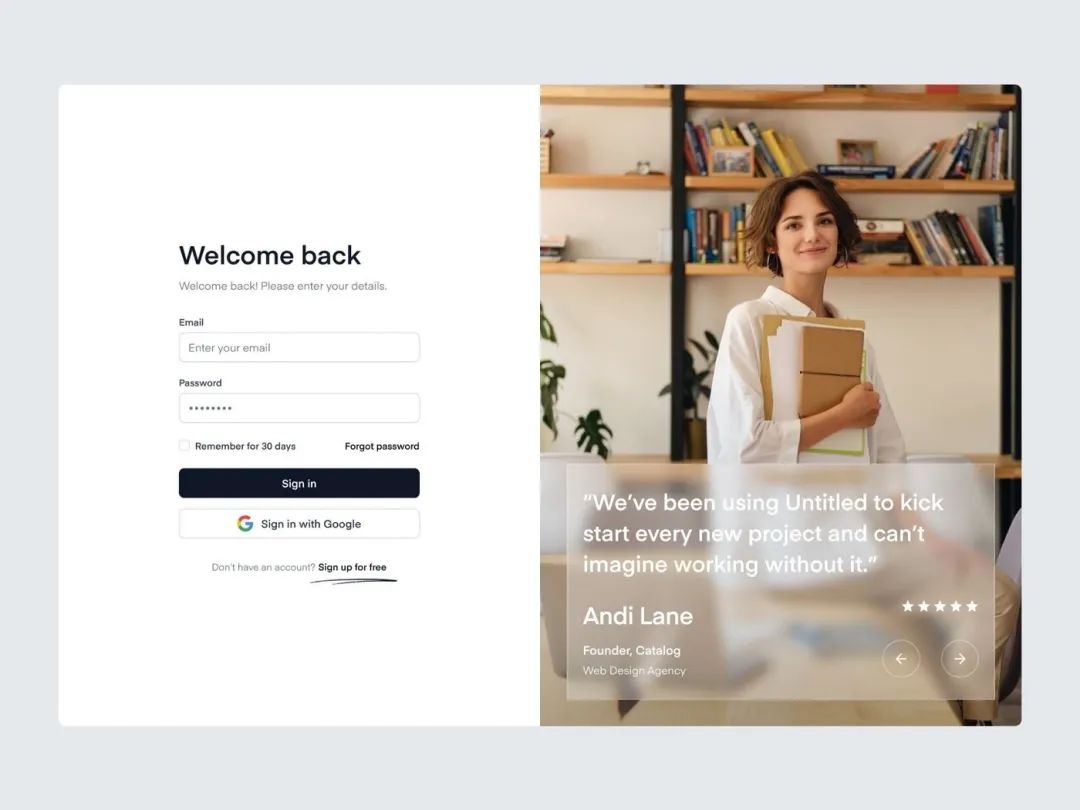
法则6:注意排版
为手机软件或网站设计造型当然是很棒的。同时,这也不是忽视阅读文字说明的便利性的理由。因此,在创造一个花哨的设计、使用非标准的字体和文本块布局之前,请考虑这一切是否会增加用户的使用门槛。

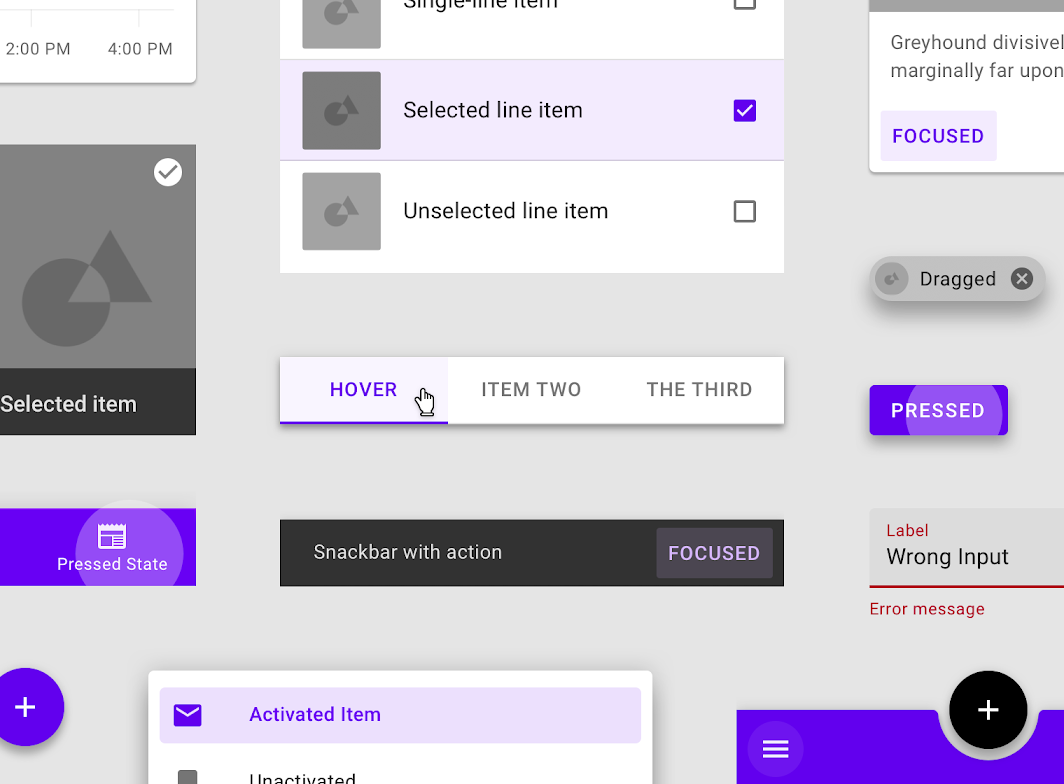
法则7:提供即时反馈
创建一个界面,使其可以对用户的任意行动作出某种反馈。这将帮助他们了解自己是否正在实现目标的道路上。反之,缺乏反馈会让一些用户感到困惑。

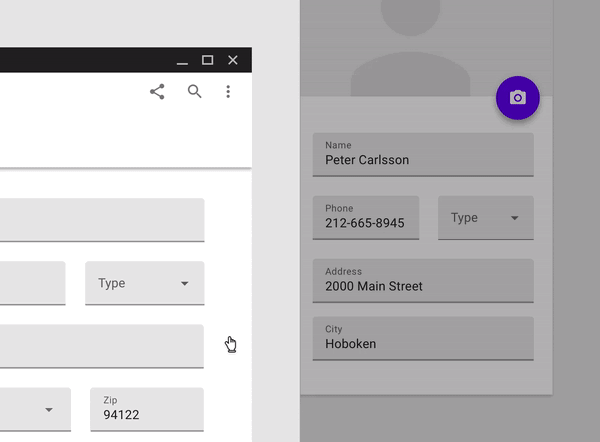
法则8:减少输入的次数
用户对持续输入的需求极小,不太可能碰巧就给你命中了。输入字段有时只是不方便,有时会非常烦人。无论你的用户对此最终反应如何,请记住,输入字段越少越好。
法则9:提供多设备用户体验
一个特定的设计方案是否成功,不太可能通过焦点小组代表们的几条评论就能评估。相反,借助于特殊的仿真器进行测试要好得多,这些仿真器不仅可以重复各种目标受众群体的典型步骤,还可以模拟他们在各种设备上的动作。

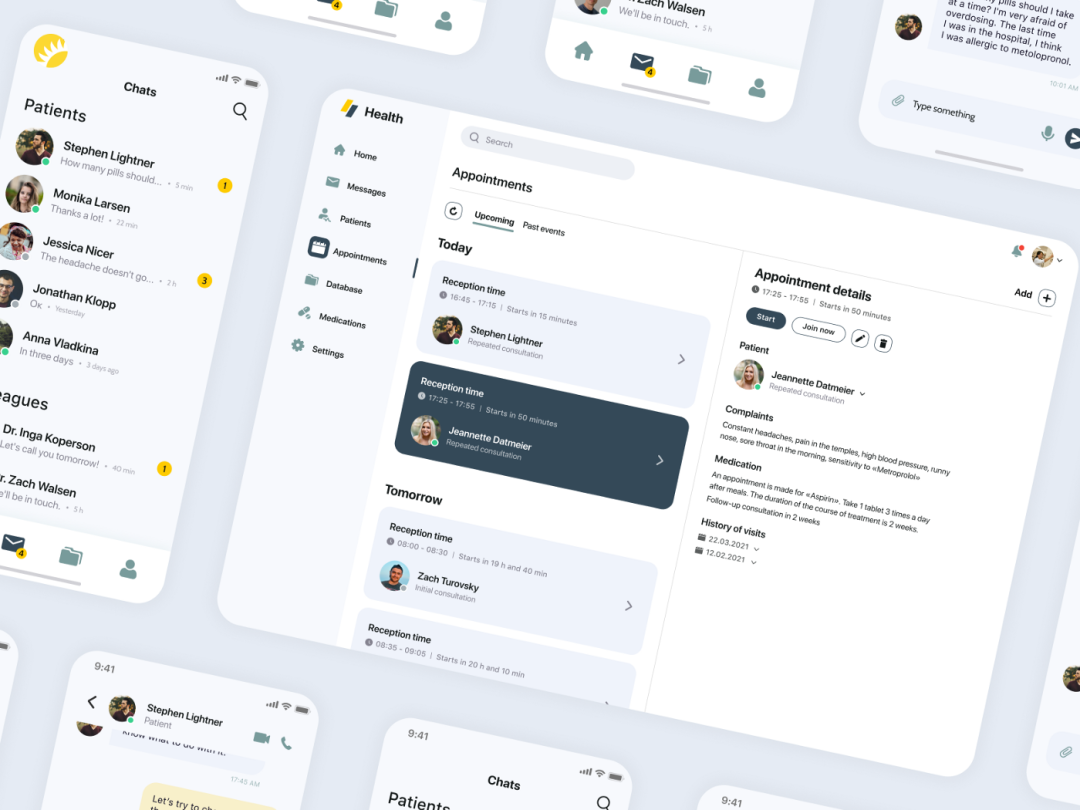
规划优秀用户体验的FlowMapp用户流工具
法则10:勿忘实况测试
除了在模拟器上进行测试外,对目标受众的代表进行现场测试也很重要。通过这种方式,您可以获得除了多设备测试以外的有用的反馈,然后您可以利用这些反馈来优化现有模板。

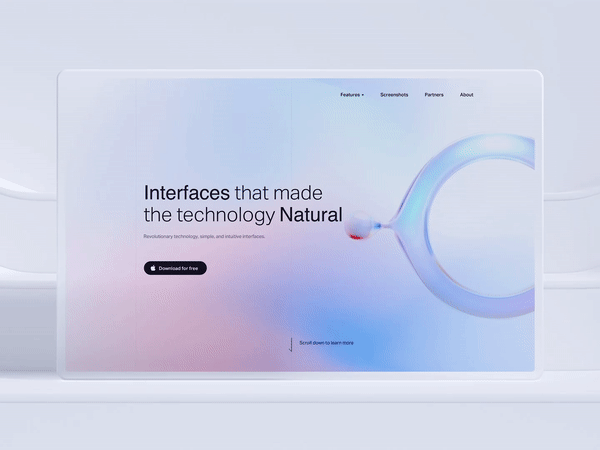
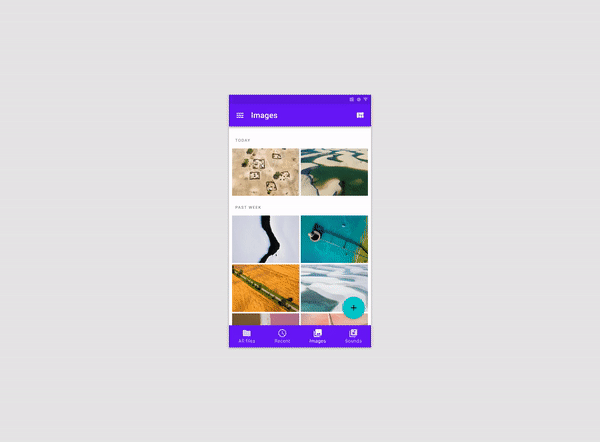
Gleb Kuznetsov的干净网站设计
法则11:创建一个时尚的启动画面
显然,由于启动画面是用户第一次使用应用程序或网站时的“第一印象”,因此设计一款看起来很酷的启动画面是很重要的,而这可以在色彩丰富的原创动画的帮助下完成。

法则12:减少注册步骤
与其从头开始设想在应用程序或网站中注册的步骤,不如使用每个用户都熟悉的经过验证的方法来进行注册。比如,您可以邀请用户通过社交网络或 Gmail 进行注册。
法则13:不要用权限消息轰炸用户以获取他们的个人资料
尽管今天的软件开发人员正在大量实践 GDPR(一般数据保护条例),但了解中庸之道是很重要的。这就是为什么下次您设计使用个人资料的用户界面布局时,请考虑一下:也许仅在开始使用应用程序或网站时请求访问权限才是有意义的。

法则14:考虑跨平台
不同平台的接口实现在视觉上应该没有太大差异这一事实是显而易见的,只是当您有两个针对不同平台的单独解决方案时不清楚如何将其实现。这就是为所有平台创建一个通用设计相对要好得多的原因。
法则15:即使在消极的情况下也要提供积极的基调
除了使用创建界面的积极结果之外,把某些事情不起作用或者出错时带来的负面结果考虑进来也是非常重要的。特别是,即使您的潜在用户被迫卸载您的移动应用程序,他或她也会收到令人放心的通知,例如,开发公司的团队绝对爱他们的所有用户。
法则16:为用户提供实时支付
如果你的应用或网站是电子商务领域的一部分,那么没有比实现即时支付更好的方法了。瞧!用户将从更新的第一天开始就会开始购买。
法则17:记住安全性原则
从构思不周的登录表格到生物识别技术,设计有时候会存在安全漏洞。停止将所有责任推给开发人员!想想如果你是一名黑客,你会做什么来破解你的应用程序或网站,并在设计你的原型时尽量避免这些情况。

法则18:首选文本指示符
你有没有注意到一些指示用户需要做什么的图标看起来模棱两可?这就是为什么在可能的情况下最好使用文本表示进度的原因。
法则 19:平衡推送通知的数量
为了确保后台用户交互,一些开发人员开始滥用弹出消息。结果,用户很快就会生气。自然,在这种情况下不存在高级的用户体验。
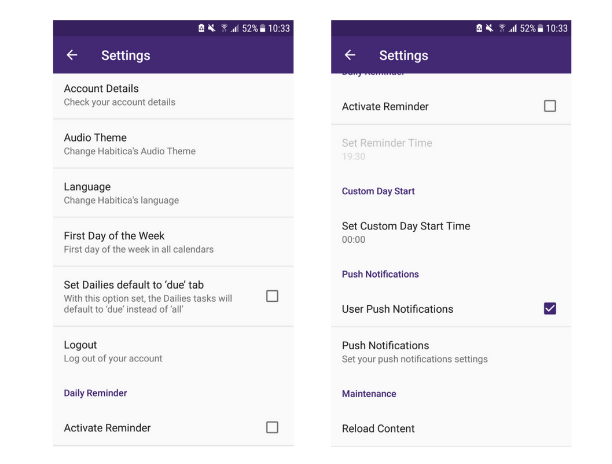
法则 20:提供个性化服务
为用户提供足够的选项,以便用户可以根据个人需求调整界面。基本设置包括字体大小和类型、主题、音效等,这会让你很快看到目标用户对产品忠诚度的提升。

最后
希望我们帮你更好的理解了手机设计的基本原则,现在你的设计就可以在正轨上,祝你好运!
原文:https://medium.com/@FlowMapp/the-bible-of-mobile-ux-design-20-main-rules-74b55f00e78a
感谢阅读,以上内容由花火译文小组翻译
作者:FlowMapp
翻译:DongCong、cyruan、青青、Fiona